jenkins--Jenkins+Git+coding+maven 实现自动化测试持续集成
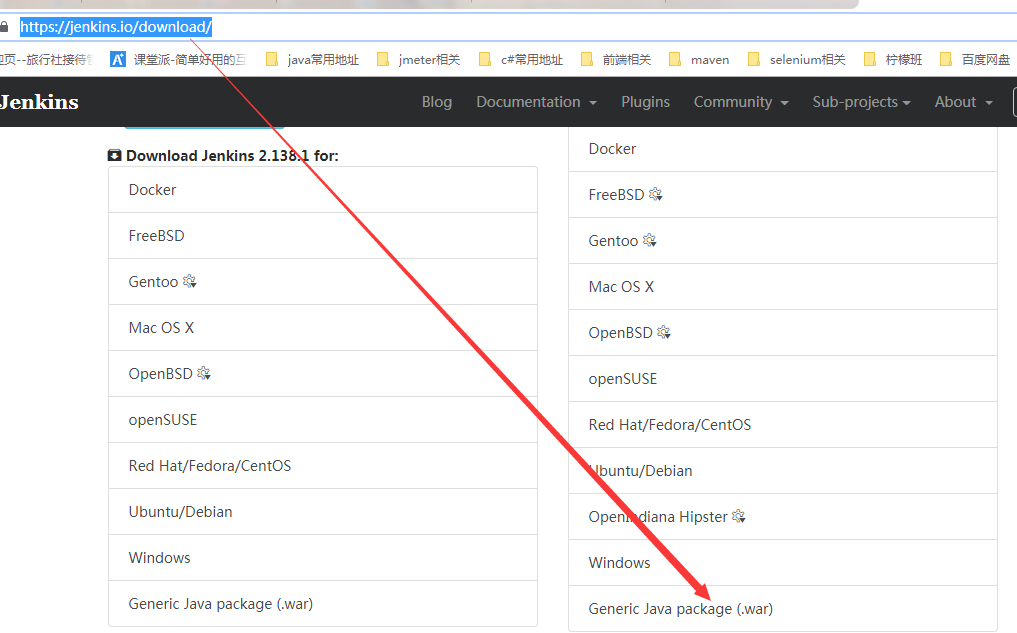
1.打开Jenkins官网,下载jenkins.war
https://jenkins.io/download/

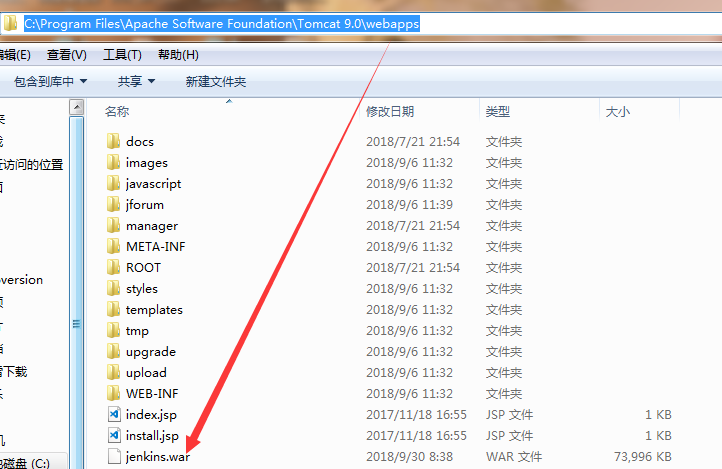
2.将该war包直接放置到Tomcat的webapp下。

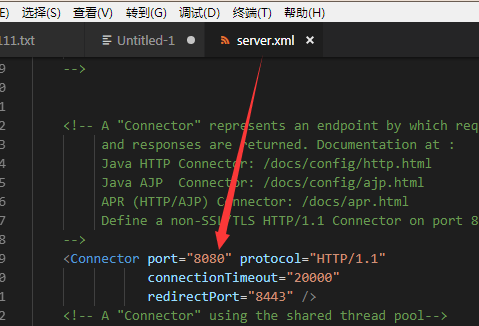
3.查看自己Tomcat的端口,(tomcat9.0/conf/serveer.xml中)

