基于Hexo的GitHub Pages个人博客搭建
1.创建一个个人主页仓库
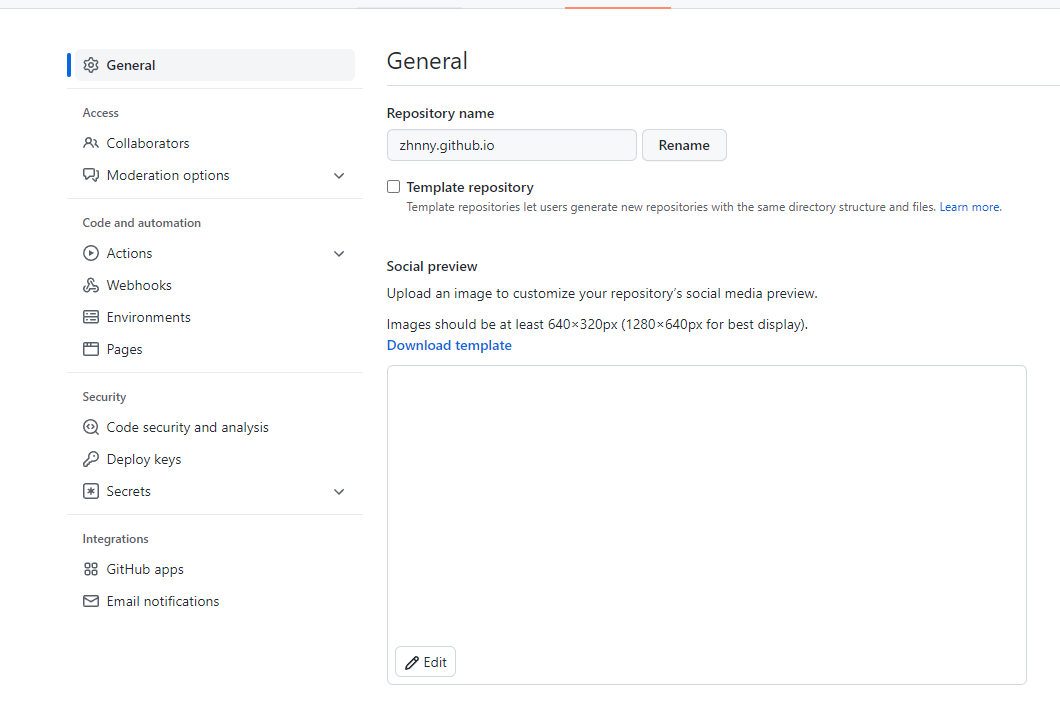
仓库命名最好为github账户名.github.io,这样可以通过https://github账户名.github.io访问

2.安装Hexo
此处采用局部安装:
# npm install hexo
3.初始化Hexo
创建一个新的文件夹:
# mkdir blog
初始化Hexo
# npx hexo init blog/
进入文件夹并安装Hexo相关组件
# cd blog/
# npm install
4.测试本地Hexo服务
在本地运行Hexo
# npx hexo server
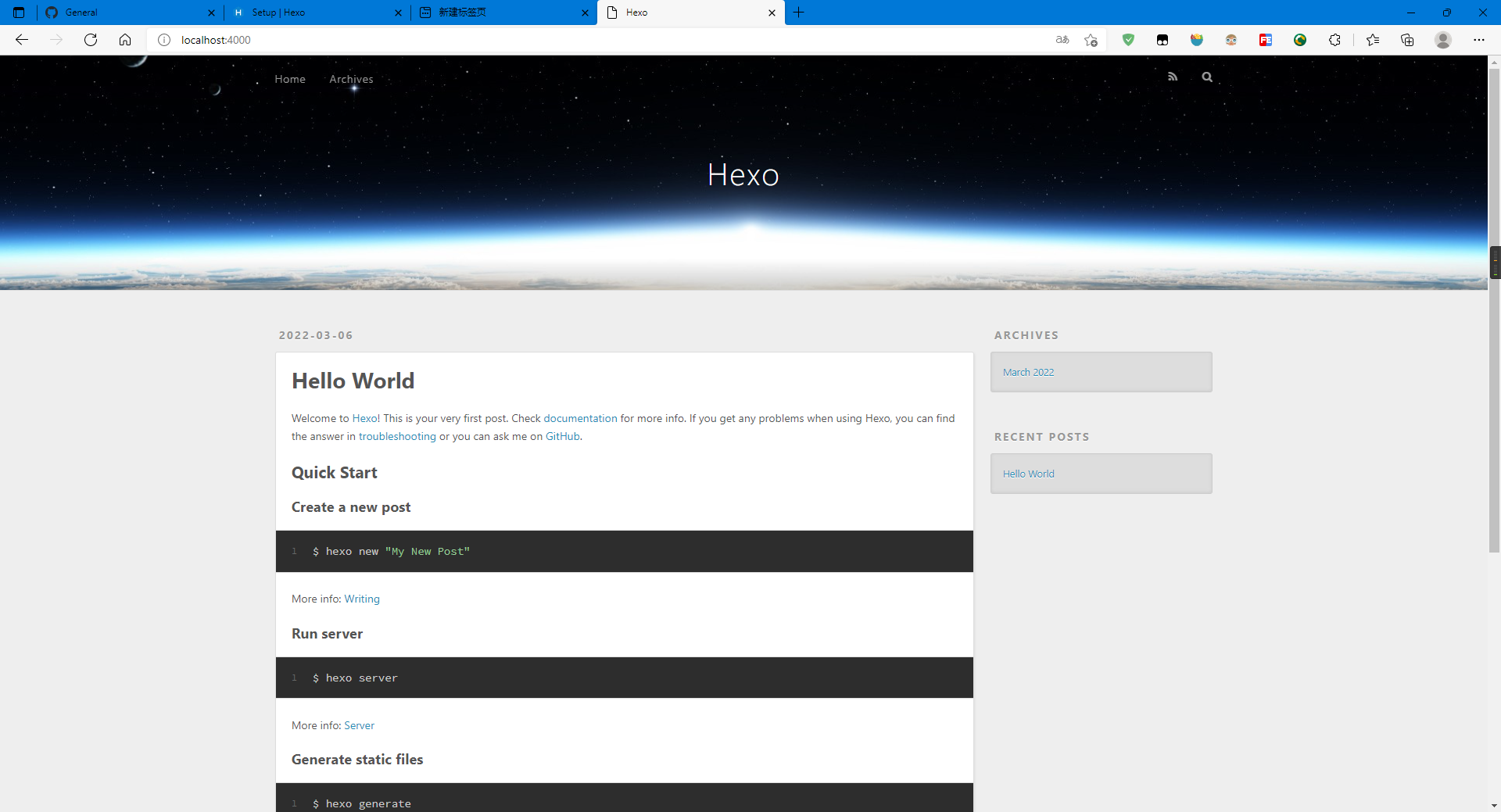
浏览器访问http://localhost:4000,出现以下界面即为启动成功:

5.部署到GitHub
安装Git部署工具:
# npm install hexo-deployer-git --save
修改 _config.yml文件末尾的 Deployment 部分,修改成如下:
deploy:
type: git
repository: git@github.com:用户名/用户名.github.io.git
branch: master
使用以下命令进行部署:
# npx hexo deploy
6.在GitHub设置Page
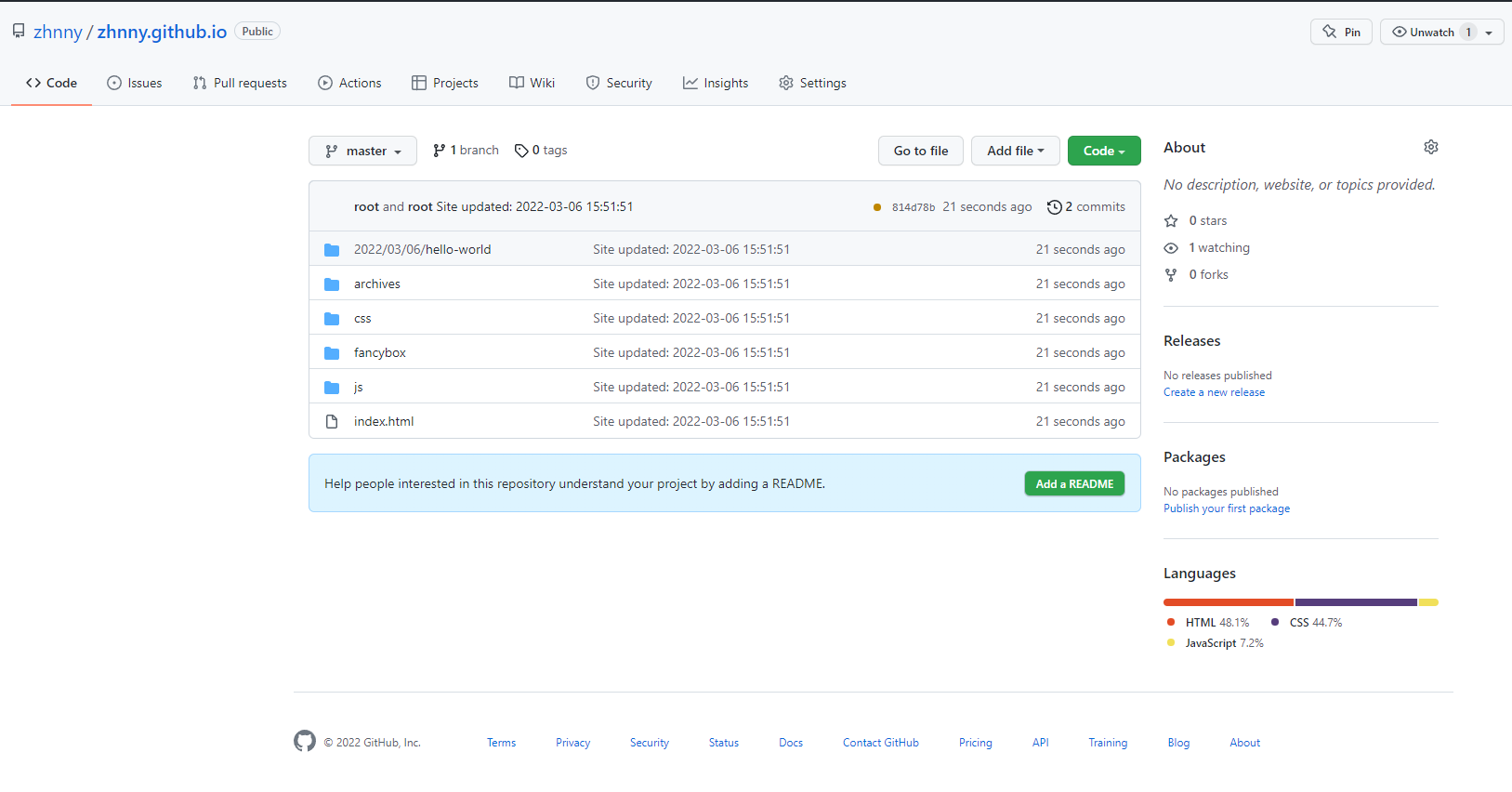
打开刚才创建的仓库可以看到已经添加了一些文件:

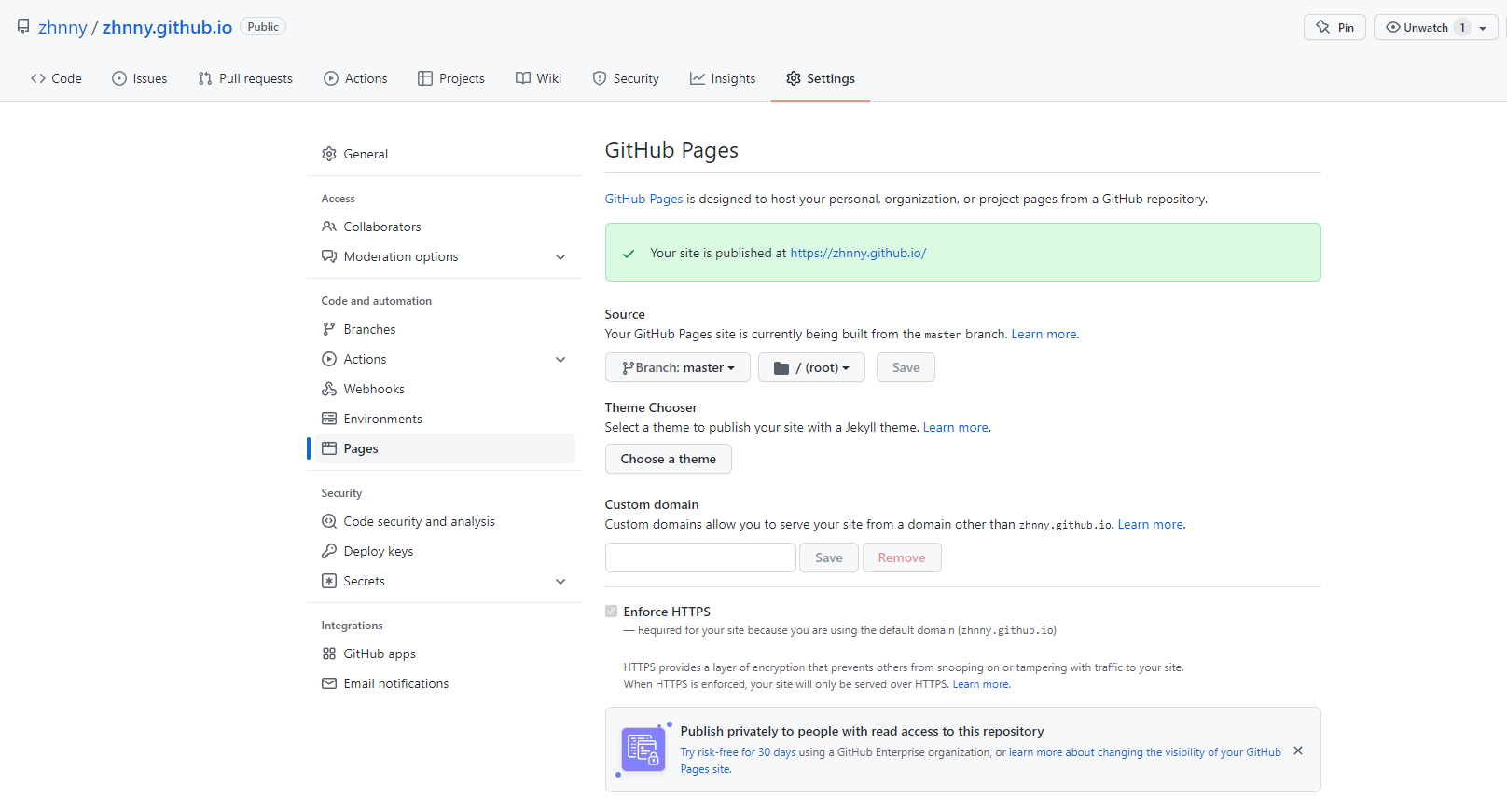
在Settings里的Pages选项中将source设置为master(笔者在推送后GitHub已经自动设置为GitHub Pages):

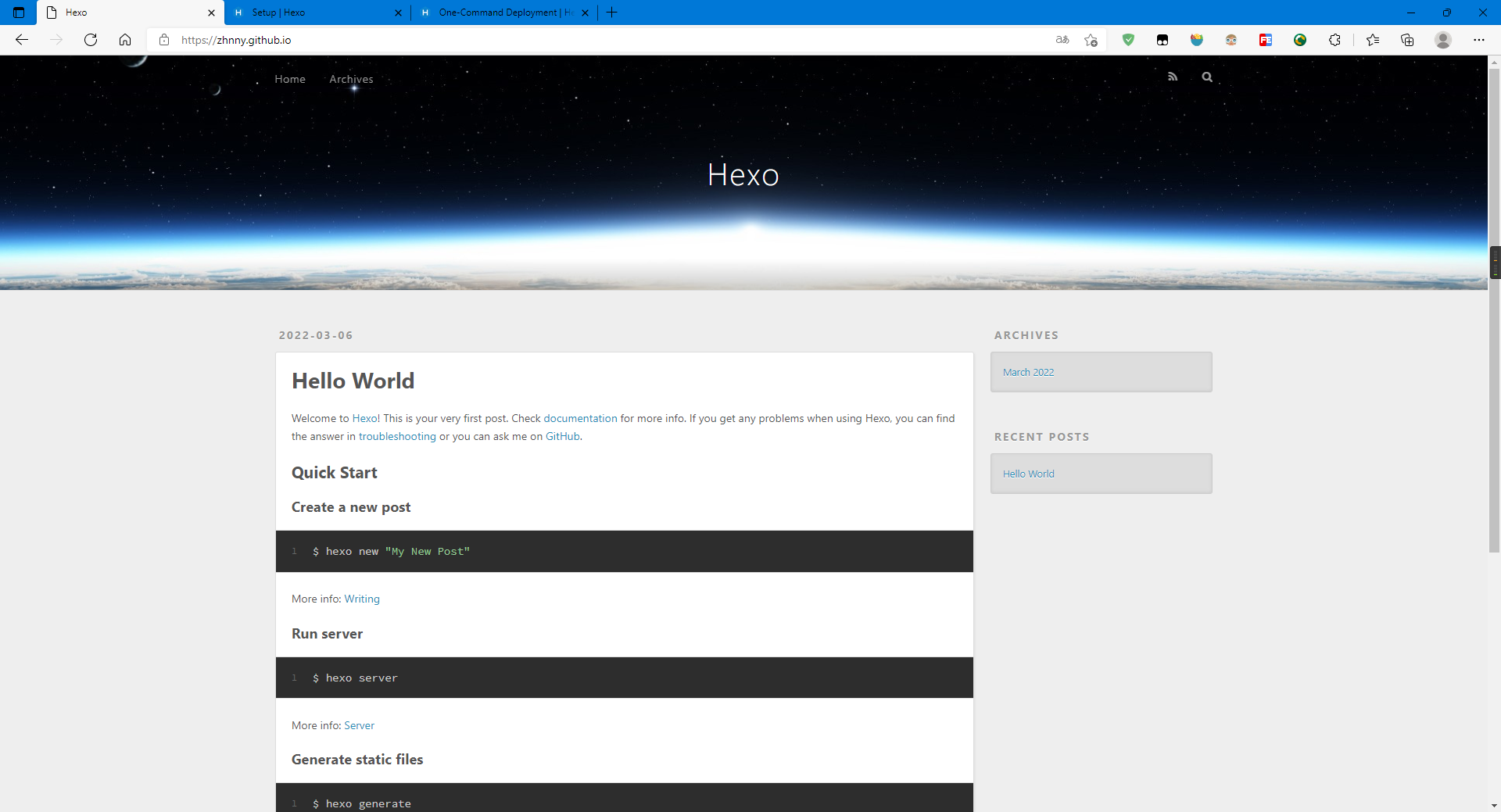
最后在浏览器里访问https://github账户名.github.io,出现如下结果即为部署成功:

7.信息修改(可选)
修改 _config.yml文件中的一些信息,包括网站信息、作者信息等
