记一次react-hooks项目获取图表图片集合并生成pdf的需求
需求: 获取子组件中所有图片的dom元素并生成图片,再把生成的图片转化为pdf下载
- 难点
众所周知,react是单向数据流,倡导f(data)⇒ UI的哲学, 并不建议过多直接操作dom,但是生成图片的base64格式时使用的ant design charts 要求必须获取ref才可以
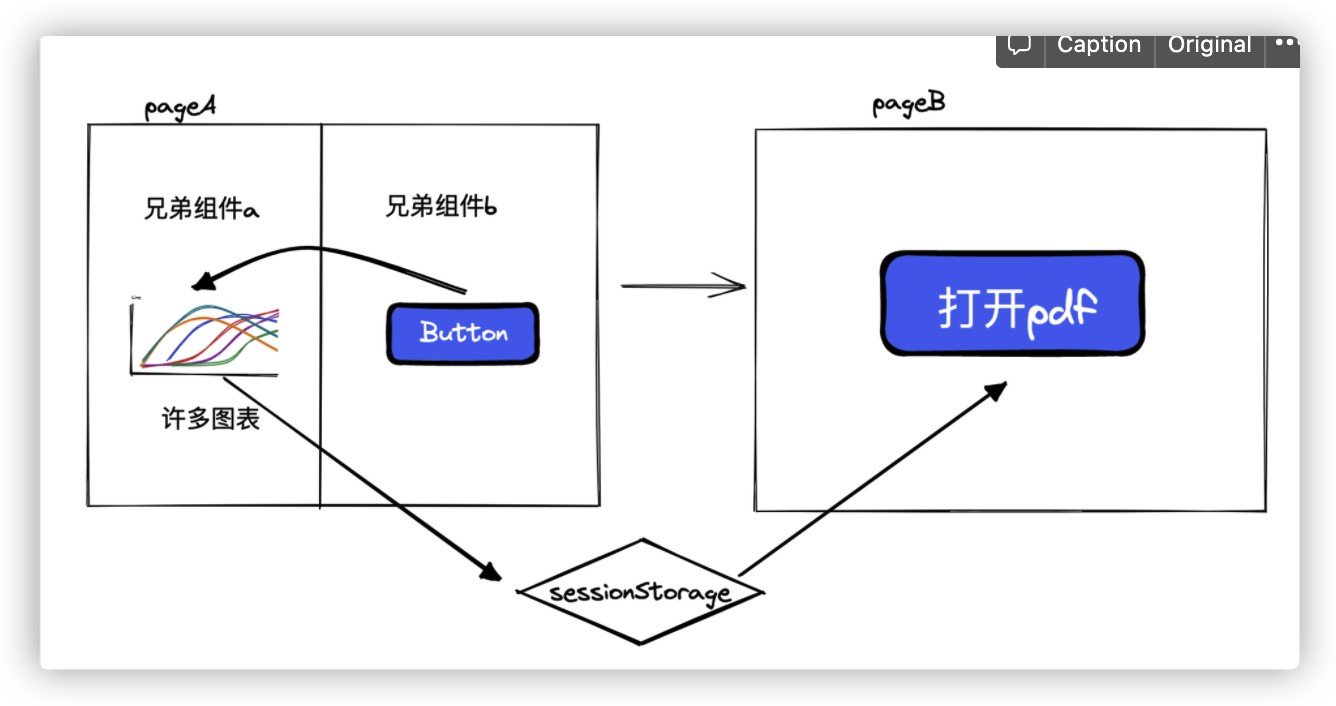
逻辑流转如下图, 兄弟组件b发出按钮click事件后告知a组件去收集自身组件内图标的ref,由于是兄弟组件通信,此处借助了react-redux

a组件获取所有图标ref
const myRef = useRef() //每个组件类似于此:
<BoxPlot ref={handleRefCallback}/> const handleRefCallback = React.useCallback((dom) => {
handleRefs(dom)
}, []) //此处通过回调来获取ref
// 之前,每个charts子组件通过memo浅比较,但是使用了ref之后,memo不再生效,所有此处要通过useCallback来缓存回调函数来实现memo的效果
// charts子组件:
const child = React.forwardRef((props,ref) =>{
<Box {...config} chartRef={ref} />
})
a通过react-redux获得b组件点击指令后,开始按照3步骤收集dom到ref的current中,存在storage中,由于生成base64的过程是异步的,所以在PageB中无法获取实时的storage. 所以需要在PageB中通过状态锁让页面在跳转的过程中只刷新一次
兄弟组件b点击时同时生成一个同步的sessionStorage的标记作为在PageB中执行状态锁的依据
生成pdf的代码: html2canvas 和 jspdf
记一次react-hooks项目获取图表图片集合并生成pdf的需求的更多相关文章
- 从零搭建react hooks项目(github有源代码)
前言 首先这是一个react17的项目,包含项目中常用的路由.状态管理.less及全局变量配置.UI等等一系列的功能,开箱即用,是为了以后启动项目方便,特地做的基础框架,在这里分享出来. 这里写一下背 ...
