ES6-新增方法
一。字符串的新增方法
1.includes方法(实例的方法):


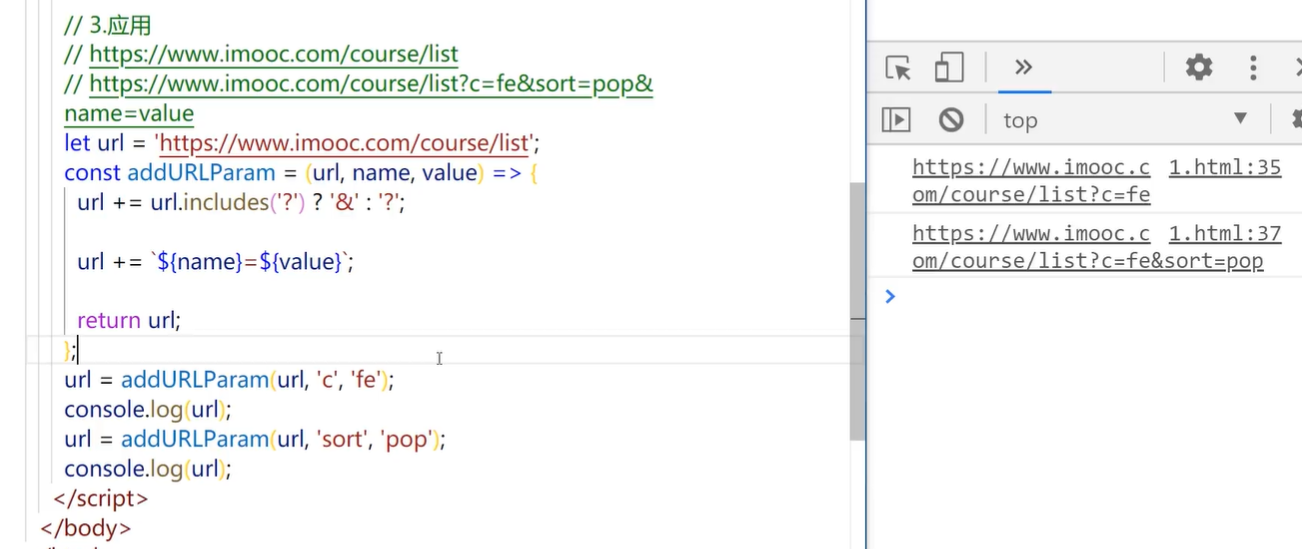
应用:

代码优化:
(1)先使用includes方法判断是url中否包含?
(2)如果包含?, 再判断url最后一位字符是不是?或&符号,是的话就拼接空字符串,不是的话就拼接&符号
(3)如果不包含?, 就拼接一个?
(4)可以通过url.substr(url.length-1,1)获取字符串最后一个字符
//将网址加上后面的键值
// (1)先使用includes方法判断是url中否包含? // (2)如果包含?, 再判断url最后一位字符是不是?或&符号,是的话就拼接空字符串,不是的话就拼接&符号 // (3)如果不包含?, 就拼接一个? // (4)可以通过url.substr(url.length-1,1)获取字符串最后一个字符
// https://www.imooc.com/course/list
// https://www.imooc.com/course/list?c=fe&sort=pop
let url = 'https://www.imooc.com/course/list?';
const set_url_param = (url, name, value) => {
if (url.includes('?')) {
url += (url.substr(url.length - 1) === '?' || url.substr(url.length - 1) === '&') ? '' : '&';
} else {
url += '?';
}
url += `${name}=${value}`;
return url;
}
url = set_url_param(url, 'c', 'fe');
url = set_url_param(url, 'sort', 'pop');
console.log(url);//https://www.imooc.com/course/list?c=fe&sort=pop
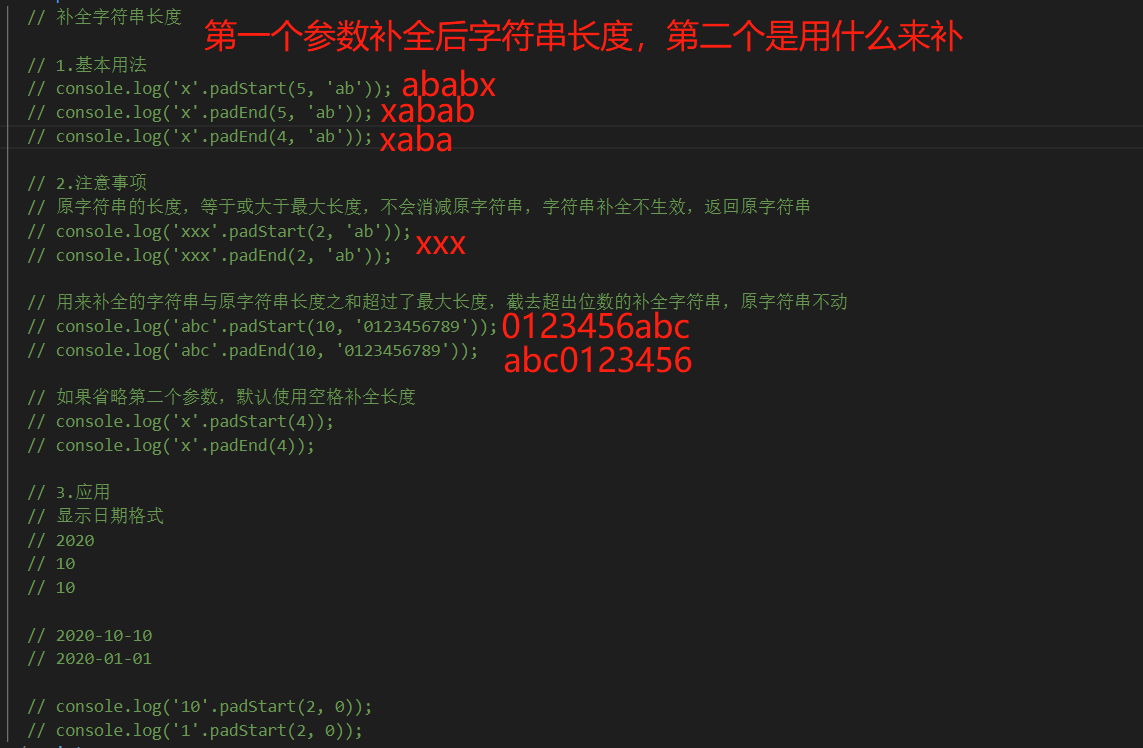
2.padEnd()、padStart()方法 (实例方法)

