隐藏来源 禁用Referrer 的方法
原文链接:
https://www.cnblogs.com/duanweishi/p/16490197.html
https://blog.csdn.net/qq996150938/article/details/111659131
论页面禁止 referer 的 6 种方式
1. head 标签中添加 meta属性
可以在 head 标签中添加 meta 属性,设置
1 |
name='referrer' content='never' |
referer 的 metedata 参数可以设置为以下几种类型的值:
- never
- always
- origin
- default
如果在文档中插入 meta 标签,并且 name 属性的值为 referrer,浏览器客户端将按照如下步骤处理这个标签:
- 如果 meta 标签中没有 content 属性,则终止下面所有操作
- 将 content 的值复制给 referrer-policy ,并转换为小写
- 检查 content 的值是否为上面 list 中的一个,如果不是,则将值置为 default
接下来浏览器后续发起 http 请求的时候,会按照 content 的值,做出如下反应 (下面 referer-policy 的值即 meta 标签中 content 的值):
- 如果 referer-policy 的值为 never:删除 http head 中的 referer
- 如果 referer-policy 的值为 default:如果当前页面使用的是 https 协议,而正要加载的资源使用的是普通的 http 协议,则将 http header 中的 referer 置为空
- 如果 referer-policy 的值为 origin:只发送 origin 部分
- 如果 referer-policy 的值为 always:不改变http header 中的 referer 的值,注意:这种情况下,如果当前页面使用了 https 协议,而要加载的资源使用的是 http 协议,加载资源的请求头中也会携带 referer
例子
举个例子,如果你的页面是:
1 |
<meta name="referrer" content="never"> |
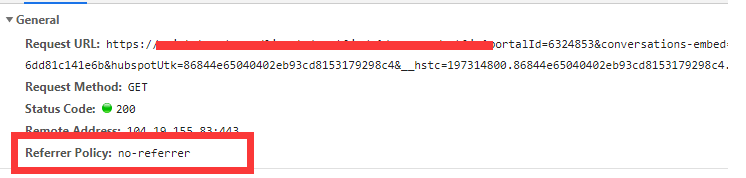
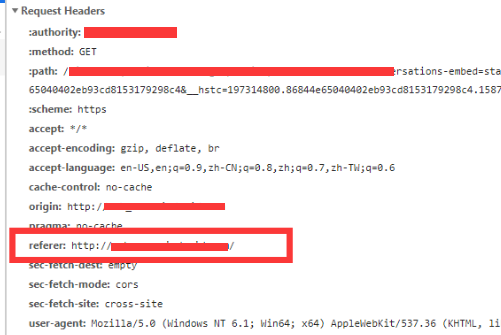
那么加载的第三方资源将不会带上 referer 头部:

而且可以看到请求的 Referrer Policy 变成 no-referrer。
然后如果是换成:
1 |
