eCharts_数据过多底部滚动条实现数据展示
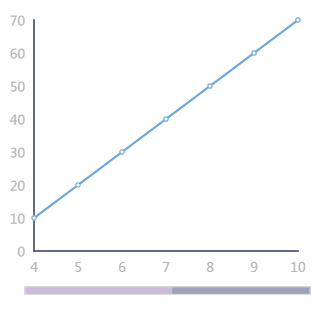
效果图:

实现原理:
1.添加dataZoom属性
效果实现代码:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<script src="https://cdn.bootcss.com/echarts/4.1.0.rc2/echarts.min.js"></script>
<title></title>
<style type="text/css">
#echats01 {
height: 300px;
width: 300px;
}
</style>
</head> <body>
<div id="echats01"></div>
<script type="text/javascript">
var dom01 = document.getElementById("echats01");
var myChart01 = echarts.init(dom01);
var app = {};
option = null;
var data1 = [10, 20, 30, 40, 50, 60, 70, 80, 50, 100, 30, 130];
chart1(); function chart1() {
//图表一
option = {
//添加横线滚动条
dataZoom: {
start: 0, //默认为0
end: 100 - 1500 / 31, //默认为100
type: 'slider',
show: true,
xAxisIndex: [0],
handleSize: 0, //滑动条的 左右2个滑动条的大小
height: 8, //组件高度
left: 20, //左边的距离
right: 20, //右边的距离
bottom: 30, //右边的距离
handleColor: '#CBBCDB', //h滑动图标的颜色
handleStyle: {
borderColor: "#CBBCDB",
borderWidth: "1",
shadowBlur: 2,
background: "#CBBCDB",
shadowColor: "#CBBCDB",
},
fillerColor: new echarts.graphic.LinearGradient(1, 0, 0, 0, [{
//给颜色设置渐变色 前面4个参数,给第一个设置1,第四个设置0 ,就是水平渐变
//给第一个设置0,第四个设置1,就是垂直渐变
offset: 0,
color: '#CBBCDB'
}, {
offset: 1,
color: '#CBBCDB'
}]),
backgroundColor: 'rgba(37, 46, 100, 0.45)', //两边未选中的滑动条区域的颜色
showDataShadow: false, //是否显示数据阴影 默认auto
showDetail: false, //即拖拽时候是否显示详细数值信息 默认true
handleIcon: 'M-292,322.2c-3.2,0-6.4-0.6-9.3-1.9c-2.9-1.2-5.4-2.9-7.6-5.1s-3.9-4.8-5.1-7.6c-1.3-3-1.9-6.1-1.9-9.3c0-3.2,0.6-6.4,1.9-9.3c1.2-2.9,2.9-5.4,5.1-7.6s4.8-3.9,7.6-5.1c3-1.3,6.1-1.9,9.3-1.9c3.2,0,6.4,0.6,9.3,1.9c2.9,1.2,5.4,2.9,7.6,5.1s3.9,4.8,5.1,7.6c1.3,3,1.9,6.1,1.9,9.3c0,3.2-0.6,6.4-1.9,9.3c-1.2,2.9-2.9,5.4-5.1,7.6s-4.8,3.9-7.6,5.1C-285.6,321.5-288.8,322.2-292,322.2z',
filterMode: 'filter',
},
//图表的位置设置
grid: {
x: 30,
y: 10,
x2: 30,
y2: 70,
top: 20,
borderWidth: 1
},
tooltip: {
trigger: 'axis',
textStyle: {
color: '#999'
}
},
//全局字体颜色
textStyle: {
color: '#B3B3B3'
},
itemStyle: {
color: '#666'
},
//X轴参数设置
xAxis: {
type: 'category',
boundaryGap: false,
data: [4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16],
axisLine: {
lineStyle: {
color: "#414B71",
width: 1.5,
},
},
axisLabel: {
interval: 0
},
axisTick: {
show: false,
},
},
//Y轴参数设置
yAxis: [{
type: 'value',
//data: [0, 30, 60, 90, 120, 150],
axisLine: {
lineStyle: {
color: "#414B71",
width: 1.5,
},
},
axisLabel: {
interval: 0
},
axisTick: {
show: false,
},
splitLine: {
show: false,
}
}],
//服务数据
series: [{
name: '目标占比',
type: 'line',
smooth: true,
stack: '总量',
data: data1,
itemStyle: {
normal: {
color: '#6FA9D9',
lineStyle: {
color: '#6FA9D9'
}
}
},
}, ]
};
//实例化图表
if(option && typeof option === "object") {
myChart01.setOption(option, true);
};
//end
}
</script>
</body> </html>
2018年11月19日,新增
"axisLine":{ //y轴
"show":false
},
"axisTick":{ //y轴刻度线
"show":false
},
"splitLine": { //网格线
"show": false
}
eCharts_数据过多底部滚动条实现数据展示的更多相关文章
- 实现winform DataGridView控件判断滚动条是否滚动到当前已加载的数据行底部
判断 DataGridView控件滚动条是否滚动到当前已加载的数据行底部,其实方法很简单,就是为DataGridView控件添加Scroll事件,然后写入以下代码就可以了,应用范围:可实现分部加载数据 ...