3.清除字符串的空格 trimStart() trimLeft() (实例方法)
<input type="text" id="username" />
<input type="submit" value="提交" id="btn" /> <script>
// 清除字符串的首或尾空格,中间的空格不会清除 // 1.基本用法
// const s = ' a b c ';
// console.log(s);
// // console.log(s.trimStart());//首
// // console.log(s.trimLeft());//首
// // console.log(s.trimEnd());//尾
// // console.log(s.trimRight());//尾
// console.log(s.trim());//首尾 // 2.应用
const usernameInput = document.getElementById('username');
const btn = document.getElementById('btn'); btn.addEventListener(
'click',
() => {
console.log(usernameInput.value); // 验证
console.log(usernameInput.value.trim());
if (usernameInput.value.trim() !== '') {//如果输入的都是空格,usernameInput.value.trim()会去除所有空格,留下'';
// 可以提交
console.log('可以提交');
} else {
// 不能提交
console.log('不能提交');
} // 手动提交
},
false
);
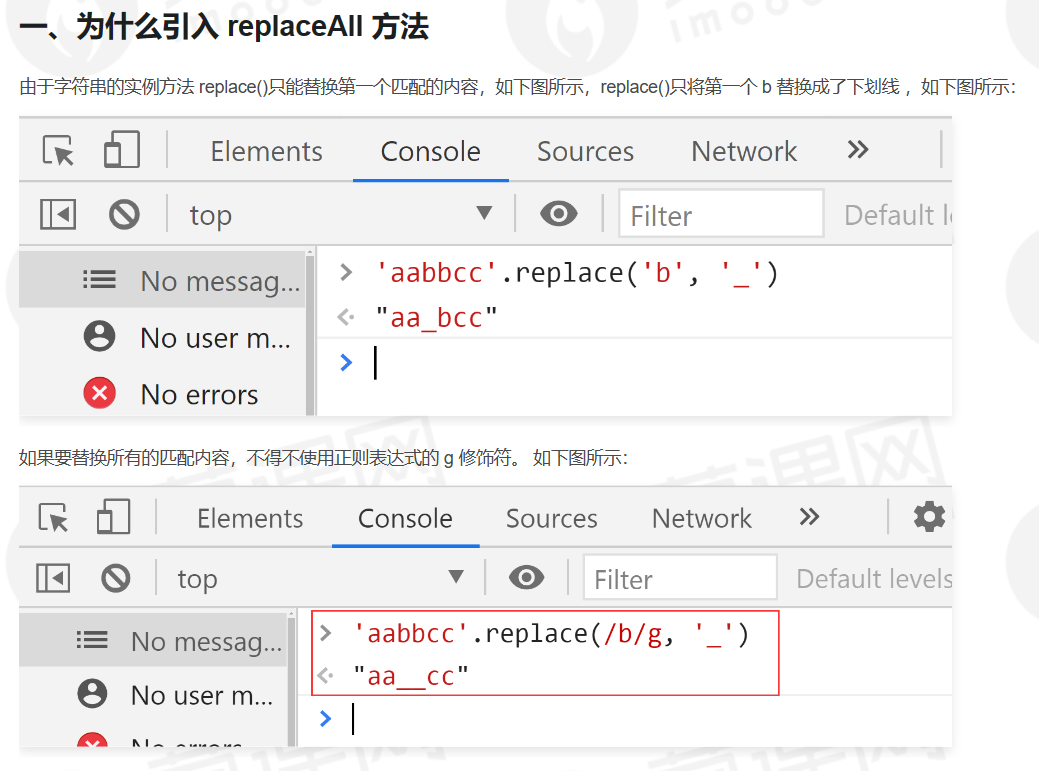
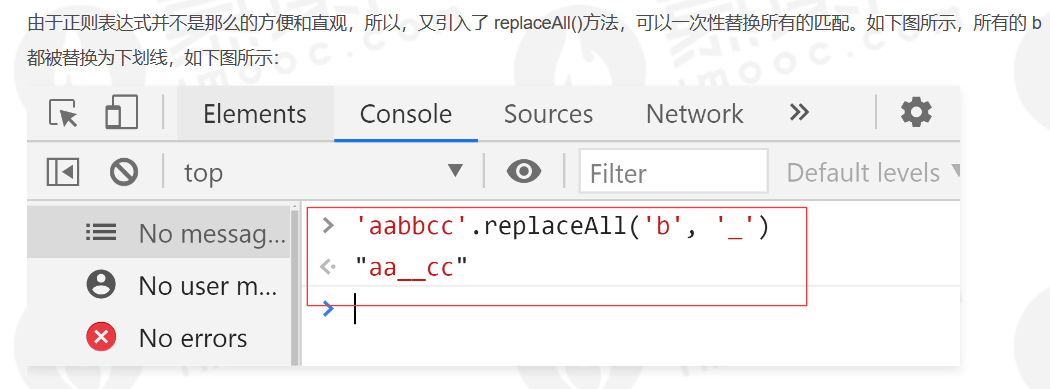
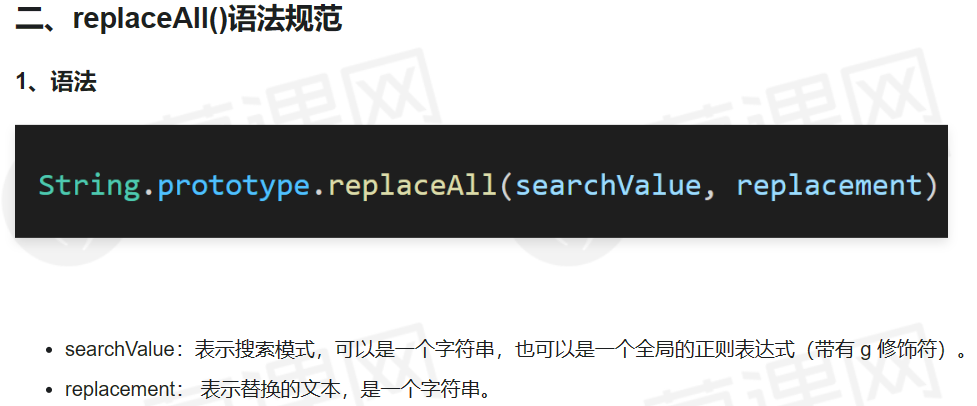
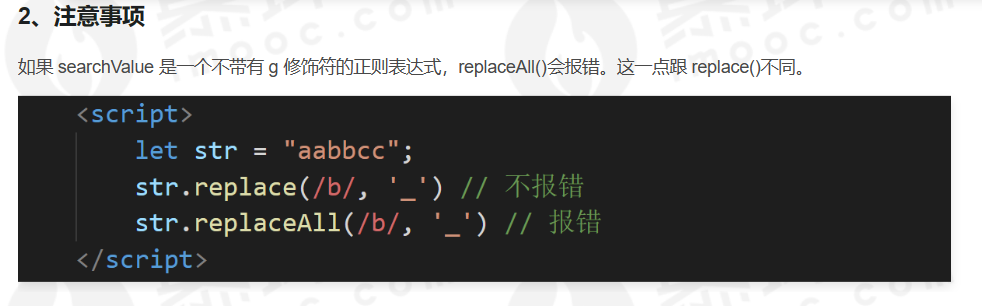
4.replaceAll方法(实例方法)