<meta name="referrer" content="origin"> |
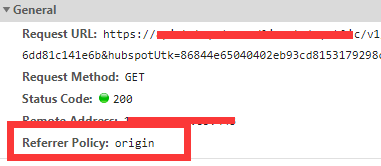
就换变成只带 host 域名, 跟 origin 头部几乎一样 (多了最外面一个斜杠)

然后对应请求的 Referrer Policy 变成 origin:

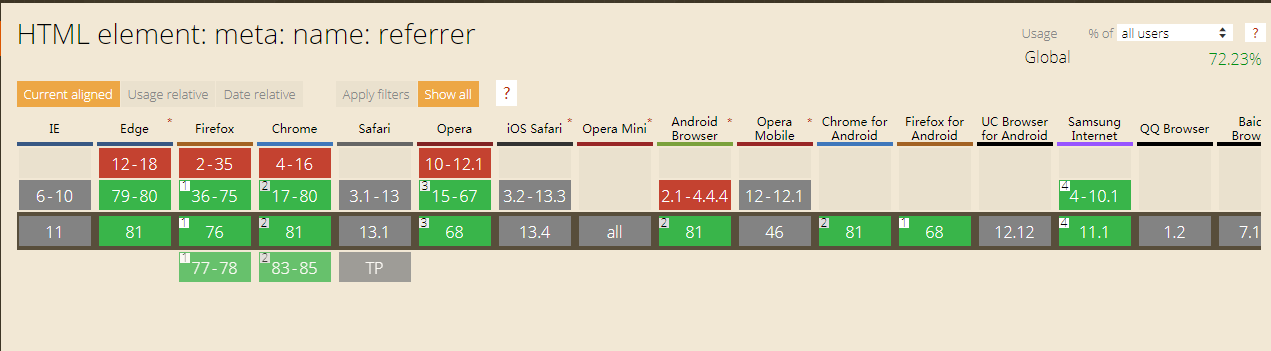
兼容性
这个标准还是比较老的,不过通过 can i use meta:referrer 还是可以看到大部分的主流浏览器 (Edge, Firefox, Chrome) 都有支持 (我亲测过了)

2. 添加ReferrerPolicy属性
添加 meta 标签相当于对文档中的所有链接都取消了 referer ,而 ReferrerPolicy 则更精确的指定了某一个资源的 referer 策略。关于这个策略的定义可以参照 MDN。比如我想只对某一个图片取消referrer,如下编写即可:
1 |
<img src="xxxx.jpg" referrerPolicy="no-referrer" /> |
A 标签也支持这个属性:
1 |
<a href="xxxx.html" referrerPolicy="no-referrer" /> |
兼容性
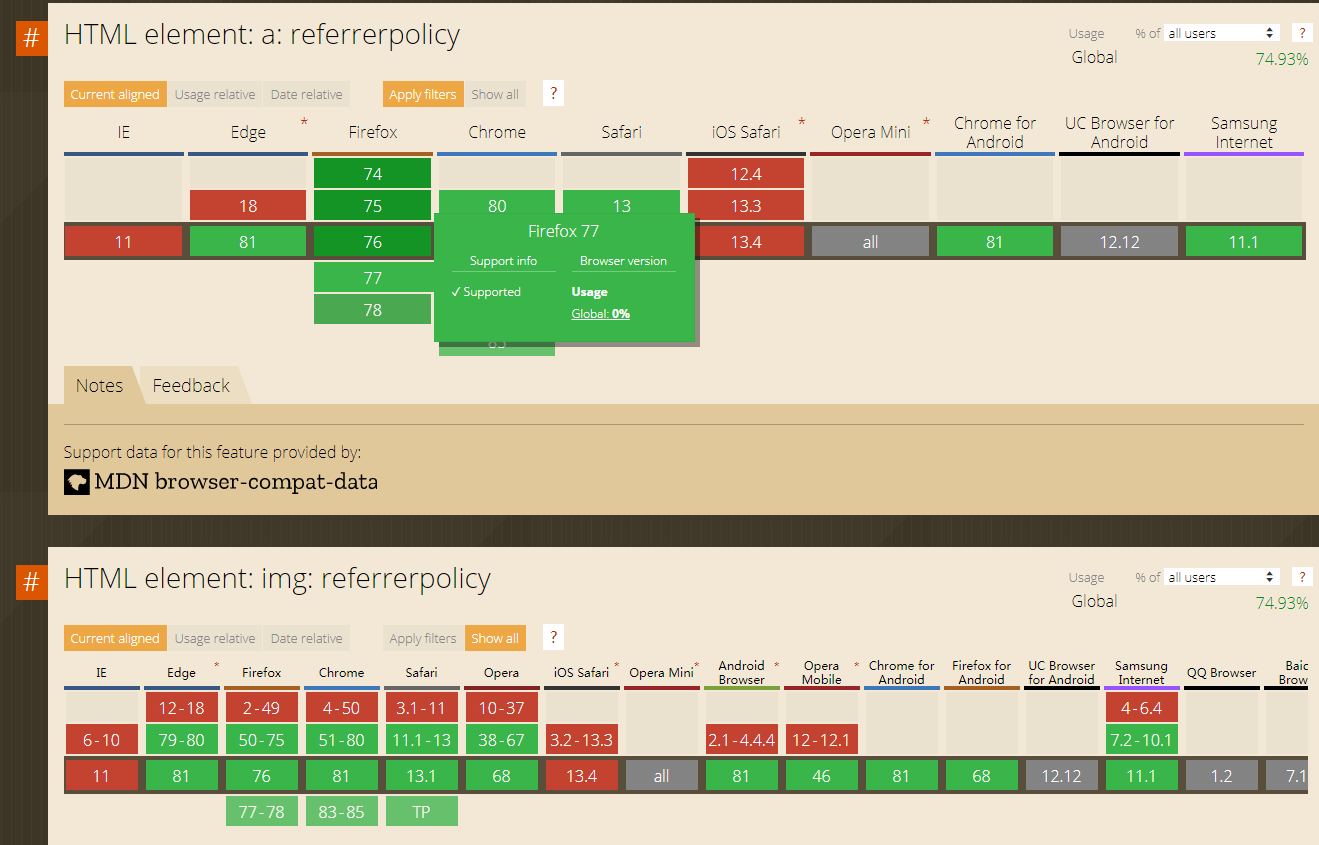
通过 can i use referrerPolicy, 可以看到除了 IE 和 少部分手机浏览器, 大部分的主流浏览器还是支持的:

3. 通过 rel=’noreferrer‘
还可以通过标签的 rel 属性来禁止 referer 头部:
1 |
<a href="xxxx.html" rel="noreferrer" /> |
当然目前兼容的有限, 只支持 <a>, <area>, <form> 这三个元素:
The noreferrer keyword for the rel attribute of the
<a>,<area>, and<form>elements instructs the browser, when navigating to the target resource, to omit the Referer header and otherwise leak no referrer information — and additionally to behave as if the noopener keyword were also specified.mozilladeveloper.mozilla.org/en-US/docs/Web/HTML/Link_types/noreferrer