这里要确认一下,是因为你安装的tomcat可能并不仅仅为了Jenkins,你也跑过其他服务,可能重新设置过端口的。默认情况下都是8080
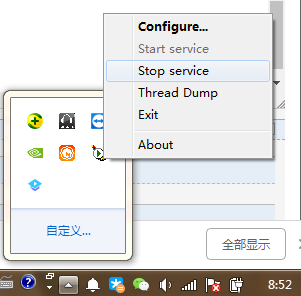
4.启动tomcat。
 可以这里启动,也可以在安装目录下,找到bin下的startup.bat启动。
可以这里启动,也可以在安装目录下,找到bin下的startup.bat启动。
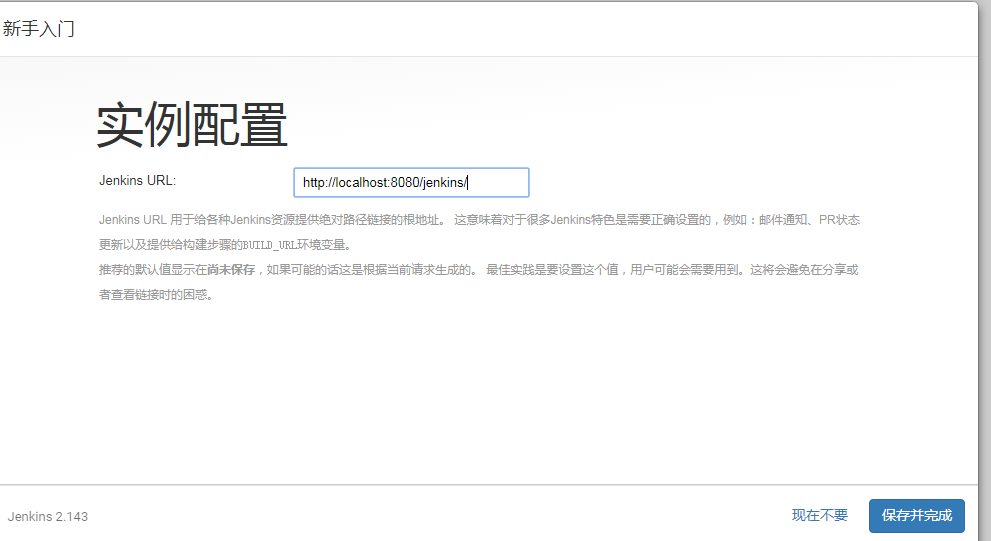
5.在页面上打开http://localhost:8080/jenkins。打开下图所示页面。

到提示的指定文件中,找到密码,复制过来。点击【继续】按钮。
6.
选择这个即可。等待他自动安装。
7.插件安装完成,进入下图页面。



好了,Jenkins已经安装完成。下面开始进行配置!
--------------------------------------------------------------------------
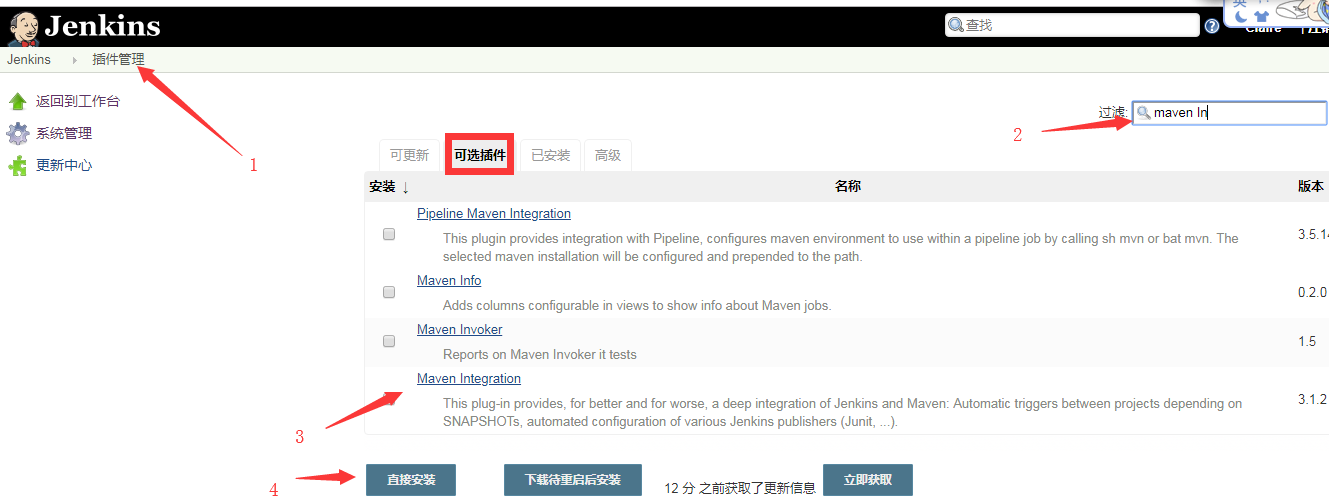
1.到Jenkins的系统管理---插件管理--可选插件----搜索maven Intergration。

