Element--->>>最新骨架屏Skeleton使用
首先,Element在最近的一次更新中(时间:2021-06-29) 新增了Skeleton骨架屏组件、Empty空状态组件。

那么在使用其自带组件Skeleton时,应将按照如下步骤使用:
Ⅰ:如果element不是最新版本的话,先进行卸载:npm uninstall element-ui
Ⅱ:安装指定版本:npm install element-ui@2.15.3 -S
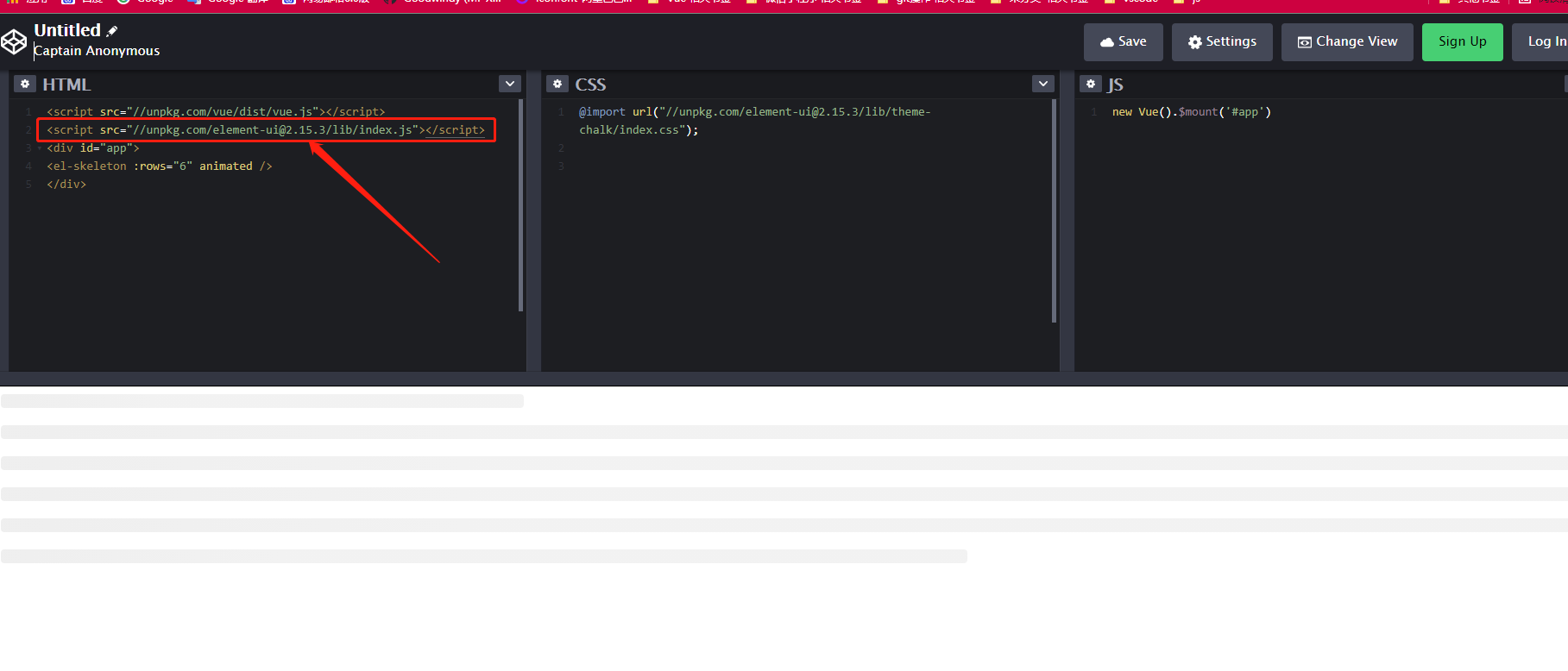
Ⅲ:在项目的index.html文件中使用(注意:该引入文件的版本号要对应上):<script src="https://cdn.bootcss.com/element-ui/2.15.3/index.js"></script>
Ⅳ:直接在项目中使用即可。


Element--->>>最新骨架屏Skeleton使用的更多相关文章
- vue-cli2.0项目 添加骨架屏
1.创建项目 npm init webpack project 3.下载 vue-skeleton-webpack-plugin 插件 npm install vue-skeleton-webpa ...
- Skeleton Screen -- 骨架屏--应用
案例:使用 现已经在支付的项目使用 用户体验一直是前端开发需要考虑的重要部分,在数据请求时常见到锁屏的loading动画,而现在越来越多的产品倾向于使用Skeleton Screen Loading( ...
