djiango框架推导过程,jinja2模板语法,jiango简介,基本操作命令
djiango框架推导过程,jinja2模板语法,jiango简介,基本操作命令
一、web框架前戏
web 框架可以理解为是基于会联网的web服务端>>>socket服务端
1.web框架的本质
1.通俗的理解:我们所写的web框架其实是一个socket服务端,而且用户的浏览器就是一个socket客户端
2.本质:浏览器就是一个socket就是客户端,服务器就是一个socket服务端
2.HTTP协议
HTTP协议:(超文本传输协议)规定了浏览器和服务器之间数据交互的格式
HTTP协议四大特性:
1.基于请求和响应 # 浏览器向服务器发起请求,服务器做出响应给浏览器
2.基于TCP和IP协议作用于应用层之上的协议
3.短连接 # 不保存用户的登录状态
4.无连接 # 一次连接之后接断开
HTTP协议的数据传输的格式:
1.请求数据格式:
请求首行 # (请求方法....)
请求头 # (一大堆k:v键值对)
\r\n(换行)
请求体
2.响应数据格式:
响应首行 # (响应状态码....)
响应头 # (一大堆k:v键值对)
\r\n(换行)
响应体 # (展示给用户的信息)

二、基于socket写一个web应用(纯手撸web 框架)
1.实现最简单的socket服务端
import socket
server = socket.socket()
server.bind(('127.0.0.1',8080))
server.listen(5)
while True:
sock,address = server.accept()
data = sock.recv(1024)
sock.send(b'HTTP:/1.1 200 ok\r\n\r\n')
target_url = data.decode('utf8').split(' ')[1]
if target_url == '/index':
# sock.send(b'index func')
with open(r'01.html','rb') as f:
sock.send(f.read())
elif target_url == '/login':
sock.send(b'login func')
elif target_url == '/register':
sock.send(b'register func')
else:
sock.send(b'404 errror')


流程:
1.先编写socket服务端的代码
2.浏览器访问响应无效>>>:HTTP协议
3.根据网址的后缀的不同获取不同的页面内容
