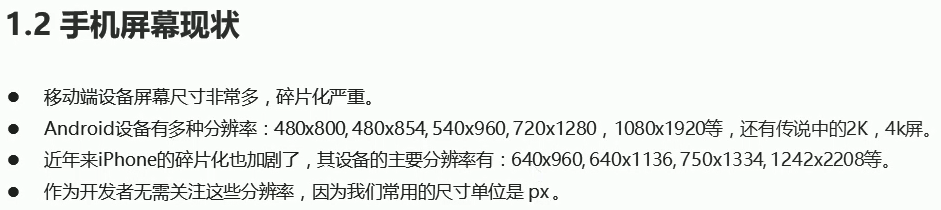
移动web开发02
















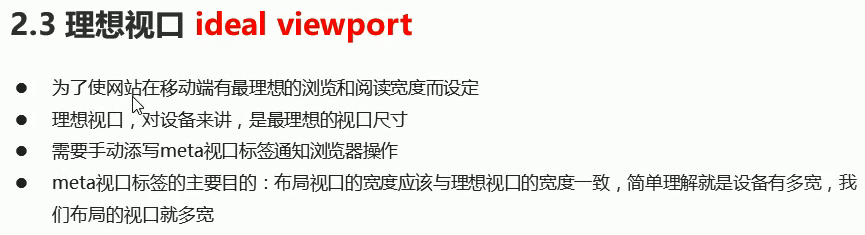
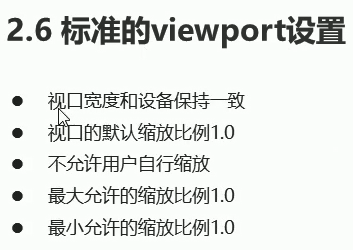
虽然视口很多,但是我们只用一个。就是理想视口。







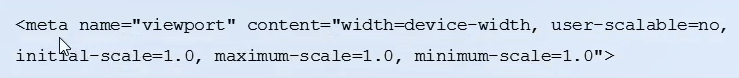
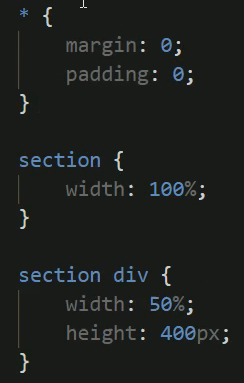
单标签。






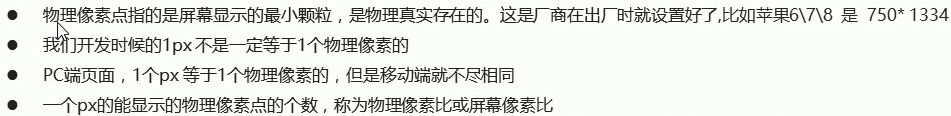
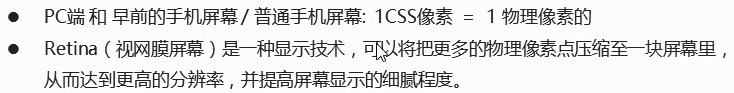
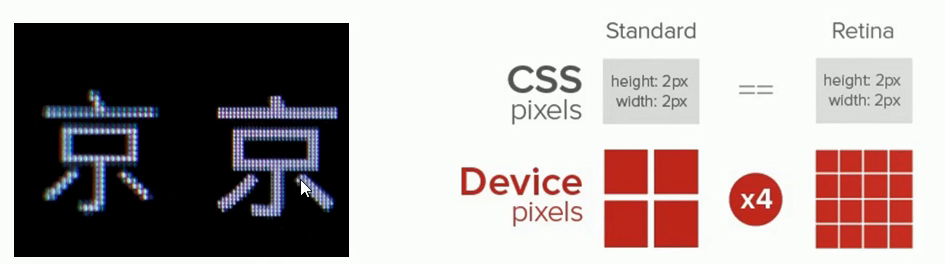
原本是高宽都300的。后来变成移动端后没有变成300/750,也不是300/1334。而是占据了一大半(300/375)。甚至375就满屏了。所以1px不是1物理像素。物理像素比是2。



































