WebDriver--定位元素的8种方式
在UI层面的自动化测试开发中,元素的定位与操作是基础,也是经常遇到的困难所在。webdriver提供了8种定位:
1. id定位:find_element_by_id("id值");id属性是唯一的
driver.find_element_by_id("loginName").clear()#用户名输入框的id属性
driver.find_element_by_id("loginName").send_keys("admin")
driver.find_element_by_id("pwdTip").send_keys(Keys.TAB)#密码输入框的id属性
driver.find_element_by_id("pwdTip").send_keys("111111")
2. name定位:元素的名称,find_element_by_name("name值");name属性值在当前页面可以不唯一
driver.find_elements_by_name("PeriodName")[1].click()#选择学段:初中
driver.find_elements_by_name("SubjectName")[0].click()#选择学科:语文
find_elements_by_name("PeriodName")是因为当前页面有一组radiobutton的name值是PeriodName,所以可以用定位一组元素的方法findElements,定位出来的是结果一个list
3. class定位:元素的类名,find_element_by_class_name("class值")
driver.find_elements_by_class_name("u-btn-levred")[0].click()#选择年级:七年级
4. tag定位:页面html文档下的各种标签,find_element_by_tag_name("input");
tag往往用来定义一类功能,所以通过tag识别某个元素的概率很低。任意打开一个页面,都会发现大量的<div>、<input>、<a>等tag,所以tag name定位很少用
5. link定位:专门用来定位文本链接,find_element_by_link_name("text");
driver.find_element_by_link_text(u"退出").click()#页面右上方的一些个人操作,比如退出、个人中心、消息通知等
6. partial link定位:是对link定位的一种补充,当链接上的文本内容比较长的时候,可以取文本的一部分进行定位,当然这部分可以唯一地标识这个链接
※注:以上的方式稍有局限,且经常页面没有id,name这些属性值,class name重复性较高,link定位有针对性,所以Xpath与Css定位更灵活些。
7. XPath定位:find_element_by_xpath("");有多种定位策略,用FirePath插件自动生成的涵盖以下几种方式
1)绝对路径定位:对于没有id,name、classname不好定位的,这也是我最常用的,因为可以通过Firefox的FirePath插件可以方便的获取到xpath值
2)利用元素属性定位:
find_element_by_xpath(".//*[@id='Title']"),这里是用的id,也可以用元素其他能够唯一标识的属性,不局限于id、name、class这些;*代表的是标签名,不指定时就可以用*代替
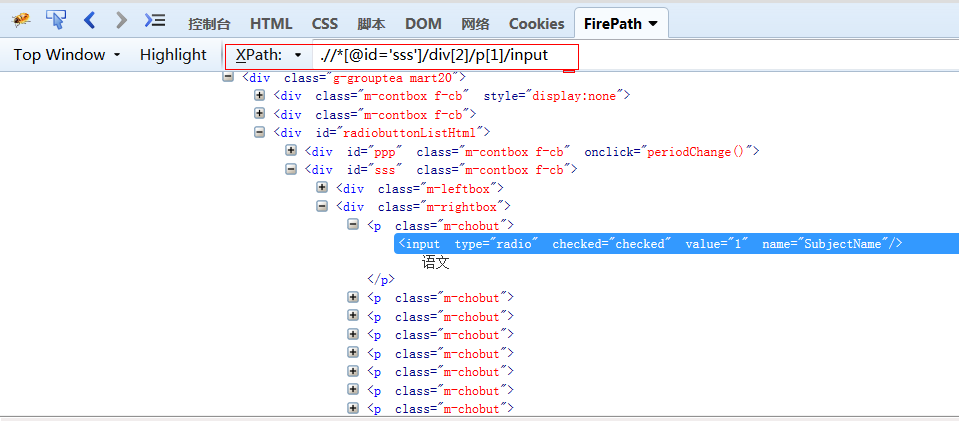
3)层级与属性结合:下图中就是这种
4)使用逻辑运算符

driver.find_element_by_xpath(".//*[@id='divword']/input[7]").click()#登录
driver.find_element_by_xpath("html/body/div[4]/div/div[2]/div/div[3]/a[1]").click()#个人页面的发布课程操作
8. CSS定位(薄弱,用的很少,但很强大,比xpath简洁灵活):使用选择器来为页面元素绑定属性,可以灵活地选择控件的任意属性;find_element_by_css_selector("");同样也可以用FirePATH生成css哟!
1)通过class属性定位:点号(".")表示通过class属性定位
<input class="u-btn mart5" type="submit" onclick="return User.check()" value="登录">
driver.find_element_by_css_selector(".u-btn.mart5").click()
2)通过id属性定位:("#")表示通过id定位元素
driver.find_element_by_css_selector("#loginName")
3)通过其他属性定位:("[]"),中括号里的属性可以唯一标识这个元素就可以;属性的值可以加引号,也可以不加
<input class="u-btn mart5" type="submit" onclick="return User.check()" value="登录">
driver.find_element_by_css_selector("[type=submit]").click()
4)组合定位
平时使用生成的xpath,id,name,classname这些比较多,今天根据最近这段时间的实践,并参照书上整理了下,发现原来XPath和Css下还有这么多方式,顺便拿最近一些代码试验了下,有些简单的css定位能够成功,有的Firepath生成的并不可用,一些组合定位还需要再研究,是有些难度的。最后记录一种定位方式,更接近底层实现方式的定位,But书上说webdriver更推荐前面那些写法,为毛捏?