4.想办法获取到用户输入的后缀名
GET:朝服务器索要数据
POST:朝服务端提交数据
5.从请求数据的格式中筛选出用户输入的网址后缀
target_url = data.decode('utf8').split(' ')[1]
6.代码的缺陷
1.socket的代码重复的过多
2.针对请求数据处理繁琐
3.后缀匹配逻辑过于lowB
2.基于wsgire模块撸
服务端代码
import wsgiref
from wsgiref.simple_server import make_server
from urls import urls
from views import *
def run(request,response):
"""
:param request: 请求数据
:param response: 响应数据
:return: 返回给客户端的真实数据
"""
response('200 ok',[]) # 固定格式
target_path = request.get('PATH_INFO') # 指代的是后缀 /index
func_name = None # 定义一个用于后续存储函数名的变量
for url_tuple in urls: # ('/index',index) (后缀,函数名)
if target_path == url_tuple[0]:
func_name = url_tuple[1]
break # 匹配到内容之后就立刻结束for循环
# 循环结束后还要判断func_name是不是为None
if func_name:
res = func_name(request)
else:
res = error_func(request)
return [res.encode('utf8')]
if __name__ == '__main__':
server = make_server('127.0.0.1',8080,run) # 任何访问'127.0.0.1',8080的请求都会给第三个参数加括号进行调用
server.serve_forever() # 启动服务器
urls代码
from views import *
urls = {
('/index',index_func),
('/login',login_func),
('/register',register_func)
}
views代码
def index_func(request):
return 'index'
def login_func(request):