下载下来,后续使用直接引用就好了。








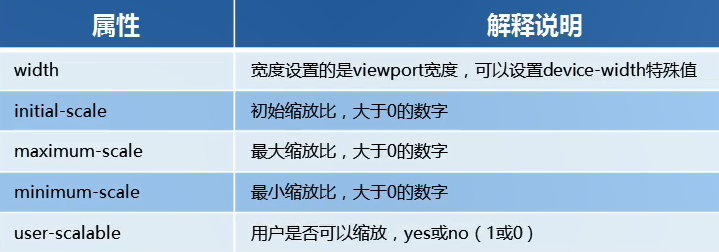
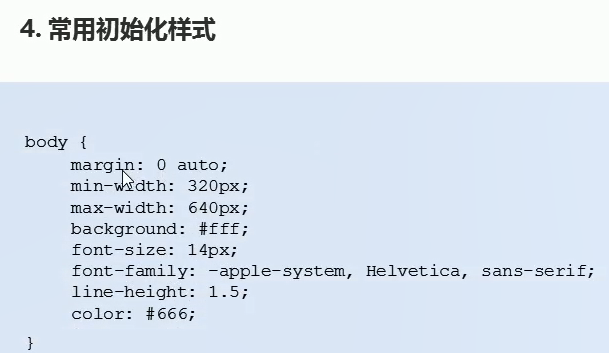
可以改变默认的效果。






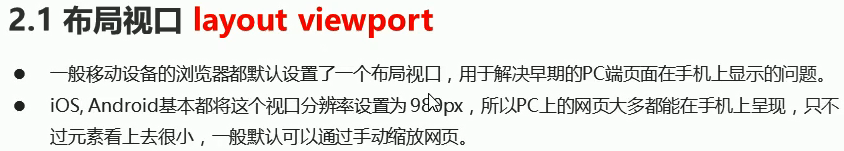
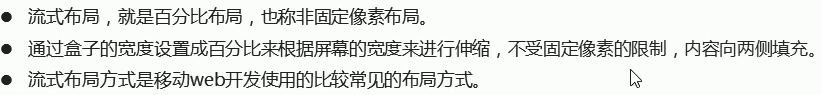
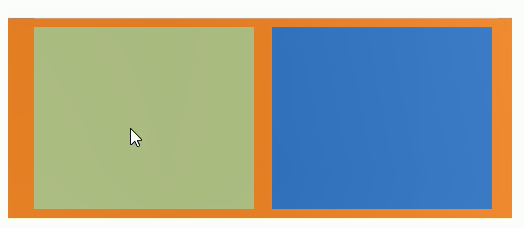
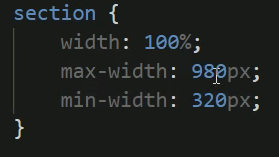
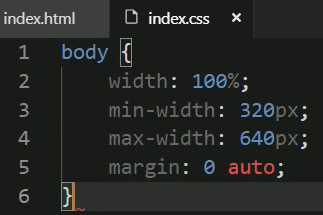
可以根据屏幕的大小自由伸缩。




小于320不能再缩了,大于980就不能再扩了。有伸缩的上下限。超过980了盒子大小就不变了,小于320了就盒子大小也不会变小,有滚动条可以体现没有变小。











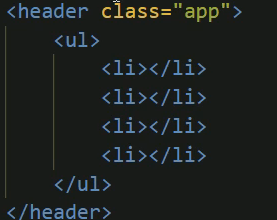
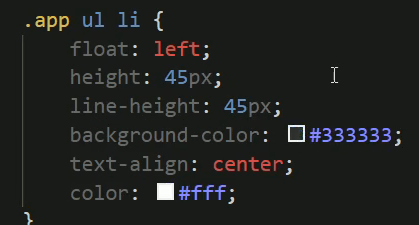
app布局要使用到固定定位!

