使用CodeArts发布OBS,函数工作流刷新CDN缓存
摘要:上次通过OBS和CDN部署来Hexo网站,但是每次我们不可能都自己编译然后在上传到OBS,不然太麻烦了,所以我们需要构建流水线,通过PUSH Markdown来发布文章。
本文分享自华为云社区《使用软件开发生产线CodeArts发布OBS,函数工作流刷新CDN缓存》,作者:熊大不大 。
上次通过OBS和CDN部署来Hexo网站,但是每次我们不可能都自己编译然后在上传到OBS,不然太麻烦了,所以我们需要构建流水线,通过PUSH Markdown来发布文章,这样方便又简单,我们大概流程如此。

好来废话不多说开干。
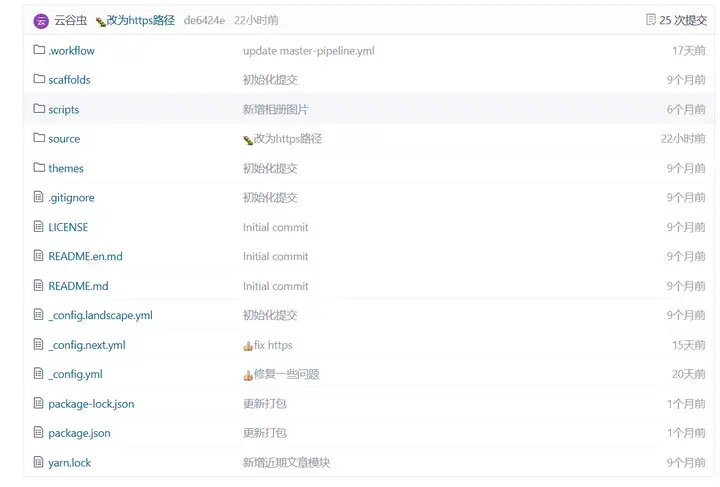
第一步gitee上面拥有一份Hexo代码
这个不用多说,申请代码仓库,提交自己博客代码。

第二步华为云申请CodeArts
这个是免费的,新建一个免费空间最多5人使用,自己使用即可地址 CodeArts地址,先点击新建项目,选择DevOps全流程示例项目,输入项目名称点击OK,返回页面在点击进去项目,能看到有很多项目流程菜单。
第三步新建流水线
新建流水线之前我们先新建编译构建
1.新建任务,名字取blog
2.选择源码源为码云,第一次需要授权,Endpoint实例新建,根据提示授权即可
3.选择代码仓库,在选择分支下一步选择NPM构建然后修改脚本
export PATH=$PATH:~/.npm-global/bin
#设置缓存目录
npm config set cache /npmcache
npm config set registry https://repo.huaweicloud.com/repository/npm/
npm config set disturl https://repo.huaweicloud.com/nodejs
npm config set sass_binary_site https://repo.huaweicloud.com/node-sass/
npm config set phantomjs_cdnurl https://repo.huaweicloud.com/phantomjs
npm config set chromedriver_cdnurl https://repo.huaweicloud.com/chromedriver
npm config set operadriver_cdnurl https://repo.huaweicloud.com/operadriver
npm config set electron_mirror https://repo.huaweicloud.com/electron/
npm config set python_mirror https://repo.huaweicloud.com/python
npm config set prefix '~/.npm-global'
#如需安装node-sass
#npm install node-sass --verbose
#加载依赖
npm install --verbose
#默认构建 以上都是系统默认的 才是自己修改 tar.gz就当做备份
npm run build
tar -zcvf blog.tar.gz public
#这个生成zip包给OBS
cd public
zip -r blog.zip *
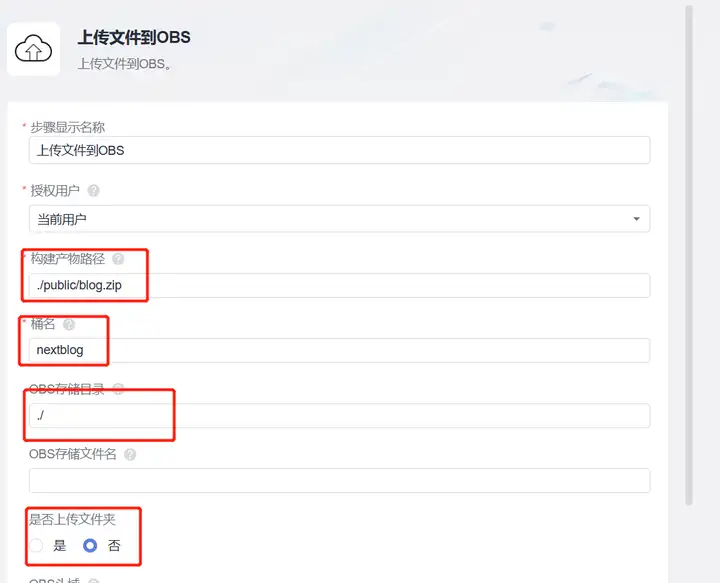
4.需要新增文件上传到OBS上去,主要配置如下:产物路径配置,桶名配置。

