6月5日 python学习总结 jQuery (二)
1. 操作样式
对CSS类的操作:
addClass();// 添加指定的CSS类名。
removeClass();// 移除指定的CSS类名。
hasClass();// 判断样式存不存在
toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
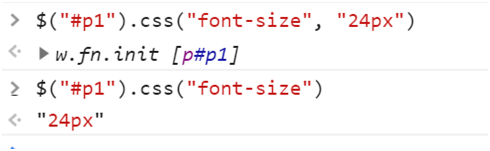
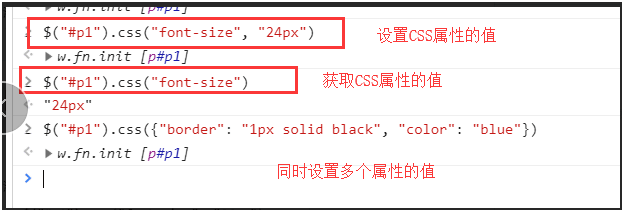
CSS
css("color","red")//DOM操作:tag.style.color="red"
示例:
$("p").css("color", "red"); //将所有p标签的字体设置为红色



2. 位置相关
1. 相对定位 --> 相对自己原来的位置
2. 绝对定位 --> 相对已经定位过的父标签
3. 固定定位 --> 相对浏览器窗口位置
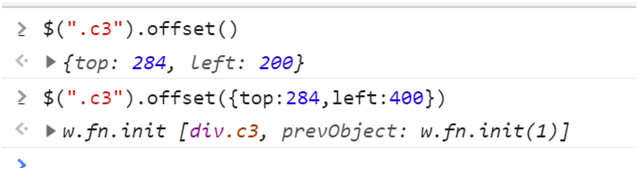
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置
position()// 获取匹配元素相对父元素的偏移
scrollTop()// 获取匹配元素相对滚动条顶部的偏移
scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。
和 .position()的差别在于: .position()是相对于相对于父级元素的位移。



<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>位置相关示例之返回顶部</title>
<style>
.c1 {
width: 100px;
height: 200px;
background-color: red;
} .c2 {
height: 50px;
width: 50px; position: fixed;
bottom: 15px;
right: 15px;
background-color: #2b669a;
}
.hide {
display: none;
}
.c3 {
height: 100px;
}
</style>
</head>
<body>
<button id="b1" class="btn btn-default">点我</button>
<div class="c1"></div>
<div class="c3">1</div>
<div class="c3">2</div>
<div class="c3">3</div>
<div class="c3">4</div>
<div class="c3">5</div>
<div class="c3">6</div>
<div class="c3">7</div>
<div class="c3">8</div>
<div class="c3">9</div>
<div class="c3">10</div>
<div class="c3">11</div>
<div class="c3">12</div>
<div class="c3">13</div>
<div class="c3">14</div>
<div class="c3">15</div>
<div class="c3">16</div>
<div class="c3">17</div>
<div class="c3">18</div>
<div class="c3">19</div>
<div class="c3">20</div>
<div class="c3">21</div>
<div class="c3">22</div>
<div class="c3">23</div>
<div class="c3">24</div>
<div class="c3">25</div>
<div class="c3">26</div>
<div class="c3">27</div>
<div class="c3">28</div>
<div class="c3">29</div>
<div class="c3">30</div>
<div class="c3">31</div>
<div class="c3">32</div>
<div class="c3">33</div>
<div class="c3">34</div>
<div class="c3">35</div>
<div class="c3">36</div>
<div class="c3">37</div>
<div class="c3">38</div>
<div class="c3">39</div>
<div class="c3">40</div>
<div class="c3">41</div>
<div class="c3">42</div>
<div class="c3">43</div>
<div class="c3">44</div>
<div class="c3">45</div>
<div class="c3">46</div>
<div class="c3">47</div>
<div class="c3">48</div>
<div class="c3">49</div>
<div class="c3">50</div>
<div class="c3">51</div>
<div class="c3">52</div>
<div class="c3">53</div>
<div class="c3">54</div>
<div class="c3">55</div>
<div class="c3">56</div>
<div class="c3">57</div>
<div class="c3">58</div>
<div class="c3">59</div>
<div class="c3">60</div>
<div class="c3">61</div>
<div class="c3">62</div>
<div class="c3">63</div>
<div class="c3">64</div>
<div class="c3">65</div>
<div class="c3">66</div>
<div class="c3">67</div>
<div class="c3">68</div>
<div class="c3">69</div>
<div class="c3">70</div>
<div class="c3">71</div>
<div class="c3">72</div>
<div class="c3">73</div>
<div class="c3">74</div>
<div class="c3">75</div>
<div class="c3">76</div>
<div class="c3">77</div>
<div class="c3">78</div>
<div class="c3">79</div>
<div class="c3">80</div>
<div class="c3">81</div>
<div class="c3">82</div>
<div class="c3">83</div>
<div class="c3">84</div>
<div class="c3">85</div>
<div class="c3">86</div>
<div class="c3">87</div>
<div class="c3">88</div>
<div class="c3">89</div>
<div class="c3">90</div>
<div class="c3">91</div>
<div class="c3">92</div>
<div class="c3">93</div>
<div class="c3">94</div>
<div class="c3">95</div>
<div class="c3">96</div>
<div class="c3">97</div>
<div class="c3">98</div>
<div class="c3">99</div>
<div class="c3">100</div> <button id="b2" class="btn btn-default c2 hide">返回顶部</button>
<script src="jquery-3.2.1.min.js"></script>
<script>
$("#b1").on("click", function () {
$(".c1").offset({left: 200, top:200});
}); $(window).scroll(function () {
if ($(window).scrollTop() > 100) {
$("#b2").removeClass("hide");
}else {
$("#b2").addClass("hide");
}
});
$("#b2").on("click", function () {
$(window).scrollTop(0);
})
</script>
</body>
</html> 返回顶部示例
返回顶部
3. 尺寸
盒子模型
内容-> 内填充 -> 边框 -> 外边距
height()
width()
innerHeight()
innerWidth()
outerHeight()
outerWidth()

