javascript语言中的一等公民-函数
简介
在很多传统语言(C/C++/Java/C#等)中,函数都是作为一个二等公民存在,你只能用语言的关键字声明一个函数然后调用它,如果需要把函数作为参数传给另一个函数,或是赋值给一个本地变量,又或是作为返回值,就需要通过函数指针(function pointer)、代理(delegate)等特殊的方式周折一番。
而在JavaScript世界中函数却是一等公民,它不仅拥有一切传统函数的使用方式(声明和调用),而且可以做到像简单值一样赋值(var func = function(){})、传参(function func(x,callback){callback();})、返回(function(){return function(){}}),这样的函数也称之为第一级函数(First-class Function)。不仅如此,JavaScript中的函数还充当了类的构造函数的作用,同时又是一个Function类的实例(instance)。这样的多重身份让JavaScript的函数变得非常重要。
| 序号 | 功能 |
| 1 | 声明 |
| 2 | 调用 |
| 3 | 赋值 |
| 4 | 传参 |
| 5 | 返回 |
| 6 | 构造函数 |
| 7 | Function实例 |
一、JavaScript函数入门级
JavaScript函数像一般语言一样也是遵循先声明后使用的原则,函数名只能包含字母、数字、下划线或$,且不能以数字开头。函数常见的声明方式有以下两种:
1直接声明函数
function myfunc(/* arguments */) { }
把匿名函数赋值给本地变量
var myfunc = function(/* arguments */) { }
注意,上面两种函数声明方式存在细微的差别:
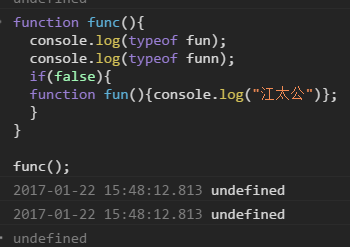
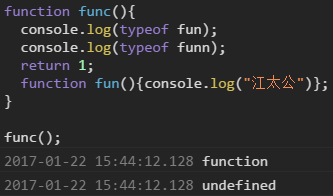
第一种方式在声明时就是一个命名的函数,无论是声明在调用之前、调用之后,甚至是不会执行到的位置(例如return语句之后或是永远不会为真的分支里),都在整个作用域可访问;【注红的区域见过几篇网文说可以全局访问,但测试结果不是,并未声明提前】
永远不为真的分支:

return之后:

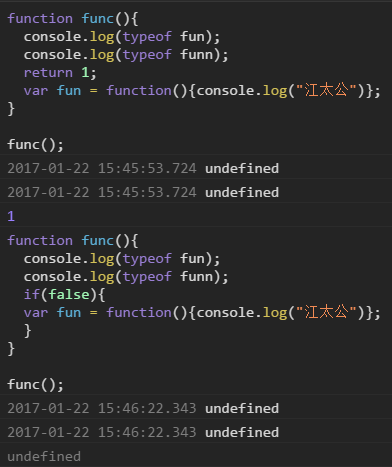
第二种方式是通过把匿名函数赋值给变量的方式,严格意义上说这不是一个函数的声明(function declaration),而是一个函数表达式(function expression),在赋值之前这个函数不能被任何代码访问到,也就是说这个赋值必须在调用之前完成,否则调用时会出现错误:"TypeError: undefined is not a function"。例如:
myfunc1(); // 能够正常调用,因为myfunc1采用直接声明的方式
function myfunc1() { }
myfunc2(); // 出错 TypeError: undefined is not a function
var myfunc2 = function() { };
测试结果:

函数的基本调用方式与传统语言相同用一对括号调用: myfunc()。JavaScript的函数也支持直接或间接的递归(recursive)调用,例如经典的斐波那契函数用JavaScript可以这样实现:
在JavaScript的函数可以处理变长参数,在函数内部都拥有一个名为arguments的局部变量,它是一个类数组(array-liked)的对象,里面包含了所有调用时传入的参数,有length属性表示参数的个数。例如:
function test() {alert(arguments.length); }
test(1);
test(1, 'a');
test(true, [], {});
利用arguments可以实现类似C语言printf的功能,也可以用来实现方法的多态。
二、JavaScript函数进阶
2.1 匿名函数和嵌套函数
在JavaScript可以声明一个没有名称的函数,称为匿名函数(Anonymouse Function)。同时JavaScript还允许在函数内部声明函数,称为嵌套函数(Nested Function),嵌套函数的作用域为整个父函数及往上溯自全局对象。
在前面函数声明的部分就看到了匿名函数和嵌套函数的一种用法,由于匿名函数没有名称,不会引入新的变量污染上下文环境,而且会带来新的变量作用域,因此匿名函数常被用来防止全局环境污染。