二。数组新增方法
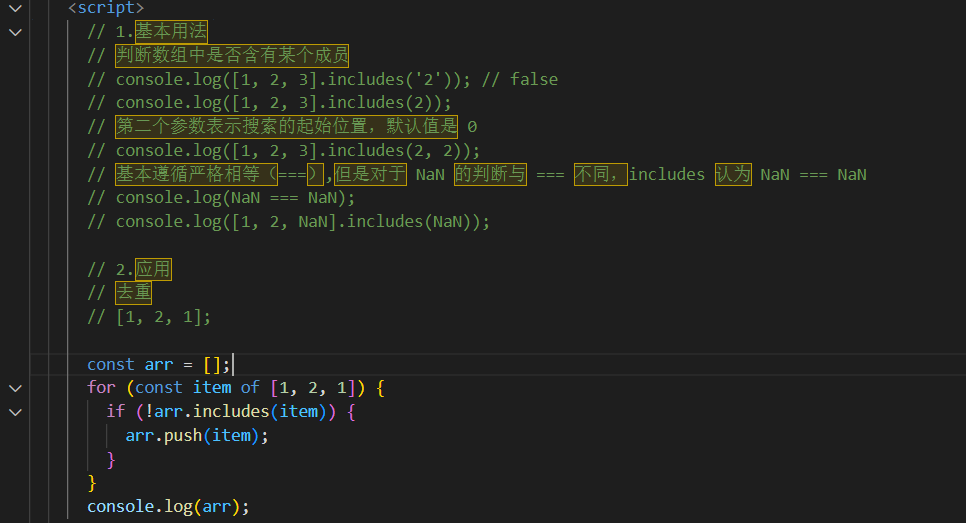
1.includes方法(实例方法)

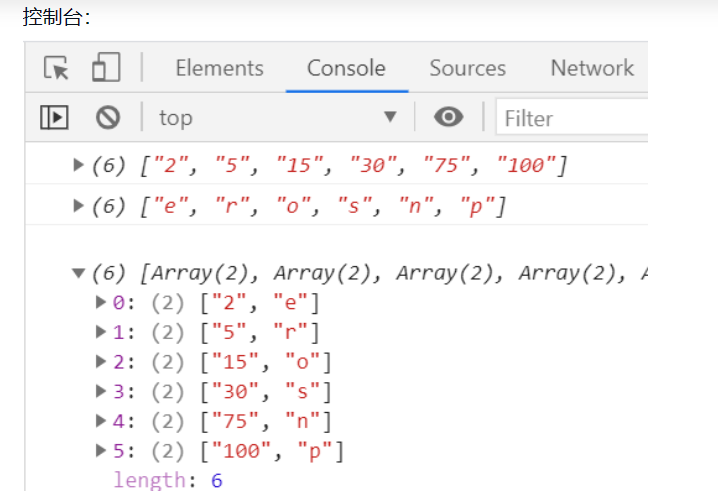
2.Array.from() (构造器方法)
// 将其他数据类型转换成数组
// 1.基本用法
// console.log(Array.from('str'));
// 2.哪些可以通过 Array.from() 转换成数组
// 2.1.所有可遍历的
// 数组、字符串、Set、Map、NodeList、arguments
// console.log(Array.from(new Set([1, 2, 1])));
// console.log([...new Set([1, 2, 1])]);
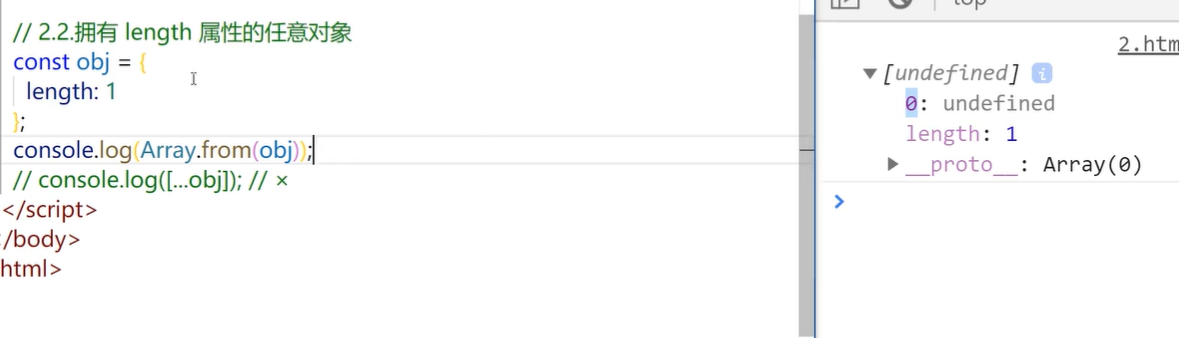
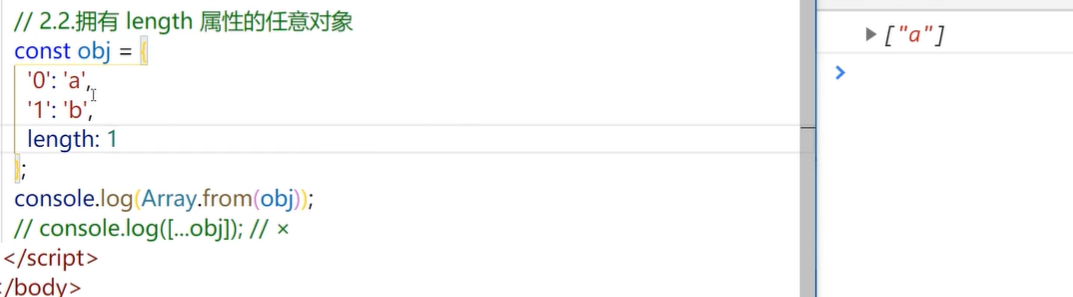
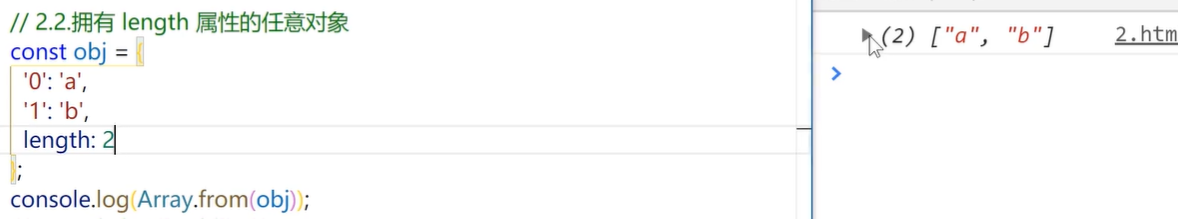
// 2.2.拥有 length 属性的任意对象
// const obj = {
// '0': 'a',
// '1': 'b',
// name: 'Alex',
// length: 3
// };
// console.log(Array.from(obj));
// console.log([...obj]); // ×
// 3.第二个参数(回调函数:回调函数会被from方法内部调用,调用次数就是遍历的次数)
// 作用类似于数组的 map 方法,用来对转化成数组后的每个元素进行处理,将处理后的值放入返回的数组
// console.log(
// [1, 2].map(value => {
// return value * 2;
// })
// );//[2,4]
// console.log(Array.from('12', value => value * 2));//[2,4],value依次代表1 2(第二个参数的功能相当于:[1,2].map(value=>{return value*2}))
// console.log(Array.from('12').map(value => value * 2));
// 4.第三个参数,指定回调函数的this指向
Array.from(
'12',
value => {
console.log(this);
},
document
);
Array.from(
'12',
function () {
console.log(this);//输出两次document,因为数组有两个成员,这个回调函数会被调用两次(遍历)
},
document
);
这个对象的length属性必须是数字代表转换后数组的length长度,因为对象里面没有成员,所以自动补了个键值对'0':undefined