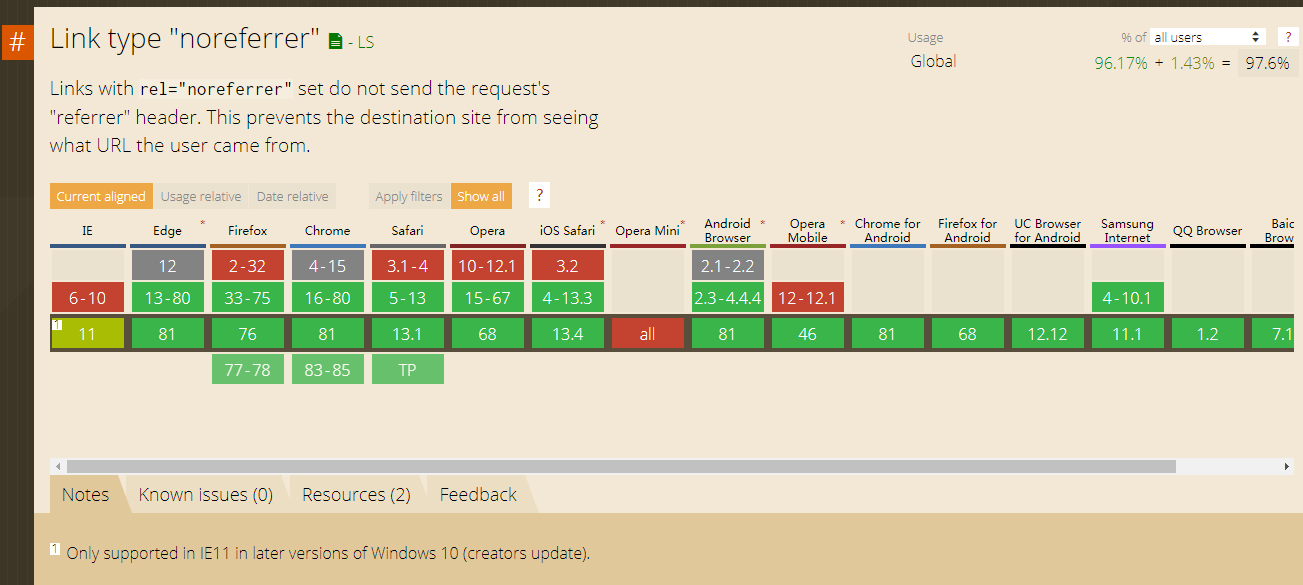
通过 can i use noreferrer 可以看到支持的浏览器版本:

4. 代理模式
这个就比较好理解了,把自己的服务器当做代理服务器, 请求先经过自己服务器, 修改referer头, 再反向代理到真正的服务器地址。
5. 外链 通过 iframe 来打开
如果是通过外链的话,那么可以通过 iframe 的方式来打开:
1 |
function open_without_referrer(link){
|
这个其实就是通过 top.location.replace 方法替换当前的页面,从而丢失掉 referer 来源,这时候如果点击浏览器的回退按钮,就会发现已经回退不过去了。
6. 外链通过新窗口打开
如果是通过 window.open 打开的方式,也可以这样做:
1 |
function open_new_window(full_link){
|
这个跟上面的 iframe 差不多,也是通过 location.replace 方法来更新新打开窗口的文档。从而丢失掉 referer 来源。
推荐一个第三方库 noreferrer.js
提供跨浏览器支持的更好的办法是使用一个第三方的库 noreferrer.js,它可以自动识别浏览器并选择最优方案。
不过这边需要注意一点的是, 对于某些几乎不支持的特性浏览器,比如 Opera,noreferrer.js 的解决方案是利用 google 的url中转。在国内的网络环境下,你懂的。。。 所以可以自己搭建一个跳转的页面,或者用其他站点的url跳转接口。
js实现。
1、借助一个新页面跳转到目标地址。
<html>
<head>
<meta charset="utf-8">
<style type="text/css" media="screen">
iframe{
display: none;
}
</style>
<body onLoad="open_without_referrer()">
<script>
function open_without_referrer(){
var link = encodeURI('{$url}');//url为跳转链接
document.body.appendChild(document.createElement('iframe')).src='javascript:"<script>top.location.replace(\''+link+'\')<\/script>"';
}
</script>
</body>
</html>