- react hooks 如何自定义组件(react函数组件的封装)
前言 这里写一下如何封装可复用组件.首先技术栈 react hooks + props-type + jsx封装纯函数组件.类组件和typeScript在这不做讨论,大家别白跑一趟. 接下来会说一下封 ...
- 初探React Hooks & SSR改造
Hooks React v16.8 发布了 Hooks,其主要是解决跨组件.组件复用的状态管理问题. 在 class 中组件的状态封装在对象中,然后通过单向数据流来组织组件间的状态交互.这种模式下,跨 ...
- React hooks实践
前言 最近要对旧的项目进行重构,统一使用全新的react技术栈.同时,我们也决定尝试使用React hooks来进行开发,但是,由于React hooks崇尚的是使用(也只能使用)function c ...
- 关于React Hooks,你不得不知的事
React Hooks是React 16.8发布以来最吸引人的特性之一.在开始介绍React Hooks之前,让咱们先来理解一下什么是hooks.wikipedia是这样给hook下定义的: In c ...
- react hooks 全面转换攻略(三) 全局存储解决方案
针对 react hooks 的新版本解决方案 一.redux维持原方案 若想要无缝使用原来的 redux,和其配套的中间件 promise,thunk,saga 等等的话 可以使用 redux-re ...
- react新特性 react hooks
本文介绍的是react新特性react hooks,本文面向的是有一定react开发经验的小伙伴,如果你对react还不是很熟悉的话我建议你先学习react并多多联系. 首先我们都知道react有3种 ...
- 30分钟精通React今年最劲爆的新特性——React Hooks
你还在为该使用无状态组件(Function)还是有状态组件(Class)而烦恼吗? --拥有了hooks,你再也不需要写Class了,你的所有组件都将是Function. 你还在为搞不清使用哪个生命周 ...
- React Hooks 你不来了解下?
前言 最近在看 React 的新语法-- React Hooks,只能一句话概括:React 语法真的是越来越强大,越写代码越少. 强烈推荐还没看 React Hooks 的同学去学习下,这会让你写r ...
随机推荐
- 4.文件共享总结上篇-Windows之间文件共享
本文章包含上篇和下篇两部分,今天我们主要讨论Windows系统之间的文件互访 Windows系统之间文件互传 1)利用Windows自带的文件共享服务 本次试验以Win7为服务器端,win10为客户端 ...
- drf-Serializers
What is serializers? serializers主要作用是将原生的Python数据类型(如 model querysets )转换为web中通用的JSON,XML或其他内容类型. DR ...
- Web安全学习笔记 SQL注入上
Web安全学习笔记 SQL注入上 繁枝插云欣 --ICML8 SQL注入分类 SQL注入检测 一.注入分类 1.简介 SQL注入是一种代码注入技术用于攻击数据驱动的应用程序在应用程序中,如果没有做恰当 ...
- Java 17 新特性:switch的模式匹配(Preview)
还记得Java 16中的instanceof增强吗? 通过下面这个例子再回忆一下: Map<String, Object> data = new HashMap<>(); da ...
- 题解0012:剪花布条(KMP)
信奥一本通1465 KPM例题 题目链接:http://ybt.ssoier.cn:8088/problem_show.php?pid=1465 题目描述:给出花布条和小饰条(字符串),求花布条中能剪 ...
- Redis设计与实现2.1:数据库和事件
数据库和事件 这是<Redis设计与实现>系列的文章,系列导航:Redis设计与实现笔记 数据库 数据库的结构定义在 redis.h/redisServer 这个结构体中,这个结构体有许多 ...
- Centos7 安装 MPICH
查看官网版本 https://www.mpich.org/downloads/ 最新的stable release是mpich 4.0.2,复制下载链接. 安装依赖 mpich需要系列依赖,如果不确定 ...
- 如何让 Windows 把 TypeScript 文件当作文本文件
TL;DR 修改注册表项 HKEY_CLASSES_ROOT\.ts 为 HKEY_CLASSES_ROOT\.txt 的值 起因 Windows10 总把 TypeScript 文件自动当成视频,放 ...
- 简历应该怎么写,HR看一篇简历仅需要5秒吗,简历模板大全
哈喽!大家好,我是小奇,一位热爱分享的程序员 小奇打算以轻松幽默的对话方式来分享一些技术,如果你觉得通过小奇的文章学到了东西,那就给小奇一个赞吧 文章持续更新 一.前言 最近有很多小伙伴问奇哥,说奇哥 ...
- python封装发送邮件类
import smtplib from email.mime.text import MIMEText from email.mime.multipart import MIMEMultipart i ...