JavaScript运行时中有一个特殊的全局环境(global object),这个对象上面存放全局的函数和变量,实际开发中经常会使用若干第三方的库或多个js文件,若不小心在全局对象引入重复的变量或函数声明,则会造成代码执行混乱。例如先后引入两个js文件,分别定义了自己的函数log作为内部使用,则第二引入的函数会覆盖第一个的定义且不会抛出任何错误,在后续的执行中调用log函数可能会造成错误。这时候使用一个匿名函数将整个js内的逻辑包装起来,就可以避免这种错误,这种方法已经被绝大多数开源js库使用。
(function() { // 匿名函数
function log(msg) {
console.log(msg);
} // 其他代码
}()); // 立即执行
以上代码就是一个简单的示例,log函数的作用域被限制在这个匿名函数之内,而匿名函数则因为被外面一对小括号()包括起来,形成一个函数表达式,表达式的值是一个函数,紧接着一对小括号表示立即执行这个函数,让原有的代码正常执行一次。不过,这种方式声明的函数、通过var声明的变量等等都是内部的,不能被任何匿名函数以外的代码访问到。如果你需要对外暴露一些函数作为接口的话有如下几种方法:
var mylib = (function(global) {
function log(msg) { console.log(msg); }
log1 = log;
// 法一:利用没有var的变量声明的默认行为,在log1成为全局变量(不推荐)
global.log2 = log;
// 法二:直接在全局对象上添加log2属性,赋值为log函数(推荐)
return {
// 法三:通过匿名函数返回值得到一系列接口函数集合对象,赋值给全局变量mylib(推荐)
log: log
};
}(window));
2.2 高阶函数(High-order Function)
如果函数作为参数或返回值使用时,就称为高阶函数,JavaScript中的函数都可以作为高阶函数来使用,这也是第一类函数的特征。下面我们就分别分析一下这两种使用方法。
function negative(n) {return -n; // 取n的相反值}
function square(n) {return n*n; // n的平方}
function process(nums, callback) {
var result = [];
for(var i = 0, length = nums.length; i < length; i++) {
result[i] = callback(nums[i]);
// 对数组nums中的所有元素传递给callback进行处理,将返回值作为结果保存
}
return result;}
var nums = [-3, -2, -1, 0, 1, 2, 3, 4];
var n_neg = process(nums, negative); // n_neg = [3, 2, 1, 0, -1, -2, -3, -4]; var n_square = process(nums, square); // n_square = [9, 4, 1, 0, 1, 4, 9, 16];
以上代码展示了把函数作为参数传入另一个函数process调用的示例,在process函数的实现中,把callback作为一个黑盒子看待,负责把参数传给它,然后获取返回值,在调用之前并不清楚callback的具体实现。只有当执行到20行和22行时,callback才被分别代表negative或square,分别对每个元素进行取相反值或平方值的操作。
function generator() {
var i = 0;
return function() {
return i++; };
}
var gen1 = generator(); // 得到一个自然数生成器
var gen2 = generator(); // 得到另一个自然数生成器
var r1 = gen1(); // r1 = 0
var r2 = gen1(); // r2 = 1
var r3 = gen2(); // r3 = 0
var r4 = gen2(); // r4 = 1
上面的代码展示了把函数作为返回值的示例,generator是一个自然数生成器函数,返回值是一个自然数生成函数。每次调用generator时都会把一个匿名函数作为结果返回,这个匿名函数在被实际调用时依次返回每个自然数。在generator里的变量i在每次调用这个匿名函数时都会自增1,这其实就是一个闭包。下面我们来介绍一下闭包。
2.3 闭包(Closure)
闭包(Closure)并不是一个新鲜的概念,很多函数式语言中都使用了闭包。在JavaScript中,当你在内嵌函数中使用外部函数作用域内的变量时,就是使用了闭包。用一个常用的类比来解释闭包和类(Class)的关系:类是带函数的数据,闭包是带数据的函数。闭包在return时不是返回引用,返回的复制品?
