过渡&动画
进入/离开&列表过渡
概述
Vue在插入,更新或者移除Dom时,提供多种不同方式的应用过渡效果。包括以下工具
- 在css过渡和动画中自动应用class
- 可以配合使用第三方css动画库,如Animate.css
- 在过渡钩子函数中使用JavaScript直接操作DOM
- 可以配合使用第三方JavaScript动画库,如Velocity.js
单元素/组件的过渡
- Vue提供了transition的封装组件,在下列情形中,可以给任何元素的组件添加entering/leaving过渡
- 条件渲染(使用v-if)
- 条件展示(使用v-show)
- 动态组件
- 组件根节点
html
<div id="demo">
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</div>
js
new Vue({
el: '#demo',
data: {
show: true
}
})
css
.fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0;
}
过渡的类名
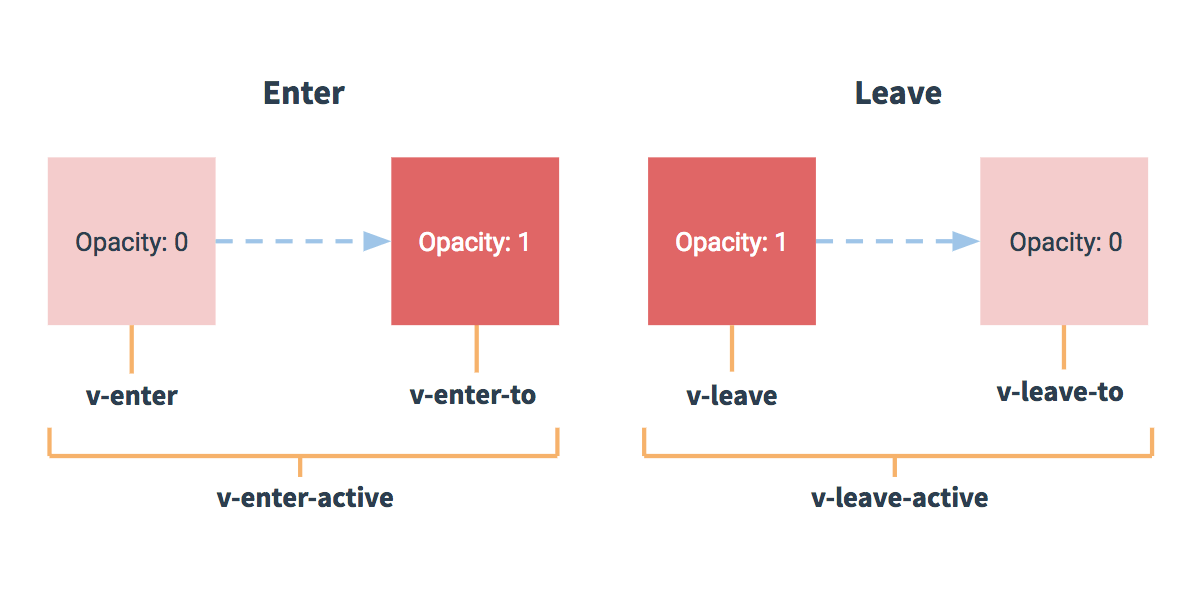
在进入/离开的过渡中,会有6个class切换
1.v-enter:定义进入过渡的开始状态。在元素被插入时生效,在下一帧移除
2.v-enter-active:定义过渡的状态。在元素整个过渡过程中作用,在元素被插入时生效,在transition/animation完成之后移除。这个类可以被用来定义过渡的过程时间,延迟和曲线函数
3.v-enter-to:2.1.8版及以上定义进入过渡的结束状态。在元素被插入一帧后生效(与此同时v-enter被删除),在transition/animation完成后移除
4.v-leave:定义离开过渡的开始状态。在离开过渡被触发时生效,在下一个帧移除
5.v-leave-active:定义离开过渡的状态。在元素整个过渡过程中作用,在离开过渡被触发后立即生效,在transition/animation完成之后移除。这个类可以被用来定义过渡的过程时间,延迟和曲线函数。
6.v-leave-to:2.1.8版及以上定义离开过渡的结束状态。在离开过渡被触发一帧后生效(与此同时v-leave被删除),在transition/animation完成之后移除

对于这些在 enter/leave 过渡中切换的类名,v- 是这些类名的前缀。使用 可以重置前缀,比如 v-enter 替换为 my-transition-enter。
自定义过渡的类名
我们可以通过以下特性来自定义过渡类名
- enter-class
- enter-active-class
- enter-to-class(2.1.8+)
- leave-class
- leave-active-class
- leave-to-class(2.1.8+)
- 他们的优先级高于普通的类名
显示的过渡持续时间
duration 2.2.0新增
用
<transition>组件上的duration属性定制一个显性的过渡持续时间(以毫秒计)<transition :duration="1000">...</transition>
你也可以定制进入和移出的持续时间:
<transition :duration="{ enter: 500, leave: 800 }">...</transition>
JavaScript钩子
可以在属性中声明JavaScript钩子
html
<transition
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterEnter"
v-on:enter-cancelled="enterCancelled"
v-on:befor-leave="beforLeave"
v-on:leave="leave"
v-on:after-leave="afterLeave"
v-on:leave-cancelled="leaveCancelled"
</transition>
js
// ...
