JS组件系列——Form表单验证神器: BootstrapValidator
前言:做Web开发的我们,表单验证是再常见不过的需求了。友好的错误提示能增加用户体验。博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator。今天就来看看它如何使用吧。
一、源码及API地址
介绍它之前,还是给出它的源码以及API的地址吧。
bootstrapvalidator源码:https://github.com/nghuuphuoc/bootstrapvalidator
boostrapvalidator api:http://bv.doc.javake.cn/api/
二、代码以及效果展示
1、初级用法
来看bootstrapvalidator的描述:A jQuery form validator for Bootstrap 3。从描述中我们就可以知道它至少需要jQuery、bootstrap的支持。我们首先引入需要的js组件
- <script src="~/Scripts/jquery-1.10.2.js"></script>
- <script src="~/Content/bootstrap/js/bootstrap.min.js"></script>
- <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" />
- <script src="~/Content/bootstrapValidator/js/bootstrapValidator.min.js"></script>
- <link href="~/Content/bootstrapValidator/css/bootstrapValidator.min.css" rel="stylesheet" />
我们知道,既然是表单验证,那么我们在cshtml页面就必须要有一个Form,并且我们知道Form里面取元素都是通过name属性去取值的,所以,表单里面的元素都要有一个name的属性值。
- <form>
- <div class="form-group">
- <label>Username</label>
- <input type="text" class="form-control" name="username" />
- </div>
- <div class="form-group">
- <label>Email address</label>
- <input type="text" class="form-control" name="email" />
- </div>
- <div class="form-group">
- <button type="submit" name="submit" class="btn btn-primary">Submit</button>
- </div>
- </form>
有了表单元素之后,就是我们的js初始化了。
- $(function () {
- $('form').bootstrapValidator({
- message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
- fields: {
- username: {
- message: '用户名验证失败',
- validators: {
- notEmpty: {
- message: '用户名不能为空'
- }
- }
- },
- email: {
- validators: {
- notEmpty: {
- message: '邮箱地址不能为空'
- }
- }
- }
- }
- });
- });
内容应该很容易看懂。来看效果:
验证通不过,提交按钮灰掉不能点击

验证通过,提交按钮恢复

看看效果先感受下,最大优点:使用简单,界面友好。下面我们来看看重叠验证。
2、中级用法
上面我们知道了非空验证的写法,除此之外肯定还有其他验证方式啊。别急,我们慢慢来看。上面的代码cshtml部分不动,js部分我们稍作修改:
- $(function () {
- $('form').bootstrapValidator({
- message: 'This value is not valid',
- feedbackIcons: {
- valid: 'glyphicon glyphicon-ok',
- invalid: 'glyphicon glyphicon-remove',
- validating: 'glyphicon glyphicon-refresh'
- },
- fields: {
- username: {
- message: '用户名验证失败',
- validators: {
- notEmpty: {
- message: '用户名不能为空'
- },
- stringLength: {
- min: 6,
- max: 18,
- message: '用户名长度必须在6到18位之间'
- },
- regexp: {
- regexp: /^[a-zA-Z0-9_]+$/,
- message: '用户名只能包含大写、小写、数字和下划线'
- }
- }
- },
- email: {
- validators: {
- notEmpty: {
- message: '邮箱不能为空'
- },
- emailAddress: {
- message: '邮箱地址格式有误'
- }
- }
- }
- }
- });
- });
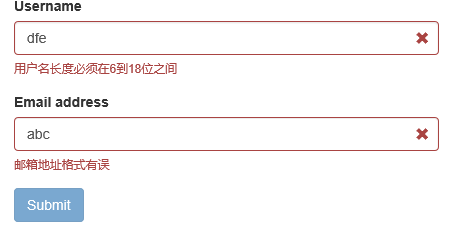
加上了重叠验证我们来看效果:



由上面的代码可以看出在validators属性对应一个Json对象,里面可以包含多个验证的类型:
notEmpty:非空验证;
stringLength:字符串长度验证;
regexp:正则表达式验证;
emailAddress:邮箱地址验证(都不用我们去写邮箱的正则了~~)
除此之外,在文档里面我们看到它总共有46个验证类型,我们抽几个常见的出来看看:
base64:64位编码验证;
between:验证输入值必须在某一个范围值以内,比如大于10小于100;
creditCard:身份证验证;
date:日期验证;
ip:IP地址验证;
numeric:数值验证;
phone:电话号码验证;
uri:url验证;
更多验证类型详见:http://bv.doc.javake.cn/validators/。当然涉及中文的验证可能会有些小问题,园友们如果有需要可以自行下去用代码测试下。
还有一个比较常用的就是submitHandler属性,它对应着提交按钮的事件方法。使用如下:
- $(function () {
- $('form').bootstrapValidator({
- message: 'This value is not valid',
- feedbackIcons: {
- valid: 'glyphicon glyphicon-ok',
- invalid: 'glyphicon glyphicon-remove',
- validating: 'glyphicon glyphicon-refresh'
- },
- fields: {
- username: {
- message: '用户名验证失败',
- validators: {
- notEmpty: {
- message: '用户名不能为空'
- },
- stringLength: {
- min: 6,
- max: 18,
- message: '用户名长度必须在6到18位之间'
- },
- regexp: {
- regexp: /^[a-zA-Z0-9_]+$/,
- message: '用户名只能包含大写、小写、数字和下划线'
- }
- }
- },
- email: {
- validators: {
- notEmpty: {
- message: '邮箱不能为空'
- },
- emailAddress: {
- message: '邮箱地址格式有误'
- }
- }
- }
- },
- submitHandler: function (validator, form, submitButton) {
- alert("submit");
- }
- });
- });
在它的Demo里面介绍了很多验证的实例。我们简单看看它的效果,至于实现代码,其实很简单,有兴趣的可以直接看api。
颜色验证

