原生ES6写的Web游戏:ES6-Mario,小美女,小帅哥快来玩啊~~
? ES6-Mario
这是一个用原生ES6语法和HTML5新特性写成的Web 游戏。
通过这个项目,你可以在实践中对ES6的主要内容、HTML Canvas 相关API以及Webpack的基础配置有一个直观的认识。
主体结构学习自 Meth Meth Method On Youtube @Meth Meth Method.
非常感谢原作者 @pomler,从他那里学到了很多人生经验。
项目地址:GitHub: es6-mario
兼容性
- 较新版的Chrome 和 Firefox
- iOS 9.3.2+ Safari
- Android 7.0+
- NO IE
Demo
在线 Demo
在线试玩 es6-mario
扫码试玩:

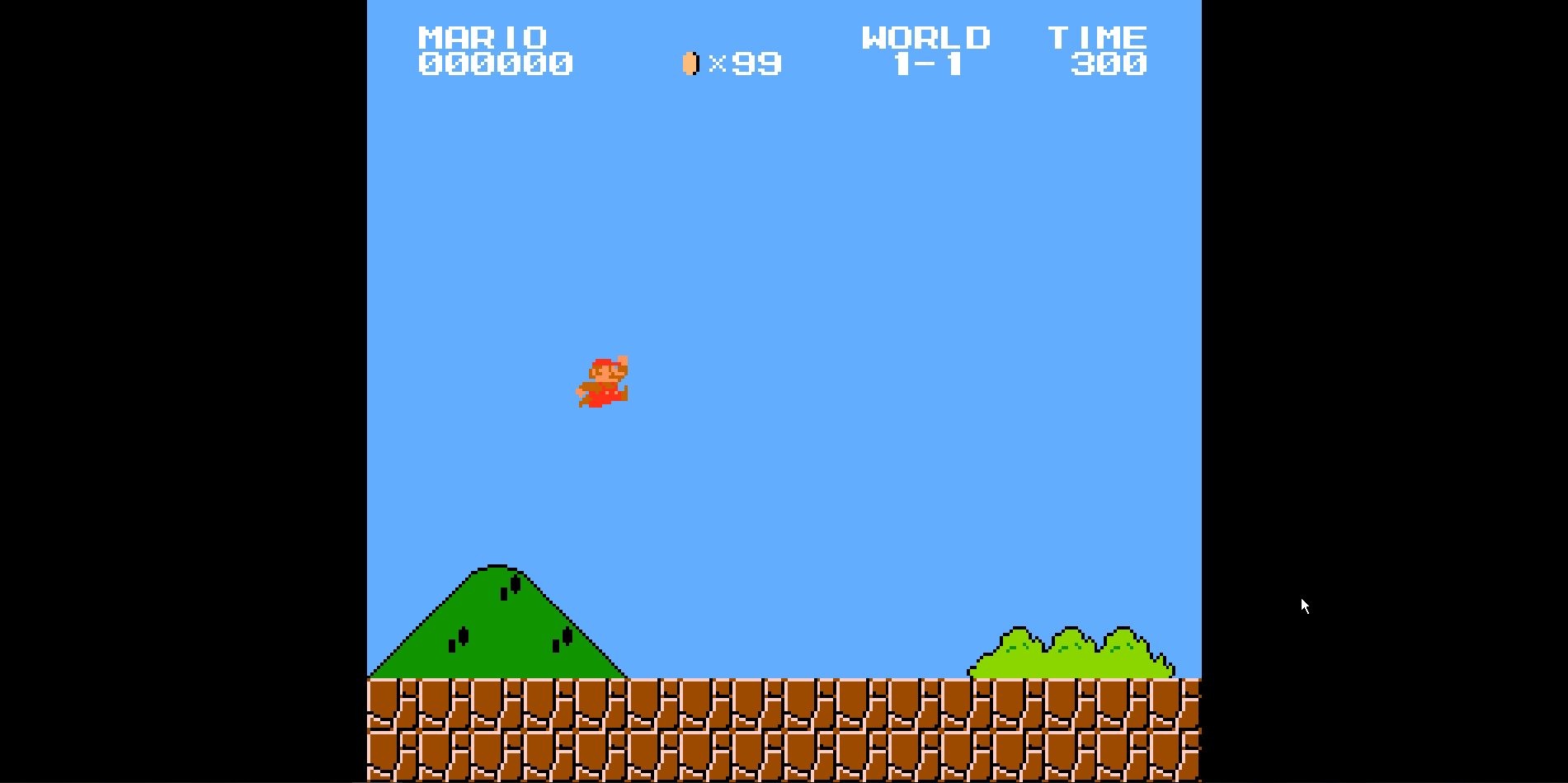
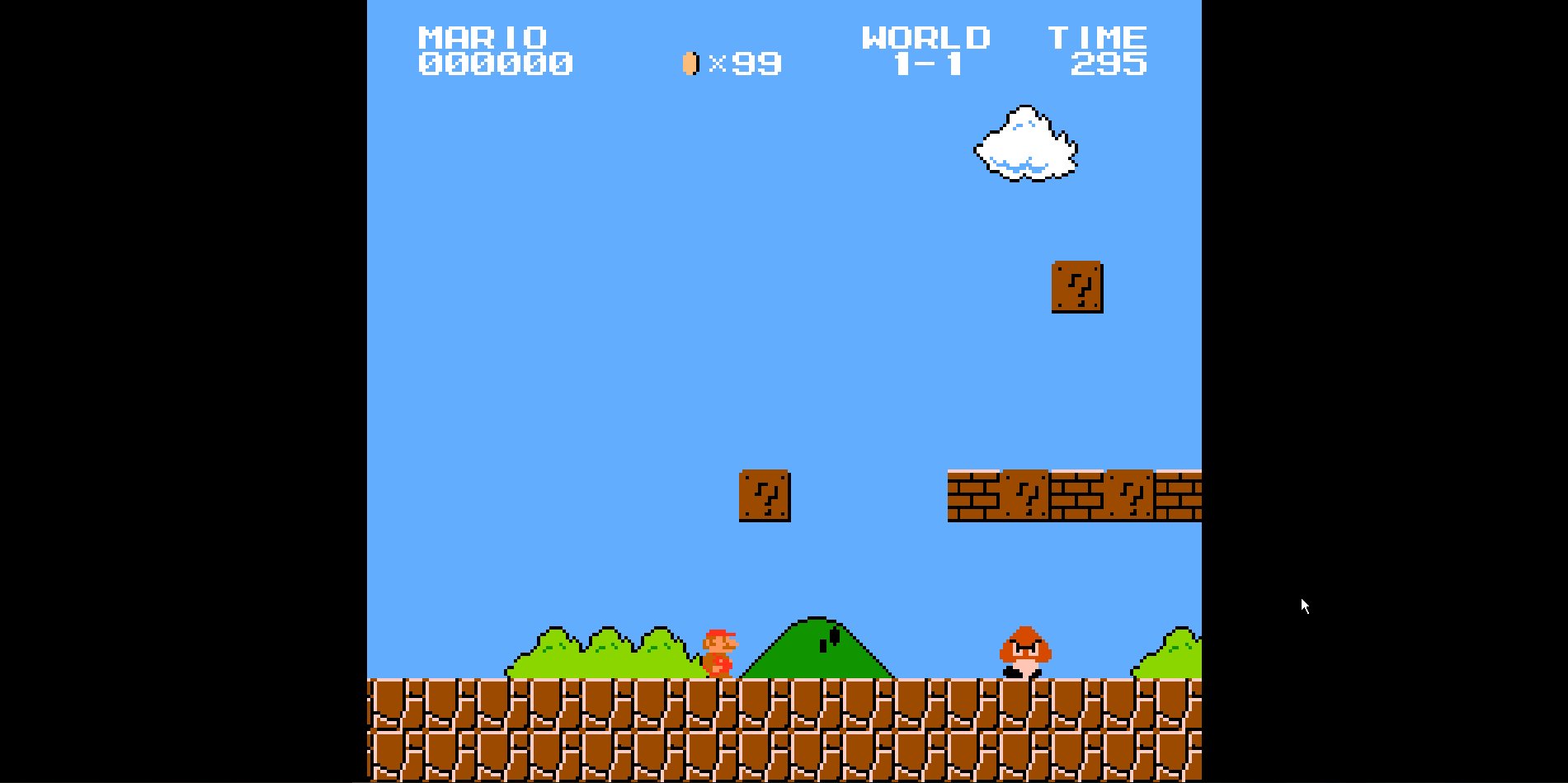
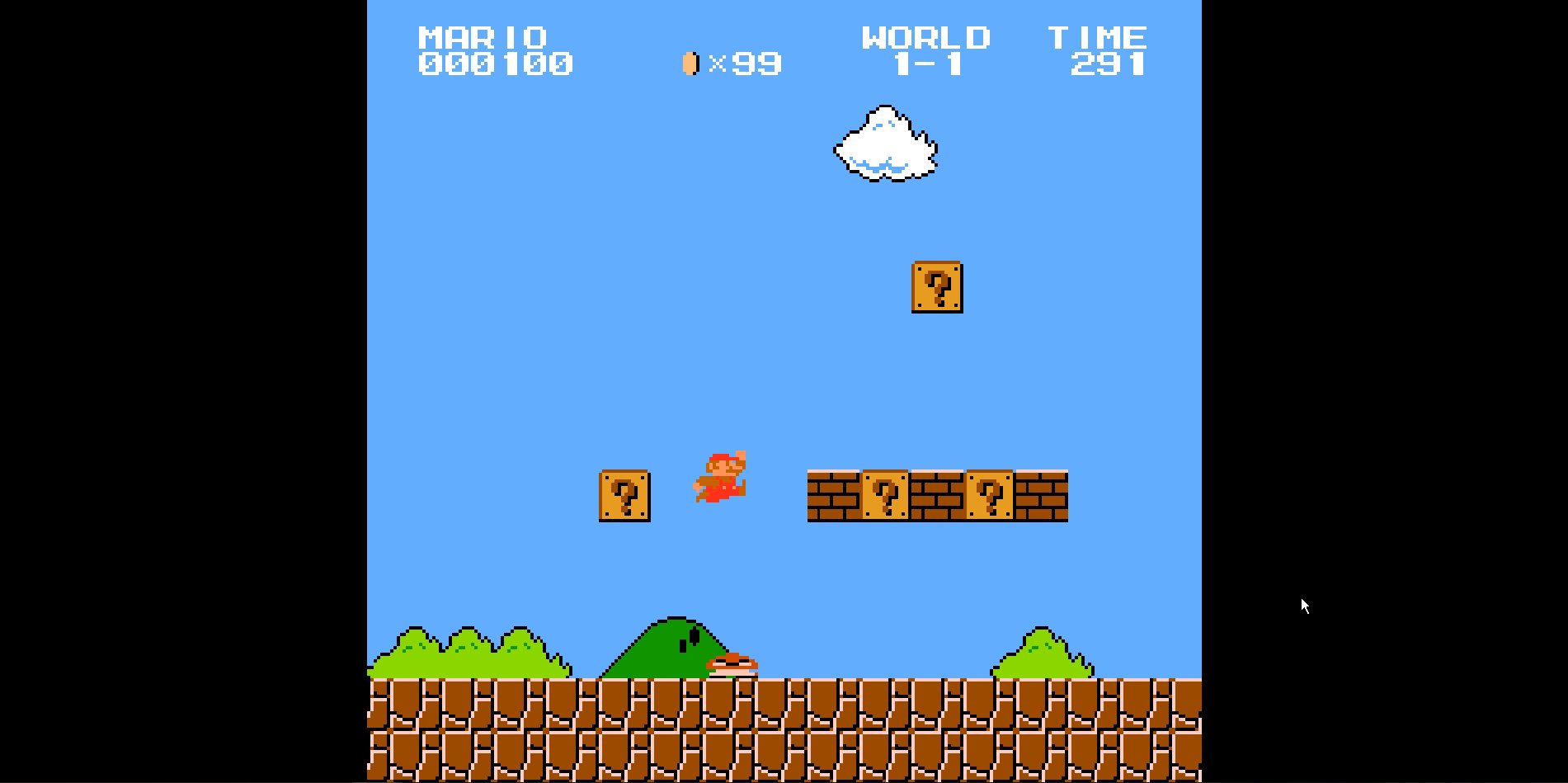
Gif Demo


运行
git clone https://github.com/JuniorTour/es6-mario
cd es6-mario