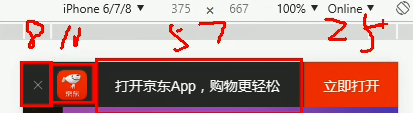
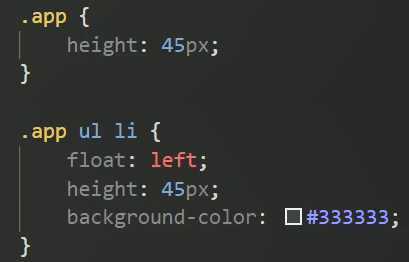
8% ,10% ,57%, 25%按百分比分出来的。先写宽度,高度后面在讲,因为也无能为力。








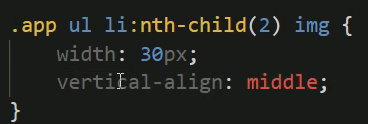
图片默认和文字的基线对齐,所以图片居中不了。所以要专门写一行代码让文字和图片居中对齐。



不用加a链接,到时候直接在li里用js加跳转,因为直接加a就太小了。
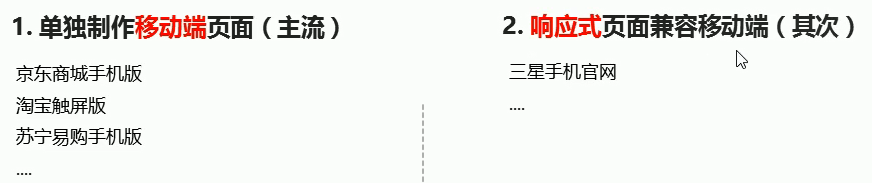
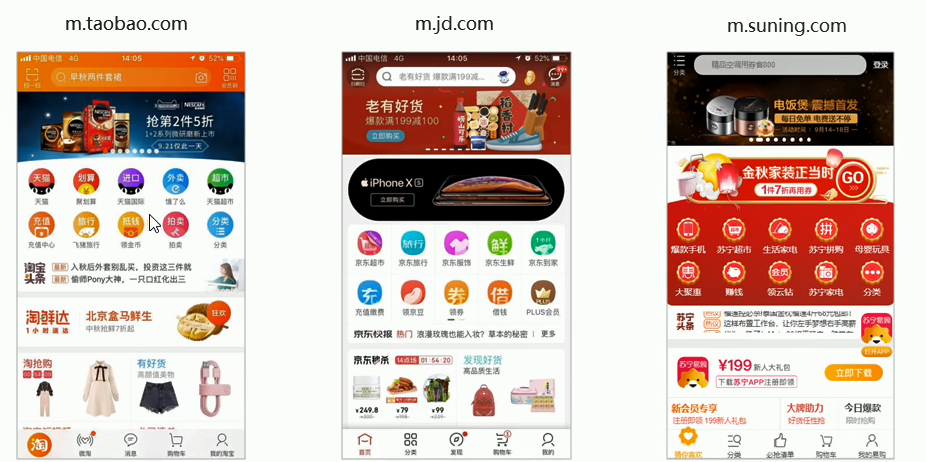
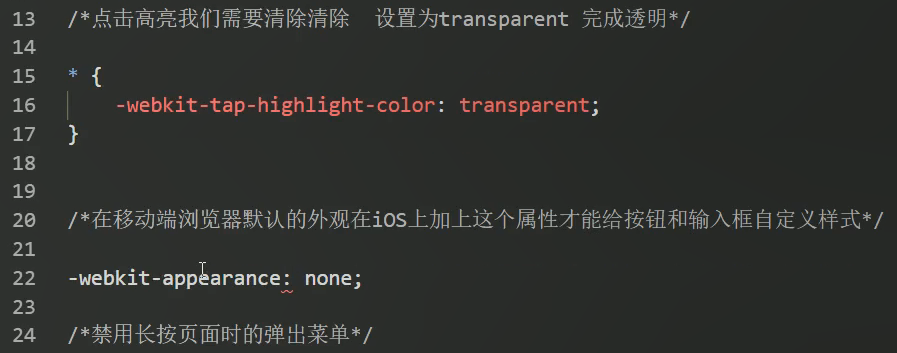
移动端和pc端最大的差别就是移动端会缩放。















