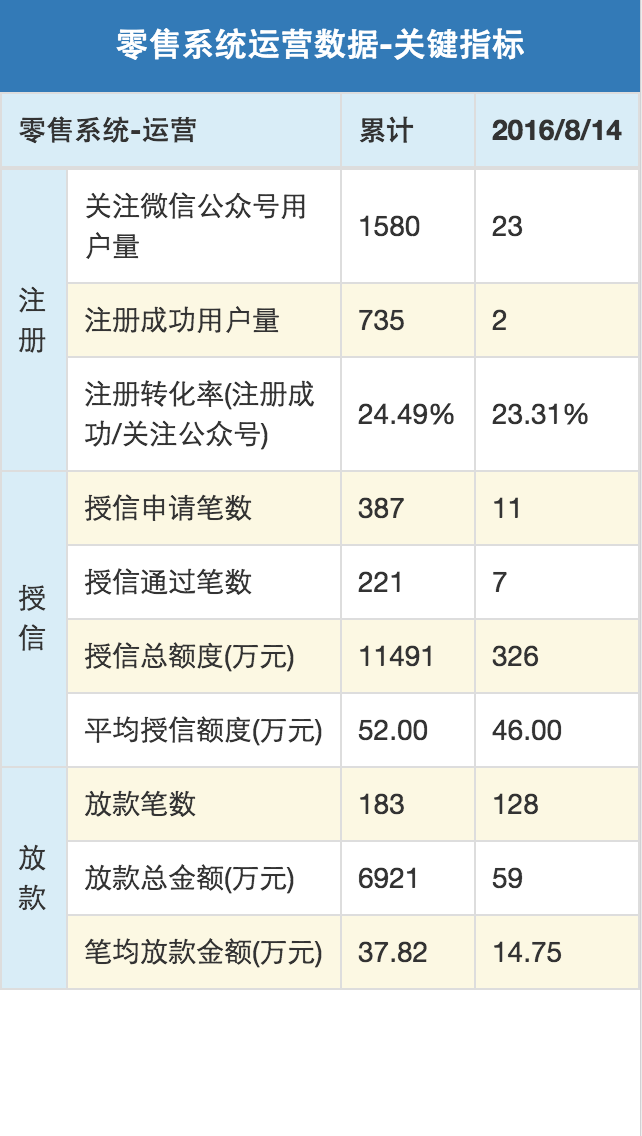
bootstrap做了一个表格
1.bootstrap做了一个表格
花了一下午做了一个表格:大致是这样:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>广发互联小贷</title>
<meta name="keywords" content="广发互联小贷" />
<meta name="description" content="广发互联小贷" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="#ffa74d">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<style>
tr td {
vertical-align: middle !important;
}
.warning td[rowspan]:first-child {
background-color: #d9edf7;
}
.col-xs-full{
padding: 0
}
.label-addition {
font-size: 22px;
padding: 10px 0;
}
</style>
<body>
<div class="container-fluid">
<div class ="row">
<div class="col-md-12 label-primary text-center label-addition">
<h1 class="label">零售系统运营数据-关键指标</h1>
</div>
<div class="col-xs-12 col-xs-full">
<div class="table-responsible">
<table class="table table-bordered" align="center">
<thead>
<tr class="info">
<th colspan=2>零售系统-运营</th>
<th>累计</th>
<th>2016/8/14</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan=3 class="info">注册</td>
<td>关注微信公众号用户量</td>
<td>1580</td>
<td>23</td>
</tr>
<tr class="warning">
<td>注册成功用户量</td>
<td>735</td>
<td>2</td>
</tr>
<tr>
<td>注册转化率(注册成功/关注公众号)</td>
<td>24.49%</td>
<td>23.31%</td>
</tr> <tr class="warning">
<td rowspan=4>授信</td>
<td>授信申请笔数</td>
<td>387</td>
<td>11</td>
</tr>
<tr>
<td>授信通过笔数</td>
<td>221</td>
<td>7</td>
</tr>
<tr class="warning">
<td>授信总额度(万元)</td>
<td>11491</td>
<td>326</td>
</tr>
<tr>
<td>平均授信额度(万元)</td>
<td>52.00</td>
<td>46.00</td>
</tr> <tr class="warning">
<td rowspan=3>放款</td>
<td>放款笔数</td>
<td>183</td>
<td>128</td>
</tr>
<tr>
<td>放款总金额(万元)</td>
<td>6921</td>
<td>59</td>
</tr>
<tr class="warning">
<td>笔均放款金额(万元)</td>
<td>37.82</td>
<td>14.75</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<script src="js/deps/zepto.js"></script>
<script type="js/deps/bootstrap.min.js"></script>
<script src="js/statistics/genernal.js"></script>
</body>
</html>
以后遇到类似的表格就可以参考下了。
2.Font Awesome3.0 使用
很多图标都可以下载直接使用。非常方便
bootstrap做了一个表格的更多相关文章
- 用bootstrap做一个背景可轮转的登录界面
用bootstrap做一个背景可轮转的登录界面 一.总结 一句话总结:用css3的动画的 @keyframes 规则,制作轮转图. 1.用bootstrap做一个背景可轮转的登录界面? a.动画部分用 ...