8.安装主题(可选)
笔者使用的是Next主题:
# git clone https://github.com/iissnan/hexo-theme-next themes/next
修改 _config.yml文件中的theme信息:
theme: next
9.安装插件(可选)
9.1.本地搜索插件
添加本地搜索插件:
# npm install hexo-generator-searchdb --save
编辑 站点配置文件(网站的_config.yml),新增以下内容到任意位置:
search:
path: search.xml
field: post
format: html
limit: 10000
编辑 主题配置文件(主题的_config.yml),启用本地搜索功能:
# Local search
local_search:
enable: true
9.2.MathJax数学公式
编辑 主题配置文件主题的_config.yml), 将 mathjax 下的 enable 设定为 true 即可。 cdn 用于指定 MathJax 的脚本地址,默认是 MathJax 官方提供的 CDN 地址
# MathJax Support
mathjax:
enable: true
cdn: //cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML
9.3.字数统计与阅读时间
安装统计插件:
# npm install hexo-wordcount --save
在主题配置_config.yml里修改:
# Post wordcount display settings
# Dependencies: https://github.com/willin/hexo-wordcount
post_wordcount:
item_text: true
wordcount: true
min2read: true
totalcount: true
separated_meta: true
10.修改主题样式(可选)
修改theme下对于主题下的 _config.yml文件中的一些信息以定制样式
11.参考资料
使用 Hexo+GitHub 搭建个人免费博客教程(小白向) - 知乎 (zhihu.com)
基于Hexo的GitHub Pages个人博客搭建的更多相关文章
- 使用 Hexo 在 GitHub 上建立博客 · Utopia's Daily Note
使用 Hexo 在 GitHub 上建立博客 # 写在前面 其实我在一月份的就开始写了三篇博客文章,你没有看错,只是写了三篇,然后,就没有然后了.我还在其中一篇文章中写着,不知道自己能够坚持多久.事实 ...
- 使用Jekyll搭建免费的Github Pages个人博客
一.Git 1.Git概述 Git is a free and open source distributed version control system designed to handle ev ...
- Github pages + jekyll 博客快速搭建
Github pages + jekyll 博客快速搭建 寻找喜欢的模版 https://github.com/jekyll/jekyll/wiki/sites http://jekyllthemes ...