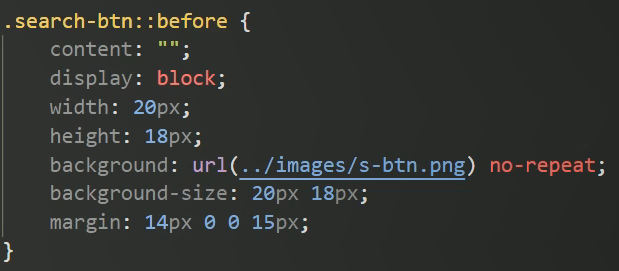
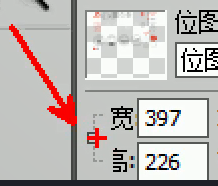
等比缩放按钮。先等比例缩小或放大才能测量位置。这个位置才是准确的。




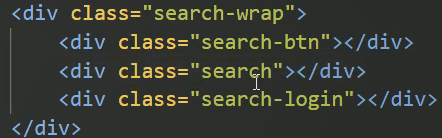
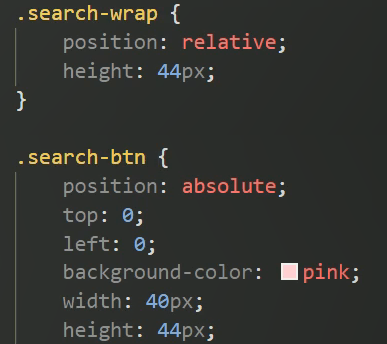
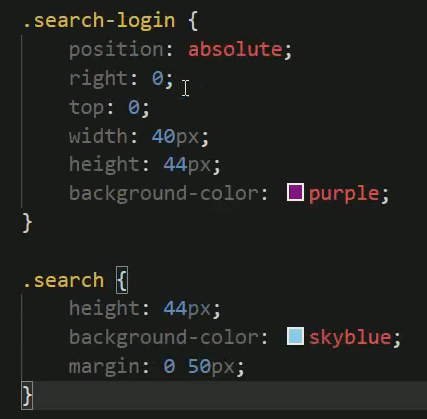
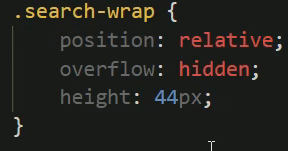
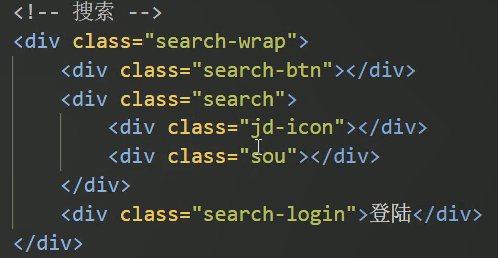
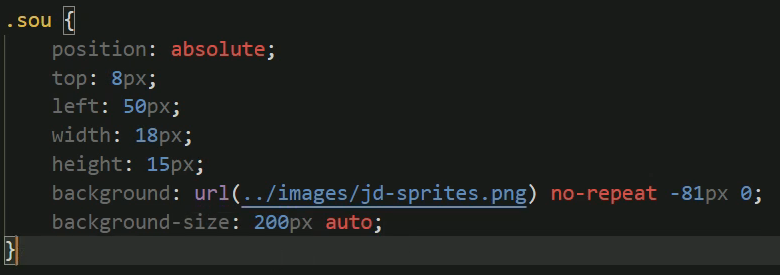
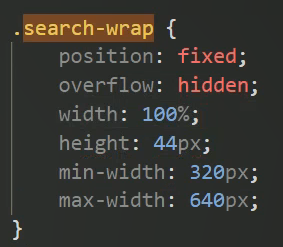
搜索模块要用固定定位,因为向下滑动的时候,还要保持在顶部。


