echarts 之 source and clone函数问题hasOwnProperty is not defined
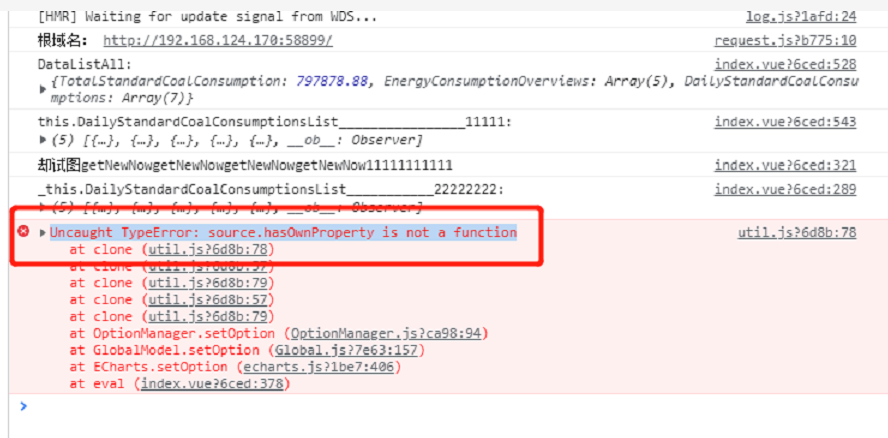
图表渲染时报错如下:

echarts 实例的 setOption 方法用来加载/更新图表数据,setOption 方法内部首先使用了 zrender 的 clone 函数对 options 进行了拷贝。但是 zrender 的 clone 方法是不严谨的,下面是一处不严谨的源码位置:
1 else if (!BUILTIN_OBJECT[typeStr] && !isPrimitive(source) && !isDom(source)) {
2 result = {} as any;
3 for (let key in source) {
4 if (source.hasOwnProperty(key)) {
5 result[key] = clone(source[key]);
6 }
7 }
8 }
问题就出在 source.hasOwnProperty(key) 这一行上,source 就是 option.dataset.source,所以 source 就是 object 或 array。
什么情况下 source.hasOwnProperty(key)会报错? 当 source 是一个平坦对象时,即没有继承 Object 原型的对象!例如使用 Object.create(null)创建的对象。
source 通常是我们通过接口请求到的数据进行设置的,接口请求就涉及到 JSON 反序列化,如果你用了第三方的 JSON 序列化库就可能出现平坦对象 clone 报错的问题(source.hasOwnProperty is not defined)。
这个问题其实不算特别严重,因为用原生的 JSON 解析函数就没有问题。但是吧,echarts setOption 报错 source.hasOwnProperty is not defined 你很难第一时间想到是接口请求 json 解析出了问题。
echarts 之 source and clone函数问题hasOwnProperty is not defined的更多相关文章
- 实现一个clone函数,对javascript中的5种数据类型进行值复制
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 具体解释clone函数
我们都知道linux中创建新进程是系统调用fork,但实际上fork是clone功能的一部分,clone和fork的主要差别是传递了几个參数.clone隶属于libc.它的意义就是实现线程. 看一下c ...
- Linux Clone函数
Linux Clone函数 之前某一次有过一次面试,问了内核中是怎么创建命名空间的? 下面就来扒一扒clone的精髓,以及如何通过它创建命名空间. 目录 Linux Clone函数 使用clone创建 ...
- [Django REST framework - 序列化组件、source、钩子函数]
[Django REST framework - 序列化组件.source.钩子函数] 序列化器-Serializer 什么是rest_framework序列化? 在写前后端不分离的项目时: 我们有f ...
- 关于JS的clone()函数编写的一些问题
问题讲述:用js 实现一个clone()克隆函数,该函数会把输入进去的不同类型值Number,String,Undefined,Boolean,Function,Null,Object,Array,R ...