'1':b键值对会被忽略


键名是非数字型字符串对应的值不会被转换到数组里;

总结:把键名是数字型字符串对应的值放入数组;
补充:ES5数组的map方法:
current依次代表1 2 3;回调函数会被map方法内部调用,调用次数就是遍历的次数

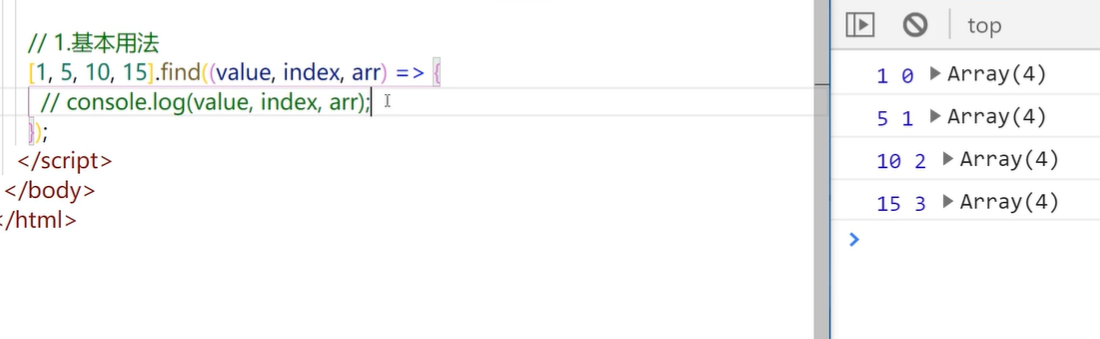
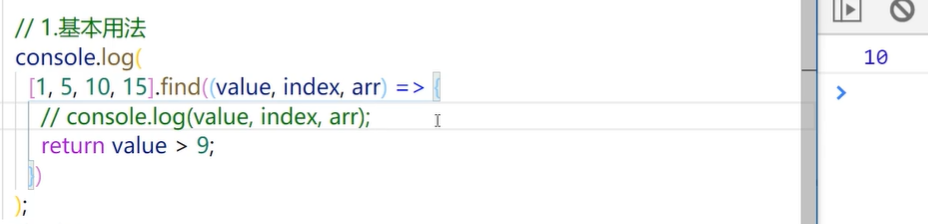
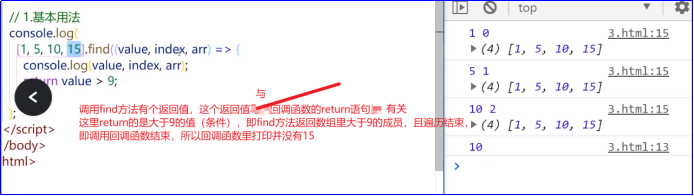
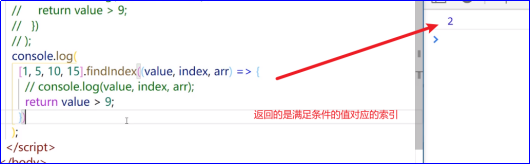
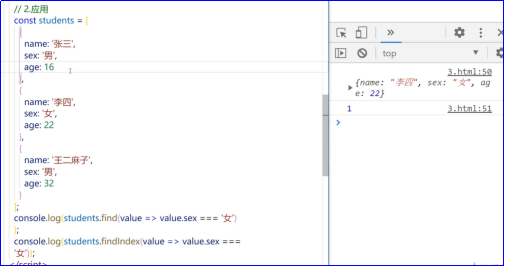
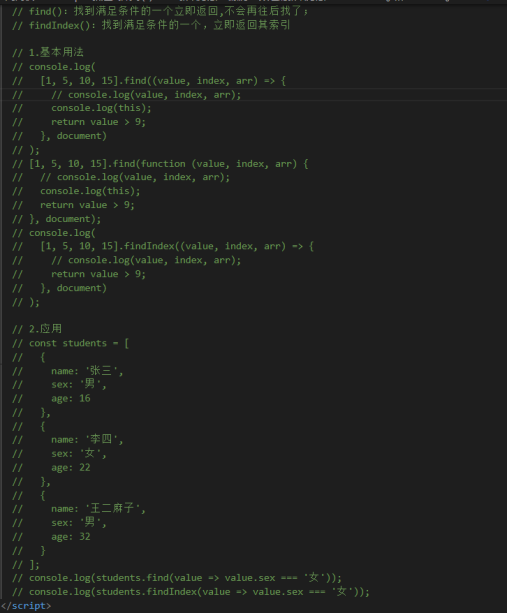
3. find() 、 findIndex()方法 (实例方法)
①第一个参数:回调函数
和forEach方法很类似。回调函数会被调用多次(次数等于数组成员个数),回调函数里第一个参数是值,第二个参数是索引,第三个参数是数组本身
没有写条件时,会遍历所有成员


