css中的clear:both,display:flex;
介绍两者一起讨论的原因:
在明天就国庆的日子里陪着程序员的只有代码,啤酒,还有音乐,然后就是灯光下默默陪伴自己的影子。好了,不矫情了。
-----------------------------------------------------------
先上两张图,然后慢慢道来......


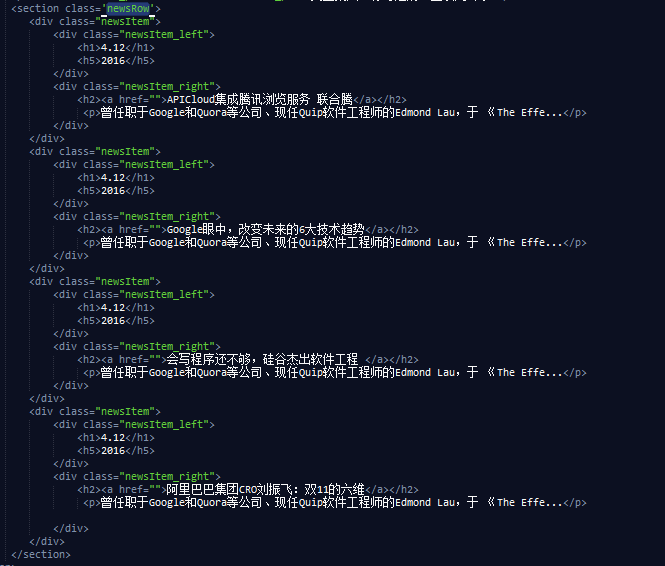
第一张是实现的布局,第二张是布局的代码。简单的说明一下:图一中有4块为classname为newsItem的div容器(代码有点乱看起来有点吃力),这4个容器包含在classname为newsRow的section中。每个newsItem容器里面又分了calssname的newsItem_left和newsItem_right的2个容器,分别代表每个newsItem容器的左和右的部分。然后定位如第一张图的样式!!
可能你会说这不简单,newsItem的display属性设置成inline-block。然后设置其width,margin属性,接着就是设置left和right样式,就可以设置成上面的样子了!但是,我在left和right的div里面是用flex布局,导致其父元素newsItem容器不得不设置为display:flex;接着使用float;于是4个newsItem容器脱离了文档流,导致newsRow的section的容器,没有了高度;于是要清除浮动了;于是想一起讨论清除浮动和flex布局。
清除浮动的几种方法
1,使用空标签清除浮动。
2,使用overflow属性。
3,使用after伪对象清除浮动。
4,浮动外部元素。
这里就不上我那个复杂css的代码了,借鉴一下网上代码!
第一种方法的代码:
- <style type=”text/css”>
- *{margin:0;padding:0;}
- body{font:36px bold; color:#F00; text-align:center;}
- #layout{background:#FF9;}
- #left{float:left;width:20%;height:200px;background:#DDD;line-height:200px;}
- #right{float:right;width:30%;height:80px;background:#DDD;line-height:80px;}
- .clear{clear:both;}
- </style>
- <body>
- <div id=”layout”>
- <div id=”left”>Left</div>
- <div id=”right”>Right</div>
- <div class=”clear”>
- </div>
- </div>
- </body>
说明:在left,right同级里面加一个div空标签(可以是其他标签,如p,br),给其设置clear:both属性。
第二种方法的代码:
- <style type=”text/css”>
- *{margin:0;padding:0;}
- body{font:36px bold; color:#F00; text-align:center;}
- #layout{background:#FF9;overflow:auto;zoom:1; }
- /* overflow:auto可以换成overflow:hidden,zoom:1可以换成width:100%*/
- #left{float:left;width:20%;height:200px;background:#DDD;line-height:200px;}
- #right{float:right;width:30%;height:80px;background:#DDD;line-height:80px;}
- </style>
- <body>
- <<div id=”layout”>
- <div id=”left”>Left</div>
- <div id=”right”>Right</div>
- </div>
- </body>
说明:给父元素添加一个overflow:auto也可以换成overflow:hidden,为了兼容万恶的ie6添加zoom:1也可以换成width:100%;
第三种方法的代码
- <style type=”text/css”>
- *{margin:0;padding:0;}
- body{font:36px bold; color:#F00; text-align:center;}
- #layout{background:#FF9;}
- #layout:after{display:block;clear:both;content:””;visibility:hidden;height:0;}
- #left{float:left;width:20%;height:200px;background:#DDD;line-height:200px;}
- #right{float:right;width:30%;height:80px;background:#DDD;line-height:80px;}
- </style>
- <body>
- <<div id=”layout”>
- <div id=”left”>Left</div>
- <div id=”right”>Right</div>
- </div>
- </body>
说明:一、该方法中必须为需要清除浮动元素的伪对象中设置height:0,否则该元素会比实际高出若干像 素;二、content属性是必须的,但其值可以为空。
第4中方法代码
- <style type=”text/css”>
- *{margin:0;padding:0;}
- body{font:36px bold; color:#F00; text-align:center;}
- #layout{background:#FF9; float:left;}
- #left{float:left;width:20%;height:200px;background:#DDD;line-height:200px;}
- #right{float:right;width:30%;height:80px;background:#DDD;line-height:80px;}
- </style>
- <body>
- <<div id=”layout”>
- <div id=”left”>Left</div>
- <div id=”right”>Right</div>
- </div>
- </body>
说明:就是给父元素也加一个folat:left;但是这种方法有一个 毛病,导致父元素的下一个相邻的元素会位置就会发生变化,因为此时layout元素是脱离文档流的。
flex的布局
flex布局是指:
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
兼容的浏览器:
目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。任何一个容器都可以指定为Flex布局。
- #box{
- display: flex;
- width: 500px;
- height: 300px;
- border: 10px solid red;
- }
- 一:有六个属性设置在box父容器上,来控制子元素的显示方式;分别是:
- flex-direction 设置主轴对齐方式 默认 row x轴从左到右;
- flex-wrap 子元素换行的方式 默认nowrap ;
- flex-flow flex-direction和flex-wrap的简写 默认row nowrap;
- justify-content 子元素的对齐方式 默认flex-start 左对齐
- align-items 交叉轴如何对其
- align-content 多跟轴线的对其方式
二:有六个属性设置在子元素项目上:
order 子元素排列的位置 ,默认先后顺序flex-grow 放大比例,默认为0flex-shrink 缩小比例,默认为1flex-basis 属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。flex flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性可选。align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性
css中的clear:both,display:flex;的更多相关文章
- 使用Sass优雅并高效的实现CSS中的垂直水平居中(附带Flex布局,CSS3+SASS完美版)
实现css水平垂直居中的方法有很多,在这里我简单的说下四种比较常用的方法: 1.使用CSS3中的Flex布局 对于flex,我们要了解的是它是一个display的属性,而且必须要给他的父元素设置fle ...