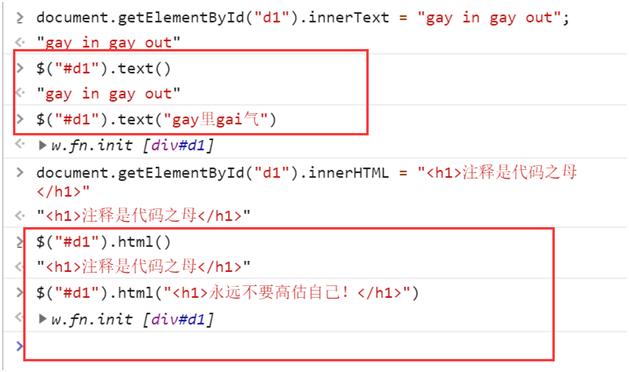
4. 文本操作
HTML代码:
html()// 取得第一个匹配元素的html内容
html(val)// 设置所有匹配元素的html内容
文本值:
text()// 取得所有匹配元素的内容
text(val)// 设置所有匹配元素的内容
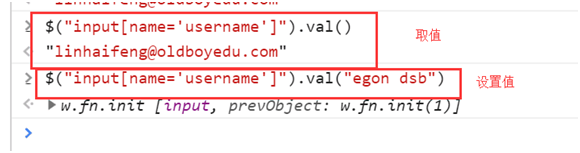
值:
val()// 取得第一个匹配元素的当前值
val(val)// 设置所有匹配元素的值
val([val1, val2])// 设置checkbox、select的值


获取被选中的checkbox或radio的值:
<label for="c1">女</label>
<input name="gender" id="c1" type="radio" value="0">
<label for="c2">男</label>
<input name="gender" id="c2" type="radio" value="1">
可以使用:
$("input[name='gender']:checked").val()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册示例</title>
</head>
<body>
<form action="">
<p>
<label for="username">用户名:</label>
<input type="text" id="username" name="username">
<span class="error"></span>
</p>
<p>
<label for="pwd">密 码:</label>
<input type="password" id="pwd" name="pwd">
<span class="error"></span>
</p>
<p>
<input type="submit" id="b1" value="登录">
</p>
</form>
<script src="jquery-3.3.1.min.js"></script>
<script>
$("#b1").click(function () {
if ($("#username").val().length==0){
var $error=$("#username").next().text("用户名不能为空").css("color","red")
return false
}
if ($("#pwd").val().length==0){
var $error=$("#pwd").next().text("密码不能为空").css("color","red")
return false
}
})
</script>
</body>
</html>
自定义登陆校验
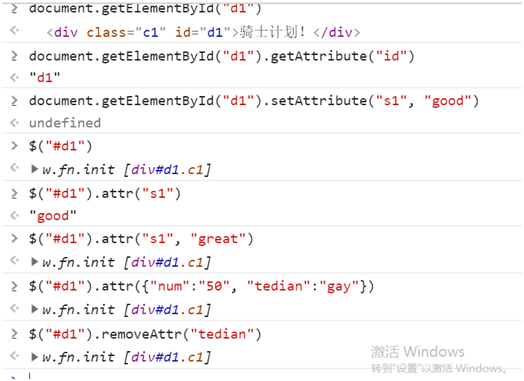
5. 属性操作
用于ID等或自定义属性:
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性
用于checkbox和radio
prop() // 获取属性
removeProp() // 移除属性

