图模导入原理之 SVG图形基础与图形导入
一、svg图形基础
PMS图形中,图形svg文件内容一般由两部分组成:
1、<defs>标签中定义的是图元信息,即各种不同设备不同状态的图元应该如何显示;
2、各种<XXXXXX_Layer>标签中定义的是各种不同的设备信息,如开关通常定义在<Breaker_Layer>层中,然后在Breaker_Layer下的数据中去描述各开关的属性信息。

二、<defs>标签定义
<defs>标签中主要定义不同电压等级的显示颜色及图元信息,包含的标签为:
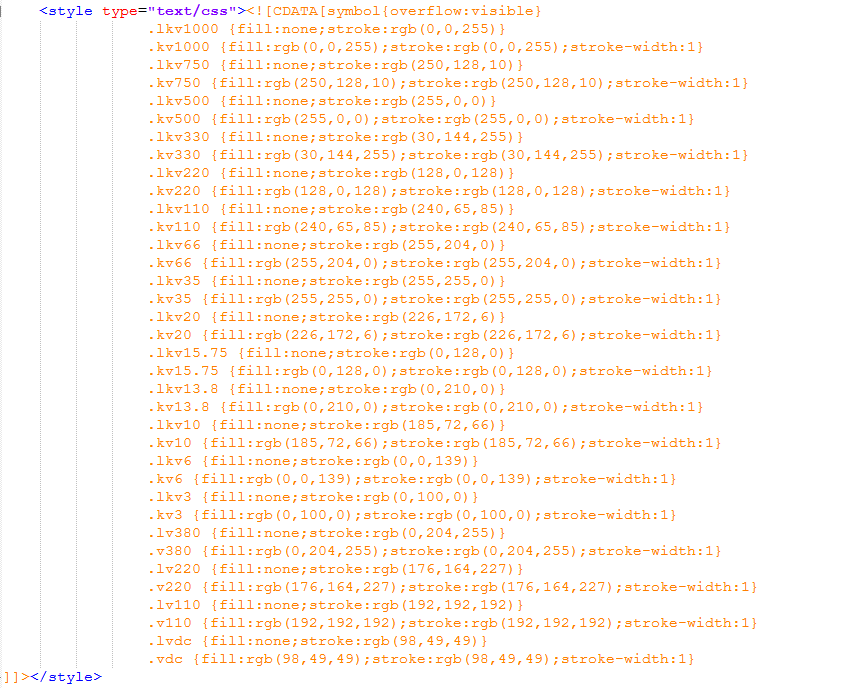
1、<style>标签内容

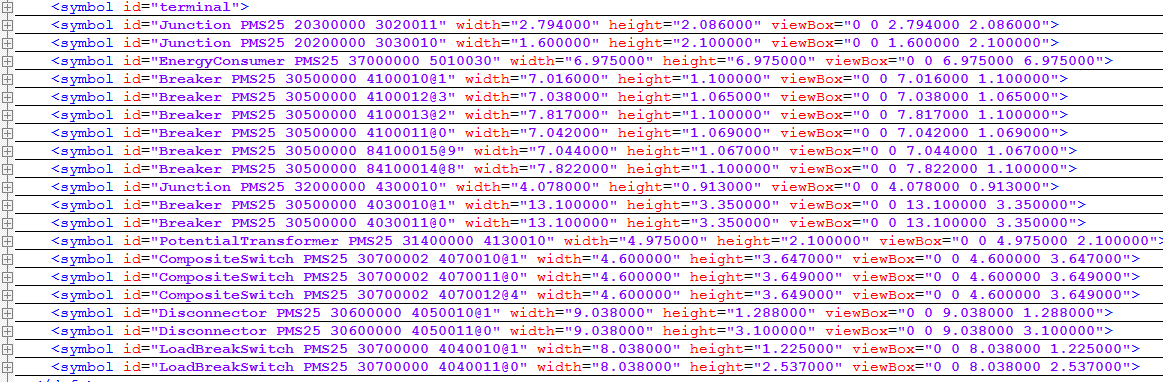
2、<symbol>标签内容主要包含各同图元信息

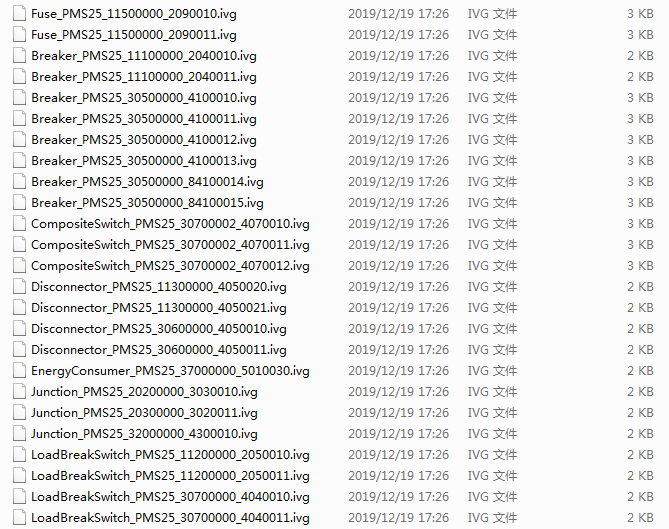
在图形导入时,读入svg文件内容时,会根据定义好的名称截取规则,获取图元名称,并判断在本机data/icon路径下是否有相应图元,如无相应图元则会自动将svg文件中描述的图元信息保存成data/icon下的ivg图元文件,以供dms调用该图元。
导出到data/icon路径下的图元如下:

三、<XXX_Layer>标签内容
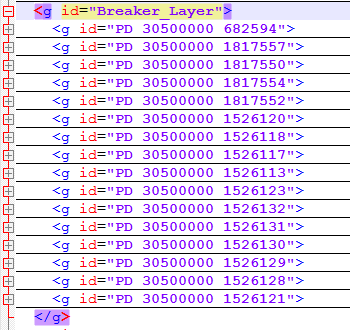
各Layer标签中,定义的主要为各设备信息,以Breaker_Layer为例说明。

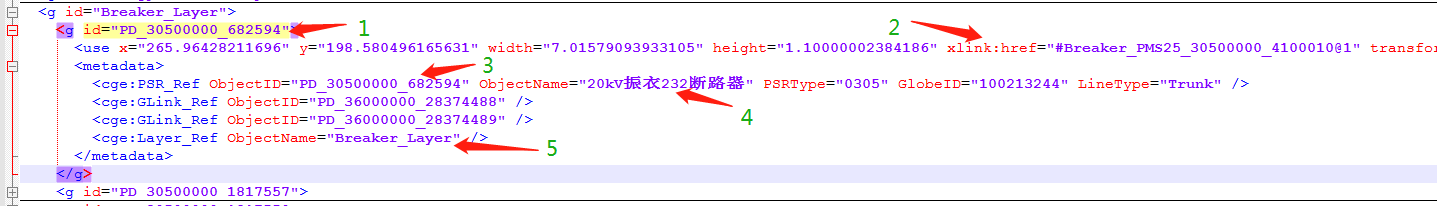
Breker_Layer标签下的各个<g>标签则分别定义各个开关信息,以其中一个<g>标签为例说明。

其中开关的相关描述如下:
1、设备的rdfid;
2、该设备引用的图元,即<defs>标签中描述的相应图元;
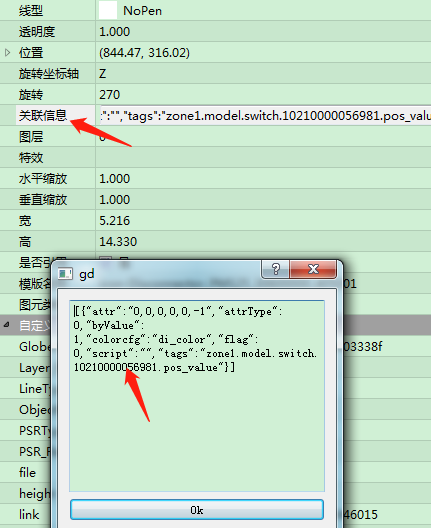
3、设备的rdfid,将会写到导入后的图形文件的“自定义属性”中,通过gd打开图元可查看;
4、设备的名称;
5、设备所属图层。
需要说明的是,不修改特别的设置时,在图形导入过程中,使用1中的rdfid作为唯一性标识,到实时库或商用库中去搜索设备的ID,并添加相应设备的关联信息。关联信息可在gd中打开图形后,点击相应图元查看。