- 使用vuepress搭建GitHub pages静态博客页面
vuepress官网 vuepress是尤大开发来写文档的静态页面.可以用Markdown 语法,并且也可以使用vue模块化的方式开发页面. vuepress-theme-reco 是另外的开发者开发 ...
- 用Jekyll搭建的Github Pages个人博客实践2
依稀记得之前访问喵神的博客很有feel 感谢喵神git上的提供的主题Vno-Jekyll. 创建代码仓库(你的用户名).github.io 将主题Vno-Jekyll下载到本地,解压到刚刚的代码仓库目 ...
- 使用github pages创建博客
参考:http://wenku.baidu.com/link?url=hi0nlkIp17HnQQpCkUr3KacZOOVGMOYKYbWzjX_HKJZNZpiRxfGPLuwvUydOVxe ...
- github+jekyll个人博客搭建
Thanks to https://blog.csdn.net/Hanghang_/article/details/78944672 跟着这个博客一步步搭建,从jekyll官网上找到自己喜欢的主题. ...
- 基于Hexo和Github搭建博客
搭建自己的个人博客. 准备工作 确保电脑需要已下载安装node和npm.查看安装是否成功,windows只需在命令行输入以下两条命令即可. 1 2 $ node -v $ npm -v 安装hexo ...
- github文件上传及github pages博客搭建教程
一.与github建立连接 1.安装node.js和git 2.桌面新建文件夹[github],右键“git bash here” 3.注册github账号,新建仓库“new repository”, ...
- 使用Github建立个人博客
总的说来 这个当有node.js 和gitbub的账号后,搭建一个自己的博客,想想还是挺美的事! 由于要把整个流程说清楚 估计lz还没这个实力,所以都是继承前辈们的经验,自己再添加一点遇到的问题和解决 ...
随机推荐
- 解决PC 拖动浏览器或者应用时CPU占用过高问题
电脑配置5800X.6800XT.win11在用edge或chrome只打开百度和博客园首页的情况下,长按来回拖动浏览器窗口,会发现CPU占用直线上升.能直接从4%变成70-80%导致系统卡住...我 ...
- Qt开发Active控件:如何使用ActiveQt Server开发大型软件的主框架(2)
Qt开发Active控件:如何使用ActiveQt Server开发大型软件的主框架 注:本文更多地是带着如何去思考答案,而不是纯粹的放一个答案上来,如果你需要直接看到完整的答案,请直接看实例和最后的 ...
- Linu基础 文件IO(读写操作)
前言 本章讨论普通文件的读写.读写效率.简单介绍文件描述符.IO效率.文件共享和原子操作.dup.文件映射.临时文件. 文件描述符 在Linux系统中,打开的文件是用一个整数来表示的,表示打开文件的整 ...
- 【SpringBoot实战专题】「开发实战系列」从零开始教你舒服的使用RedisTemplate操作Redis数据
SpringBoot快速操作Redis数据 在SpringBoot框架中提供了spring-boot-starter-data-redis的依赖组件进行操作Redis服务,当引入了该组件之后,只需要配 ...
- 图解 Andrew 算法求凸包
前言 Andrew 算法可以在 \(O(n\log n)\) 的时间复杂度通过单调栈分别求出散点的上凸壳和下凸壳,来求出平面上一些点的凸包. 看懂这篇博客,大家需要掌握: 基础计算几何知识 单调栈 凸 ...
- 【力扣】nSum问题模板
nSum问题模板 两数之和.三数之和.四数之和. private List<List<Integer>> nSum(int[] nums, long target, int s ...
- ajax 用 get方法 验证登录
get-login-ajax.html --------------------------------------------- <body> <input type=" ...
- BC7-牛牛的字符矩形
题目描述 牛牛尝试用键盘读入一个字符,然后在屏幕上显示用这个字符组成的 3*3 的矩形. 输入描述 一行读入一个 char 类型的字符. 输出描述 输出这个字符组成的 3*3 矩形. 示例 1 输入: ...
- 常用的函数式接口_supplier接口-接口练习
常用的函数式接口_supplier接口 常用的函数式接口java.util.function.SuppLier<T>接口仅包含一个无参的方法:T get().用来获取一个泛型参数指定类型的 ...
- Java入门与进阶 P-1.9+P-1.10
计算机的优先级 所有的数学运算都认为是从左向右运算的,Java 语言中大部分运算符也是从左向右结合的,只有单目运算符.赋值运算符和三目运算符例外,其中,单目运算符.赋值运算符和三目运算符是从右向左结合 ...