# return 'login'
with open(r'templates/01.html','r',encoding='utf8') as f:
return f.read()
def register_func(request):
return 'register'
def error_func(request):
return '404'
1.wsgiref模块解决了两个问题
解决了代码重复写的问题
针对请求数据格式的处理复杂且重复
2.流程
1.固定代码启动服务端
2.查看处理之后的request大字典
3.根据不同的网址后缀返回不同的内容>>>:研究大字典键值对
urls.py >> 对应关系
views.py >> 功能函数
start.py >> 启动文件
templates文件夹 >> 存储html
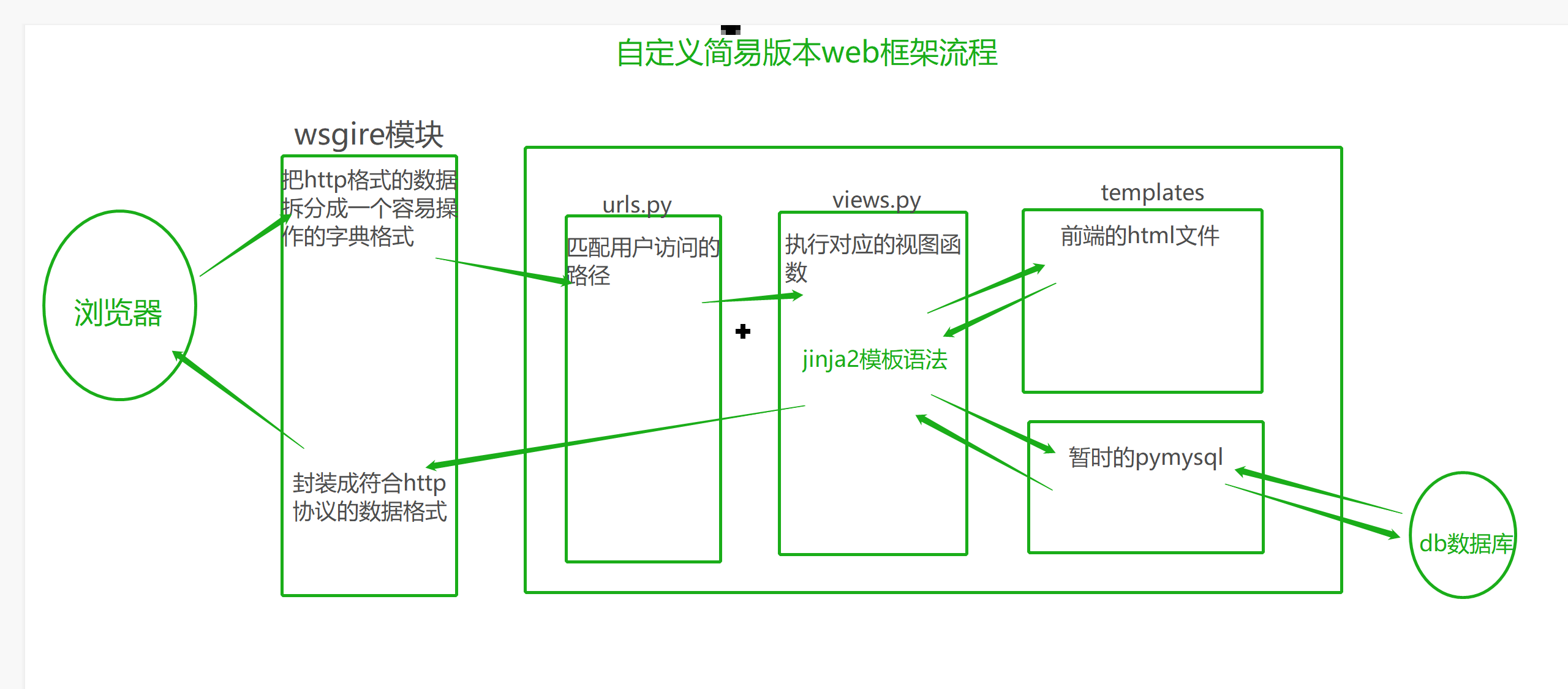
封装优化流程
1.网址后缀的匹配问题
2.每个后缀匹配成功后执行的代码有多有少
面条版 函数版 模块版
3.将分支的代码封装成一个个函数
4.将网址后缀与函数名做对应关系
5.获取网址后缀循环匹配
6.如果想新增功能只需要先写函数再添加一个对应关系即可
7.根据不同的功能拆分成不同的py文件
views.py 存储核心业务逻辑(功能函数)
urls.py 存储网址后缀与函数名对应关系
templates目录 存储html页面文件
8.为了使函数体代码中业务逻辑有更多的数据可用
将request大字典转手传给这个函数(可用不用但是不能没有)
3.动静态网页
动态网页
页面的数据是写死的,页面数据是从后端获取的,后端传入的
静态网页
页面的数据直接写死的,要想改变页面就只能修改源码
需求
访问某个网址后缀,后端代码获取当前时间,并将该时间传到HTML文件上再返回给浏览器展示给用户
1.读取HTML内容(字符串类型),利用字符串替换
2将字典传递给页面并且想要在页面上操作字典数据
html代码
Title
我爱学习,学习使我快乐
展示当前的时间
当前时间:hahahaha
views代码
def get_time_func(request):
import time
ctime = time.strftime('%Y-%m-%d %X')
with open(r'templates/02.html','r',encoding='utf8') as f:
data = f.read()
# 将时间嵌入到html文件数据内,之后返回给前端浏览器(字符串的替换)
res = data.replace('hahahaha',ctime)
return res
urls
urls = {