6. 文档处理
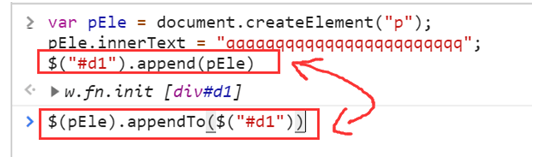
添加到指定元素内部的后面
$(A).append(B)// 把B追加到A
$(A).appendTo(B)// 把A追加到B

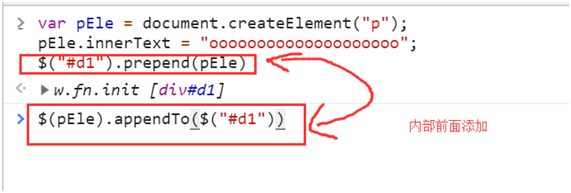
添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A
$(A).prependTo(B)// 把A前置到B

添加到指定元素外部的后面
$(A).after(B)// 把B放到A的后面
$(A).insertAfter(B)// 把A放到B的后面

添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面
$(A).insertBefore(B)// 把A放到B的前面

移除和清空元素
remove()// 从DOM中删除所有匹配的元素。
empty()// 删除匹配的元素集合中所有的子节点。

例子:
点击按钮在表格添加一行数据。
点击每一行的删除按钮删除当前行数据。
替换
replaceWith()
replaceAll()

克隆
clone()// 参数
今日作业:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>今日作业</title>
<style>
.cover {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.4);
z-index: 9;
} .modal {
position: absolute;
left: 50%;
top: 50%;
height: 300px;
width: 400px;
background-color: white;
z-index: 100;
margin-top: -150px;
margin-left: -200px;
} .hide {
display: none;
}
</style>
</head>
<body> <button id="add">新增</button> <table border="1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>爱好</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Egon</td>
<td>喊麦</td>
<td>
<input type="button" value="编辑" class="edit">
<input type="button" value="删除" class="delete">
</td>
</tr>
<tr>
<td>2</td>
<td>Alex</td>
<td>吹牛逼</td>
<td>
<input type="button" value="编辑" class="edit">
<input type="button" value="删除" class="delete">
</td>
</tr>
<tr>
<td>3</td>
<td>苑昊</td>
<td>不洗头</td>
<td>
<input type="button" value="编辑" class="edit">
<input type="button" value="删除" class="delete">
</td>
</tr>
</tbody>
</table> <div class="cover hide"></div>
<div class="modal hide">
<p><label for="username">用户名:</label><input type="text" id="username"></p>
<p><label for="hobby">爱 好:</label><input type="text" id="hobby"></p>
<p>
<button id="submit">提交</button>
<button id="cancel">取消</button>
</p>
</div> <script src="jquery-3.3.1.min.js"></script>
<script>
var $id=0
var $hideEle = $(".modal,.cover") // 点击新增按钮要做的事儿
$("#add").click(function () {
// 1. 弹出模态框
$hideEle.toggleClass("hide");
}) // 点击提交按钮要做的事儿
$("#submit").click(function () {
// 1. 取值,取模态框中用户填写的值
var $line = $("tbody tr").last().clone(true);
var $name = $("#username").val();
var $hobby = $("#hobby").val(); if ($id == 0) {
var $trs = $line.children();
$trs.eq(0).text($("tbody tr").length + 1);
$trs.eq(1).text($name);
$trs.eq(2).text($hobby);
$("tbody").append($line);
}else{
var $trs=$("tbody tr").eq($id).children();
$trs.eq(1).text($name);
$trs.eq(2).text($hobby);
}
$id=0 // 2. 隐藏模态框
$hideEle.toggleClass("hide")
$(".modal input").prop("value", "")
// 3. 创建tr标签, 追加td, 要拼接序号和用户填写的信息
// 4. 追加到table标签的最后
}) // 点击取消
$("#cancel").click(function () {
// 1. 把模态框隐藏
$hideEle.toggleClass("hide");
// 2. 把之前填写的清空掉
$(".modal input").prop("value", "")
}) // 删除按钮点击要做的事儿
$(".delete").click(function () {
// 1. 把当前点击按钮所在的行 删掉
$(this).parent().parent().remove() // 更新序号...
var $trElem = $("tbody tr")
for (var i = 0; i < $trElem.length; i++) {
$($trElem[i]).children().first().text(i+1)
}
}) //点击编辑按钮
$(".edit").click(function () {
$hideEle.toggleClass("hide")
var $lineElem= $(this).parent().parent().children() $id=$($lineElem[0]).text()-1
var $username= $($lineElem[1]).text()
var $hobby= $($lineElem[2]).text()
$("#username").val($username)
$("#hobby").val($hobby)
}) </script>
</body>
</html>
今日作业

