FineReport——表单设计
在单元格的数据设置这一选项中,有分组,列表,汇总三个选项。分组显示,即将相同的项合并,列表则将每一行的数据逐一的展示,不会合并相同的值,每一行的是完整的一条记录,而汇总则是将数字型数据进行汇总。
分组:

列表:

条件属性:
1.如果单元格为空,则显示新值,,通过设置条件属性——>新值——>输入需要显示的值——>设置条件
2.隔行显示不同颜色:添加背景,设置背景颜色,选择当前行,,输入判断条件
3.红色预警:即当值为某一特殊值时,用高亮颜色显示,,与隔行显示方法相似,只是在选择时为“当前格子”
4.每页显示固定行数:右击单元格,选择条件属性,弹出条件属性设置对话框,点击左侧添加按钮,属性栏里面选择分页,下拉框里面选择行后分页,公式条件类型里面选择公式,公式为:&cell % rownum == 0。。cell表示单元格,rownum表示行数
动态折叠树:
1.首先理清关系,级别关系
2.新建数据集
3.设置A1,A2,A3控件为按钮,类型为树节点按钮
4.设置样式,A1为靠左或默认,A2为居中,A3为靠右,分别设置他们的颜色

5.在右下角单元格属性表—形态这个选项中,选择数据字典,并分别为A1,A2,A3设置数据字典

6.显示效果

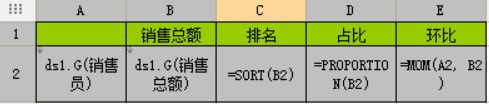
排名/占比/环比
公式分别为:SORT(B3),PROPORTION(B3),MOM(A3, B3)——需要注意的是,占比环比是百分数的形式,所以需要设置单元格格式为百分比


比较:
B3 - B3[A3:1]:B3单元格扩展出来的每一个值与B3单元格扩展出来的第一个值的差。
其中B3[A3:1]表示A3单元格扩展出来的第一个值下的B3的值,B3[A3:1,B3:1],即表示B3扩展出来的第一个值。
层次坐标:
据对层次坐标:A1[A1:3],其公式意义在于获取A1扩展后的第三个单元格的值,,,如果是横向扩展,则是A1[;A1:3]

相对层次坐标:A1[A1:-1],获取上一单元格的值,,,等价于公式:HIERARCHY(A1)

获取扩展出来的所有单元格的值:可以使用=Cell[!0]来获取,如获取A1单元格所有扩展出的值,就可以在B1单元格中输入=A1[!0]

获取扩展单元格中满足条件的值:可以使用=Cell[!0]{条件}获取,如获取A1单元格扩展出的不为3的值,则在B1单元格中输入=A1[!0]{A1!=3}

获取单元格扩展出的最后一个值:可以通过使用=Cell[Cell:!-1]获取,如获取A1单元格扩展出的最后一个值,则在B1单元格中输入=A1[A1:!-1]