npm install // 国内推荐cnpm,速度更快
npm run dev // 在 http://localhost:8080 启动开发服务器
npm run build // 打包编译源代码至 ./public/dist
npm run prod // 打包编译源代码至 ./public/dist 并且 在 http://localhost:666 启动生产环境服务器
经验总结
- 经常整理代码
可以通过借助module语法分离声明和实现,构建类等来实现。
关键点总结记录
- Es6 语法
- <1> Module
<script type="module" src="/js/main.js"></script>
import {loadLevel} from './loader.js'
import {loadBackgroundSprites, loadMarioSprite} from './sprites.js'
- <2> Super Class - 超类
ToDo-List
| No. | Content | Finish Date | Extra |
|---|---|---|---|
| 0 | 基础结构 | 2018/2/14 | 春节前日 |
| 1 | 打包工具 | 2018/3/1 | 为了实现更好的兼容性和性能。 |
| 2 | 移动端兼容 | 2018/3/4 | 为了支持目前互联网的主流。 |
| 3 | 原版地图和游戏内容 | 2018/3/1 | |
| 4 | 性能优化 | 尝试让低端设备(iPhone se,...)也能以较为流畅的帧数运行 | |
| 5 | 游戏体验相关优化 | ...... | 让游戏更有趣! |
| 6 | Webpack 环境配置 | ...... |
文件结构
|__ public 主文件夹
|__ index.html
|__ assets
|__ img
|__ characters.gif
|__ font.png
|__ tiles.png
|__ levels 关卡内容配置
|__ 1-1.json
|__ sound
|__ overworld-bgm.mp3
|__ sprites 角色精灵(雪碧图)配置
|__ goomba.json
|__ koopa.json
|__ mario.json
|__ overworld.json
|__ underworld.json
|__ build
|__ prod-server.js 生产环境服务器
|__ webpack.config.js webpack配置文件
|__ css
|__ ......