- Skeleton Screen — 骨架屏
用户体验一直是前端开发需要考虑的重要部分,在数据请求时常见到锁屏的loading动画,而现在越来越多的产品倾向于使用Skeleton Screen Loading(骨架屏)替代,以优化用户体验. Sk ...
- 简单实现骨架屏 (Skeleton Screens)
近年,国内外各大网站都引入骨架屏(Skeleton Screens)技术来提高用户体验.相比于之前的Loading动画,骨架屏页面更容易让用户产生一种错觉,页面快加载完了.骨架屏实现原理很 ...
- Vue单页面骨架屏实践
github 地址: VV-UI/VV-UI 演示地址: vv-ui 文档地址:skeleton 关于骨架屏介绍 骨架屏的作用主要是在网络请求较慢时,提供基础占位,当数据加载完成,恢复数据展示.这样给 ...
- 《前端之路》之 前端图片 类型 & 优化 & 预加载 & 懒加载 & 骨架屏
目录 09: 前端图片 类型 & 优化 & 预加载 & 懒加载 & 骨架屏 09: 前端图片 类型 & 优化 & 预加载 & 懒加载 & ...
- Vue 项目骨架屏注入与实践
作为与用户联系最为密切的前端开发者,用户体验是最值得关注的问题.关于页面loading状态的展示,主流的主要有loading图和进度条两种.除此之外,越来越多的APP采用了“骨架屏”的方式去展示未加载 ...
- 微信小程序 - 深度定义骨架屏(提示)
此举每个页面必须创建对应的css样式,比较麻烦(但非常准确),推荐使用组件化的skeleton组件 原理很简单:知晓一下this.setData原理,就OK了,可能大家会因此了解到全屏加载loadin ...
- vue搭建骨架屏步骤配置
1.什么是骨架屏幕? 在页面加载数据之前,有一段空白时间,要么用loading加载,要么就用骨架屏. 在开发webapp的时候总是会受到首屏加载时间过长的影响,主流的解决方法是在载入完成之前显示loa ...
- Vue页面骨架屏(二)
实现思路 参考原文中在构建时使用 Vue 预渲染骨架屏一节介绍的思路,我将骨架屏也看成路由组件,在构建时使用 Vue 预渲染功能,将骨架屏组件的渲染结果 HTML 片段插入 HTML 页面模版的挂载点 ...
随机推荐
- Cobalt Strike 之:提权
郑重声明: 本笔记编写目的只用于安全知识提升,并与更多人共享安全知识,切勿使用笔记中的技术进行违法活动,利用笔记中的技术造成的后果与作者本人无关.倡导维护网络安全人人有责,共同维护网络文明和谐. Co ...
- js根据指定字段数据去重
//根据id去重 function unique(arr1) { const res = new Map(); return arr1.filter((a) => !res.has(a.id) ...
- ve-plus:基于 vue3.x 桌面端UI组件库|vue3组件库
VE-Plus 自研轻量级 vue3.js 桌面pc端UI组件库 经过一个多月的筹划及开发,今天给大家带来一款全新的Vue3桌面端UI组件库VEPlus.新增了35+常用的组件,采用vue3 setu ...
- LeetCode-539 最小时间差
来源:力扣(LeetCode)链接:https://leetcode-cn.com/problems/minimum-time-difference 题目描述 给定一个 24 小时制(小时:分钟 &q ...
- 一键接入 ChatGPT,让你的QQ群变得热闹起来
目录 项目效果 安装环境 配置文件 启动Mirai 启动ChatGPT 项目效果 ChatGPT 的出现对于人们的生活和工作都有着重要的影响,作为一个强大的自然语言处理模型,可以理解和生成自然语言,所 ...
- vue学习笔记:组件
组件是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码,说白了就是一组可以重复使用的模板.组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽 ...
- MySQL 修改字段子表中的顺序
修改字段排列位置 ALTER TABLE 表名 MODIFY 字段名1 数据类型 FIRST|AFTER 字段名2 参数说明 FIRST,可选参数 将字段1,修改为表的第一个字段. AFTER 字段名 ...
- 获取小程序toast控件
Toast 含义 为了给当前视图显示一个浮动的显示块,与dialog不同它永远不会获得焦点 显示时间有限,根据用户设置的显示时间后自动消失 本身是个系统级别的控件,它归属系统settings,当一个a ...
- golang json字符串合并操作
用于两个json格式的字符串合并,当B向A合并时,共有的字段,将用B字段的值(伴随类型一起覆盖),非共有的,A的字段保留,B的字段新增. example代码: package main import ...
- C++ 中的匿名函数(lambda表达式)
问题引入 使用std::sort函数对自定义类型排序时,我们需要传入一个比较函数作为参数.该比较函数只需要使用一次,但占有一个全局命名域中的名字,而且非常短,短到不需要名字就知道它的作用.这很浪费命名 ...
