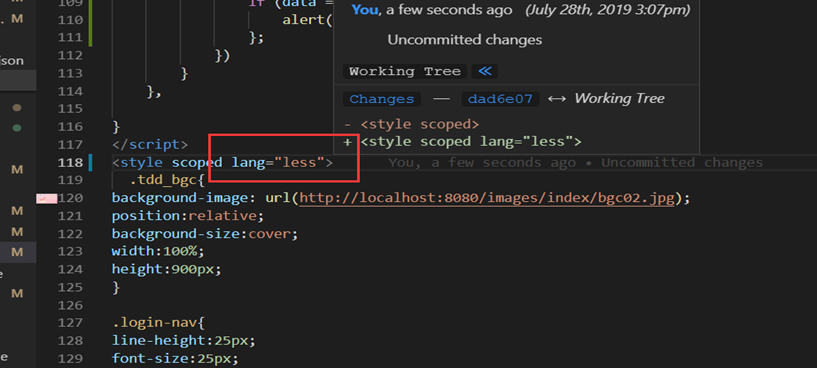
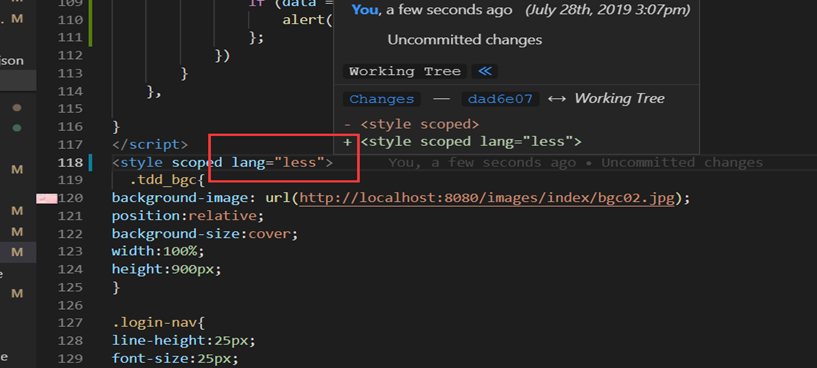
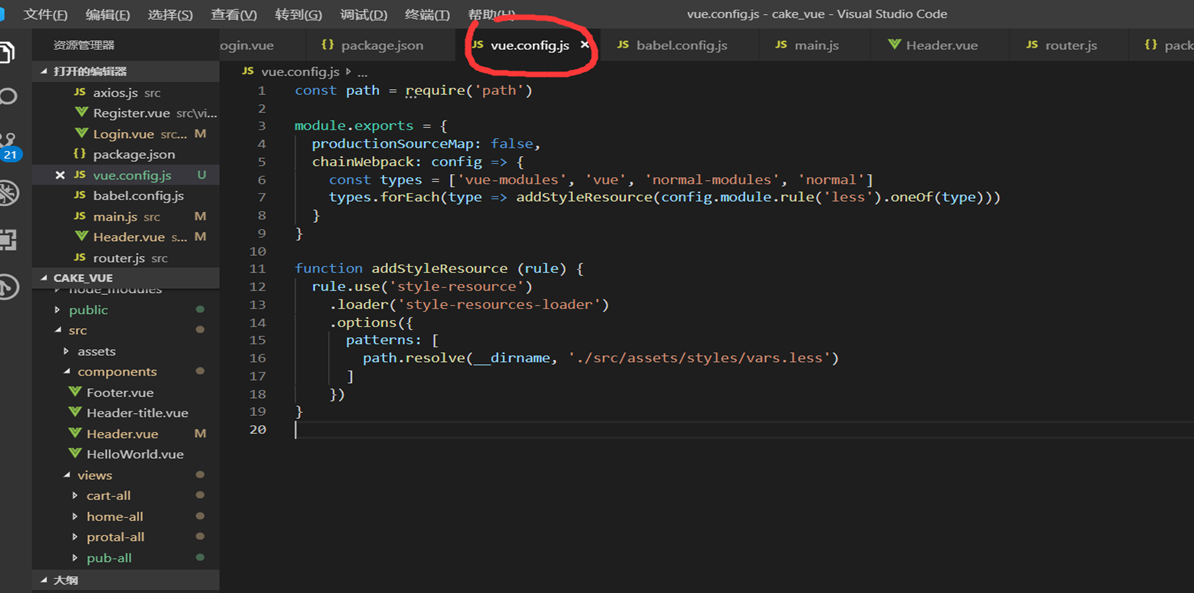
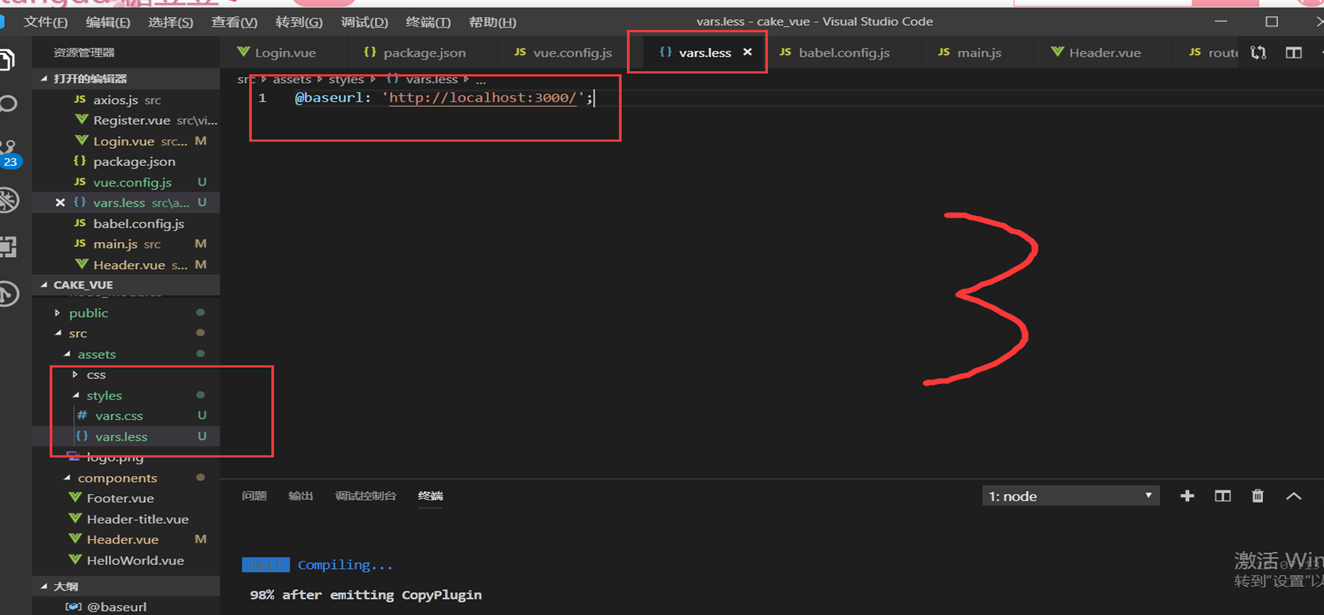
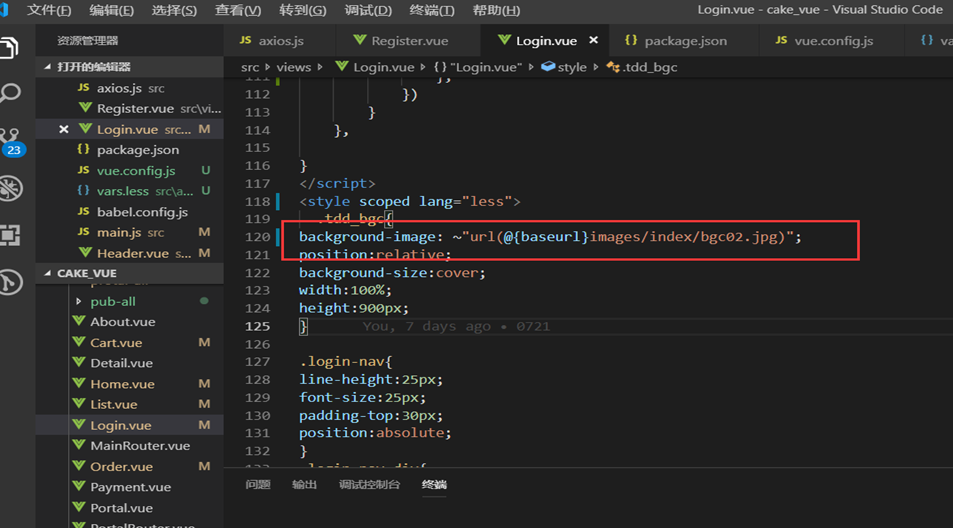
vue/cli子组件style中如何使用全局图片路径





vue/cli子组件style中如何使用全局图片路径的更多相关文章
- Vue 给子组件传递参数
Vue 给子组件传递参数 首先看个例子吧 原文 html <div class="container" id="app"> <div clas ...
- js 实现vue—引入子组件props传参
参考:https://www.cnblogs.com/xiaohuochai/p/7388866.html 效果 html <!DOCTYPE html> <html> < ...