四、图形导入流程与设备关联
1、图形导入流程
PMS的图形导入通常在工作站上进行。在模型数据导完后,模型服务器上的模型导入相关进程会发送一个模型导入完成的消息至工作站上的model_debug程序,model_debug即开始在工作站上导入图形,图形导入完成后,通过 svn将导入后的图形文件同步到其他各工作站及服务器上。
自动成图原图导入是通过自动导脚本监视成图生成的文件夹,自动成图生成svg文件后,即自动将其导入,并同步。
2、设备关联
图形导入过程中完成相应设备的关联。通过读取图形文件中设备的rdfid,以及modelfile/red/各路径下的svgimp.ini文件中的配置信息,决定图形中各不同Layer中的设备分别关联哪个表中的数据,并通过rdfid筛选出id,然后填写关联信息。只有关联信息正常,且关联id的设备在库中正常存在时,才会在dms图形界面中显示设备相关信息。
3、图形文件流转流程
图形文件通常与xml文件一同存放在modelfile/red/路径下,各路径下均配置有svgimp.ini文件,svgimp.ini文件中有配置图形文件导入后存放的路径,如modelfile/red/pms/svgimp.ini文件中[out-dir]配置项中配置转换后图形存放路径为xtsvg/dms_red/,即该路径下图模导入后将导入的图形自动存放在xtsvg/dms_red路径下。图模红转黑后,红黑图管理界面将自动根据相关文件信息,将xtsvg/dms_red路径下图形文件复制到xtsvg/dms路径下并同步至其他各节点。
请务必保证图形导入的路径下具备svgimp.ini文件,否则将使用data/etc/svgimp.ini,该路径下的svgimp.ini文件极大可能并不适用,导致图形导入后显示或关联有问题。
注:在红黑图管理界面导入红黑或黑图时,均应该保证存放原图路径下具备正确的svgimp.ini文件,否则导入的图形可能有问题。切忌随意路径导入图形文件。
图模导入原理之 SVG图形基础与图形导入的更多相关文章
- SVG.js 基础图形绘制整理(二)
一.折线 var draw = SVG('svg1').size(300, 300); //画折线 //使用字符串点 // var polyline=draw.polyline('0,0 100,50 ...
- 基于svg.js实现对图形的拖拽、选择和编辑操作
本文主要记录如何使用 svg.js 实现对图形的拖拽,选择,图像渲染及各类形状的绘制操作. 1.关于SVG SVG 是可缩放的矢量图形,使用XML格式定义图像,可以生成对应的DOM节点,便于对单个图形 ...
- 数据可视化-svg入门基础(二)
接上一篇:数据可视化-svg入门基础(一),基础一主要是介绍了svg概念,元素样式设置等. svg是(scalable vector graphic)伸缩矢量图像. 一.目录 (1)图形元素 (2)文 ...
- 图机器学习(GML)&图神经网络(GNN)原理和代码实现(前置学习系列二)
项目链接:https://aistudio.baidu.com/aistudio/projectdetail/4990947?contributionType=1 欢迎fork欢迎三连!文章篇幅有限, ...
- 《Programming WPF》翻译 第7章 1.图形基础
原文:<Programming WPF>翻译 第7章 1.图形基础 WPF使得在你的应用程序中使用图形很容易,以及更容易开发你的显卡的能力.这有很多图形构架的方面来达到这个目标.其中最重要 ...
- 思维导图VS金字塔原理
作为常识,思维导图制作的核心元素是关键词,而金字塔原理制作的核心元素则是拓展的概要句子,这两种方式是当今人们常用的思维工具,本文对其做了对比,希望对你的选择有所帮助. 金字塔原理结构:从上到下三角形结 ...
- Android图形基础
Android图形基础 Android在其android.graphics包中提供了完整的本机二维图像库. Color类,代表颜色,是用4个数字表示的,透明度.红色.绿色和蓝色(Alpha.Red.G ...
- SVG的基础使用
SVG的基础使用: <%@ page language="java" contentType="text/html; charset=UTF-8" pag ...
- Android Studio图形基础(AS开发实战第二章学习笔记)
图形基础 一.drawable 在代码中引用drawable文件可分为两种情况 (1)使用setBackgroundResource和setImageResource方法,可直接在参数中指定drawa ...
- CSS图形基础:纯CSS绘制图形
为了在页面中利用CSS3绘制图形,在页面中定义 <div class="container"> <div class="shape"> ...
随机推荐
- Fortran处理无符号整型unsigned integer
背景: 计算机是以一串二进制数,用约定的表示方式来存储数据的.约定表示方式的不同,造成了可以表示数的范围不同.其中,对于整数类型数据的表示,有unsigned integer(无符号整型)和signe ...
- List<Object>转为对象
List<Object> list = new ArrayList<>(); List<BMSQ> bmsqList = (List<BMSQ>)(Li ...
- 备份Cisco交换机设备配置
需求: 备份网络核心设备配置 工具: 1.3CDaemon软件,用于配置TFTP服务器 链接:http://www.china-ccie.com/download/3CDaemon/3CDaemon. ...
- 多线程事务回滚sqlSession, spring-mybatis 开启事务
@Resource SqlContext sqlContext; /** * 多线程事务. * @param employeeDOList */ @Override public void saveT ...
- Finance财务软件(辅助核算专题)
支持辅助核算和数量核算
- c语言 开灯问题 vs2019编译通过
1 #include<stdio.h> 2 #include<stdlib.h> 3 //开灯问题 4 //总共有n盏灯,编号为1~n,k个人 5 //第一个人摁下所有灯的开关 ...
- 公式b-(a-b)
- CSS3 box-shadow盒子阴影
inset | offset-x | offset-y | blur-radius | spread-radius | color 阴影在边框内 x轴 y轴 模糊半径 扩散半径 阴影颜色 inset: ...
- 为什么常用Formdata对象来上传图片
一.上传的数据体格式Content-Type 1.application/x-www-form-urlencoded 2.application/json 3.multipart/form-data ...
- 剪裁圆形图片cropie
<!DOCTYPE html> <html> <head> <script src="https://cdn.bootcss.com/jquery/ ...