然后保存执行,看是否有zip产物到OBS桶下面

5.新建流水线配置源,然后新增任务,然后把刚才的编译构建的任务添加接口,部署不需要,因为这里是编译完毕直接上传obs桶的
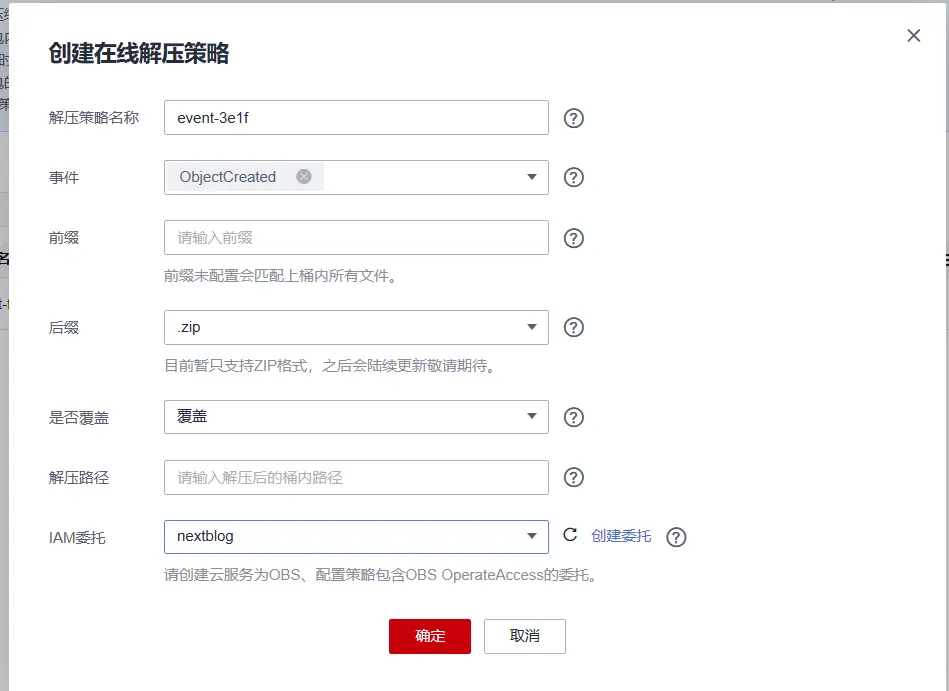
第四步开启数据处理,把zip文件自动解压到桶目录下
如图下:

新建规则,事件选择ObjectCreate,前缀是包名全程不含后缀,后缀默认zip,解压路径默认,IAM委托根据链接新建一个只容许操作OBS的全新。

清除CDN缓存, 使用函数工作流来
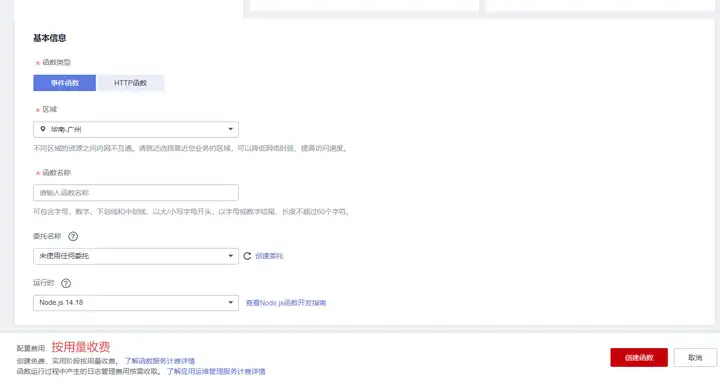
1.华为云新增一个函数工作流,函数类型是事件函数、区域我选广州、函数名自己取blogDeploy,运行时我选来14.18,现在有最新版本16了。