return是find方法内部调用回调函数终止的条件,即当传参value===10时,回调函数执行,碰到return value>9,满足条件,就不再接着调用回调函数了,且把满足条件的这个值作为数组调用find方法的返回值


②第二个参数:指定回调函数里面的this

// 1. 使用find()方法,找到数据data中,age为20的数据,并将其打印到控制台 // 2. 使用findIndex()方法,为name为“李四”的数据,添加一个hobby属性,属性值为“游泳”
let data = [
{
age: 12,
name: "张三"
},
{
age: 20,
name: "李四"
}
];
console.log(data.find(function (value) {
return value.age === 20;
}));
let index = data.findIndex(function (value) {
return value.name === '李四';
});
data[index].hobby = '游泳';
console.log(data);

三。对象的新增方法


基本数据类型作为源对象:




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Object.assign()</title>
</head>
<body>
<script>
// 用来合并对象 // 1.基本用法
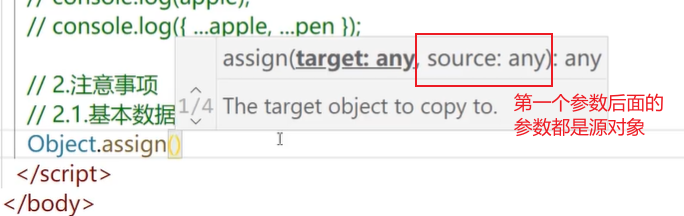
// Object.assign(目标对象, 源对象1,源对象2,...): 目标对象 // const apple = {
// color: '红色',
// shape: '圆形',
// taste: '甜'
// };
// const pen = {
// color: '黑色',
// shape: '圆柱形',
// use: '写字'
// };
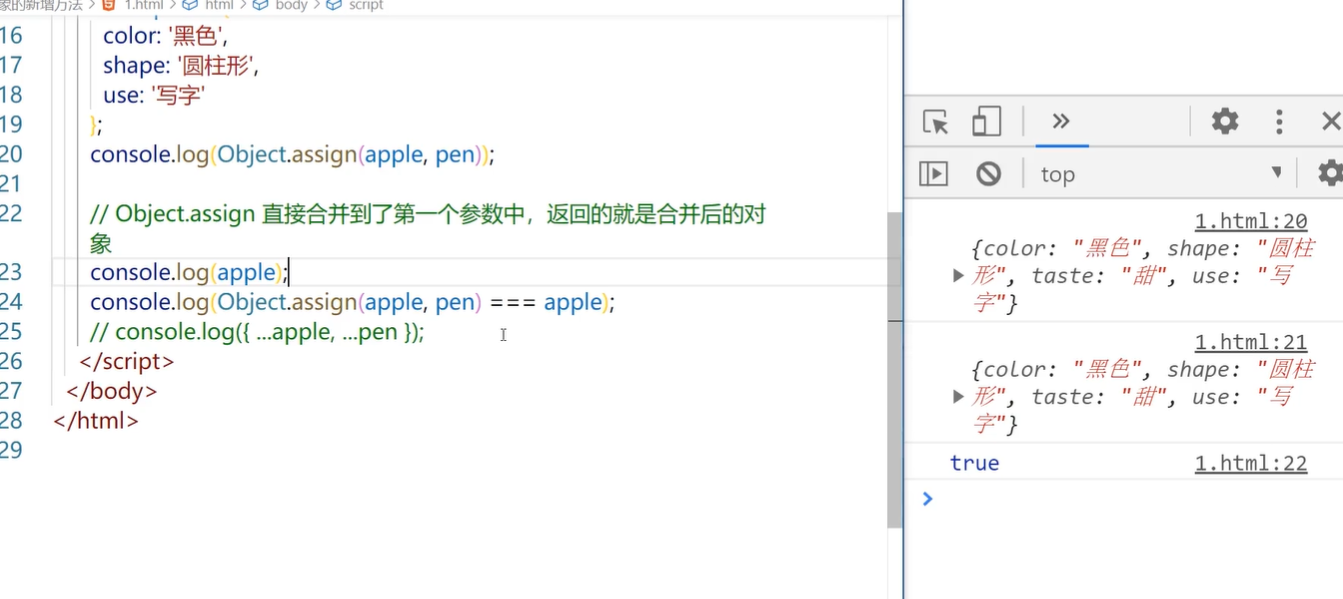
// console.log(Object.assign(apple, pen)); // Object.assign 直接合并到了第一个参数中,返回的就是合并后的对象
// console.log(apple);
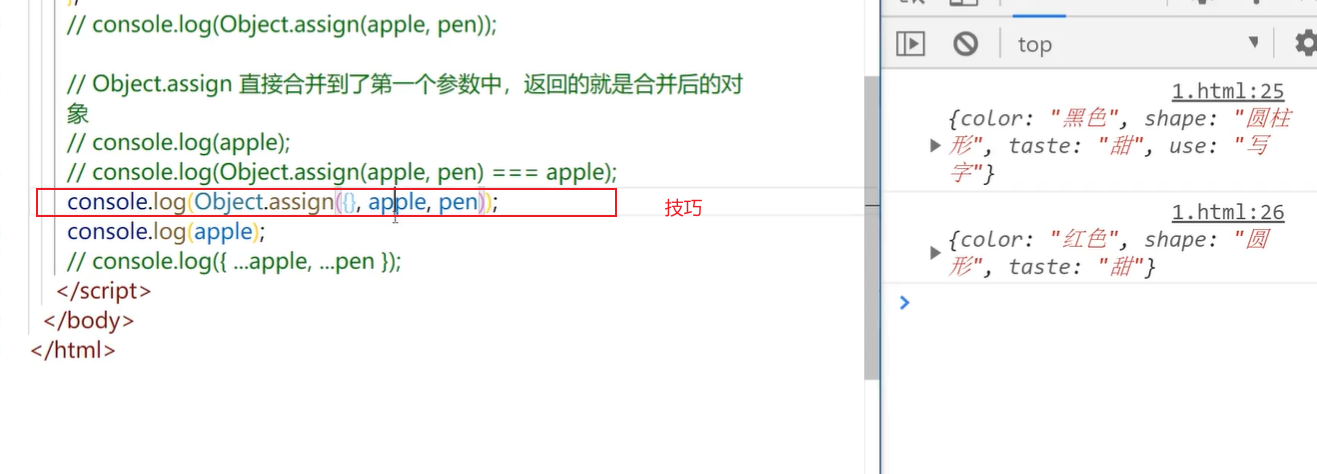
// console.log(Object.assign(apple, pen) === apple); // 可以合并多个对象