安装完成后,重启tomcat。
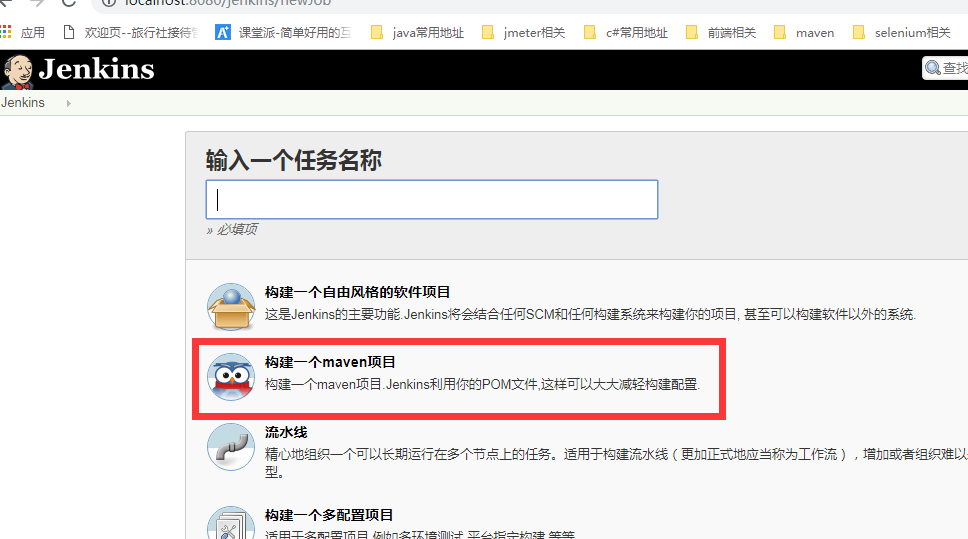
2.创建一个新任务,此时就可以选择maven项目了。

2.项目创建成功后,自动进入项目配置页面。
描述:根据自己项目情况进行描述即可

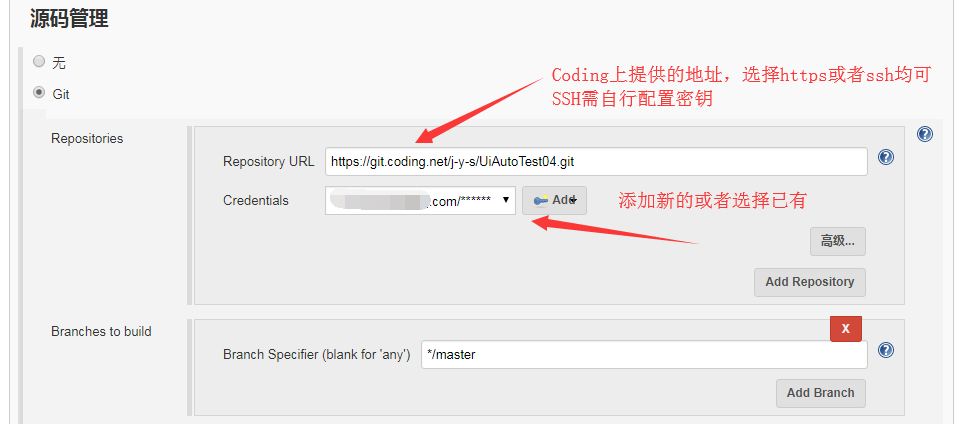
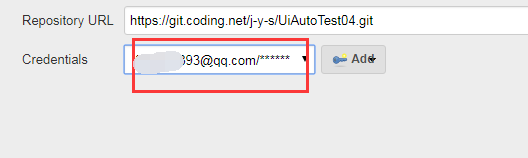
源码管理:
笔者使用的是coding来管理源码的。这里直接打开coding,将你需要管理项目的地址贴过来。
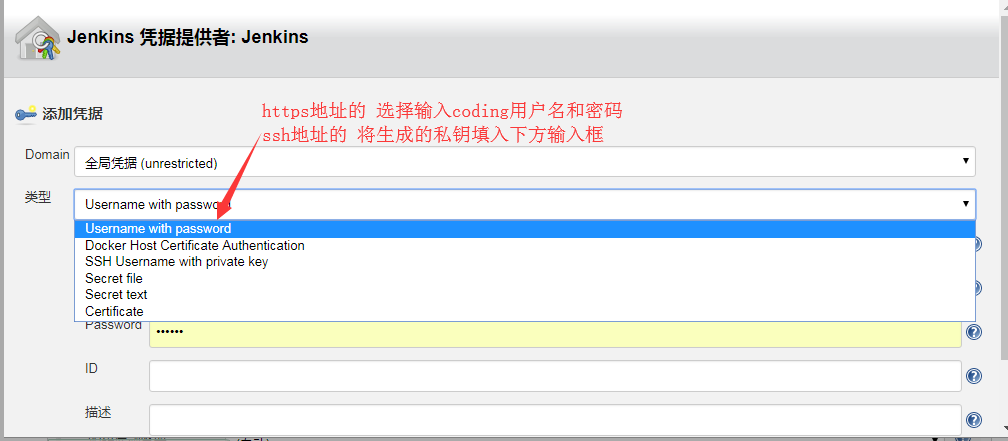
再去增加一个Jenkins凭据提供者。


