VUE环境运行搭建
第一步:下载安装node.js

图中左边是长期支持版本,右边是当前版本,下载哪个都行,我选择长期支持版本。下载完成后运行安装包,一路下一步就行。
然后在 cmd 中输入 node -v,检查是否安装成功。

如图,出现了版本号(根据下载时候的版本确定),说明已经安装成功了。同时,npm 包也已经安装成功,可以输入 npm -v 查看版本号

输入 npm -g install npm ,将 npm 更新至最新版本(我的已经是最新,不需要此步骤了)。
2.之后可以选择安装 cnpm,即 npm 的国内镜像。使用 cnmp 的好处是在日后下载内容时会比较快,但是下载的包可能不是最新的。
安装 cnpm 的命令为 :
npm install -g cnpm --registry=https://registry.npm.taobao.org
完成后就可以使用 cnpm 替代 npm 了,注意一点,cnpm 不要与 npm 混合使用,一个项目用 cnpm 就从头用到底,不要中途敲错命令,否则就会出现混乱。不过万一遇到这种情况也不用慌,把项目的 node_modules 文件夹删了重新执行 npm/cnpm install 就行了,只是比较浪费时间
之后,使用 npm install -g vue-cli或(cnpm install -g vue-cli) 安装脚手架。
3.直接使用命令行构建项目。首先,进入到我们的工作文件夹中,我在 D 盘新建了一个叫 vue-work 的文件夹,大家可以自行选择位置。

然后执行命令 vue init webpack vue-project 这里 webpack 是以 webpack 为模板指生成项目,还可以替换为 pwa、simple 等参数,
这里不再赘述。 vue-project 是我们的项目名称,大家也可以起别的名字
在程序执行的过程中会有一些提示,可以按照默认的设定一路回车下去,也可以按需修改,比如下图问我项目名称是不是 vue-project,
直接回车确认就行。
这里还会问是否安装 vue-router,一定要选是,也就是回车或按 Y,vue-router 是我们构建单页面应用的关键。

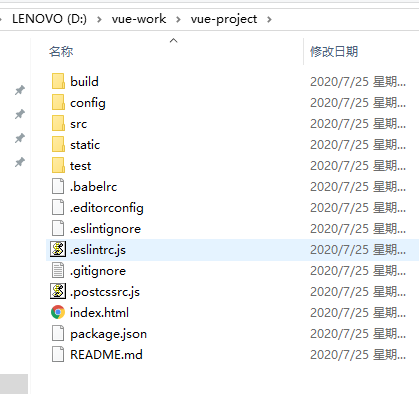
等一段时间后,可以看到 vue-work目录下生成了项目文件夹 vue-project,里面的结构如图

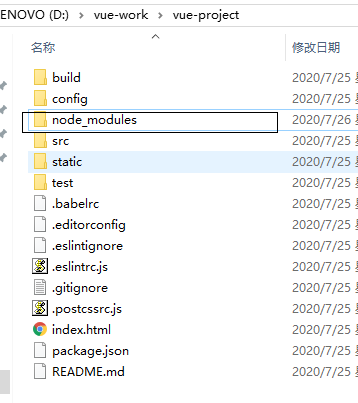
发现里面少了node_modules文件夹,百度了一下后,进入到项目文件夹执行cnpm install解决了。

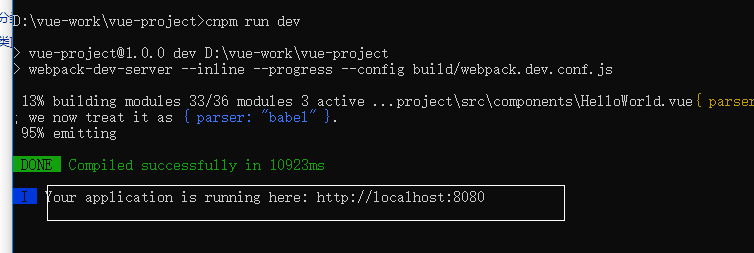
测试环境是否搭建成功在cmd里输入:cnpm run dev

在浏览里输入:localhost:8080(默认端口为8080)