// console.log(Object.assign({}, apple, pen));
// console.log(apple);
// console.log({ ...apple, ...pen }); // 2.注意事项
// 2.1.基本数据类型作为源对象
// 与对象的展开类似,先转换成对象,再合并
// console.log(Object.assign({}, undefined));
// console.log(Object.assign({}, null));
// console.log(Object.assign({}, 1));
// console.log(Object.assign({}, true));
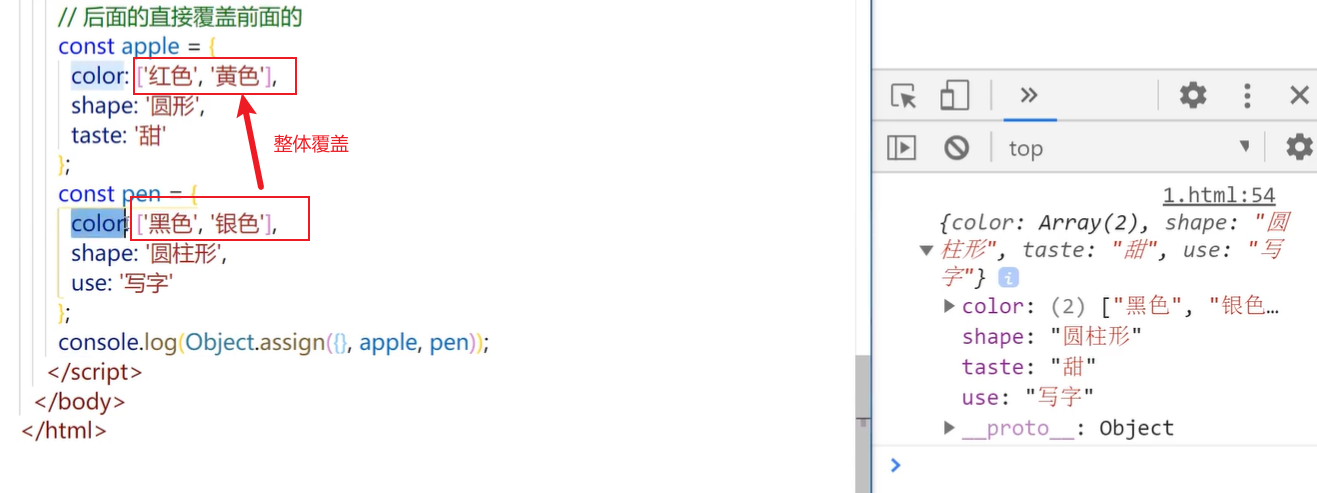
// console.log(Object.assign({}, 'str')); // 2.2.同名属性的替换
// 后面的直接覆盖前面的
// const apple = {
// color: ['红色', '黄色'],
// shape: '圆形',
// taste: '甜'
// };
// const pen = {
// color: ['黑色', '银色'],
// shape: '圆柱形',
// use: '写字'
// };
// console.log(Object.assign({}, apple, pen)); // 3.应用
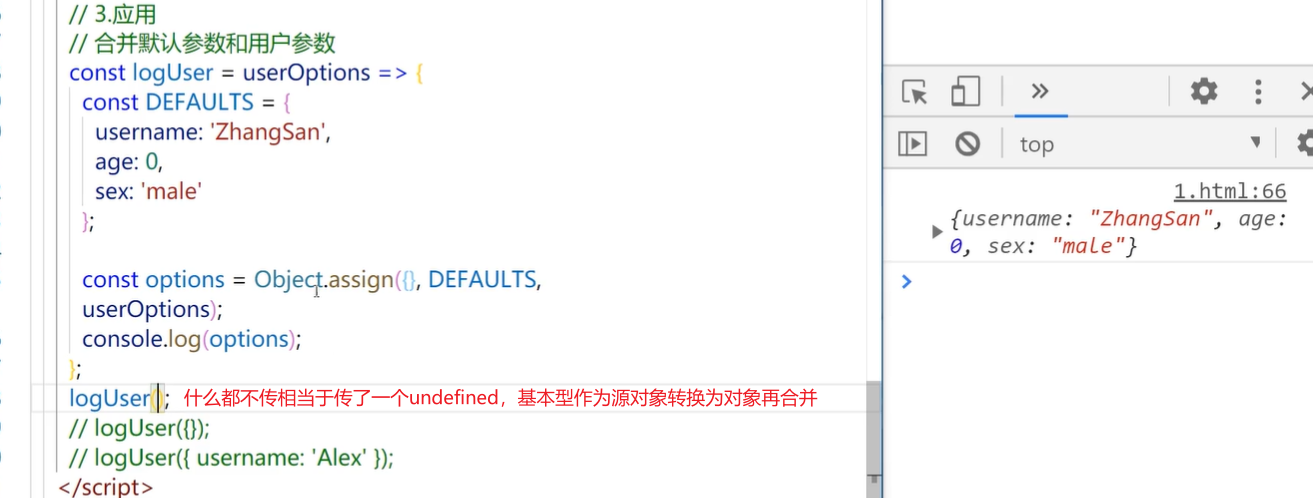
// 合并默认参数和用户参数
const logUser = userOptions => {
const DEFAULTS = {
username: 'ZhangSan',
age: 0,
sex: 'male'
}; const options = Object.assign({}, DEFAULTS, userOptions);
// const options = Object.assign({}, DEFAULTS, undefined);
console.log(options);
};
logUser();
// logUser({});
// logUser({ username: 'Alex' });
</script>
</body>
</html>
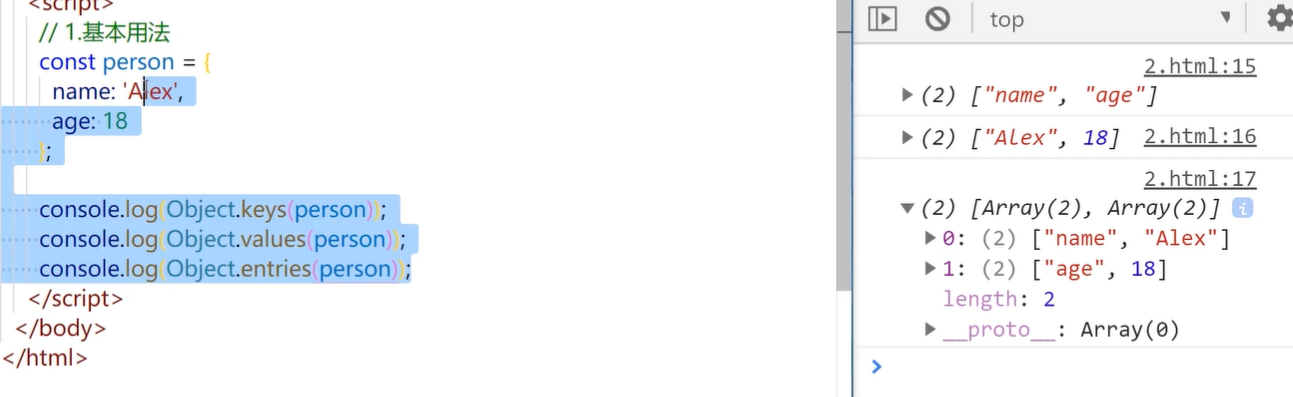
2.Object.keys()、Object.values() 和 Object.entries() (和for-of遍历数组类似)