methods: {
// --------
// 进入中
// --------
beforeEnter: function (el) {
// ...
},
// 此回调函数是可选项的设置
// 与 CSS 结合时使用
enter: function (el, done) {
// ...
done()
},
afterEnter: function (el) {
// ...
},
enterCancelled: function (el) {
// ...
},
// --------
// 离开时
// --------
beforeLeave: function (el) {
// ...
},
// 此回调函数是可选项的设置
// 与 CSS 结合时使用
leave: function (el, done) {
// ...
done()
},
afterLeave: function (el) {
// ...
},
// leaveCancelled 只用于 v-show 中
leaveCancelled: function (el) {
// ...
}
}
注意
- 当只用 JavaScript 过渡的时候, 在 enter 和 leave 中,回调函数 done 是必须的 。否则,它们会被同步调用,过渡会立即完成。
- 推荐对于仅使用 JavaScript 过渡的元素添加 v-bind:css="false",Vue 会跳过 CSS 的检测。这也可以避免过渡过程中 CSS 的影响。
初始渲染的过渡
可以通过appear特性设置节点在初始渲染的过渡
<transition appear> </transition>
这里默认和进入/离开过渡一样,同时也可以自定义css类名
html
<transition
appear
appear-class="custom-appear-class"
appear-to-class="custom-appear-to-class" (2.1.8+)
appear-active-class="custom-appear-active-class"
>
<!-- ... -->
</transition>
- 自定义JavaScript钩子:
html
<transition
appear
v-on:before-appear="customBeforeAppearHook"
v-on:appear="customAppearHook"
v-on:after-appear="customAfterAppearHook"
v-on:appear-cancelled="customAppearCancelledHook"
>
<!-- ... -->
</transition>
过渡模式
- in-out : 新元素先进行过渡,完成之后当前元素过渡离开
- out-in : 当前元素先进行过渡,完成之后新元素过渡进入
列表的排序过渡
- v-move对于设置过渡的切换时机和过渡曲线非常有用
动态过渡
在vue中即使是过渡也是数据驱动的!动态过渡最基本的例子是通过name特性来绑定动态值
<transition v-bind:name="transitionName">
<!-- ... -->
</transition>
过渡&动画的更多相关文章
- transtion:过渡动画
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 17.0px Monaco; color: #4f5d66 } p.p2 { margin: 0.0px 0 ...
- 用js触发CSS3-transition过渡动画
用js触发CSS3-transition过渡动画 经过这几天的工作,让我进一步的了解到CSS3的强大,原本许多需要js才能实现的动画效果,现在通过CSS3就能轻易实现了,但是CSS3也有自身的不足,例 ...
- CSS基础篇之背景、过渡动画
background-origin(背景原点) 设置元素背景图片的原始起始位置.必须保证背景是background-repeat为no-repeat属性才能生效. background-origin: ...
- 基于ReactCSSTransitionGroup实现react-router过渡动画
此前,我使用了react-router库来完成单页应用的路由,从而实现组件之间的切换能力.然而,默认页面的切换是非常生硬的,为了让页面切换更加缓和与舒适,通常的方案就是过渡动画. 这里我调研了2种 ...
