angular过滤器使用 自定义过滤器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="myApp" ng-controller="myCtrl"> <div >
<p>名字 : <input type="text" ng-model="firstName" ng-bind="firstName"></p>
<p>名字 : <input type="text" ng-model="lastName" ng-bind="lastName"></p>
<p>输入过滤 : <input type="text" ng-model="text" ng-bind="text"></p> <span>{{(firstName|lowercase)+" "+lastName}}</span>
<span>{{5|currency}} </span> </div>
<ul>
<li ng-repeat="x in names |filter: text |orderBy:country">
{{x.name+','+x.country}}
</li>
</ul>
<script> var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.firstName = "firstName";
$scope.lastName = "lastName";
$scope.names = [
{ 'name': 's1', 'country': 'china' },
{ 'name': 's2', 'country': 'america' },
{ 'name': 5, 'country': 'america' }, ]; });
</script> </body>
</html>
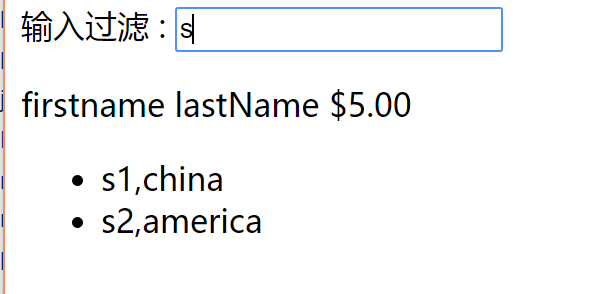
text 绑定的过滤模型名称 li列表会过滤输入 进行模糊匹配


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="myApp" ng-controller="myCtrl"> <div >
<p>名字 : <input type="text" ng-model="firstName" ng-bind="firstName"></p>
<p>名字 : <input type="text" ng-model="lastName" ng-bind="lastName"></p>
<p>输入过滤 : <input type="text" ng-model="text" ng-bind="text"></p> <span>{{(firstName|lowercase)+" "+lastName}}</span>
<span>{{5|currency}} </span> </div>
<ul>
<li ng-repeat="x in names |filter: text |orderBy:country">
{{x.name+','+(x.country|reverse)}}
</li>
</ul>
<script> var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.firstName = "firstName";
$scope.lastName = "lastName";
$scope.names = [
{ 'name': 's1', 'country': 'china' },
{ 'name': 's2', 'country': 'america' },
{ 'name': 5, 'country': 'america' }, ]; });
//自定义一个过滤器反转字符顺序
app.filter('reverse', function () {
return function (text) {
return text.split("").reverse().join("");
} })
</script> </body>
</html>
添加自定义过滤器 接收参数 函数内部处理后返回
angular过滤器使用 自定义过滤器的更多相关文章
- angularjs学习第三天笔记(过滤器第二篇---filter过滤器及其自定义过滤器)
您好,我是一名后端开发工程师,由于工作需要,现在系统的从0开始学习前端js框架之angular,每天把学习的一些心得分享出来,如果有什么说的不对的地方,请多多指正,多多包涵我这个前端菜鸟,欢迎大家的点 ...
- django模板的变量,标签,过滤器和自定义过滤器,注释
模板的作用是计算并输出: {{ 变量}} 当模版引擎遇到点如book.title,会按照下列顺序解析: 1.字典book['title'] 2.先属性后方法,将book当作对象,查找属性title,如 ...
- asp.net系统过滤器、自定义过滤器
原文地址:http://www.cnblogs.com/kissdodog/archive/2013/05/21/3090513.html 一.系统过滤器使用说明 1.OutputCache过滤器 O ...
- Vue.js学习 Item14 – 过滤器与自定义过滤器
基础 类似于自定义指令,可以用全局方法 Vue.filter() 注册一个自定义过滤器,它接收两个参数:过滤器 ID 和过滤器函数.过滤器函数以值为参数,返回转换后的值: Vue.filter('re ...
- MVC系统过滤器、自定义过滤器
一.系统过滤器使用说明 1.OutputCache过滤器 OutputCache过滤器用于缓存你查询结果,这样可以提高用户体验,也可以减少查询次数.它有以下属性: Duration:缓存的时间,以秒为 ...
- ASP.NET MVC 系统过滤器、自定义过滤器
一.系统过滤器使用说明 1.OutputCache过滤器 OutputCache过滤器用于缓存你查询结果,这样可以提高用户体验,也可以减少查询次数.它有以下属性: Duration:缓存的时间,以秒为 ...
- flask框架下的jinja2模板引擎(2)(过滤器与自定义过滤器)
flask框架下的jinja2模块引擎(1):https://www.cnblogs.com/chichung/p/9774556.html 这篇论文主要用来记录下 jinja2 的过滤器. 什么是过 ...
- angular中的自定义过滤器
<!DOCTYPE HTML> <html ng-app="myApp"> <head> <meta http-equiv="C ...
- angularJs的过滤器扩展及自定义过滤器
一.过滤器扩展 1.过滤器的组合使用 <!DOCTYPE HTML> <html ng-app="myApp"> <head> <meta ...
随机推荐
- 用xib自定义UITableViewCell的注意事项——重用
问题的提出: 有时候我们经常需要自定义tableView的cell,当cell里面的布局较为复杂时往往舍弃纯代码的方式而改用xib的方式进行自定义.当我们用纯代码的方式布局cell时,往往会在cell ...
- 修改request的parameter的几种方式(转载)
转载地址:https://blog.csdn.net/xieyuooo/article/details/8447301
- selector简介
最近在学习java NIO,发现java nio selector 相对 channel ,buffer 这两个概念是比较难理解的 ,把学习理解的东西以文字的东西记录下来,就像从内存落地到硬盘,把内存 ...
- JavaScript基础入门教程(五)
说明 本系列博客的第一篇已经说明了,要求阅读者需要具有其它语言的编程基础,所以关于组数的基础部分本篇博客将不再赘述,主要讲js中数组的特性. 创建数组 数组的创建主要有两种方法,一种是数组直接量,还有 ...
- 18 个最佳代码编辑器/IDE推荐
本文为开发人员收录了18个最好的代码编辑器/IDE工具,希望你会喜欢. 1) chocolatapp Chocolat是最新出现的一款强大的Mac系统文本编辑器,兼具原生的Cocoa及强大的文本编辑功 ...
- [Linux] Proc 文件系统
转载自:http://linux.chinaunix.net/doc/2004-10-05/16.shtml#324lfindex0 目录: /proc --- 一个虚拟文件系统 加载 proc 文件 ...
- OpenCV平面物体检测
平面物体检测 这个教程的目标是学习如何使用 features2d 和 calib3d 模块来检测场景中的已知平面物体. 测试数据: 数据图像文件,比如 “box.png”或者“box_in_scene ...
- MyEclipse安装后需要进行的配置
摘自: http://hi.baidu.com/timesten/item/c826983a6f9654ffde2221c0 MyEclipse安装后需要进行的配置 在MyEclipse中编写Web ...
- nodejs之路-[0]安装及简易配置
题外话: 之前写过ubuntu下编译nodejs- 传送门:Ubuntu15.04编译安装nodejsV0.12.3 只是如今基本在win下做开发了-. 就以这篇帖子为开头,作为我踏上nodejs之路 ...
- mac osx加入全局启动terminal快捷键
尽管有非常多第三方工具(Alfred.keyboad Maestro)能够设置全局启动terminal快捷键,但怎么感觉都不如native的好,呵呵.本文就使用mac 自带的Automator来创建一 ...