获取单元格扩展的位置:可以通过使用=&Cell获取,如获取A1单元格扩展出每个值的位置,则在B1单元格中输入=&A1

自增序号:
公式:seq()/&cell
组内序号:&B2/seq(A2)
FineReport——表单设计的更多相关文章
- HTML表单设计(上)
1,表单标记<form>...</form> <form>...</form>定义表单的开始位置和结束位置,表单提交时的内容就是<form> ...
- SNF软件开发机器人-子系统-表单-表单设计
表单设计 在我们做程序时总要对表单的内容进行设计,然而对控件位置等信息的调整总是麻烦的,还常常容易出错.SNF软件机器人完美的解决了这个问题. 1.效果展示: 2.使用说明: (1)打开页面,选中开发 ...
- UX设计秘诀之注册表单设计,细节决定成败
以下内容由摹客团队翻译整理,仅供学习交流,摹客iDoc是支持智能标注和切图的产品协作设计神器. 说实话,现实生活中,又有多少人会真正喜欢填写表格?显然,并不多.因为填写表单这样的网页或App服务,并非 ...
- 33个与众不同的Web表单设计
表单在web设计中很重要,因为它具有直接的用户交互.创新?有趣?富有色彩?设计一个交互,需要设计师关注登陆/注册表单的设计元素. 这里有33个与众不同的web表单设计,希望能使你获得设计灵感. 1. ...
- CSS表单设计
今天我们开始学习<十天学会web标准(div+css)>的css表单设计,包含以下内容和知识点: 改变文本框和文本域样式 用图片美化按钮 改变下拉列表样式 用label标签提升用户体验 一 ...
- Web标准:九、CSS表单设计
Web标准:九.CSS表单设计 知识点: 1.改变文本框和文本域样式 2.用图片美化按钮 3.改变下拉列表样式 4.用label标签提升用户体验 1)改变文本框和文本域样式 文本框标签:<i ...
- HTML表单设计
一.表单标记 <form>...</form> <form></form>定义表单的开始位置和结束位置,表单提交时的内容就是<form>表单 ...
- SpreadJS V13.0发布,聚焦表单设计与数据交互,让您的工作效率突飞猛进!
纯前端表格控件SpreadJS,是一款成功应用于华为.招商银行.天弘基金.苏宁易购等国内外知名企业的前端开发工具,其带来的价值不仅体现在帮助开发人员在其Web应用程序中快速构建 Web Excel . ...
- 循序渐进VUE+Element 前端应用开发(27)--- 数据表的动态表单设计和数据存储
在我们一些系统里面,有时候会需要一些让用户自定义的数据信息,一般这些可以使用扩展JSON进行存储,不过每个业务表的显示项目可能不一样,因此需要根据不同的表单进行设计,然后进行对应的数据存储.本篇随笔结 ...
随机推荐
- [洛谷P5166]xtq的口令
题目大意:给出一张有向图,保证任何时候边都是从编号大的向编号小连.两个操作: $1\;l\;r:$表示若编号在区间$[l,r]$内的点被染色了,问至少还需要染多少个点才可以使得整张图被染色.一个点会被 ...
- [HNOI2010]合唱队 区间DP
---题面--- 题解: 偶然翻到这道题,,,就写了. 观察到一个数被插在哪里只受前一个数的影响,如果明确了前一个数是哪个,那么我们就可以确定大小关系,就可以知道当前这个数插在哪里,而上一个插入的数就 ...
- POJ1389:Area of Simple Polygons——扫描线线段树题解+全套代码注释
http://poj.org/problem?id=1389 题面描述在二维xy平面中有N,1 <= N <= 1,000个矩形.矩形的四边是水平或垂直线段.矩形由左下角和右上角的点定义. ...
- apply的理解和数组降维
func.apply(thisObj, [argArray] ); apply方法用来改变函数执行时的this指向,后面的参数是一个类数组对象,可以是数组,arguments,甚至一个有length属 ...
- Android源码4.4.4_r1下载和编译
系统:ubuntu 16.04.2 TLS 1.源码下载: sudo apt-get install curl curl https://storage.googleapis.com/git-repo ...
- JavaScript滚动条的制作
效果演示 这个效果的制作是借助setTimeout的第三个参数.setTimeout/setInterval,这两个函数相信前端开发同学都很熟悉.它们在非IE(6-9)浏览器中还可以如下使用: v ...
- WizTools.org RESTClient 启动方法
关于 WizTools.org RESTClient的使用 今天分享一个很好用的测试service的工具,很好用 提供两种方法使用这个东东. 第一种方法 通过cmd命令窗口. (1)cd C:\Use ...
- Codeforces Round #342 (Div. 2) A
A. Guest From the Past time limit per test 1 second memory limit per test 256 megabytes input standa ...
- jdbcType和javaType
MyBatis 通过包含的jdbcType类型 BIT FLOAT CHAR TIMESTAMP OTHER UNDEFINED TINYINT REAL VARCHAR BINARY BLOB NV ...
- mapper的前后缀
1.<trim prefix="" suffix="" suffixOverrides="" prefixOverrides=&quo ...