之后,使用 npm install -g vue-cli 安装脚手架。
VUE环境运行搭建的更多相关文章
- VUE环境项目搭建以及简单的运行例子
1.打开cmd命令窗口,node-v和npm-v可以查看相应的安装版本信息. 2.使用一下命令全局安装vue-cli. 1)npm install -g vue-cli 2)如果使用淘宝镜像,则是 ...
- vue 环境的搭建及初始化项目
其实超级简单,虽然网上很多,但是我顺便记录下相当于做笔记吧 1nodejs 的安装, 在node官网下载,点击安装,安装的时候最好选择路径在d盘 2设置环境变量 我的电脑-->属性-->系 ...
- vue环境的搭建与第一个demo
参考两个博客 1 2 git.npm和淘宝镜像的安装过程过程省略了,直接开始webpack + vue-cli + 创建demo 首先,在磁盘创建一个文件夹,命名为vue-projects,里面再建一 ...
- vue环境的搭建
一.首先要安装nodejs : 别去官网下,慢的要死,这是国内的什么版本都有.地址 这是我下载的. 然后就傻瓜式安装. 验证是否安装成功 二.node.js的环境变量的新建. //我安装的路径是D: ...
- Vue.js 运行环境搭建详解(基于windows的手把手安装教学)及vue、node基础知识普及
Vue.js 是一套构建用户界面的渐进式框架.他自身不是一个全能框架——只聚焦于视图层.因此它非常容易学习,非常容易与其它库或已有项目整合.在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动 ...
- windows环境下搭建vue+webpack的开发环境
前段时间一直在断断续续的看vue的官方文档,后来就慢慢的学习搭建vue的开发环境,已经有将近两周了,每到最后一步的时候就会报错,搞的我好郁闷,搁置了好几天,今天又接着搞vue的开发环境,终于成功了.我 ...
- 初次搭建vue环境(最基础的)
一直以来觉得搭建环境是自己的短板,恰巧老大跟我说他刚才面试一个有4年工作经验的人,给那面试的人出了到机试题,给了1小时的时间连环境都没搭好.且不说那人的工作经验是否掺有水分,自己还是有点尴尬的,以前的 ...
- vue+node+webpack搭建环境
一.环境搭建 1.1.去官网安装node.js( http://www.runoob.com/nodejs/nodejs-install-setup.html ) 注意node的版本,只有支持和谐模 ...
- vue环境搭建与创建第一个vuejs文件
我们在前端学习中,学会了HTML.CSS.JS之后一般会选择学习一些框架,比如Jquery.AngularJs等.这个系列的博文是针对于学习Vue.js的同学展开的. 1.如何简单地使用Vue.js ...
- Vue 环境搭建(win10)
1.安装node node官网安装地址 推荐安装稳定版本(LTS)以及安装路径为系统盘(C) 查看node安装成功否 注释:以下命令使用 命令提示符(管理员)权限,win10 对user权限的限制了访 ...
随机推荐
- Centos下部署最后一版支持Docker的k8s集群
部署版本 首先要确定部署的版本 查询Kubernetes对Docker支持的情况 kubernetes/dependencies.yaml at master · kubernetes/kuberne ...
- 【好软推荐】Scoop - Windows快速软件安装指南
在平常生活中如果要安装像git.java.node这些环境的时都需要先去官网下载安装程序,点击安装,之后还需要配置,不仅过程麻烦,而且工具多了之后整理起来也相当不容易,配置也很杂,整个电脑就像被污染了 ...
- (9)go-micro微服务Redis配置
目录 一 go-redis介绍 二 go-redis安装 三 redis初始化连接 四 存储mail邮件 五 存储token 六 最后 一 go-redis介绍 Redis(Remote Dictio ...
- 洛谷P8567 真·基础数论问题
基础数论重定向 今天蒟蒻切水题切到一道建议评黄的红题,一下子给我整不会了-- 题目传送门 理解题意 首先,我们要理解题意. [JRKSJ R6] Nothing 我们定义 \(f(x)\) 表示 \( ...
- Keil 5(C51 与 MDK-ARM)官网下载安装包 [ 图文教程 ]
前言 本篇我将介绍 Keil C51 和 MDK-ARM 两大集成开发环境的安装包下载方法,帮助大家安全快速的从官网下载安装包. 博主编写了软件安装教程,可以在安装包下载完成后,跳转观看图文教程进行软 ...
- java 入门与进阶P-6.5+P-6.6
字符串操作 字符串是对象,对它的所有操作都是通过" . " 这个运算符来进行的 字符串.操作 他表示对.左边的这个字符串做右边的那个操作 这里的字符串可以是变量也可以是常量 Str ...
- LinkedList集合-Vector集合
LinkedList集合 java.util.LinkedList集合数据存储的结构是链表结构.方便元素添加.删除的集合.LinkedList是一个双向链表,那么双向链表是什么样子的呢,我们用个图了解 ...
- Android原生集成JPush SDK
因为小黑是一名Unity开发,所以Android Studio上有写的不对的地方请大佬们指出,再集成的时候,有问题的或者疑问的也可以直接提出. 目录 使用版本: 接入JPush SDK 一:下载JPu ...
- wangeditor富文本编辑和vue3
官网: wangEditor https://www.wangeditor.com/v5/ 为啥用这个富文本编辑器(我觉得官网写自己优势已经非常好了没有啥可补充的了) 文档特别的全和友好 安装 ya ...
- vue学习笔记(一) ---- vue指令(总体大纲)
一.什么是Vue 官方文档:https://cn.vuejs.org/v2/guide/ 关键字: 渐进式框架 自底向上增量开发 视图层 单文件组件 复杂的单页应用 复杂的单页应用: 顾名思义,单页应 ...