Tab页表单验证

按钮验证

JS组件系列——Form表单验证神器: BootstrapValidator的更多相关文章
- 黄聪: Bootstrap之Form表单验证神器: BootstrapValidator(转)
前言:做Web开发的我们,表单验证是再常见不过的需求了.友好的错误提示能增加用户体验.博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator.今天就来 ...
- Form表单验证神器: BootstrapValidator
前言:做Web开发的我们,表单验证是再常见不过的需求了.友好的错误提示能增加用户体验.博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator.今天就来 ...
- Bootstrap之Form表单验证神器: BootstrapValidator(转)
前言:做Web开发的我们,表单验证是再常见不过的需求了.友好的错误提示能增加用户体验.博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator.今天就来 ...
- 让Angular自定义组件支持form表单验证
Angular提供了一套非常强大的表单验证库(vue和react都需要第三方库的支持),可以非常方便简单实现web应用程序中的表单验证功能.但是如何让我们自定义的组件也支持验证呢? 我遇到一个需求是封 ...
- Form表单验证组件
Tyrion是一个基于Python实现的支持多个WEB框架的Form表单验证组件,其完美的支持Tornado.Django.Flask.Bottle Web框架.Tyrion主要有两大重要动能: 表单 ...
- day75 form 组件(对form表单进行输入值校验的一种方式)
我们的组件是什么呢 select distinct(id,title,price) from book ORM: model.py class Book(): title=model.CharFiel ...
- vue elementui form表单验证
最近我们公司将前端框架由easyui 改为 vue+elementui .自学vue两周 就开始了爬坑之路.业余时间给大家分享一下心得,技术新手加上第一次分享(小激动),有什么不足的地方欢迎大家指正, ...
- form表单验证-Javascript
Form表单验证: js基础考试内容,form表单验证,正则表达式,blur事件,自动获取数组,以及css布局样式,动态清除等.完整代码如下: <!DOCTYPE html PUBLIC &qu ...
- django之form表单验证
django中的Form一般有两种功能: 输入html 验证用户输入 #!/usr/bin/env python # -*- coding:utf- -*- import re from django ...
随机推荐
- JS高程3.基本概念(1)
1.语法 (1)ECMAScript中的一切(变量,函数名和操作符)都是区分大小写的. (2)标识符 标识符的第一个字符必须是字母,下划线或是美元符号. 其他字符可以是字母,下划线,美元符号和数字. ...
- AMD and CMD are dead之KMDjs集成Blob一键下载全部build包
更新 不zuo,[A/C]MD就不会死,所以kmdjs赢来来其伟大的版本0.0.6,该版本主要的更新有: 移除去了kmdjs.get(..).then的支持,只支持kmdjs.get(-,functi ...
- 详解JavaScript中的this
JavaScript中的this总是让人迷惑,应该是js众所周知的坑之一. 个人也觉得js中的this不是一个好的设计,由于this晚绑定的特性,它可以是全局对象,当前对象,或者…有人甚至因为坑大而不 ...
- ArcGIS工具之ET GeoWizards、GeoTools、GeoTools
简介 ET GeoWizards是ET SpatialTechniques一套基于ArcGIS的工具集,从2002年开始,其设计的初衷: (1)让ArcView用户拥有ArcEditor甚至ArcIn ...
- SharePoint 2013 定制搜索显示模板
前言 之前我们已经介绍了一些关于搜索的相关配置,当然,用户关于搜索的要求可能是各种各样.有时候,用户会说,你们的显示结果太Low了,确实是:不过,在SharePoint中,我们可以很容易的定制搜索结果 ...
- Android—9.png的制作和去除黑线
在开发中为了避免图片因为拉伸而失真我们会把背景图片设置为9.png图片,这篇博客介绍的是如何将图片设置为9.png的 1.首先在android—>sdk—>tools文件夹中打开下图所示文 ...
- Mou常用快捷键
title: Mou常用快捷键date: 2015-11-08 17:16:38categories: 编辑工具 tags: mou 小小程序猿我的博客:http://daycoding.com Vi ...
- 了解HTML CSS选择器操作和特性
子选择器 在CSS样式表中, 有时候我们需要为一个选择器进行再次的选择, 比如要为某段落标签下的<span>标签进行样式设定(<span>标签必须为段落标签下的第一代子元素, ...
- IOS RunLoop 常驻线程的实现
线程常驻,正如其名,我们要实现的事让一个线程长期存在,不被销毁. 这时会有人说,那还不简单吗. 但是这里我们要实现的事如何让线程座椅待命,而且并不是主线程. 首先介绍一下正常情况下的线程使用. // ...
- ASP.NET MVC 的 WebGrid 的 6 个重要技巧 【已翻译100%】
ASP.NET MVC 中 WebGrid 的 6 个重要技巧 https://www.oschina.net/translate/webgrid-in-asp-net-mvc-important-t ...
