input 和 button 的 border-box 模型和 IE8 错位
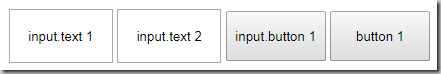
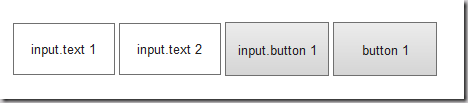
用 input 和 button 时出现了几个奇怪的现象,先放几个 input 和 button
CSS:
* {
margin:0;
padding:0;
}
input,button {
width: 100px;
height: 50px;
text-align: center;
}
HTML:
<form action="">
<input type="text" value="input.text 1" />
<input type="text" value="input.text 2" />
<input type="button" value="input.button 1" >
<button type="button">button 1</button>
</form>
我们可以得出这么几个结论:
1、input 和 button 作为内联块状元素,有默认的外边距,当然这个可以通过 margin 负值来解决,详细解决方案看这里;
2、input.text 和 input.button 或 button 的盒子模型显然不一样,input.text 是 content-box,标准盒模型;而 input.button 或 button 是 IE 的盒模型:border-box ,这是重点
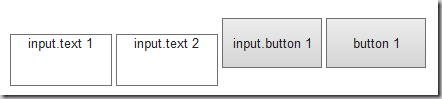
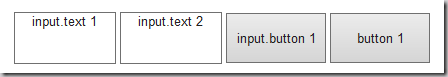
除此之外,还有个槽点,看看 IE8

这种情况解决方法,两步走:
1、vertical-align:middle

2、line-height 设置为 height

3、单独设置 input.button 和 button 的高度

修改后的 CSS 如下:
* {
margin:0;
padding:0;
}
input,button {
width: 100px;
height: 50px;
text-align: center;
vertical-align: middle;
line-height: 50px;
}
input[type='button'],button {
width: 104px;
height: 54px;
line-height: 54px;
}
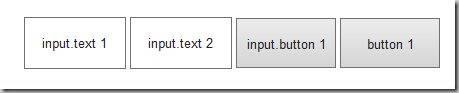
神奇~所以以后表单元素可以默认都加上,反正也不影响,还兼容IE8,原理没有细究.
行文仓促,如有错误,欢迎批评指正~~~
input 和 button 的 border-box 模型和 IE8 错位的更多相关文章
- input、button、a标签 等定义的按钮尺寸的兼容性问题
在项目中有遇到这类问题,搜索了一下解决方式,采用链接:https://segmentfault.com/q/1010000000190931 里各位楼主的答案,摘抄如下: 例子如下: HTML: &l ...
- button标签与input type=button标签使用的差异
button标签和input type=button标签都是html文档中用来表示按钮属性的元素,不过他们在布局和实际使用功能中存在一些差异. 下面将项目中遇到的一些总结如下: 1.属性和布局差异. ...
- Uint 5.css继承权重,盒模型和border padding
一 .css的继承性和权重 1.1 继承性:继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的.继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代. 可以被继承的属性有 ...
- css中input与button在一行高度不一致的解决方法
在写html表单的时候,发现了一个问题:input和button设置了一样的宽高,但是显示高度确不一致,先看代码: <style> input,button{ width:100px; h ...
- 从零3D基础入门XNA 4.0(2)——模型和BasicEffect
[题外话] 上一篇文章介绍了3D开发基础与XNA开发程序的整体结构,以及使用Model类的Draw方法将模型绘制到屏幕上.本文接着上一篇文章继续,介绍XNA中模型的结构.BasicEffect的使用以 ...
- 遭遇input与button按钮背景图失效不显示的解决办法
笔者从事网页前端代码页面工程师已有多年,作为一个网页重构人员常常会遇到一些莫名其妙的DIV+CSS(正确的说法是XHTML+CSS)在 IE.FireFox火狐. 谷歌浏览器CHROME.苹果浏览器S ...
- input[type='submit']input[type='button']button等按钮在低版本的IE下面,去掉黑色边框的问题
今天做一个tabs效果的时候,发现上面的button在低版本下会出现黑色的边框,很难看,于是我整理了下几个去掉黑色边框的办法: 1.在button的外层嵌套一个div,设置button的border: ...
- input与button按钮背景图失效不显示的解决办法
今天做公司的某个网站前端网页页面的时候笔者又遇到了难解决的网页前端DIVCSS代码问题,一个平时不会发生的怪事情发生了:为网页代码中的Form表单中的input 和 button 按钮标签在CSS样式 ...
- input type=button设置高度不管用
<input type="button" name="calRate" id="calRate" value="查询&quo ...
随机推荐
- Java中正数与负数操作>>、>>>的区别
以下为个人理解,有不对的地方请提出 Java中,>>.>>>都是在数字的二进制的补码中进行的 正数的补码为本身 如33的二进制表示为 00000000 00000000 ...
- C#7.0之元组数据
static (string,string,string) LookupName(int a) { return ("","",""); } ...
- 点滴积累【JS】---JS小功能(JS实现排序)
效果: 思路: 首先,获得用到的ID,在把得到的<li>数组添加到array数组里面,然后在进行array排序,排序完后再将array中的数据用appendChild添加到ul里面: 代码 ...
- Centos下运行定时任务Crontab命令介绍
1.Cron的启动与关闭 因为Cron是Linux的内置服务.能够用下面的方法启动.关闭这个服务: /sbin/service crond start //启动服务 /sbin/s ...
- [svc]linux文件特殊权限
这是老以前写的文章, 断断续续的可见那时候的心态还是不稳的. 生产使用: g1,g2组2个组的员工, g2组要访问g1组/home下的文件,rx权限. 这个setfacl就有用. 方法1: 修改普 ...
- log4j 具体解说(不能再具体了)
日志是应用软件中必不可少的部分.Apache的开源项目log4j是一个功能强大的日志组件,提供方便的日志记录.在apache站点:jakarta.apache.org/log4j 能够免费下载到Log ...
- 5.14日学习内容1:jquery表单相关知识
<script> $comment.animate({height:'+=50'},400);//在原来的基础上加50: $('.smaller').click(function(){ i ...
- jquery的input:type=file实现文件上传
<!DOCTYPE html> <html> <head> <title>html5_2.html</title> <style> ...
- The Definitive Guide To Django 2 学习笔记(五) 第四章 模板 (一)基本模板系统
引入模板系统的原因,view中引入硬编码并非明智的选择,设计上的任何改变都会需要改动代码.python代码和HTML代码应该分开,这是多数Web站点的共识,分开会提高效率. 基本模板系统 Django ...
- MapReduce实战(三)分区的实现
需求: 在实战(一)的基础 上,实现自定义分组机制.例如根据手机号的不同,分成不同的省份,然后在不同的reduce上面跑,最后生成的结果分别存在不同的文件中. 对流量原始日志进行流量统计,将不同省份的 ...