('/index',index_func),
('/login',login_func),
('/register',register_func),
('/get_time',get_time_func)
}

4.jina2
jinja2能够让我们在html文件内使用类似于后端的语法来操作各种数据类型
下载语法:
pip3 install jinja2
html代码
Title
获取字典数据
{{ d1 }}
{{ d1.name }}
{{ d1['age'] }}
{{ d1.get('person_list') }}
urls代码
urls = {
('/index',index_func),
('/login',login_func),
('/register',register_func),
('/get_time',get_time_func),
('/get_dict',get_dict_func)
}
views代码
from jinja2 import Template
def get_dict_func(request):
user_dict = {'name': 'jason','age':18,'person_list':['张昕','王源','kexin']}
with open(r'templates/03.html','r',encoding='utf8') as f:
data = f.read()
temp_obj = Template(data) # 将页面数据交给模板处理
res = temp_obj.render({'d1':user_dict})
return res

5.前端,后端,数据库三者联动
前端浏览器访问get_user 后端连接数据库查询use表中所有的数据 传递到某个html页面 弄弄好样式 再发送给浏览器展示
数据库代码:
mysql> use day51;
mysql> create table userinfo(id int primary key auto_increment,name varchar(32),age int);
mysql> insert into userinfo(name, age) values('jason',18),('kevin',29),('tony',20),('wei',20),('xin',20),('jia',20);
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center">数据展示</h1>
<div class="col-md-8 col-md-offset-2">