- JavaScript写一个表格排序类
依稀记得那是上个星期六的下午,我参加了网易暑期实习生招聘笔试.考得相当糟糕,编程题3个题通过了2个,简答题没做对,选择题貌似是20个题猜了6-7个,99%是挂了,唉唉唉!生活不只眼前的苟且,学习的脚步 ...
- Flask---使用Bootstrap新建第一个demo
Flask---使用Bootstrap新建第一个demo 参考自http://www.jianshu.com/p/417bcbad82fb 还有<Flask web开发> 前端用到Boot ...
- 如何将excel中的一个表格内容转成xml格式的文件
转自:http://www.cnblogs.com/sansi/archive/2012/02/06/2340471.html 感谢作者,解决了折磨我几天的问题,顿时心情开朗~ ----------- ...
- 最近做的一个Spring Boot小项目,欢迎大家访问 http://39.97.115.152/
最近做的一个Spring Boot小项目,欢迎大家访问 http://39.97.115.152/,帮忙找找bug,网站里有源码地址 网站说明 甲壳虫社区(Beetle Community) 一个开源 ...
- 我做了一个 HTML 可视化编辑工具,有前途吗?
疫情在家的这段时间,我做了一个 HTML 可视化编辑工具,做的时候信心满满,差不多完成了,现在反而不如以前信心足了,这玩意有用吗?代码地址: https://github.com/vularsoft/ ...
- HTML & CSS & JavaScript 从一个表格到一个灰阶颜色表 01
工具1:HBuilder X 1.9.9.20190522 工具2:火狐浏览器 67.0.4 (64 位) 在开始之前,你需要了解一些基本的知识,不要求你能掌握,但是了解一下还是有益的: HTML 简 ...
- HTML & CSS & JavaScript 从一个表格到一个灰阶颜色表 03
工具1:HBuilder X 1.9.9.20190522 工具2:火狐浏览器 67.0.4 (64 位) 其实,我还想使用表格,做一个这样的颜色表,如下图所示: 如果按照之前的做法,把每一种颜色都列 ...
- HTML & CSS & JavaScript 从一个表格到一个灰阶颜色表 02
工具1:HBuilder X 1.9.9.20190522 工具2:火狐浏览器 67.0.4 (64 位) 其实,我想使用表格,做一个这样的颜色表,如下图所示: 例 3:我们参照上图,基于上一个例子, ...
随机推荐
- WPF DEV控件-ChartControl用法
WPF常用的第三方控件集,DevExpress 下面介绍如何生成Chart界面: <dxc:ChartControl AnimationMode="OnDataChanged" ...
- 深度理解Jquery 中 offset() 方法
参考原文:深度理解Jquery 中 offset() 方法
- debian/ubuntu安装桌面环境
apt-get install xorg apt-get install gnome 然后startx ubuntu 安装Gnome桌面 1.安装全部桌面环境,其实Ubuntu系列桌面实际上有几种桌面 ...
- Visual Studio SetSite failed for package [JavaScriptWebExtensionsPackage] 错误解决方案一则
安装 AspNet5.ENU.RC1.exe Microsoft ASP.NET and Web Tools 2015 (RC) – Visual Studio 2015 打开VS后发生了错误 < ...
- 使用github之前的技能准备
Git的导入 介绍 Git属于分散型版本管理系统,是为版本管理而设计的软件.版本管理就是管理更新的历史记录.它为我们提供了一些在软件开发过程中必不可少的功能,例如记录一款软件添加或更改源代码的过程,回 ...
- Git版本控制常用命令整理
基础命令: git init 初始化一个空仓库 git add 添加已经修改的工作区文件 git add newmodifiedfile git commit -m "log conten ...
- 使用FileZilla等软件搭建ftp服务器
FTP的全称是File Transfer Protocol(文件传输协议).顾名思义,就是专门用来传输文件的协议. FTP服务器,则是在互联网上提供存储空间的计算机,它们依照FTP协议提供服务.简单地 ...
- Java连接程序数据源
在实际应用中,可能需要根据表名动态地改变数据源,比如在程序数据集中,通过传进的表名参数,到数据库取出对应的表作为数据源.例如,FineReport是通过AbstractTableData抽象类来读取数 ...
- File类-文件基本操作
package com.java.io; import java.io.File; import java.io.IOException; import java.math.BigDecimal; i ...
- 有关sql server 2008无法导入数据库mdf文件的处理方法
解决方法1:根据该博客中的引导,加上自己安装版本的细节,可以添加成功 http://www.2cto.com/database/201408/328930.html 解决方法2: 根据<数据库系 ...