- CSS3初学篇章_5(背景样式/列表样式/过渡动画)
背景样式 1.背景颜色语法:background-color : transparent | color body { background-color:#CCCCCC;} 2.渐变色彩语法:back ...
- Windows Store App 过渡动画
Windows Store App 过渡动画 在开发Windows应用商店应用程序时,如果希望界面元素进入或者离开屏幕时显得自然和流畅,可以为其添加过渡动画.过渡动画能够及时地提示用户屏幕所发 ...
- 用 Swift 制作一个漂亮的汉堡按钮过渡动画
汉堡按钮在界面设计中已经是老生常谈了,但是当我在dribbble看到这个漂亮的过渡动画时,我决定试试用代码实现它. 这是 CreativeDash team 的原型图: 你可能已经注意到了,汉堡顶 ...
- Css中的变形及过渡动画
在css3的标准中新增加了变形样式,这些样式使得网页中各元素的位置形状的变换变得更加容易.其语法如下: transform:none | <transform-function>+ 其中对 ...
- UGUI 过渡动画插件,模仿NGUI的Tween (转载)
最近在相亲,后来好朋友跟我说他写了一个好插件,于是我就把女朋友甩了,看看他的插件,可以在UGUI制作简单过渡动画. 我看了下是模仿NGUI的Tween, 我在筱程的基础上稍微改到人性化, 简单支持的让 ...
- Swift - 使用CATransition制作过渡动画(页面切换转场效果)
CATransition动画主要在过渡时使用,比如两个页面层级改变的时候添加一个转场效果.CATransition分为两类,一类是公开的动画效果,一类是非公开的动画效果. 1,公开动画效果: kCAT ...
随机推荐
- CSS3 transform rotate(旋转)锯齿/元素抖动模糊的解决办法
使用CSS3 3D transforms,通过GPU来渲染,能有效的起到抗锯齿效果.只要在CSS3 transform属性中加入translateZ(0).例:-webkit-transform: r ...
- robot framework连接Oracle错误:ORA-12504: TNS:listener was not given the SERVICE_NAME in CONNECT_DATA
在使用robot framework的关键字Connect to Database Using Custom params连接Oracle数据库: Connect to Database Using ...
- [NOI2009]诗人小G 决策单调性优化DP
第一次写这种二分来优化决策单调性的问题.... 调了好久,,,各种细节问题 显然有DP方程: $f[i]=min(f[j] + qpow(abs(sum[i] - sum[j] - L - 1))); ...
- BZOJ1101 & 洛谷3455:[POI2007]ZAP——题解
https://www.luogu.org/problemnew/show/3455#sub http://www.lydsy.com/JudgeOnline/problem.php?id=1101 ...
- BZOJ2588 Count on a tree 【树上主席树】
2588: Spoj 10628. Count on a tree Time Limit: 12 Sec Memory Limit: 128 MB Submit: 7577 Solved: 185 ...
- MySQL基础原创笔记(一)
对表的增删改操作: 创建表: create table student ( id int primary key auto_increment, name ...
- 51nod 1196 字符串的数量(DP+数论?)
这题好像是神题...V1 V2 V3分别涵盖了51nod 5级算法题 6级算法题 难题 讨论区的曹鹏神牛好强啊...一种做法切了V1 V2 V3,而且做法是一步一步优化的 还没去看优化的部分,未优化已 ...
- 剑桥offer(41~50)
41.题目描述 求1+2+3+...+n,要求不能使用乘除法.for.while.if.else.switch.case等关键字及条件判断语句(A?B:C). class Solution { pub ...
- Extjs 动态修改gridPanel列头信息以及store数据的方法
1 /*******************************checkbox按钮 历史报警信息**************************************/ var check ...
- linux配置虚拟机网络环境(老师要求的host-only)
我这个人就是懒,这TMD是全天下最坑爹的缺点了,当然爆粗口也是缺点,让我发泄一下吧.T^T 从n久之前,开了hadoop课的一天,我就想着要配置好,结果两次课连眼镜都忘了带,可想而知是什么陪我度过了那 ...