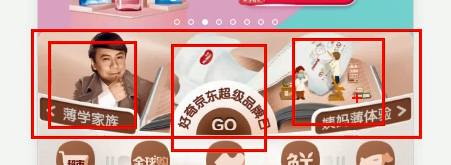
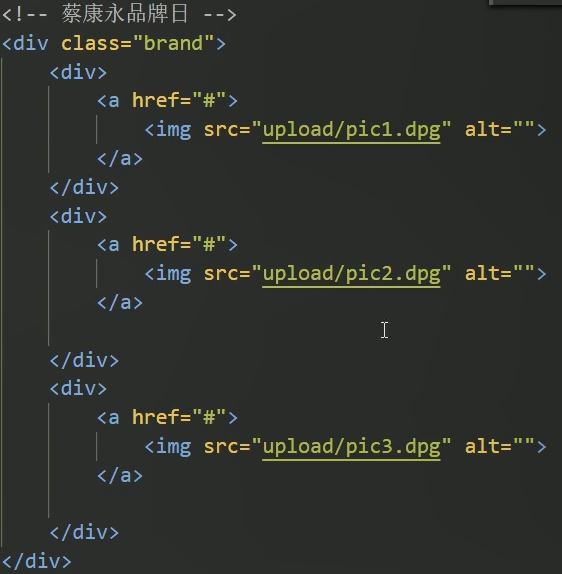
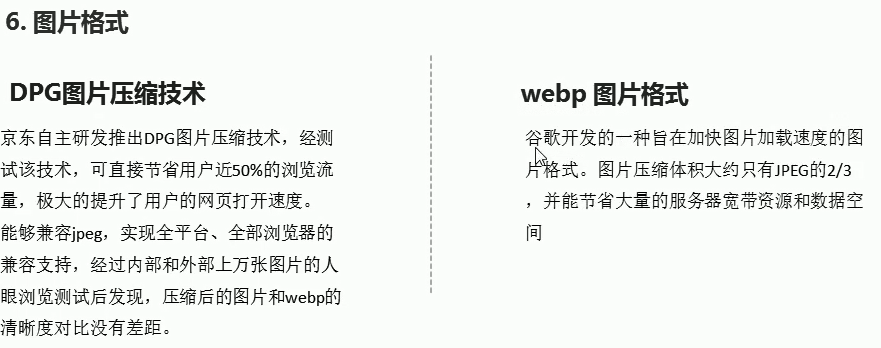
一个大盒子里面有三个小盒子。


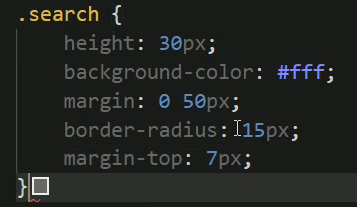
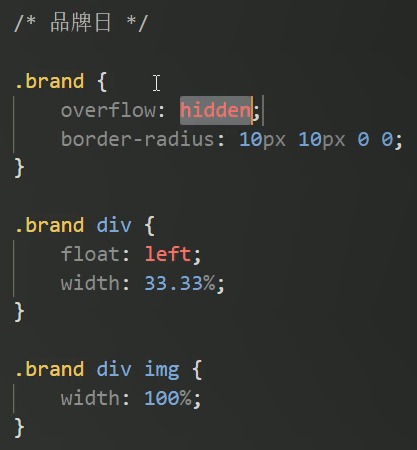
切的是盒子,没有切图片的圆角,所以要hidden大盒子。
图片默认有空隙,所以要去除空隙。