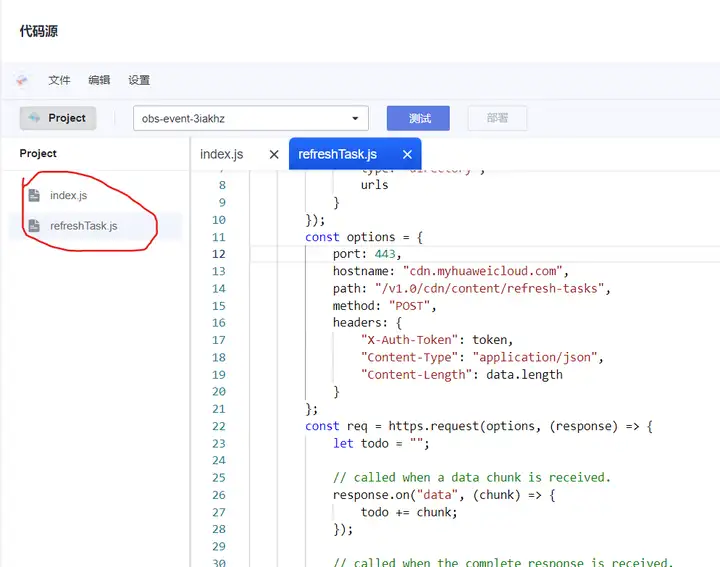
2.编写代码
第一个文件index.js
const refreshTask = require("./refreshTask")
exports.handler = async (event, context) => {
const logger = context.getLogger();
const urls = context.getUserData('urls')
logger.info(JSON.stringify(event))
logger.info('刷新的地址', urls)
const token = context.getToken()
const t = await refreshTask(token, urls.split(';'))
const output =
{
'statusCode': 200,
'headers':
{
'Content-Type': 'application/json'
},
'isBase64Encoded': false,
'body': JSON.stringify(t),
}
return output;
}
第二个文件 refreshTask.js
const https = require("https");
function refreshTask(token, urls) {
return new Promise((resovle) => {
const data = JSON.stringify({
refresh_task: {
type: "directory",
urls
}
});
const options = {
port: 443,
hostname: "cdn.myhuaweicloud.com",
path: "/v1.0/cdn/content/refresh-tasks",
method: "POST",
headers: {
"X-Auth-Token": token,
"Content-Type": "application/json",
"Content-Length": data.length
}
};
const req = https.request(options, (response) => {
let todo = "";
// called when a data chunk is received.
response.on("data", (chunk) => {
todo += chunk;
});
// called when the complete response is received.
response.on("end", () => {
console.log(JSON.parse(todo));
resovle(JSON.parse(todo))
});
});
req.write(data);
req.on("error", (error) => {
console.log("Error: " + error.message);
});
})
}
module.exports = refreshTask;

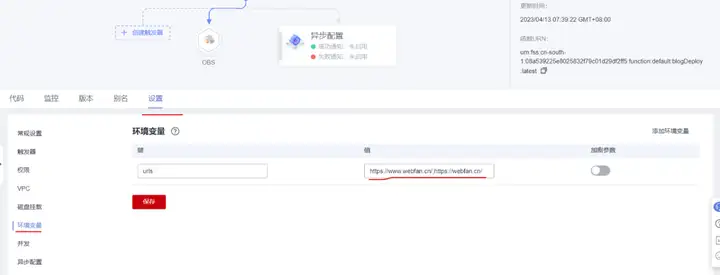
3.设置环境变量和触发器,环境变量设置为urls,值为https://www.webfan.cn/;https://webfan.cn/你需要刷新你的域名