- winform DataGridView控件判断滚动条是否滚动到当前已加载的数据行底部 z
http://www.zuowenjun.cn/post/2015/05/20/162.html 判断 DataGridView控件滚动条是否滚动到当前已加载的数据行底部,其实方法很简单,就是为Dat ...
- easyui datagrid 没数据时显示滚动条的解决方法
今天解决了一个bug,因为datagrid有多列,可是当没有数据的时候,后面的列无法通过滚动条拉动来显示,比较麻烦,而需求要求没有数据也要拉动滚动条查看后面有什么列,一开始在网上找了一些资料,发现都不 ...
- 查询数据过多页面反应慢引入缓存解决方案(Redis、H2)
问题:原系统查询接口不支持分页也不可能加入分页支持,导致Ajax查询数据过多,返回数据达到2W多条记录时响应已经极慢,查询功能不要求数据实时性,页面反应速度极慢.体验不好:经排查是由于数据量过大导 ...
- 第27讲 UI组件之 ScrollView与底部动态添加数据
第27讲 UI组件之 ScrollView与底部动态添加数据 1. ScrollView(滚动视图) ScrollView(滚动视图)是实现滚动的一个控件,只需要将需要滚动的控件添加到ScrollVi ...
- vue 中监测滚动条加载数据(懒加载数据)
vue 中监测滚动条加载数据(懒加载数据) 1:钩子函数监听滚动事件: mounted () { this.$nextTick(function () { window.addEventListene ...
- 服务追踪数据使用 RabbitMQ 进行采集 + 数据存储使用 Elasticsearch + 数据展示使用 Kibana
服务追踪数据使用 RabbitMQ 进行采集 + 数据存储使用 Elasticsearch + 数据展示使用 Kibana https://www.cnblogs.com/xishuai/p/elk- ...
- 用Python介绍了企业资产情况的数据爬取、分析与展示。
前言 文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者:张耀杰 PS:如有需要Python学习资料的小伙伴可以加点击下方链接自 ...
- html中table表格标题固定表数据行出现滚动条
需求 web系统中有的用户不喜欢分页,希望数据能在一个页面中全部显示出来. 但是页面中是有滚动条的,当查看下面的数据时就不知道数据行中的列对应的是哪个标题的列. 也就是无法知道这个列是什么数据. 所以 ...
随机推荐
- ZOJ 1666 G-Square Coins
https://vjudge.net/contest/67836#problem/G People in Silverland use square coins. Not only they have ...
- Java经典设计模式 总览
一.概况 总体来说设计模式分为三大类: (1)创建型模式,共五种:工厂方法模式.抽象工厂模式.单例模式.建造者模式.原型模式. (2)结构型模式,共七种:适配器模式.装饰器模式.代理模式.外观模式.桥 ...
- [OS] 操作系统基本类型
·批处理系统:(用户脱机使用.成批处理.多道程序运行) 批处理系统,又名批处理操作系统.批处理是指用户将一批作业提交给操作系统后就不再干预,由操作系统控制它们自动运行.这种采用批量处理作业技术的操作系 ...
- matlab中prod的使用方法
B = prod(A) 将A矩阵不同维的元素的乘积返回到矩阵B. 如果A是向量,prod(A)返回A向量的乘积.如果A是矩阵,prod(A)返回A每一列元素的乘积并组成一个行向量B. B = prod ...
- filter过滤器 默认情况下只对客户端发来的请求有过滤作用 对服务端的跳转不起作用 需要显示的在xml定义过滤的方式才行
filter过滤器 默认情况下只对客户端发来的请求有过滤作用 对服务端的跳转不起作用 需要显示的在xml定义过滤的方式才行
- 【bzoj4698】[Sdoi2008] Sandy的卡片 后缀数组
题目描述 Sandy和Sue的热衷于收集干脆面中的卡片.然而,Sue收集卡片是因为卡片上漂亮的人物形象,而Sandy则是为了积攒卡片兑换超炫的人物模型.每一张卡片都由一些数字进行标记,第i张卡片的序列 ...
- AngularJS注入依赖路由总结
属性 描述 $dirty 表单有填写记录 $valid 字段内容是合法的 $invalid 字段内容是非法的 $pristine 表单没有填写记录 什么事依赖注入? 依赖注入是一种软件设计模式,在这 ...
- 【题解】Atcoder AGC#03 E-Sequential operations on Sequence
仙题膜拜系列...首先我们可以发现:如果在截取了一段大的区间之后再截取一段小的区间,显然是没有什么用的.所以我们可以将操作序列变成单调递增的序列. 然后怎么考虑呢?启示:不一定要考虑每一个数字出现的次 ...
- [洛谷P4688][Ynoi2016]掉进兔子洞
题目大意:给定一个$n(n\leqslant10^5)$序列,$m(m\leqslant10^5)$个询问,每个询问给出$l_1,r_1,l_2,r_2,l_3,r_3$.令$s$为该三个区间的交集的 ...
- BZOJ1031:[JSOI2007]字符加密——题解
http://www.lydsy.com/JudgeOnline/problem.php?id=1031 喜欢钻研问题的JS同学,最近又迷上了对加密方法的思考.一天,他突然想出了一种他认为是终极的加密 ...