- element-ui(或者说Vue的子组件)绑定的方法中传入自定义参数
比如el-upload中的 :on-success= fn,其实是给组件el-upload传递一个prop,这样写的话fn只能接受upload组件规定的参数,如果想自己传递父组件中的参数比如b,要写成 ...
- vue $emit子组件传出多个参数,如何在父组件中在接收所有参数的同时添加自定义参数
Vue.js 父子组件通信的十种方式 前言 很多时候用$emit携带参数传出事件,并且又需要在父组件中使用自定义参数时,这时我们就无法接受到子组件传出的参数了.找到了两种方法可以同时添加自定义参数的方 ...
- Vue访问子组件实例或子元素
1 尽管存在 prop 和事件,有的时候你仍可能需要在 JavaScript 里直接访问一个子组件(例如,调用子组件的方法).为了达到这个目的,你可以通过 ref 特性为这个子组件赋予一个 ID 引用 ...
- Vue之子组件
全局组件 <script src="./static/vue.min.js"></script> // 导入vue <body> <div ...
- Vue.js 子组件的异步加载及其生命周期控制
前端开发社区的繁荣,造就了很多优秀的基于 MVVM 设计模式的框架,而组件化开发思想也越来越深入人心.这其中不得不提到 Vue.js 这个专注于 VM 层的框架. 本文主要对 Vue.js 组件化开发 ...
- vue pros 子组件接收父组件传递的值
1.子组件 ItemTemplate.vue <template> <div class="item"> <li v-for="pdata ...
- 浅入深出Vue:子组件与数据传递
上一篇了解了组件的概念及在使用中需要注意的地方.在面对单个组件逻辑复杂需要拆分时,难免会遇到父子组件之间数据传递的问题.那么我们来了解一下在父子组件之间进行数据传递时需要遵循哪些约定,以及要注意哪些问 ...
随机推荐
- LcdToos如何实现PX01自动调Flicker及VCOM烧录
准备工作: LcdTools+PX01点亮需调Flicker的屏:F118 Flicker探头,用于自动Flicker校准测量,F118连接PX01上电后,探头屏会提示零点校准,此时需盖住探头窗口再按 ...
- Three.js中加载外部fbx格式的模型素材
index.html部分: index.js部分: Scene.js部分:
- k8s运维之pod排错
k8s运维之pod排错 K8S是一个开源的,用于管理云平台中多个主机上的容器化应用,Kubernetes的目标是让部署容器化变得简单并且高效 K8S的核心优势: 1,基于yaml文件实现容器的自动创建 ...
- 漫谈Entity-Component-System
原文链接 简介 对于很多人来说,ECS只是一个可以提升性能的架构,但是我觉得ECS更强大的地方在于可以降低代码复杂度. 在游戏项目开发的过程中,一般会使用OOP的设计方式让GameObject处理自身 ...
- stm32h750移植lvgl
之前没做过ui,只用过lcd画几条线写点字,如果按键.菜单什么的全用线画也太麻烦了,所以需要一个ui库. 听说lvgl用的人很多,就打算裸机移植一下用用.本文移植的lvgl版本是lvgl6.2,也移植 ...
- JavaScript 默认参数、动态参数、剩余参数
默认参数: <script> function selet(num, max) { console.log(num + max); } selet(1, 5); </script&g ...
- Python基础部分:7、 垃圾回收机制和流程控制
目录 一.垃圾回收机制 1.引用计数 2.标记清除 3.分类代收 二.流程控制 1.理论 2.必备知识 3.分支结构 4.循环结构 一.垃圾回收机制 垃圾回收机制,简称GC,是python解释器自带的 ...
- TKK: 更新 TKK 失败,请检查网络连接 idea翻译错误-IDEA翻译失败-Translation用不了
IDEA 提示:更新 TKK 失败,请检查网络连接 解决方法: 1.进入 C:\Windows\System32\drivers\etc 找到 hosts文件修改 注意:如果用记事本打开不能修改,则修 ...
- 网络编程:软件开发架构、架构总结、网络编程前戏、OSI七层协议简介、OSI七层协议之物理连接层、数据链路层、网络相关专业名词、OSI七层协议之网络层
目录 软件开发架构 架构总结 网络编程前戏 OSI七层协议简介 OSI七层协议之物理连接层 OSI七层协议之数据链路层 网络相关专业名词 OSI七层协议之网络层 OSI七层协议之传输层 软件开发架构 ...
- (GDB) GDB调试技巧,调试命令
调试时查看依赖DSO pidof tvm_rpc_server cat /proc/<pid_of_tvm_rpc_server>/maps 子进程调试 1.vscode -- launc ...