<table class="table table-hover table-striped">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<!-- [{},{},{},{} ]-->
{% for user_dict in user_data_list %}
<tr>
<td>{{ user_dict.id }}</td>
<td>{{ user_dict.name }}</td>
<td>{{ user_dict.age }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
<!-- <a href="/index">点我试试</a>-->
</div>
</div>
</body>
</html>
views代码:
def get_user_func(request):
# 连接数据库操作数据
conn = pymysql.connect(
user='root',
password='123',
host='127.0.0.1',
port=3306,
database='day51',
charset='utf8',
autocommit=True
)
cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)
sql = 'select * from userinfo;'
cursor.execute(sql)
user_data = cursor.fetchall() # [{},{},{}]
# 读取数据
with open(r'templates/04.html','r',encoding='utf8') as f:
data = f.read()
temp_obj = Template(data) # 将页面数据交给模板处理
res = temp_obj.render({'user_data_list': user_data})
return res
urls代码:
urls = {
('/index',index_func),
('/login',login_func),
('/register',register_func),
('/get_time',get_time_func),
('/get_dict',get_dict_func),
('/get_user',get_user_func)
}


三、python主流框架web框架
django框架
大而全 自身携带的功能非常的多 类似于航空母舰
缺陷:开发小项目的时候使用该框架有点笨重(大材小用)