触发器设置为OBS触发,桶名:放博客的桶,事件是ObjectCreated,名字自取,前缀index,后缀html,我们只识别index.html即可。

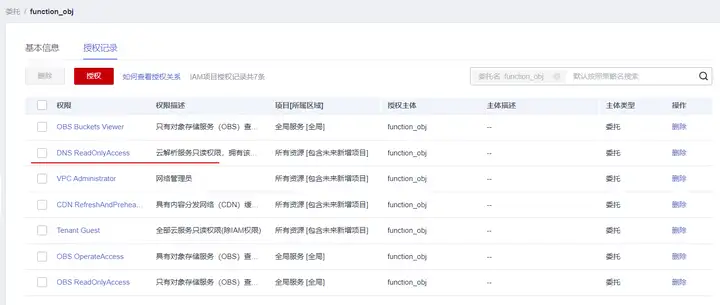
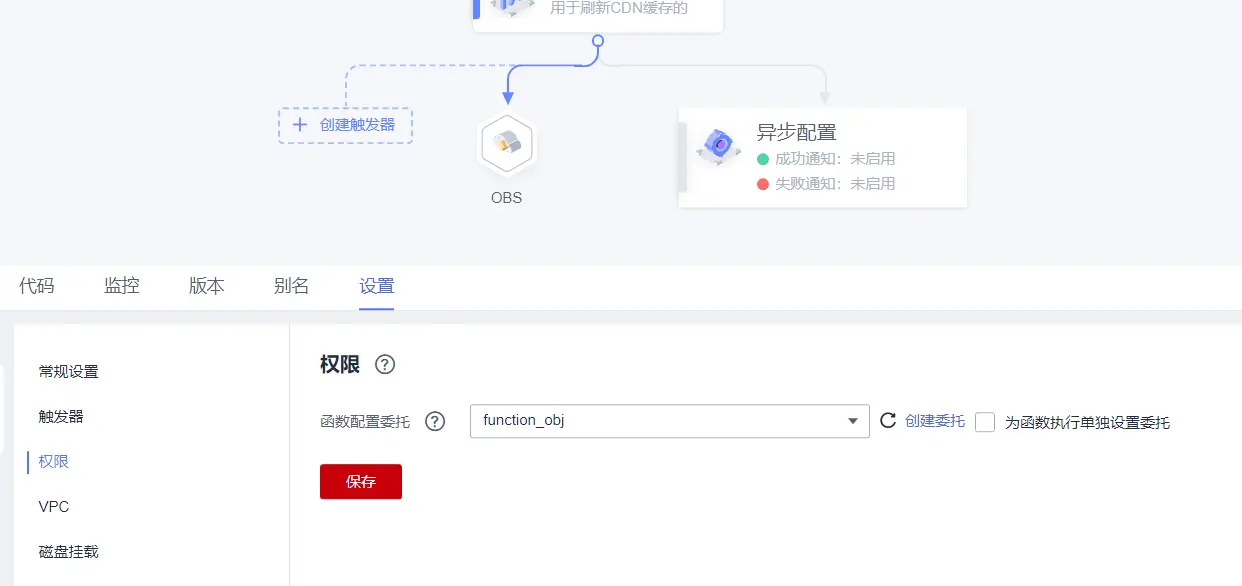
4.设置权限托管,我们OBS需要获取token来请求CDN服务,所以需要委托代理授权。
点击权限—创建委托,委托名字自己取,委托类型选云服务,云服务选择搜索函数工作流,持续时间永久。

然后下一步选择授权项目CDN RefreshAndPreheatAccess,点击完成,可以查看到自己权限可以使用 CDN RefreshAndPreheatAccess。