6月5日 python学习总结 jQuery (二)的更多相关文章
- 6月6日 python学习总结 jQuery (三)
1. 常用事件 1. hover #鼠标悬停监听 2. keydown和keyup #键盘按键 按下/抬起 3. change #监听值的改变 全部输入完失去焦点后 4. focus和blur # 获 ...
- 4月2日 python学习总结
昨天内容回顾: 1.迭代器 可迭代对象: 只要内置有__iter__方法的都是可迭代的对象 既有__iter__,又有__next__方法 调用__iter__方法==>得到内置的迭代器对象 调 ...
- 4月8日 python学习总结 模块与包
一.包 #官网解释 Packages are a way of structuring Python's module namespace by using "dotted module n ...
- 4月12日 python学习总结 继承和派生
一.继承 什么是继承: 继承是一种新建类的方式,在python中支持一个子类继承多个父类 新建类称为子类或派生类 父类可以称之为基类或者超类 子类会遗传父类的属性 2. 为什么继承 ...
- 4月11日 python学习总结 对象与类
1.类的定义 #类的定义 class 类名: 属性='xxx' def __init__(self): self.name='enon' self.age=18 def other_func: pas ...
- 6月4日 python学习总结 初次接触jQuery
1. jQuery是什么?是一个轻量级的,兼容多浏览器的JS库(write less, do more) 1. 是一个工具,简单方便的实现一些DOM操作 2. 不用jQuery完全可以,但是不明智. ...
- 6月15日 python学习总结 Django模板语言相关内容
Django模板语言相关内容 Django模板系统 官方文档 常用语法 只需要记两种特殊符号: {{ }}和 {% %} 变量相关的用{{}},逻辑相关的用{%%}. 变量 {{ 变量名 }} ...
- 5月31日 python学习总结 JavaScript概述
JavaScript概述 ECMAScript和JavaScript的关系 1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECM ...
- 6月11日 python学习总结 框架理论
Web框架本质及第一个Django实例 Web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端. 这样我们就可以自己实现Web ...
随机推荐
- Linux中使用systemctl操作服务、新建自定义服务
Linux有12种Unit,对于个人来讲,用的最多的是Service Unit,下面的Unit均指Service Unit(服务单元) # 启动Unit systemctl start appname ...
- JavaWeb中jsp路径斜杆(/)跟没斜杆的路径映射问题
在JavaWeb开发中,只要是写URL地址,那么建议最好以"/"开头,也就是使用绝对路径的方式,那么这个"/"到底代表什么呢?可以用如下的方式来记忆" ...
- 个人觉得好用的Idea插件
Intellij IDEA插件 排名不分先后 1. Codota 代码智能提示插件 只要打出首字母就能联想出一整条语句,这也太智能了,还显示了每条语句使用频率.原因是它学习了我的项目代码,总结出了我的 ...
- 手把手教你在命令行(静默)部署oracle 11gR2
文章目录 环境介绍 linux发行版 cpu.内存以及磁盘空间 敲黑板 关闭防火墙以及selinux 操作系统配置 使用阿里的yum源提速 安装依赖软件 设置用户最大进程数以及最大文件打开数 内核参数 ...
- suse 12 二进制部署 Kubernetets 1.19.7 - 第06章 - 部署kube-apiserver组件
文章目录 1.6.部署kube-apiserver 1.6.0.创建kubernetes证书和私钥 1.6.1.生成kubernetes证书和私钥 1.6.2.创建metrics-server证书和私 ...
- python3发邮件脚本
官方文档中建议保存token,且token是每2小时更新一次. 所以token先保存在本地token.txt文件夹中,设定计划任务每1小时删除一下token.txt.虽然造成了浪费,对于发消息不多的人 ...
- jmeter参数化文件路径问题
问题 win下做好的带参数化文件的脚本,放到linux下运行,由于参数化文件路径不正确,导致脚本运行失败,如果解决这个问题呢? 方案一:参数化路径 比如,参数化文件我放到jmeter的bin目录下,参 ...
- C#CancellationToken/CancellationTokenSource-取消令牌/取消令牌源 CT/CTS
详细情况:https://www.cnblogs.com/wucy/p/15128365.html 背景 为什么引入取消令牌? Thread.abort()方法会破坏同步锁中代码的原子逻辑,破坏锁的作 ...
- 程序与CPU,内核,寄存器,缓存,RAM,ROM、总线、Cache line缓存行的作用和他们之间的联系?
目录 缓存 什么是缓存 L1.L2.L3 为什么要设置那么多缓存.缓存在cup内还是cup外 MESI协议----主流的处理缓存和主存数据不一样问题 Cache line是什么已经 对编程中数组的影响 ...
- js求质数(1-100)
//求质数,首先要明白质数的概念:除了本身和1外,其他数都是除不尽的. var zhiShuArr = [1, 2, 3]; //可以很容易的确定了.这三个质数 for (var i = 4; i & ...