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Object.keys()、Object.values() 和 Object.entries()</title>
</head>
<body>
<script>
// 1.基本用法
// const person = {
// name: 'Alex',
// age: 18
// }; // console.log(Object.keys(person));
// console.log(Object.values(person));
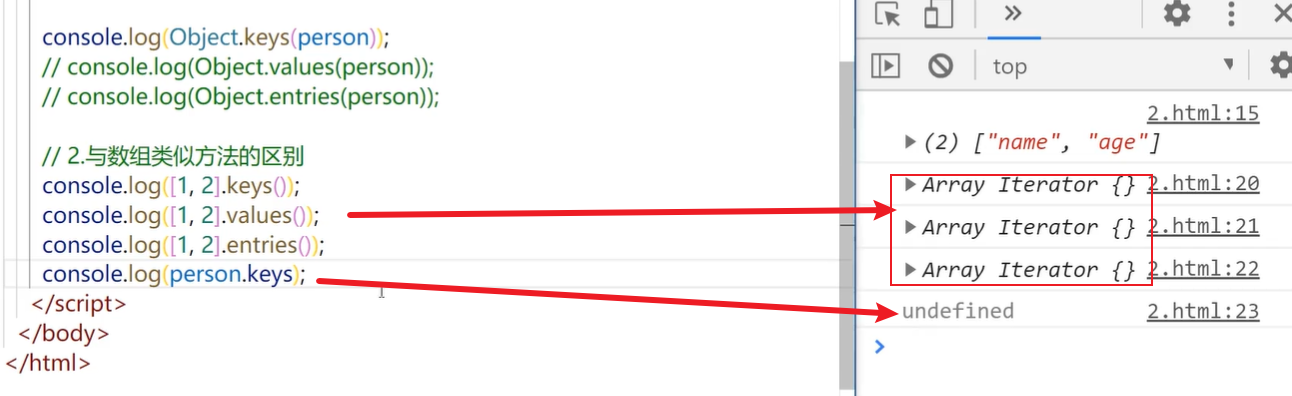
// console.log(Object.entries(person)); // 2.与数组类似方法的区别
// console.log([1, 2].keys());
// console.log([1, 2].values());
// console.log([1, 2].entries());
// console.log(person.keys); // 数组的 keys()、values()、entries() 等方法是实例方法,返回的都是 Iterator
// 对象的 Object.keys()、Object.values()、Object.entries() 等方法是构造函数方法,返回的是数组 // 3.使用 for...of 循环遍历对象
const person = {
name: 'Alex',
age: 18
};
// for (const key of Object.keys(person)) {
// console.log(key);
// }
// for (const value of Object.values(person)) {
// console.log(value);
// }
// for (const entries of Object.entries(person)) {
// console.log(entries);
// }
// for (const [key, value] of Object.entries(person)) {
// console.log(key, value);
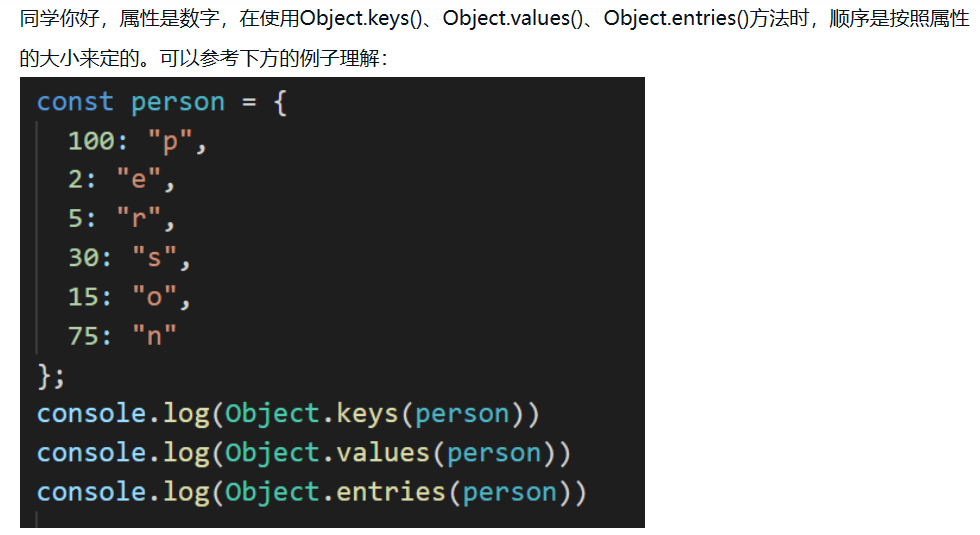
// } // Object.keys()/values()/entires() 并不能保证顺序一定是你看到的样子,这一点和 for in 是一样的
</script>
</body>
</html>