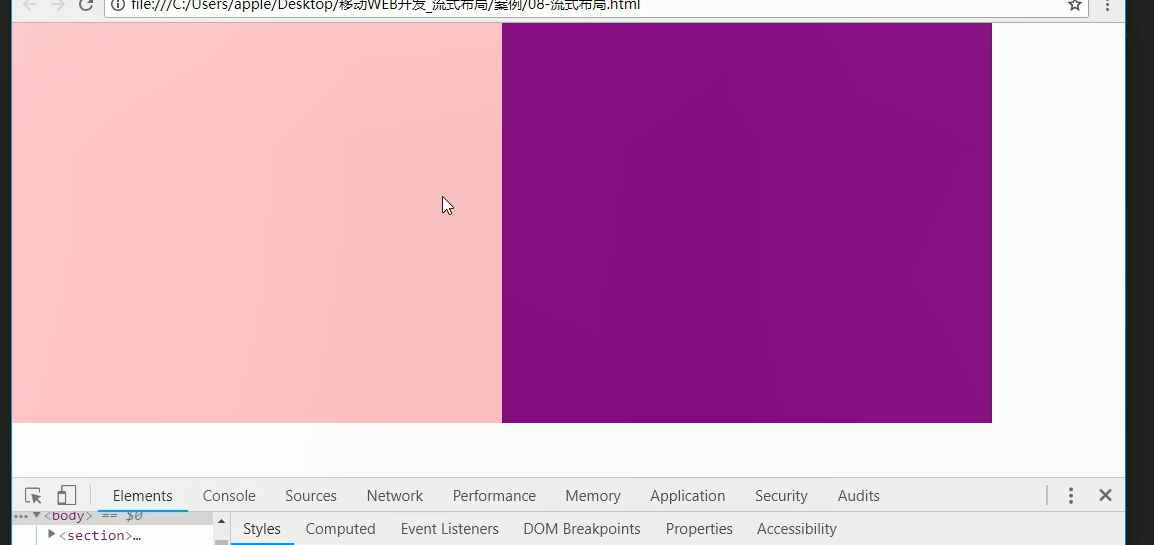
流式布局只管宽度就好!!