添加成功后,将该凭据选中。
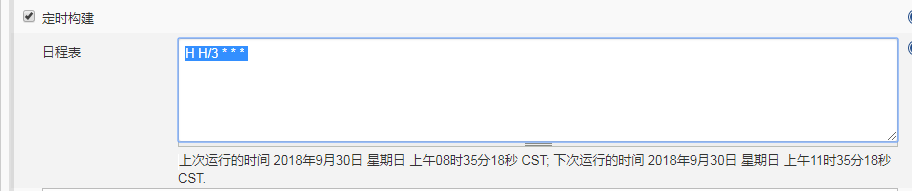
构建触发器:
设置自己希望的项目构建时间。
定时构建:到了设置时间,不管源码有没有变化,都去构建并执行一次
轮询SCM,在设置时间内,只有当源码有变化时,则构建并执行一次。
笔者使用了定时构建,时间设置为每3小时构建并执行一次:H H/3 * * *

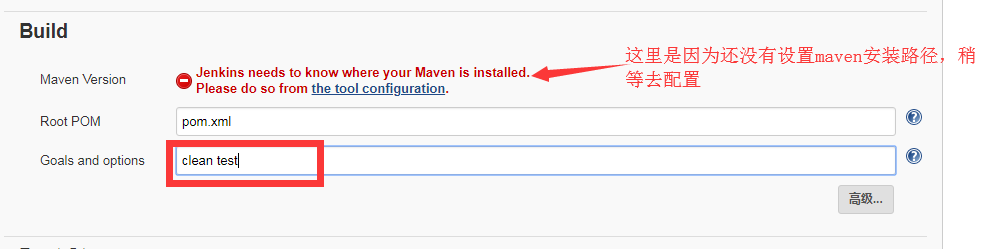
Build:
设置maven指定的命令:
直接设置为clean test 即可(表示,每次构建完成,先删除项目target,重新编译,之后再执行测试)

初步设置已经完成,点击保存即可。
接下来去配置我们的jdk和maven的安装地址
--------------------------------------------------------------------------------------------------------------
1.打开系统管理---全局工具配置:


点击保存。
接下来,可以进行项目的构建啦。

躲坑:
1.Jenkins的控制台输出,可能发现有中文乱码问题。
直接设置环境变量:
KEY: LANG; VALUE:zh.CH.UTF-8
重新构建即可。
2.使用window的安装包直接安装的时候,出现过项目后台执行,不弹出浏览器的问题。换成了war包安装的方式即可。
jenkins--Jenkins+Git+coding+maven 实现自动化测试持续集成的更多相关文章
- 老李分享:持续集成学好jenkins之Git和Maven配置
老李分享:持续集成学好jenkins之Git和Maven配置 poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对课程感兴趣 ...
- 老李分享:持续集成学好jenkins之Git和Maven配置 1
老李分享:持续集成学好jenkins之Git和Maven配置 poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对课程感兴趣 ...
- Docker+Jenkins+Maven+SVN搭建持续集成环境
Docker+Jenkins+Maven+SVN搭建持续集成环境 环境拓扑图(实验项目使用PHP环境) 发布流程图 环境说明 系统:Centos 7.4 x64 Docker版本:18.09.0 Ma ...
- Git Hooks、GitLab CI持续集成以及使用Jenkins实现自动化任务
Git Hooks.GitLab CI持续集成以及使用Jenkins实现自动化任务 前言 在一个共享项目(或者说多人协同开发的项目)的开发过程中,为有效确保团队成员编码风格的统一,确保部署方式的统一, ...
- Jenkins+GitHub+Xcode+fir搭了一个持续集成环境
enkins+GitHub+Xcode+fir搭了一个持续集成环境 字数826 阅读5699 评论44 喜欢49 原文链接 Coding Duck 今天用Jenkins+GitHub+Xcode+fi ...
- 接口自动化测试持续集成--SoapUI安装
实际使用: 接口自动化测试持续集成框架:maven+SoapUI+jenkins 1.SoapUI安装文件下载5.1.2 http://pan.baidu.com/s/1c17dJLu安装步骤非常简单 ...
- 基于 CODING 轻松搞定持续集成
点击观看视频教程 带你一步一步搞定 CODING 持续集成 持续集成加速软件交付 持续集成这个概念是由 Grady Booch 在 1991 年首次提出,随后成为了 DevOps 的核心实践之一.持续 ...
- Hudson+Maven+Svn搭建持续集成环境
Hudson+Maven+Svn搭建持续集成环境 博客分类: 配置管理 mavenSVNTomcat项目管理配置管理 一.所用开发工具 1. Hudson: Hudson 是一种革命性的开放源码 ...
- nightwatchjs 基于nodejs&& webdriver 协议的自动化测试&&持续集成框架
nightwatchjs 是基于nodejs&& webdriver 协议的自动化测试&&持续集成框架 参考架构 参考资料 http://nightwatchjs.or ...
随机推荐
- windows快捷命令修炼
Description Windows Key combination Open/Close the Start Menu Windows key Open the Action center. Wi ...
- 配置开发环境&安装sklearn
我的开发环境是Jupyter lab,所用的库和版本大家参考: Python 3.7.1(你的版本至少要3.4以上) Scikit-learn 0.20.0 (你的版本至少要0.19) Graphvi ...
- VMware ESXi 6.5安装
vmware ESXI6.5安装 注意:我是用vmware模拟,选择镜像就可以进入.正常需要服务器做raid 然后安装的时候选择需要的硬盘 等待加载 按enter继续 F11同意并继续 等待扫描设备 ...
- 高考结束了,在门头沟有没有想学php建站的。
教你简单的html 教你文章后台管理 数据库管理及备份 编程工具的使用 如何找到你要学习的内容
- mysql 修改数据类型
只修改列的数据类型的方法: 通常可以写成 alter table 表名 modify column 列名 新的列的类型 例如:student表中列sname的类型是char(20),现在要修改为var ...
- WinFrom开发小案例
C# 开发环境: VisualStudio2015 数据库: SQLserver2008 程序主界面: 注释: lbl标签: 程序中的lbl标签:编号.人数.姓名.性别.请输入要查询的信息,这里他们只 ...
- NodeJ Koa2 安装使用 reeber
介绍 Koa 是由 Express 原班人马打造的,致力于成为一个更小.更富有表现力.更健壮的 Web 框架. 使用 koa 编写 web 应用,通过组合不同的 generator,可以免除重复繁琐的 ...
- python初学者日记02(正则表达式)
写作时间:2018/12/17 作者:永远的码农(博客园) 一.正则表达式简介: 正则表达式,又称规则表达式.(英语:Regular Expression,在代码中常简写为regex.regexp或R ...
- Error creating bean with name 'mapper' defined in class path resource [applicationcontext.xml]: Cannot resolve reference to bean 'factory' while setting bean property 'sqlSessionFactory'; nested excep
Error creating bean with name 'mapper' defined in class path resource [applicationcontext.xml]: Cann ...
- 浅谈Django的中间件与Python的装饰器
浅谈Django的中间件 与Python的装饰器 一.原理 1.装饰器是Python的一种语法应用,利用闭包的原理去更改一个函数的功能,即让一个函数执行之前先到另外一个函数中执行其他需求语句,在执行该 ...