<div id="list">
</div>
<script>
var htmlStr = '';
var classfies = {
"前端": ["Vue", "Angular", "React"],
"后端": ["Php", "Java", "Python"]
};
const list = document.getElementById('list'); const a = Object.entries(classfies);
console.log(a);
for (const [key, value] of a) {
htmlStr += `<dl><dt>${key}</dt><dd>${value[0]}</dd><dd>${value[1]}</dd><dd>${value[2]}</dd></dl>`
};
list.innerHTML = htmlStr;
</script>
ES6-新增方法的更多相关文章
- ES6新增的常用数组方法(forEach,map,filter,every,some)
ES6新增的常用数组方法 let arr = [1, 2, 3, 2, 1]; 一 forEach => 遍历数组 arr.forEach((v, i) => { console.log( ...
- ES6新增对象方法的访问描述符:get(只读)、set(只写)
Es6新增对象方法的访问描述符:get(只读).set(只写),可以直接使用,一般用于数据监听,用途类似于vue.$watch. var obj = { a:1, get bar() { return ...
- es6 新增字符串方法
es6新增了4个字符串处理的方法:startsWith,endsWith,includes,repeat. 1.简单使用 includes()返回布尔值,表示是否找到了参数字符串 startsWith ...
- es6新增的数组方法和对象
es6新增的遍历数组的方法,后面都会用这个方法来遍历数组,或者对象,还有set,map let arr=[1,2,3,4,3,2,1,2]; 遍历数组最简洁直接的方法法 for (let value ...
- ES6新增的math,Number方法
ES6新增的math,Number方法,下面总结了一些我觉得有用的 Nunber.isInteger()判断是否为整数,需要注意的是1,和1.0都会被认为是整数 console.log(Number. ...
- 【ES6 】ES6 字符串扩展及新增方法
模板字符串 传统写法 var str = 'There are <b>' + basket.count + '</b> ' + 'items in your basket, ' ...
- ES6新增语法和内置对象(let,const, Array/String/Set 扩展方法(解构赋值,箭头函数,剩余参数))
1.let ES6中新增的用于声明变量的关键字. let 声明的变量只在所处于的块级有效. 注意:使用 let 关键字声明的变量才具有块级作用域,var 关键字是不具备这个特点的. 1. 防止循环变量 ...
- ES6数组对象新增方法
1. Array.from() Array.from方法用于将两类对象转为真正的数组:类数组的对象( array-like object )和可遍历( iterable )的对象(包括 ES6 新增的 ...
- ES6 - 基础学习(4): 模板字符串和字符串新增方法
模板字符串 模板字符串:我理解为将字符串格式化.模板化,将字符串加强处理,此处的模板有动词的意思. 字符串模板基本格式: `xxxxxx`(前后都用反引号[tab键上面按键]引起来).除了作为普通字符 ...
- 前端面试之ES6新增了数组中的的哪些方法?!
前端面试之ES6新增了数组中的的哪些方法?! 我们先来看看数组中以前有哪些常用的方法吧! 1 新增的方法! 1 forEach() 迭代遍历数组 回调函数中的三个参数 value: 数组中的每一个元素 ...
随机推荐
- Windows环境下FTP Server在局域网内的搭建
什么是FTP? File transfer protocol sreveris a computer software that facilitate the secure rxchange of f ...
- 郁金香 中级班 2.c++的基类和派生类
生物是基类 老虎是派生类 派生类继承了基类的成员和成员函数 同时this指针 指向的是这个对象所开辟的那个地址
- reids(2)概述与安装
前言 redis安装在Linux服务器上,系统为centos7,安装的版本为redis6.2.10 下载与安装 下载地址:https://redis.io/download/#redis-downlo ...
- vue 组件通信方式 ,父子、隔代、兄弟 三类通信,六种方法
(1)props / $emit 适用 父子组件通信 (2) ref 与 $parent / $children 适用 父子组件通信 (3)$attrs / $listeners 适用于 隔代组件通信 ...
- SpringCloud微服务实战——搭建企业级开发框架(四十九):数据字典注解的设计与实现
数据字典是系统中基本的必不可少的功能,在多种多样的系统中,数据字典表的设计都大同小异.但是使用方式确是多种多样,设计好一套易用的数据字典功能模块,可以使开发事半功倍. 常用的数据字典使用方式: 直 ...
- Django中admin的一些知识点
Django中的Admin站点管理: 内容发布的部分由网站的管理员负责,包括查看.添加.修改.删除数据: Django项目中默认启用Admin管理站点:列表页选项, 编辑页选项, 重写模板. #准备工 ...
- Net6 Core Api(.net6)发布到IIS注意事项及显示HTTP 错误500.19解决方法
Net6 Core Api发布到IIS不同于webapi,依赖框架不同,配置也移至项目内Program.cs 一.发布到指定文件夹,和IIS,不过注意IIS应用程序池选择的是 "无托管代码& ...
- MyBatis-Plus通用Iservice 方法详解
public interface IService<T> { /** * 默认批次提交数量 */ int DEFAULT_BATCH_SIZE = 1000; /** * 插入一条记录(选 ...
- element的表格组件label宽度设置
- linux 端口的相关命令
查看某个端口是否开发 isof -i:端口 说明:如果有显示说明已经开放了,如果没有显示说明没有开放 开放端口之后,查看防火墙是否对端口开放 查询端口号80 是否开启: firewall-cmd -- ...