50%, 25%, 25%





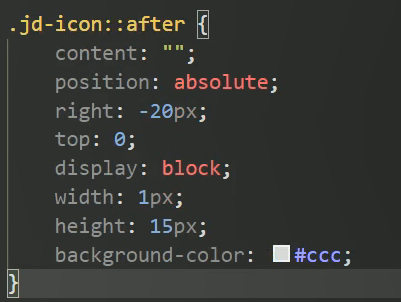
在左边加小边框就可以有竖线了。


底下模块大同小异。
前面顶部叉号的小bug。



移动web开发02的更多相关文章
- 2021年3月-第02阶段-前端基础-Flex 伸缩布局-移动WEB开发_flex布局
移动web开发--flex布局 1.0 传统布局和flex布局对比 1.1 传统布局 兼容性好 布局繁琐 局限性,不能再移动端很好的布局 1.2 flex布局 操作方便,布局极其简单,移动端使用比较广 ...
- 2021年3月-第02阶段-前端基础-Flex 伸缩布局-移动WEB开发_流式布局
移动web开发流式布局 1.0 移动端基础 1.1 浏览器现状 PC端常见浏览器:360浏览器.谷歌浏览器.火狐浏览器.QQ浏览器.百度浏览器.搜狗浏览器.IE浏览器. 移动端常见浏览器:UC浏览器, ...
- Web开发基本准则-55实录-Web访问安全
Web开发工程师请阅读下面的前端开发准则,这是第一部分,强调了过去几年里我们注意到的Web工程师务须处理的Web访问安全基础点.尤其是一些从传统软件开发转入互联网开发的工程师,请仔细阅读,不要因为忽视 ...
- WEB开发中常用的正则表达式
在计算机科学中,正则表达式用来描述或者匹配一系列符合某个句法规则的字符串的单个字符串.在WEB开发中,正则表达式通常用来检测.查找替换某些符合规则的字符串,如检测用户输入E-mai格式是否正确,采集符 ...
- WEB开发中常用的正则表达式集合
在计算机科学中,正则表达式用来描述或者匹配一系列符合某个句法规则的字符串的单个字符串.在WEB开发中,正则表达式通常用来检测.查找替换某些符合规则的字符串,如检测用户输入E-mai格式是否正确,采集符 ...
- PHP. 01. C/S架构、B/S架构、服务器类型、服务器软件、HTTP协议/服务器、数据库、服务器web开发、PHP简介/常见语法、PHPheader()、 PHP_POST/GET数据获取和错误处理
C/S架构 Client/Server 指客户端,服务器 架构的意思 优点:性能性高:可将一部分的计算工作放在客户端上,服务器只需处理出局即可 洁面炫酷,可使用更多系统提供的效果 缺点:更新软件需 ...
- 微信小程序开发 -- 02
微信小程序开发 --02 微信小程序在开发中,难度系数不是很大,其中应用的技术也是web开发中常用的技术,虽然在微信开发者工具中的叫法与常见的web开发的叫法不太一样. 首先,在微信小程序开发中,代码 ...
- 【转】软件开发工具介绍之 6.Web开发工具
[本文转自http://www.cnblogs.com/dusonchen/archive/2011/02/09/1739087.html ] 1.EditPlus 无论是编写xhtml页面,还是cs ...
- [python] python django web 开发 —— 15分钟送到会用(只能送你到这了)
1.安装python环境 1.1 安装python包管理器: wget https://bootstrap.pypa.io/get-pip.py sudo python get-pip.py 1. ...
随机推荐
- vmware 虚拟机系统双屏或更多屏
确保 VMware Workstation 软件已打开,且目标虚拟机已关机 编辑 > 首选项 > 显示 > 自动适应,确保 自动适应窗口.自动适应客户机 已勾选,点击 确定 保存 右 ...
- 宽字符输出中文,Devc++解决方法
有群友问类似问题,然后我编译了一下试试: #include <stdio.h> #include <wchar.h> #include <locale.h> int ...
- 好客租房6-React脚手架的应用(细节)
3.2使用react脚手架初始化 npx命令介绍 npm v5.2.0引入的一条命令 目的:提升包内提供的命令行工具的使用体验 原先:先安装脚手架包 再使用这个包中提供的命令 现在无需安装脚手架包 就 ...
- 『忘了再学』Shell基础 — 17、预定义变量
目录 1.预定义变量$? 2.预定义变量$$和$! 我们之前说过,Shell中的变量不是按照变量值的类型来进行分类的,而是按照Linux系统中定义的变量类别来分类的. 预定义变量就是,事先把变量的名称 ...
- ExtJS 布局-Absolute布局(Absolute layout)
更新记录: 2022年5月31日 发布本篇 1.说明 使用xy配置项设置子组件在父容器中绝对位置,本质是将子组件的CSS的position设置为absolute,然后使用x和y配置项映射到CSS的to ...
- JS:!非
取非运算符: 开关思想:0为false,1为true: 把一个变量中保存一个布尔值 然后在业务执行时,修改这个变量的值: 为取反 然后通过变量的值执行分支业务 例子: var a = "12 ...
- python基础知识-day8(动态参数)
1.动态参数 函数的形式参数个数不确定.函数的形式数据类型不确定,使用动态参数,*代表元组,**代表字典. 2.代码案例演示 1 def func(*args,**kwargs): 2 print(a ...
- DDos、CC攻击与防御
DDoS介绍 DDoS是英文Distributed Denial of Service的缩写,意即"分布式拒绝服务",那么什么又是拒绝服务(Denial of Service)呢? ...
- nginx源码层面探究request_time、upstream_response_time、upstream_connect_time与upstream_header_time指标具体含义
背景概述 最近计划着重分析一下线上各api的HTTP响应耗时情况,检查是否有接口平均耗时.99分位耗时等相关指标过大的情况,了解到nginx统计请求耗时有四个指标:request_time.upstr ...
- SLF4J 日志门面
目录 01.简单介绍 02.日志级别 03.入门案例 03.动态打印 04.异常打印 05.日志集成 06.集成 logback 07.集成 slf4j-nop 08.集成 log4j 09.集成 j ...