flask框架
小而精 自身携带的功能非常的少 类似于特种兵 主要依赖于第三方模块
缺陷:受限于第三方模块的开发
tornado框架
异步非阻塞 该框架快到可以作为游戏服务器
缺陷:上手难度是三者最高的
fastapi框架、sanic框架、...
最近流行的 抽空可以看看
三大主流web框架特点
django:
socket部分用的是别人的 wsgiref模块
路由与视图函数对应关系(路由匹配)用的是自己的
模版语法用的是自己的(没有jinja2好用 但是也很方便)
flask:
socket部分用的是别人的 werkzeug(内部还是wsgiref模块)
路由与视图函数对应关系(路由匹配)自己写的
模版语法用的别人的(jinja2)
tornado:
socket部分,路由与视图函数对应关系(路由匹配),模版语法都是自己写的
"""
框架虽然多 但是内部逻辑大差不差 我们重点学习一个即可>>>:django
如果你是小白切记不要同时学习上述框架
"""
四、django框架简介
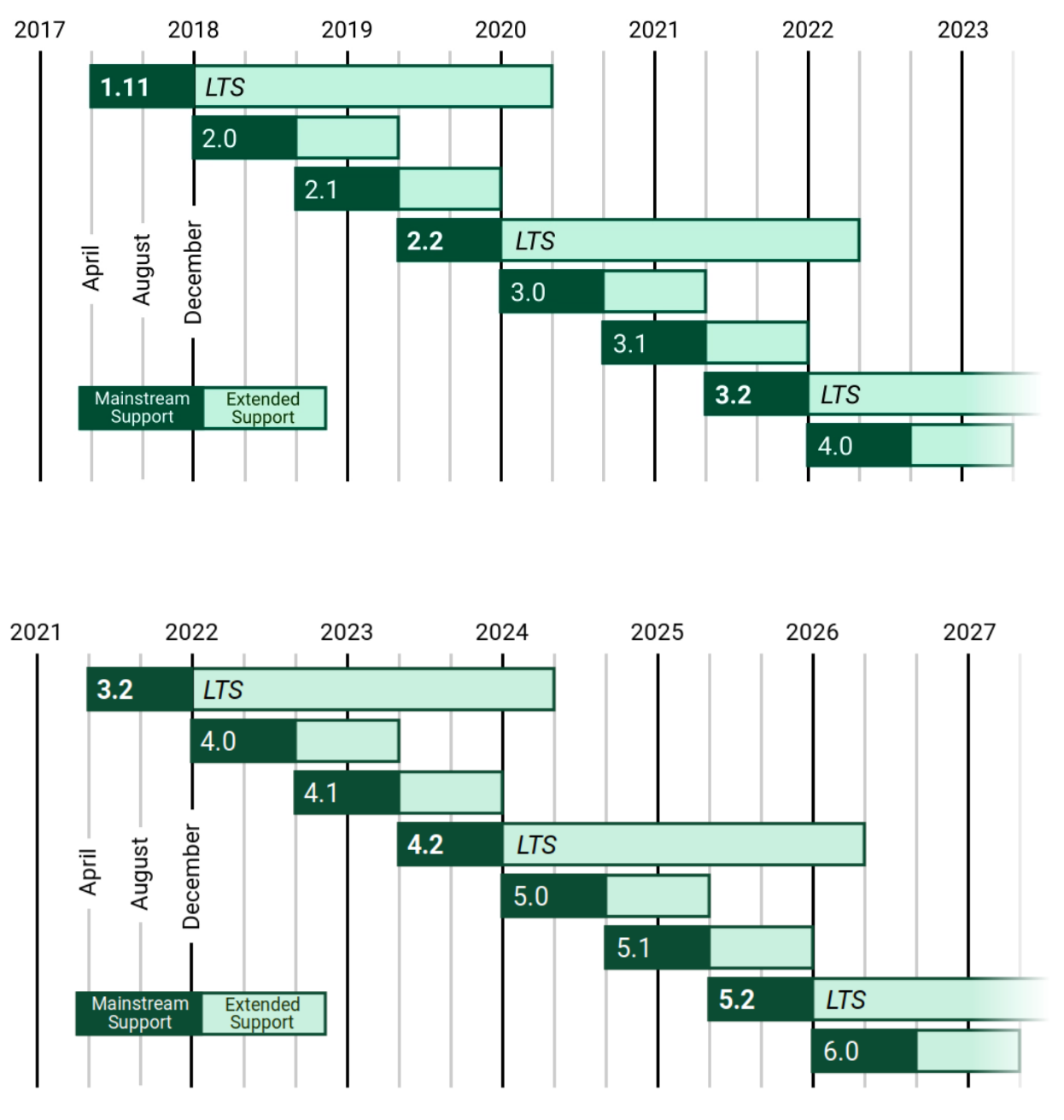
1.版本问题
django1.X:同步 1.11
django2.X:同步 2.2
django3.X:支持异步 3.2
django4.X:支持异步 4.2
ps:版本之间的差异其实不大 主要是添加了额外的功能
2.运行django注意事项
1.django项目中所有的文件名目录名不要出现中文
2.计算机名称尽量也不要出现中文
3.一个pycharm尽量就是一个完整的项目(不要嵌套 不要叠加)
4.不同版本的python解释器与不同版本的django可能会出现小问题

五、django基本使用
1.下载
pip3 install django 默认最新版
pip3 install django==版本号 指定版本
pip3 install django==2.2.22
pip下载模块会自动解决依赖问题(会把关联需要用到的模块一起下了)
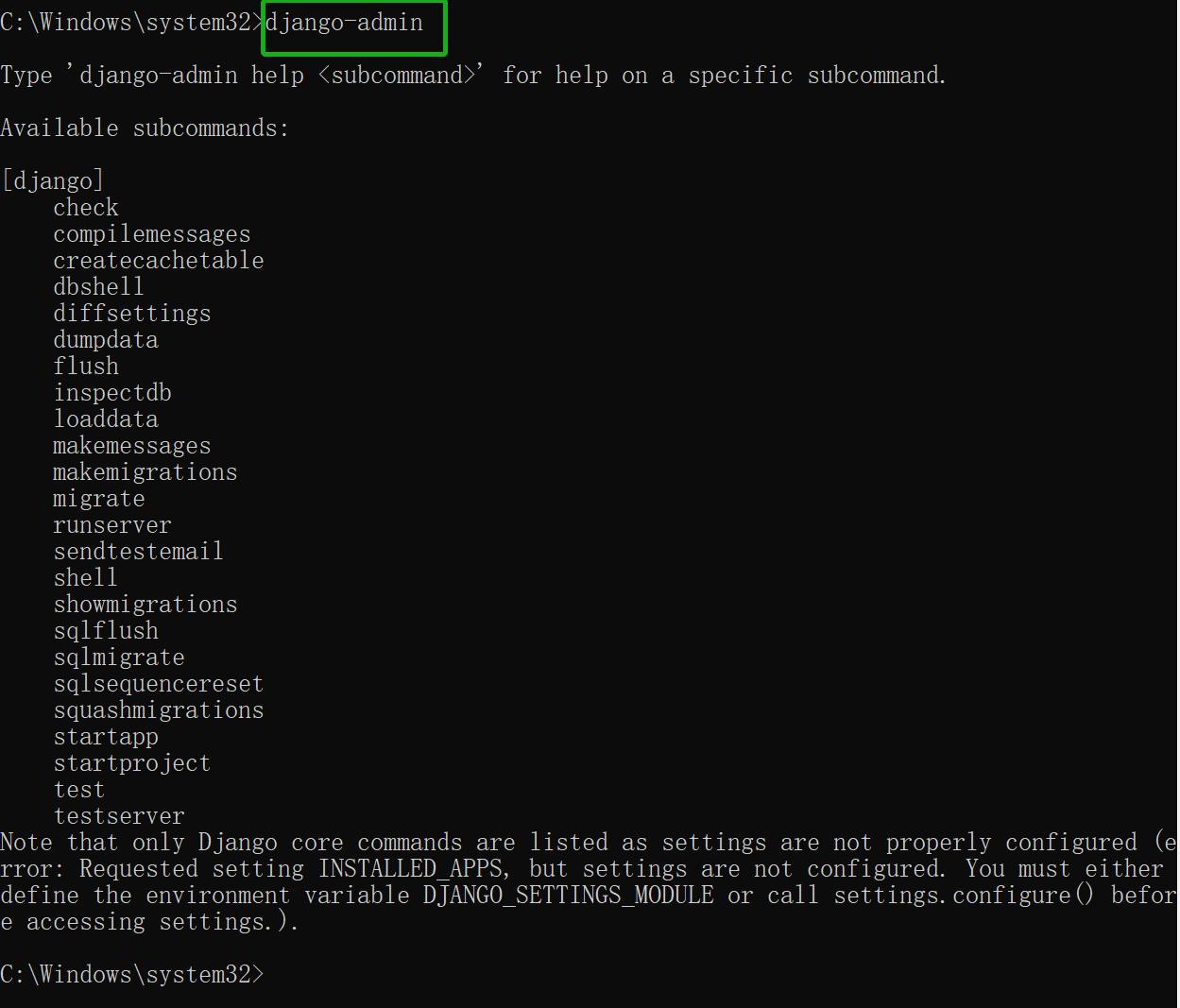
2.验证
django-admin

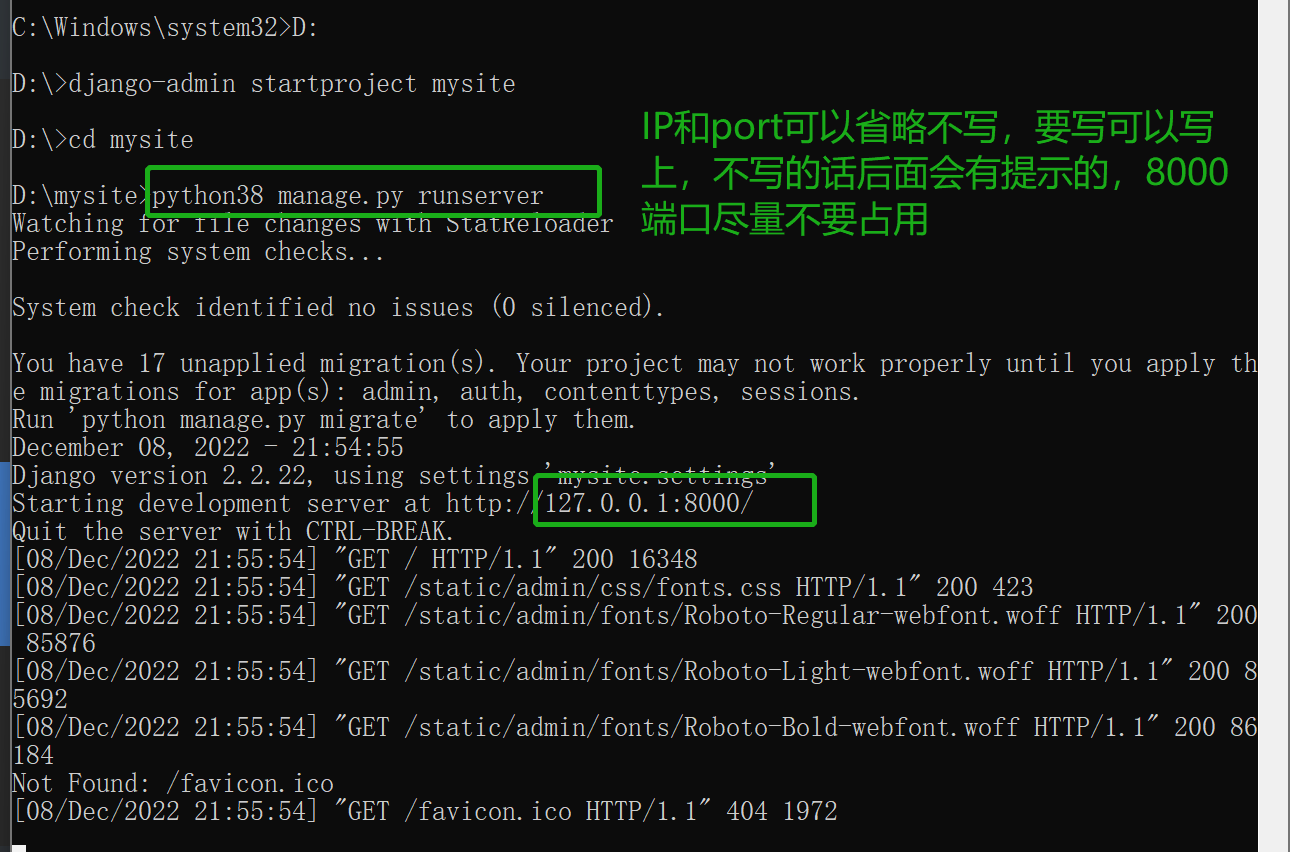
1.创建django项目
django-admin startproject 项目名
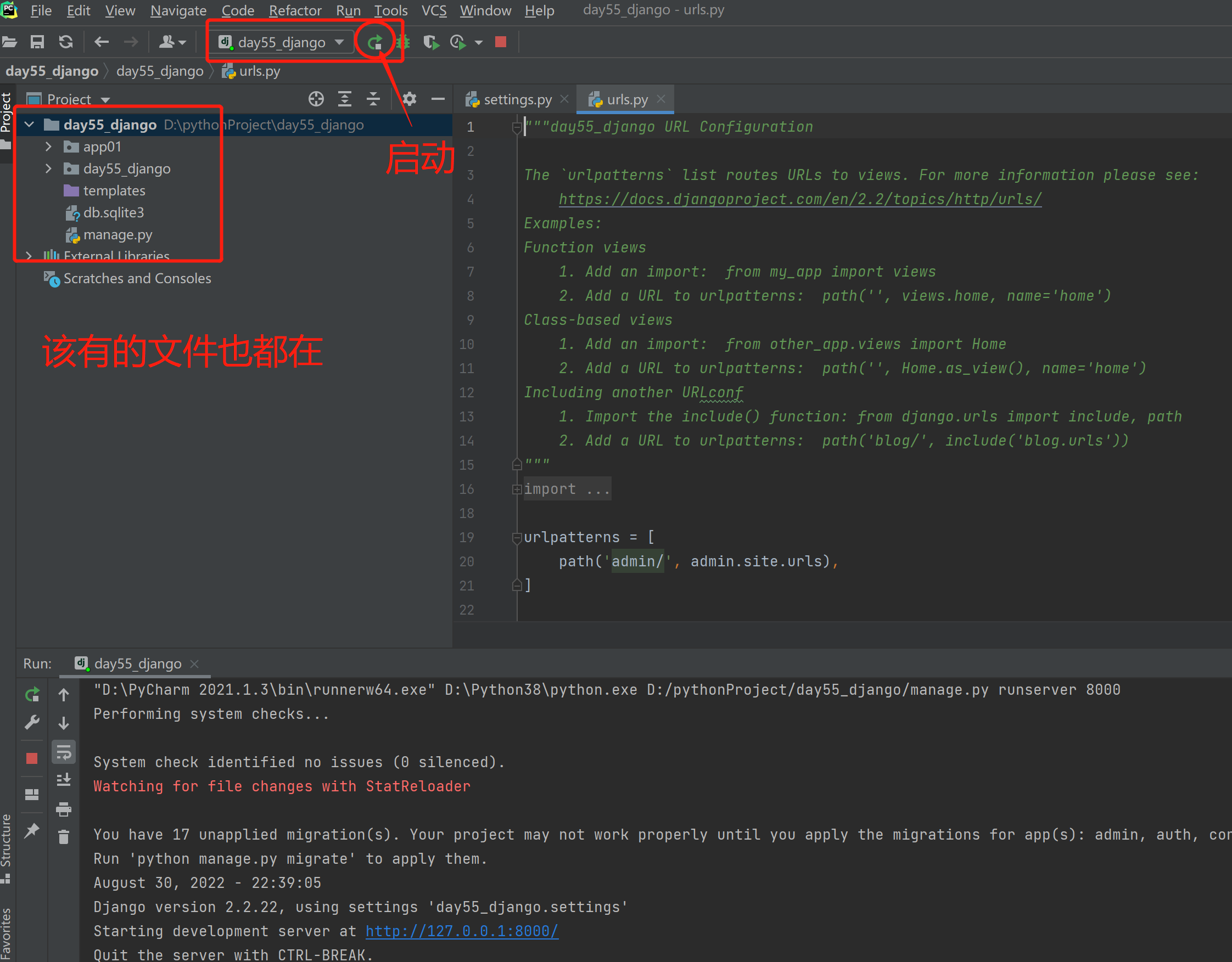
2.启动django项目
cd 项目名
python38 manage.py runserver ip:port


六、django app的概念