闭包中使用的变量有一个特性,就是它们不在父函数返回时释放,而是随着闭包生命周期的结束而结束。比如像上一节中generator的例子,gen1和gen2分别使用了相互独立的变量i(在gen1的i自增1的时候,gen2的i并不受影响,反之亦然),只要gen1或gen2这两个变量没有被JavaScript引擎垃圾回收,他们各自的变量i就不会被释放。在JavaScript编程中,不知不觉就会使用到闭包,闭包的这个特性在带来易用的同时,也容易带来类似内存泄露的问题。例如:
var elem = document.getElementById('test');
elem.addEventListener('click', function() {alert('You clicked ' + elem.tagName);});
这段代码的作用是点击一个结点时显示它的标签名称,它把一个匿名函数注册为一个DOM结点的click事件处理函数,函数内引用了一个DOM对象elem,就形成了闭包。这就会产生一个循环引用,即:DOM->闭包->DOM->闭包...DOM对象在闭包释放之前不会被释放;而闭包作为DOM对象的事件处理函数存在,所以在DOM对象释放前闭包不会释放,即使DOM对象在DOM tree中删除,由于这个循环引用的存在,DOM对象和闭包都不会被释放。可以用下面的方法可以避免这种内存泄露:
var elem = document.getElementById('test');
elem.addEventListener('click', function() {alert('You clicked ' + this.tagName); // 不再直接引用elem变量});
上面这段代码中用this代替elem(在DOM事件处理函数中this指针指向DOM元素本身),让JS运行时不再认为这个函数中使用了父类的变量,因此不再形成闭包。
闭包还会带来很多类似的内存泄露问题,只有在写代码的时候着重注意一下闭包,尽量避免此类的问题产生。
2.4 类构造函数
JavaScript的函数同时作为类的构造函数,因此只要声明一个函数就可以使用new关键字创建类的实例。
function Person(name) {
this.name = name;
this.toString = function() {
return 'Hello, ' + this.name + '!';
};
}
var p = new Person('Ghostheaven');
alert(p); // Hello, Ghostheaven!
在以上实例中Person函数作为类的构造函数使用,此时this指向新创建的实例对象,可以为实例增加属性和方法,关于详细的面向对象的JavaScript编程可以参考这篇文章。这里我想要说的是,JavaScript函数作为类构造函数使用时的返回值问题。
function MyClass(name) {
this.name = name;
return name; // 构造函数的返回值?