- CSS中你知道的display的值有多少?用了多少?
它的语法如下: display:none | inline | block | list-item | inline-block | table | inline-table | table-capt ...
- css中的clear的正真意义
网上包括w3cschool 的说法都是 不允许浮动.消除浮动 这样的说法,却看了还是不知道什么意思,一些地方说不通. 所以找到w3c css 的英文文档,如下是节选: 'clear'Values ha ...
- css 中visibility:hidden和display:none有什么区别呢
<div style="width:100px;height:100px;background:red;visibility:hidden"></div>/ ...
- 多栏多列布局(display:flex)
display:flex 多栏多列布局浏览器支持情况:火狐直接支持w3c无前缀写法,谷歌和opera支持-webkit- 前缀写法,比较适合移动端开发使用, display:flex 这个牛逼的css ...
- 深入理解CSS中的层叠上下文和层叠顺序(转)
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=5115 零.世间的道 ...
- 深入理解CSS中的层叠上下文和层叠顺序
零.世间的道理都是想通的 在这个世界上,凡事都有个先后顺序,凡物都有个论资排辈.比方说食堂排队打饭,对吧,讲求先到先得,总不可能一拥而上.再比如说话语权,老婆的话永远是对的,领导的话永远是对的. 在C ...
- display:flex 多栏多列布局
转自:http://www.360doc.com/content/14/0811/01/2633_400926000.shtml display:flex 多栏多列布局浏览器支持情况:火狐直接支持w3 ...
- css基础--深入理解弹性盒flex布局
欢迎访问我的个人博客:http://www.xiaolongwu.cn 1. 前言 flex弹性盒,是一种布局方式,当页面需要适应不同的屏幕大小以及设备类型时,它依然能确保元素 拥有更恰当的排布行为, ...
随机推荐
- 【转载】Oracle之内存结构(SGA、PGA)
[转自]http://blog.itpub.net/25264937/viewspace-694917/ 一.内存结构 SGA(System Global Area):由所有服务进程和后台进程共享: ...
- phoenix查询缓慢问题
现象:phoenix刚建表时查找很快,随着数据导入越来越多,查询越来越缓慢,执行explain这个表的计划都需要好几秒,但在hbase shell里查询很快 问题定位:这个是由于system.stat ...
- poj 3017 Cut the Sequence(单调队列优化 )
题目链接:http://poj.org/problem?id=3017 题意:给你一个长度为n的数列,要求把这个数列划分为任意块,每块的元素和小于m,使得所有块的最大值的和最小 分析:这题很快就能想到 ...
- tensolrflow之基础变量
#优化一个乘法算子 #coding:utf- __author__ = 'similarface' import tensorflow as tf sess=tf.Session() #创建一个常量张 ...
- .net , java webSocket 连接 Socket.io (1.4.4版本) 问题
.net版Socketio4net类库和java版socket.io-java-client类库 连接socket.io 1.4版本都不行,网上大多是socket.io 0.9版本的,socket.i ...
- PHP——上传头像(2)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- iReport4.6.0图表操作
做报表.图表肯定是少不了的.尽管是疲惫的周一工作还是要做啊... 第一步:创建一个新的空白项目,数据源创建这个网上非常多资料,不是本章重点就不再详述 第二步:iReport界面,窗体->组件面板 ...
- Java WEB应用开发
B/S计算模式的3层架构: 软件设计与开发模式的演化 面向机器语言的开发模式 软件的生命周期开发模式 需求分析 系统设计 系统开发 系统测试 运行和维护 原型法开发模式 面向组件(Component) ...
- (转)Apache Mina网络框架
转自1:整体结构分析 http://www.cnblogs.com/xuekyo/archive/2013/03/06/2945826.html 转自2:详细源码分析 http://www.cnblo ...
- Autorotation and Autosizing
配置应用级别的旋转方向——Global Setting 方法:点击项目-General-Deployment-Device Orientation It doesn’t necessarily mea ...