django框架类似于是一个空壳子 给你提供所需的资源
至于到底要写哪些功能 需要通过创建app来划分
eg:django初始项目可以看成是一所大学
app就相当于是大学里面的各个学院
python manage.py startapp 应用名
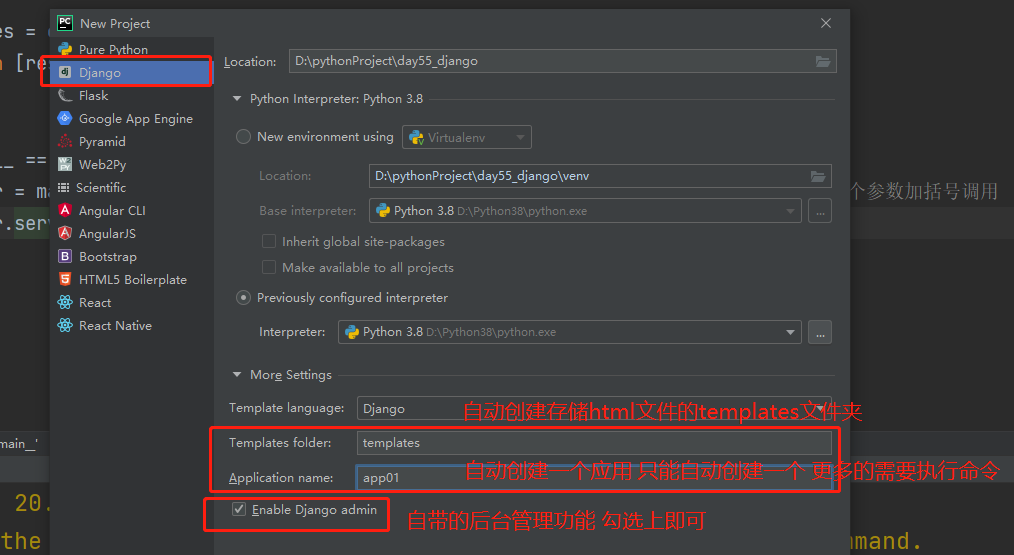
pycharm创建应用
新建django项目可以默认创建一个 并且自动注册
"""
创建的app一定要去settings.py中注册
INSTALLED_APPS = [
'app01.apps.App01Config',
'app02'
]
"""


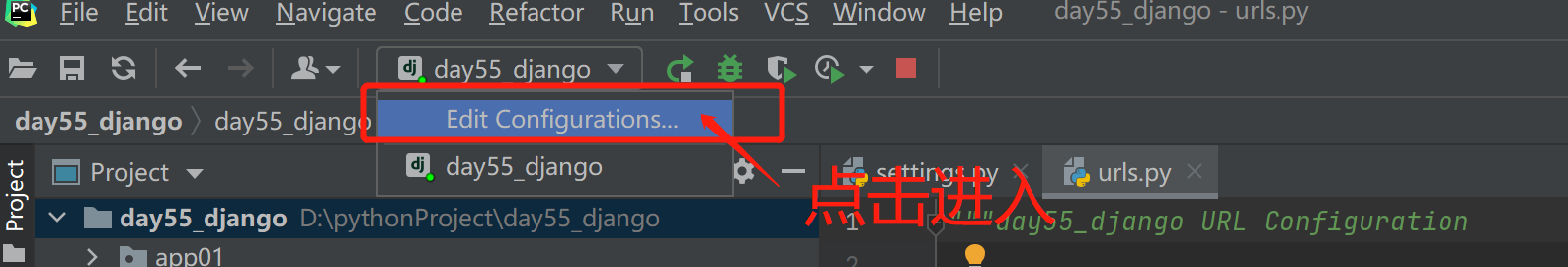
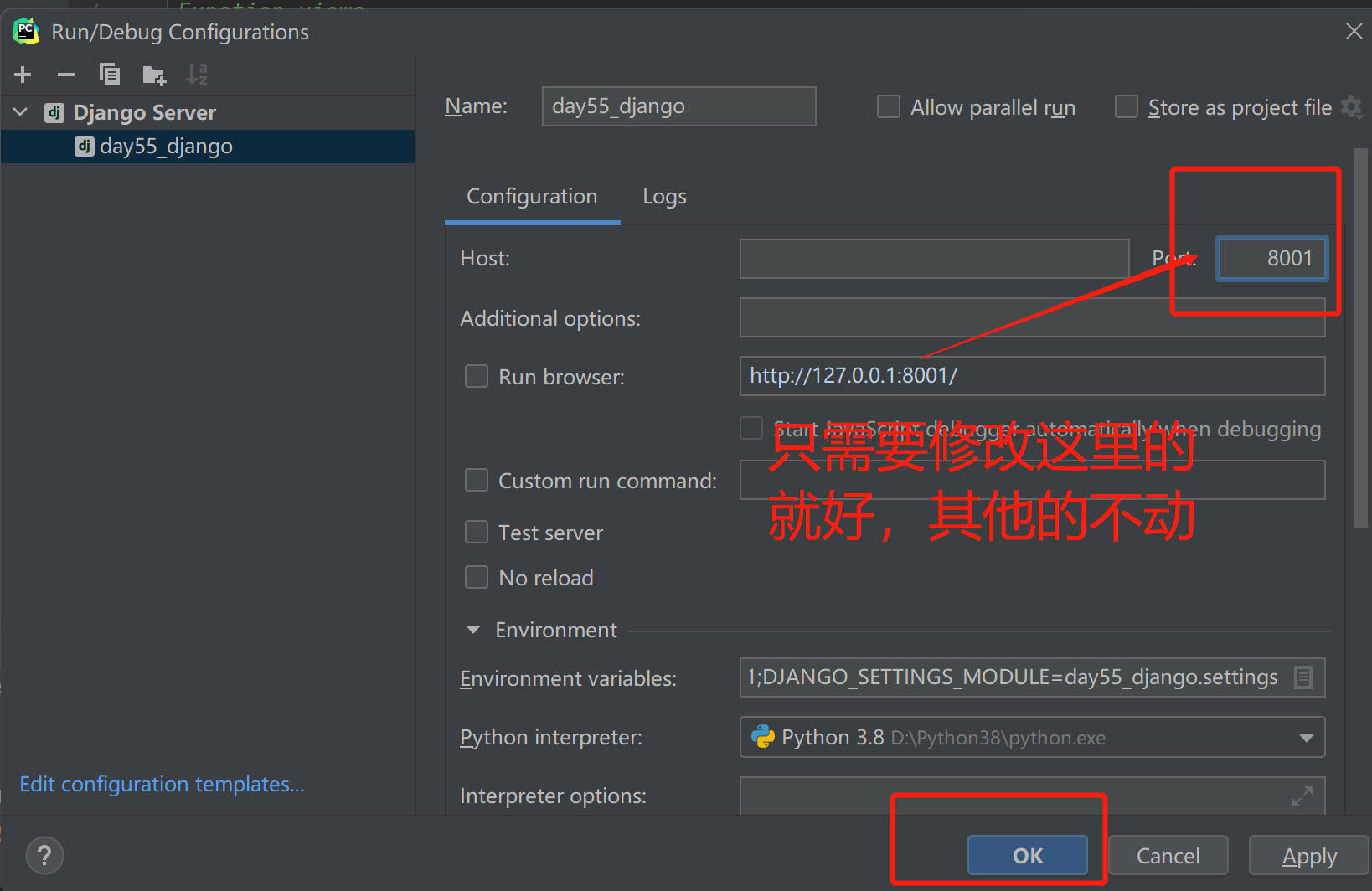
修改端口号


django目录结构
django项目目录名
django项目同名目录
settings.py 配置文件
urls.py 存储网址后缀与函数名对应关系(不严谨)
wsgi.py wsgiref网关文件
db.sqlite3文件 django自带的小型数据库(项目启动之后才会出现)
manage.py 入口文件(命令提供)
应用目录
migrations目录 存储数据库相关记录
admin.py django内置的admin后台管理功能
apps.py 注册app相关
models.py 与数据库打交道的(非常重要)
tests.py 测试文件
views.py 存储功能函数(不严谨)
templates目录 存储html文件(命令行不会自动创建 pycharm会)
配置文件中还需要配置路径
[os.path.join(BASE_DIR,'templates'),]
"""
网址后缀 路由
函数 视图函数
类 视图类
重要名词讲解
urls.py 路由层
views.py 视图层
models.py 模型层
templates 模板层
"""
七、django小白必会三板斧
HttpResponse:主要用于直接返回字符串类型的数据
render:主要用于返回html页面 并且支持模板语法
redirect:主要用于页面重定向
django自带了一个功能:admin

djiango框架推导过程,jinja2模板语法,jiango简介,基本操作命令的更多相关文章
- Flask框架 请求与响应 & 模板语法
目录 Flask框架 请求与响应 & 模板语法 简单了解Flask框架 Flask 框架 与 Django 框架对比 简单使用Flask提供服务 Flask 中的 Response(响应) F ...