}
var obj1 = new MyClass('foo');
var obj2 = MyClass('foo');
var obj3 = new MyClass({});
var obj4 = MyClass({});
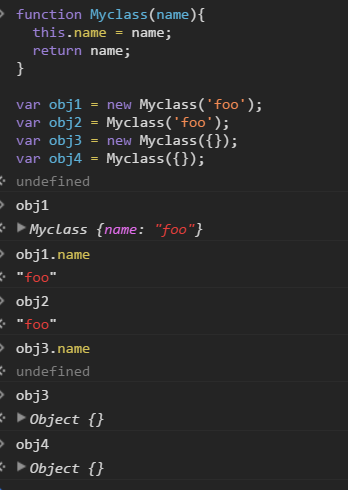
上面的构造函数比较特别,有返回语句,那么obj1~obj4分别指向什么对象呢?实际结果是这样的:
•obj1 = MyClass对象
•obj2 = 'foo'
•obj3 = {}
•obj4 = {}
测试结果:

具体原因这篇文章有解释,本文不再赘述,由于带返回值的构造函数会产生奇怪的结果,因此不要在构造函数中调用有返回值的返回语句(空return可以)。
三、JavaScript函数妖怪级
欢迎来到妖怪级函数授课区,在这里会交给你如何淡定自如地面对老怪。。。
3.1 Function类
在JavaScript运行时中有一个内建的类叫做Function,用function关键字声明一个函数其实是创建Function类对象的一种简写形式,所有的函数都拥有Function类所有的方法,例如call、apply、bind等等,可以通过instanceof关键字来验证这个说法。
既然Function是一个类,那么它的构造函数就是Function(它本身也是Function类的对象),应该可以通过new关键字来生成一个函数对象。第一个妖怪来了,那就是如何用Function类构造一个函数。Function的语法如下:
new Function ([arg1[, arg2[, ... argN]],] functionBody)
其中arg1, arg2, ... argN是字符串,代表参数名称,functionBody也是字符串,表示函数体,前面的参数名称是可多可少的,Function的构造函数会把最后一个参数当做函数体,前面的都当做参数处理。
var func1 = new Function('name', 'return "Hello, " + name + "!";');
func1('Ghostheaven'); // Hello, Ghostheaven!
以上方法就通过Function构造了一个函数,这个函数跟其他用function关键字声明的函数一模一样。
看到这儿,很多人可能会问为什么需要这样一个妖怪呢?“存在的即是合理的”,Function类有它独特的用途,你可以利用它动态地生成各种函数逻辑,或者代替eval函数的功能,而且能保持当前环境不会被污染*。
3.2 自更新函数(Self-update Function)
在很多语言中,函数一旦声明过就不能再次声明同名函数,否则会产生语法错误,而在JavaScript中的函数不仅可以重复声明,而且还可以自己更新自己。自己吃自己的妖怪来了!
function selfUpdate() {
window.selfUpdate = function() {alert('second run!'); };
alert('first run!');
}
selfUpdate(); // first run!
selfUpdate(); // second run!
这种函数可以用于只运行一次的逻辑,在第一次运行之后就整个替换成一段新的逻辑。
小结
JavaScript的函数灰常强大,在漂亮地解决很多问题的同时,也带来很多负面问题。妖怪级别的函数使用方法通常是一些鲜为人知的用法,除非特别必要不要轻易使用,否则会造成代码阅读困难,影响团队开发效率。
* 在新的ECMAScript中引入了严格模式,在严格模式下eval函数受到了很大的限制,也能够保证环境不被污染。
javascript语言中的一等公民-函数的更多相关文章
- ShoneSharp语言(S#)的设计和使用介绍系列(9)— 一等公民“函数“爱炫巧
ShoneSharp语言(S#)的设计和使用介绍 系列(9)— 一等公民“函数“爱炫巧 作者:Shone 声明:原创文章欢迎转载,但请注明出处,https://www.cnblogs.com/Shon ...
- JavaScript 语言中的 this
JavaScript 语言中的 this 由于其运行期绑定的特性,JavaScript 中的 this 含义要丰富得多,它可以是全局对象.当前对象或者任意对象,这完全取决于函数的调用方式.JavaSc ...
- C语言中可变参数的函数(三个点,“...”)
C语言中可变参数的函数(三个点,“...”) 本文主要介绍va_start和va_end的使用及原理. 在以前的一篇帖子Format MessageBox 详解中曾使用到va_start和va_end ...