2,直接跳转到目标地址,在原窗口打开。
function openWithoutReferrer(url){
document.body.appendChild(document.createElement('iframe')).src='javascript:"<script>top.location.replace(\''+url+'\')<\/script>"';
}
3,直接跳转到目标地址,在新窗口打开。
function openWithoutReferrer(url){
window.open('javascript:window.name;', '<script>location.replace("'+url+'")<\/script>');
}
如果要避免各种原因出现的缓存导致错误,我们在跳转时候加入当前时间。
function openWithoutReferrer(url){
var oDate = new Date();
window.open('javascript:window.name', '<script>location.replace("'+url+'")<\/script>'+oDate.getTime());
}
隐藏来源 禁用Referrer 的方法的更多相关文章
- 在Linux下禁用IPv6的方法小结
在Linux下禁用IPv6的方法小结--http://www.jb51.net/LINUXjishu/335724.html 这篇文章主要介绍了在Linux下禁用IPv6的方法小结,禁用IPv6的操作 ...
- CSS中隐藏内容的3种方法及属性值
CSS中隐藏内容的3种方法及属性值 (2011-02-11 13:33:59) 在制作网页时,隐藏内容也是一种比较常用的手法,它的作用一般有:隐藏文本/图片.隐藏链接.隐藏超出范围的内容.隐藏弹出 ...
- js获取隐藏元素宽高的方法
网上有一些js获取隐藏元素宽高的方法,但是可能会存在某些情况获取不了. 例如: <!DOCTYPE html> <html lang="en"> <h ...
- 5、面向对象以及winform的简单运用(方法重载、隐藏、重写与虚方法)
方法的重载: 规定一个方法可以具有不同的实现,但方法的名称是相同的.如: //同样是Man这个方法 public int Man(int age,int name) { …… } //重载 publi ...
- IOS 点击空白处隐藏键盘的几种方法
IOS 点击空白处隐藏键盘的几种方法 IOS7 点击空白处隐藏键盘的几种方法 IOS开发中经常要用到输入框,默认情况下点击输入框就会弹出键盘,但是必须要实现输入框return的委托方法才能 ...