然后在选择委托保存。

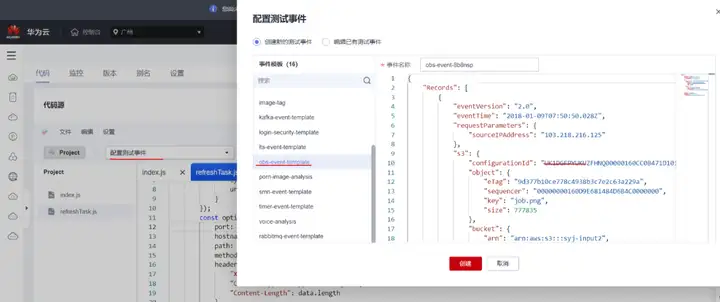
然后在自己配置测试OBS。

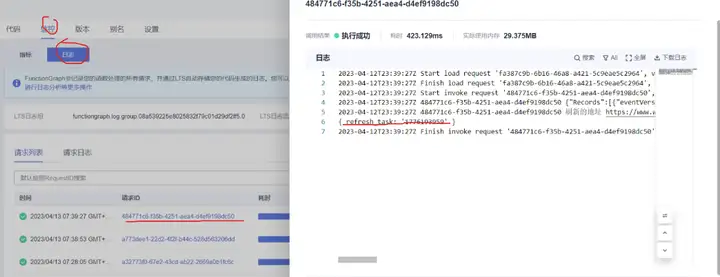
查看日志

好来一个完整的发布流程完整来,在本地我们写来一份MD,然后通过PUSH之后,过几分钟则可以看到自己写的内容已经自动部署到OBS了,然后网站自动刷新缓存,非常方便。
使用CodeArts发布OBS,函数工作流刷新CDN缓存的更多相关文章
- 无服务架构在IOT的应用场景——使用函数工作流处理DIS数据
在物联网领域,复杂性往往并非在于传感器,真正的复杂性在于各种传感器产生的大量数据,以及对这些数据的处理,所以开发者不得不花费大量的时间去构建和维护后端服务器来处理这样一个庞大的数据流.而在今天这个敏捷 ...
- 浏览器相关,关于强缓存、协商缓存、CDN缓存。
强缓存和协商缓存 在介绍缓存的时候,我们习惯将缓存分为强缓存和协商缓存两种.两者的主要区别是使用本地缓存的时候,是否需要向服务器验证本地缓存是否依旧有效. 顾名思义,协商缓存,就是需要和服务器进行协商 ...
- 浅谈HTTP缓存与CDN缓存的那点事
HTTP缓存与CDN缓存一直是提升web性能的两大利器,合理的缓存配置可以降低带宽成本.减轻服务器压力.提升用户的体验.而不合理的缓存配置会导致资源界面无法及时更新,从而引发一系列的衍生问题.本文将分 ...
- CDN缓存那些事
CDN是什么? 谈到CDN的作用,可以用8年买火车票的经历来形象比喻: 8年前,还没有火车票代售点一说,12306.cn更是无从说起.那时候火车票还只能在火车站的售票大厅购买,而我所住的小县城并不通火 ...
- Java缓存学习之三:CDN缓存机制
CDN是什么? 关于CDN是什么,此前网友详细介绍过. CDN是Content Delivery Network的简称,即"内容分发网络"的意思.一般我们所说的CDN加速,一般是指 ...
- 浏览器与CDN缓存行为
@地址栏回车 1. 未过期: 浏览器拦截,直接返回: (expires/cache-control两个参数决定,如果两个参数都有,cache-control覆盖expires); 2. 已过期: et ...
- 高并发应对:淘宝CDN缓存服务器部署探秘
转自:http://server.chinabyte.com/6/12663506.shtml “好,时间到,开抢!”坐在电脑前早已等待多时的宋兰(化名)一看时间已到2011年11月11日零时,便迫不 ...
- CDN缓存(转载)
CDN缓存那些事(转载) 原文地址:http://bbs.qcloud.com/forum.php?mod=viewthread&tid=3775 注:原文全文复制,仅仅作为自己下次学习备份, ...
- 缓存(CDN缓存,浏览器(客户端)缓存)
1.什么是缓存? 缓存是一种数据结构,用于快速查找以及执行的操作结果.因此,如果一个操作执行起来很慢,对于常用的输入数据就可以将操作的结果缓存,并在下次调用该操作时使用缓存的数据. 缓存是一个到处都存 ...
- 聊聊 CDN 缓存与浏览器缓存
CDN 是互联网上内容分发的重要一环.无论您之前是否了解过 CDN,其实它已经在您的日常生活中发挥作用了.比如您正在淘宝挑选心仪的商品,或者在观看一段令人捧腹的视频,以及您正在阅读的这篇文章,这些资源 ...
随机推荐
- BinarySearch,逆序排列的数组的二分查找(折半查找),C++非递归+递归实现
1 // To Compile and Run: g++ binary_search.cc -std=c++11 -Wall -O3 && ./a.out 8 2 3 4 #inclu ...
- jsp第4个作业(1)
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"% ...
- JMeter常用组件(全)
JMeter执行顺序: 配置元件 → 前置处理器 → 定时器 → 取样器 → 后置处理器 → 断言 → 监听器: 同一层级的,顺序执行: 一.线程组 场景设置,模拟并发用户发送请求,设置并发策略.详见 ...
- element的el-table使用模板插槽在火狐和IE无法显示tooltip(浏览器兼容)
el-table中使用show-overflow-tooltip属性,配合tooltip出现的浏览器兼容性问题 el-table中使用show-overflow-tooltip属性内容过长被隐藏时显示 ...
- Delphi 关于RichEdit URL 颜色相关总结
一.代码改变字体大小和颜色 1 procedure TForm1.Button1Click(Sender: TObject); 2 var 3 sNickName, sstr: string; 4 b ...
- 深入理解Java内存(图解)
这篇文章是转自http://blog.csdn.net/shimiso/article/details/8595564博文. 本文分析基于jdk1.8 进入正题前首先要知道的是Java程序运行在JVM ...
- 初学,Markdown的使用
Markdown学习 一级标题:"#"+空格+"标题" 二级标题 二级标题:"##"+空格+"标题" 三级标题 三级标题 ...
- C++ 几款IDE和编程平台的选择分析
最近闲来无事,就研究了一下几个编程平台和IDE.首先,我必须强调一下,这些方案研究并不一定适用于商业公司内部编程平台选择,而是给个人学习或者闲暇之余把玩用的.主要从以下几个指标考量:使用体验.跨平台. ...
- new Date()在IOS中的坑(转)
原文地址:https://www.cnblogs.com/zjjDaily/p/8963327.html 第一次遇到,记录一下 要创建一个指定时间的new Date对象时,通常的做法是: new Da ...
- docker 容器版本问题
LoggerFactory is not a Logback LoggerContext but Logback is on the classpath springboot docker 容器中运行 ...