- js深入研究之扩展类,克隆对象,混合类(自定义的extend函数,clone函数,与augment函数)
1.类扩展 /* EditInPlaceField类 */ /* 扩展函数 */ function extend(subClass, superClass) { var F = function() ...
- vue echarts中绑定的click函数无法引用vue实例data里面的数据
在使用echarts的时候,需要在触发click事件之后去修改实例data里面的数据,可是发现用this引用后总是出现undefined, 解决办法: myChart.on('click', (par ...
- clone函数
http://blog.csdn.net/caianye/article/details/5947282 http://wenku.baidu.com/link?url=qnq7laYDYm1V8tl ...
- Echarts 的Formatter的回调函数
option = { tooltip: { trigger: 'axis', formatter: function (params,ticket,callback) { let res = para ...
- browserify文件后函数调用报is not defined的原因
举个例子: a.js ; module.exports.a = a; b.js var result = require('./a'); var getA =() => { console.lo ...
随机推荐
- 安装redhat6.10 出现的问题
安装redhat6.10 操作系统不定时重启情况说明 曾出现报错如下: 在UEFI模式下安装RHEL6.10,安装完毕后系统第一次重启无法进入操作系统,同时屏幕上出现错误提示: Invalid m ...
- 代码随想录算法训练营day18 | leetcode 513.找树左下角的值 ● 112. 路径总和 113.路径总和ii ● 106.从中序与后序遍历序列构造二叉树
LeetCode 513.找树左下角的值 分析1.0 二叉树的 最底层 最左边 节点的值,层序遍历获取最后一层首个节点值,记录每一层的首个节点,当没有下一层时,返回这个节点 class Solutio ...
- HTTP/2 VS HTTP/3
HTTP(Hypertext Transfer Protocol)超文本传输协议是万维网中应用最广泛的应用层传输协议.HTTP起源于80年代末,最初构想是一个基于单行文本的的协议,第一个协议版本是HT ...
- 如何在js中把对象object追加到数组中?
arrObj 是array类型,如何追加数据? var arrObj =[] for(var i = 0;i<2;i++){ var obj = {} obj.ass_head_img = ' ...
- 推荐系统[八]算法实践总结V2:排序学习框架(特征提取标签获取方式)以及京东推荐算法精排技术实战
0.前言 「排序学习(Learning to Rank,LTR)」,也称「机器排序学习(Machine-learned Ranking,MLR)」 ,就是使用机器学习的技术解决排序问题.自从机器学习的 ...
- 基于Linux编译JDK18
1.概述 JDK都没手动编译过,敢说自己是Java程序员吗?(By 羊哥--JDK都没手动编译过,敢说自己是Java程序员吗?实战编译Java源码(JDK源码,JVM)视频教程_哔哩哔哩_bilibi ...
- Postgresql invalid command \N数据恢复处理
做一个单表恢复工作,数据在1000多W,说是报了错误导不进去,环境与流程见下:恢复步骤: 1.导出语句 pg_dump -h xxxxx -p 5432 -U postgres -b -Fp db_t ...
- CF1470E 题解 —— 询问分叉转构建虚树的复杂度证明
简要题意:给定一个长为 \(n\) 的排列 \(p\) 和一个整数 \(c\le 4\),称排列 \(p'\) 合法当且仅当 \(p'\) 可以通过 \(p\) 翻转若干个不交的区间 \([l,r]\ ...
- linux 端口的相关命令
查看某个端口是否开发 isof -i:端口 说明:如果有显示说明已经开放了,如果没有显示说明没有开放 开放端口之后,查看防火墙是否对端口开放 查询端口号80 是否开启: firewall-cmd -- ...
- linux中进程和线程简单介绍
进程和线程的简单知识 进程是用来申请内核资源的,只有资源到位,进程才会进行,进程包含线程,线程是进程内部的调度单位,所以在业内有这样一句话,进程是资源分配最基本单位,线程是系统调度的最基本的单位,进程 ...