- javascript世界一等公民—函数
简介 在很多传统语言(C/C++/Java/C#等)中,函数都是作为一个二等公民存在,你只能用语言的关键字声明一个函数然后调用它,如果需要把函数作为参数传给另一个函数,或是赋值给一个本地变量,又或是作 ...
- JavaScript世界的一等公民—— 函数
简介 在很多传统语言(C/C++/Java/C#等)中,函数都是作为一个二等公民存在,你只能用语言的关键字声明一个函数然后调用它,如果需要把函数作为参数传给另一个函数,或是赋值给一个本地变量,又或是作 ...
- JavaScript世界的一等公民 - 函数
简介 在很多传统语言(C/C++/Java/C#等)中,函数都是作为一个二等公民存在,你只能用语言的关键字声明一个函数然后调用它,如果需要把函数作为参数传给另一个函数,或是赋值给一个本地变量,又或是作 ...
- JS中的一等公民:函数
在JavaScript中,函数可以 作为值赋给一个变量 作为参数传递给另一个函数 作为另一个函数的返回值 所以我们说JavaScript的函数是“一等公民”. 赋值: var foo = functi ...
- python中的一等对象--函数
一等对象 什么是一等对象: 在运行时创建 能赋值给变量或数据结构中的元素 能作为参数传递给函数 能作为函数的返回结果 python中的字符串,列表什么的都是一等对象,但对如果之前只是使用c++.jav ...
- C语言中的可变参数函数的浅析(以Arm 程序中的printf()函数实现为例) .
我们在C语言编程中会遇到一些参数个数可变的函数,一般人对它的实现不理解.例如Printf(): Printf()函数是C语言中非常常用的一个典型的变参数函数,它 的原型为: int printf( c ...
随机推荐
- Perfmon - Windows 自带系统监控工具
一. 简述 可以用于监视CPU使用率.内存使用率.硬盘读写速度.网络速度等. Perfmon提供了图表化的系统性能实时监视器.性能日志和警报管理,系统的性能日志可定义为二进制文件.文本文件.SQLSE ...
- CentOS修改DNS、IP地址、网关
一.CentOS 修改DNS 修改对应网卡的DNS的配置文件 # vi /etc/resolv.conf 修改以下内容 nameserver 8.8.8.8 #google域名服务器 nameserv ...
- 加密和数字签名工具GPG
转载: 源文件位置:http://blog.chinaunix.net/uid-9525959-id-2001824.html GPG [功能] GPG是加密和数字签名的免费工具,大多用于加密信息的 ...
- .NET环境下,通过LINQ操作SQLite数据库
//对应数据库中的某个表 [Table(Name = "main.Student")] public class Student { [Column(Na ...
- Jekyll 使用 Rouge 主题
今日发现我的 Github Pages 中的代码并没有高亮,看了一下代码发现,原来的没有设置 css 样式的原因,我使用的代码高亮器是 rouge highlighter: rouge Rouge 是 ...
- Maven面试宝典
一.Maven有哪些优点和缺点 优点如下: 简化了项目依赖管理: 易于上手,对于新手可能一个"mvn clean package"命令就可能满足他的工作 便于与持续集成工具(jen ...
- 【bzoj4580】[Usaco2016 Open]248 区间dp
题目描述 Bessie likes downloading games to play on her cell phone, even though she does find the small t ...
- 判断form表单每个input字段是否有内容
//---------------------------------------------------input失去焦点时判断是否有值 btn_click: function () { //inp ...
- P1120 小木棍 [数据加强版](poj 1011)
题目描述 乔治有一些同样长的小木棍,他把这些木棍随意砍成几段,直到每段的长都不超过50. 现在,他想把小木棍拼接成原来的样子,但是却忘记了自己开始时有多少根木棍和它们的长度. 给出每段小木棍的长度,编 ...
- 编写高效Lua代码的方法
编写高效Lua代码的方法 翻译自<Lua Programming Gems>Chapter 2:Lua Performance Tips:Basic fact By Roberto Ier ...