9. 用By定位元素
除find_element_by_***这种方式,还有另一套写法,也就是统一调用find_element()方法,两个参数,第一个参数是定位的类型,由By提供;第二个参数是定位的具体值
from selenium.webdriver.common.by import By #使用By这种定位前要将By类导入 find_element(By.ID,"loginName")
find_element(By.NAME,"SubjectName")
find_element(By.CLASS_NAME,"u-btn-levred")
find_element(By.TAG_NAME,"input")
find_element(By.LINK_TEXT,"退出")
find_element(By.PARTIAL_LINK_TEXT,"退")
find_element(By.XPATH,".//*[@id='Title")
find_element(By.CSS_SELECTOR,"[type=submit]")
WebDriver--定位元素的8种方式的更多相关文章
- Selenium Webdriver定位元素的几种方式
原文:http://www.cnblogs.com/tobecrazy/p/4570494.html 工作中使用到记录一下. 主要有: 上传 alter dialog prompt dialog co ...
- html显示与隐藏元素的几种方式
html显示与隐藏元素的几种方式 1.display none : 无 隐藏元素 block : 显示 转换为块级元素 不占位:当隐藏的时候元素就完全没有了.不能看见和操作该元素. 优点:为其他元 ...
- js学习-DOM之动态创建元素的三种方式、插入元素、onkeydown与onkeyup两个事件整理
动态创建元素的三种方式: 第一种: Document.write(); <body> <input type="button" id="btn" ...
- 总结Selenium自动化测试方法(三)WebDriver定位元素方法
三.WebDriver定位元素 推荐使用的webdriver是firefox,因为他的firebug更能可以帮助定位页面元素使用 # create a new Firefox session cls. ...
- Struts2中访问web元素的四种方式
Struts2中访问web元素的四种方式如下: 通过ActionContext来访问Map类型的request.session.application对象. 通过实现RequestAware.Sess ...
- java的取出map里所有元素的两种方式
/* * 取出map元素的两种方式 */package com.map.test; import java.util.HashMap;import java.util.Iterator;import ...
- WebDriver定位元素方法
如果把页面上的元素看作人的话,在现实世界如何找到某人呢?方法有三: 一.通过人本身的属性,例如他的姓名,手机号,身份证号,性别,这些可区别他人的属性.在web页面上的元素也有这些属性,例如,id.na ...
- webDriver定位元素的方法
在UI层面的自动化测试开发中,元素的定位与操作是基础,也是经常遇到的困难所在.webdriver提供了8种定位: 1. id定位:find_element_by_id("id值") ...
- selenium中的webdriver定位元素失败的常见原因
自动化测试中经常会出现无法定位元素的情况,报selenium.common.exceptions.NoSuchElementException错误 Frame/Iframe原因定位不到元素: 这个是最 ...
随机推荐
- 【CSS单位】px、em、rem
1.PX为单位 在Web页面初期制作中,我们都是使用“px”来设置我们的文本,因为他比较稳定和精确.但是这种方法存在一个问题,当用户在浏览器中浏览我们制作的Web页面时,他改变了浏览器的字体大小,这时 ...
- shiro简单入门介绍
shiro是apache的一个java安全框架 可以完成认证,授权,加密,会话管理,基于web继承,缓存等 功能简介: 从外部来看: shiro架构 Subject:主体,代表了当前“用户”,这个用 ...
- Windows 2008 Scheduled tasks result codes
0 or 0x0: The operation completed successfully. 1 or 0x1: Incorrect function called or unknown funct ...
- mapper.xml中动态sql抽取重复项
mabatis重点是通过标签对sql灵活的组织,通过配置的方式完成输入 输出映射. 1.对mapper.xml中重复的sql抽取统一维护,以及foreach使用 UserMapperCustom.xm ...
- 匹配iPhoneX
1.header中加一下标签 <meta name="viewport" content="width=device-width,initial-scale=1,m ...
- 关闭layer当前弹窗
一. layer关闭弹出层方法1-1) 先获取某个弹出层的 index var index = layer.open(); var index = layer.alert(); var i ...
- Unity中自定义扩展方法
问题背景 在使用unity开发过程中,通常会遇到一种情况,比如说给物体重新赋值坐标的问题, Transfrom tran: ,pos_y=,pos_z=; tran.position=new Vect ...
- 配置git服务
https://www.cnblogs.com/sumuncle/p/6362697.html
- 使用Scanner将InputStream类型转换成String
我们在测试项目中经常会遇到这样的情形: 1. 从文件或网络得到一个InputStream,需要转换成String赋值到别的变量做为另一个方法的入参. 2. 从文件或网络得到一个InputStream后 ...
- Python:文件的读取、创建、追加、删除、清空
一.用Python创建一个新文件,内容是从0到9的整数, 每个数字占一行:#python>>>f=open('f.txt','w') # r只读,w可写,a追加>> ...