- web框架推导 wsgiref模块 jinja2模板语法 django框架简介 django基本操作
目录 纯手撸web框架 web框架的本质 手写web框架 存在的问题 基于wsgiref模块 基本介绍 推导流程 代码封装优化 总结 动静态网页 jinja2模块 前端.后端.数据库三者联动 推导流程 ...
- Tornado框架配置使用Jinja2模板引擎
安装jinja2包 pip install jinja2 定义继承tornado.web.RequestHandler的子类BaseHandler.如果请求处理类继承这个类将会使用jinja模板引擎: ...
- flask框架下的jinja2模板引擎(2)(过滤器与自定义过滤器)
flask框架下的jinja2模块引擎(1):https://www.cnblogs.com/chichung/p/9774556.html 这篇论文主要用来记录下 jinja2 的过滤器. 什么是过 ...
- flask框架下的jinja2模板引擎(3)(模板继承与可以在模板使用的变量、方法)
flask 框架下的jinja2模块引擎(1):https://www.cnblogs.com/chichung/p/9774556.html flask 框架下的jinja2模块引擎(2):http ...
- 测开之路一百二十九:jinja2模板语法
flask用的是jinja2模板,有自己特定的语法 形参: 在html里面留占位参数: {{ 参数名 }},后端传值时,参数名=参数值 <!DOCTYPE html><html la ...
- 前端框架之Vue(2)-模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解 ...
- Django框架(五) Django之模板语法
什么是模板 只要是在html里面有模板语法就不是html文件了,这样的文件就叫做模板 模板语法分类 模板语法之变量:语法为 {{ 变量名 }}: 在 Django 模板中遍历复杂数据结构的关键是句点字 ...
- 前端框架VUE——数据绑定及模板语法
一.数据绑定 Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统: <div id="app"> {{ msg }} </di ...
随机推荐
- python中的浅拷贝,深拷贝
直接引用,间接引用 # 1.列表存储的是索引对应值的内存地址,值会单独的开辟一个内存空间 list = ["a","b"] 内存里面存储的就是list[0],l ...
- 通过jmeter连接人大金仓数据库
某项目用的人大金仓数据库,做性能测试,需要用jmeter来连接数据库处理一批数据.jmeter连接人大金仓,做个记录. 1. 概要 在"配置元件"中添加"JDBC Con ...
- 万万没想到,除了香农计划,Python3.11竟还有这么多性能提升!
众所周知,Python 3.11 版本带来了较大的性能提升,但是,它具体在哪些方面上得到了优化呢?除了著名的"香农计划"外,它还包含哪些与性能相关的优化呢?本文将带你一探究竟! 作 ...
- Dubbo-Activate实现原理
前言 在Dubbo中有Filter使用,对于Filter来说我们会遇到这样的问题,Filter自身有很多的实现,我们希望某种条件下使用A实现,另外情况下使用B实现,这个时候我们前面介绍@SPI和@Ad ...
- Tauri+Rust+Vue 跨平台桌面应用简明教程(1)环境创建+系统事件+自定义菜单
作者:小牛呼噜噜 | https://xiaoniuhululu.com 计算机内功.JAVA底层.面试相关资料等更多精彩文章在公众号「小牛呼噜噜 」 Tauri简介 Tauri 是一个工具包,可以帮 ...
- 总结uni-app遇到的坑持续跟新
1.uni.navigateTo跳转没有反应 官方示例 //在起始页面跳转到test.vue页面并传递参数 uni.navigateTo({ url: 'test?id=1&name=unia ...
- Xamarin.Android带参数返回上一级界面
在ActivityA跳转到ActivityB后.activityB返回到ActivityA并带参数返回 首先再activitya中跳转到b var intent = new Intent(this, ...
- 【面试题总结】Java并发-多线程、JUC详述(思维导图)
〇.整体目录 一.多线程 1.实现方式 2.内存图 3.线程状态 4.实现线程同步 5.并发编程 二.JUC 1.概述与volatile关键字 2.ThreadLocal类 3.CAS方法 4.ato ...
- 如何理性看待国内大热的HuTool工具包
一.序言 关于HuTool工具包,相信很多技术朋友都听说甚至使用过.在HuTool之前,已经有比较成熟的工具包比如Apache Common包,谷歌推出的Guava包,他们已经在全世界大范围使用了. ...
- 为文本框控件添加滚动条-CEdit
在VS2015环境下操作 创建文本框控件 设置控件属性 效果