- IOS7 点击空白处隐藏键盘的几种方法
IOS7 点击空白处隐藏键盘的几种方法 iOS开发中经常要用到输入框,默认情况下点击输入框就会弹出键盘,但是必须要实现输入框return的委托方法才能取消键盘的显示,对于用户体验来说很不友好,我们 ...
- CSS中隐藏内容的3种方法
CSS中隐藏内容的3种方法 一般有:隐藏文本/图片.隐藏链接.隐藏超出范围的内容.隐藏弹出层.隐藏滚动条.清除错位和浮动等. 1.使用display:none来隐藏所有内容 display:none可 ...
- Android 隐藏、显示软键盘方法
隐藏软键盘的终极方法: public class SoftKeyboardUtil { /** * 隐藏软键盘(只适用于Activity,不适用于Fragment) */ public static ...
- 虚拟主机服务器php fsockopen函数被禁用的解决方法
为了服务器安全考虑很多主机商禁用了php的fsockopen函数,昨天进博客,使用cos-html-cache生成静态文件,尼玛提示: Warning: fsockopen() has been di ...
- IIS服务器禁用缓存的方法
IIS服务器禁用缓存的方法: 工作中经常有实施的同事问我为什么界面皮肤图片替换后网站上没反应,要等很久才会出现结果.这个其实是服务器缓存的设置引起的问题,以前不知道怎么解决,临时的清缓存文件夹,有时候 ...
随机推荐
- uniapp中封装一个弹框组件
第一步:在components下创建 popup.vue子组件: popup.vue中 <template> <view> <view class="popus ...
- JavaScript:操作符:赋值运算符和空赋值(??=)
=号是赋值运算,即返回符号右边的结果,同时将结果赋值给符号左边的变量,考虑下面代码的运行结果: 赋值运算b = 1 + 1,做了两件事,先返回符号右边的结果,即2,这个2将参与a = 1 + 2的计算 ...
- JavaScript:是一种什么样的编程语言?
有关JavaScript的发展历程,百度百科上已经说得很清楚了,这里不赘述,只是想谈一下我刚刚接触JS的一些感触. 作为后端java开发者,初次学习JS的时候,真的觉得JS非常的不严谨,很混乱.由于它 ...
- MongoDB - 副本集简介
简介 在 MongoDB 中,副本集指的是一组 MongoDB 服务器实例掌管同一个数据集,实例可以在不同的机器上. 其中一个用于处理写操作的是主节点(Primary),还有多个用于保存主节点的数据副 ...
- Hadoop详解(06) - Yarn平台架构和资源调度器
Hadoop详解(06) - Yarn平台架构和资源调度器 Yarn平台架构 Yarn是一个资源调度平台,负责为运算程序提供服务器运算资源,相当于一个分布式的操作系统平台,而MapReduce等运算程 ...
- 【ASP.NET Core】按用户角色授权
上次老周和大伙伴们分享了有关按用户Level授权的技巧,本文咱们聊聊以用户角色来授权的事. 按用户角色授权其实更好弄,毕竟这个功能是内部集成的,多数场景下我们不需要扩展,不用自己写处理代码.从功能语义 ...
- Openmp Runtime 库函数汇总(上)
Openmp Runtime 库函数汇总(上) omp_in_parallel,如果当前线程正在并行域内部,则此函数返回true,否则返回false. #include <stdio.h> ...
- P1605迷宫——题解
展开 题目背景 给定一个N*M方格的迷宫,迷宫里有T处障碍,障碍处不可通过.给定起点坐标和终点坐标,问: 每个方格最多经过1次,有多少种从起点坐标到终点坐标的方案.在迷宫中移动有上下左右四种方式,每次 ...
- 基于AbstractProcessor扩展MapStruct自动生成实体映射工具类
作者:京东物流 王北永 姚再毅 1 背景 日常开发过程中,尤其在 DDD 过程中,经常遇到 VO/MODEL/PO 等领域模型的相互转换.此时我们会一个字段一个字段进行 set|get 设置.要么使用 ...
- mongdb遭遇勒索,用备份进行数据恢复
mongdb遭遇勒索,用备份进行数据恢复 1.背景: 某台MongoDB服务器,没有配置用户名密码,放到公网不到一天,遭到删库勒索 All your data is a backed up. You ...