|__ js
|__ entities
|__ Goomba.js
|__ Koopa.js
|__ Mario.js
|__ input 键盘及触控操作输入控制
|__ ......
|__ layers
|__ background.js
|__ camera.js
|__ collision.js
|__ dashboard.js
|__ sprites.js
|__ loaders
|__ font.js
|__ level.js
|__ polyfill 兼容性垫片
|__ ......
|__ traits 游戏内角色特性
|__ Go.js
|__ Jump.js
|__ Killable.js
|__ PendulumMove.js
|__ Physics.js
|__ PlayerController.js
|__ Solid.js
|__ Stomer.js
|__ Velocity.js
|__ anim.js
|__ BoundingBox.js
|__ Camera.js
|__ compositor.js
|__ debug.js
|__ entities.js
|__ Entity.js
|__ EntityCollider.js
|__ input.js
|__ KeyboardState.js
|__ main.js
|__ math.js
|__ sprites.js
|__ SpriteSheet.js
|__ TileCollider.js
|__ TileResolver.js
|__ Timer.js
|__ Level.js
|__ loader.js
|__ notes
|__ ......
|__ .babelrc
|__ .gitignore
|__ package.json
|__ README.md
结语
这个项目还在开发之中,仍有许多不足之处,请原谅我迫不及待地分(pian)享(zan),我会尽快修复这些问题,也很欢迎你来帮助我。
非常渴望听到你的意见!欢迎通过各种方式联系我:
My GitHub: @JuniorTour.
My Email: juniortour@qq.com.
欢迎给我点个赞️GitHub: es6-mario
本文转载于:猿2048→https://www.mk2048.com/blog/blog.php?id=hbccc0ki0ib
原生ES6写的Web游戏:ES6-Mario,小美女,小帅哥快来玩啊~~的更多相关文章
- 原生canvas写的飞机游戏
一个原生canvas写的飞机游戏,实用性不大,主要用于熟悉canvas的一些熟悉用法. 项目地址:https://github.com/BothEyes1993/canvas_game
- 使用Node.js原生API写一个web服务器
Node.js是JavaScript基础上发展起来的语言,所以前端开发者应该天生就会一点.一般我们会用它来做CLI工具或者Web服务器,做Web服务器也有很多成熟的框架,比如Express和Koa.但 ...
- [原创]使用vscode+es6写nodejs服务端调试配置
前端的小伙伴们在babel等的加持下,已经可以愉快的使用es6来写代码了. 然后对于服务端的nodejs就有点坑爹了,虽然原生支持了es6,但是只是部分支持,一些不支持的特性(比如module)使用了 ...
- 原生js写的贪吃蛇网页版游戏特效
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <bo ...
- 如何构建一个多人(.io) Web 游戏,第 1 部分
原文:How to Build a Multiplayer (.io) Web Game, Part 1 GitHub: https://github.com/vzhou842/example-.io ...
- 用原生js写一个"多动症"的简历
用原生js写一个"多动症"的简历 预览地址源码地址 最近在知乎上看到@方应杭用vue写了一个会动的简历,觉得挺好玩的,研究一下其实现思路,决定试试用原生js来实现. 会动的简历实现 ...
- 每周荐书:云原生、Docker、Web算法(评论送书)
每周荐书:云原生.Docker.Web算法(评论送书) 感谢大家对每周荐书栏目的支持,先公布下上周中奖名单 名优秀评论可以免费获得此书. 云原生应用架构实践 云原生架构,关注简化开发流程.提升研发 ...
- 原生JS写的ajax函数
参照JQuery中的ajax功能,用原生JS写了一个ajax,功能相对JQuery要少很多,不过基本功能都有,包括JSONP. 调用的方式分为两种: 1. ajax(url, {}); 2. ajax ...
- 20 个使用原生 JavaScript 实现的 Web 项目
20 个使用原生 JavaScript 实现的 Web 项目 20 vanilla JavaScript Web Projects https://github.com/learning-js-by- ...
随机推荐
- JZ-047-求 1+2+3+...+n
标题 求 1+2+3+...+n 求1+2+3+...+n,要求不能使用乘除法.for.while.if.else.switch.case等关键字及条件判断语句(A?B:C). 题目链接: 求 1+2 ...
- Linux CentOS7.X-目录切换
一.cd 命令 在Linux中,进行目录的切换需要使用cd命令. 二.Linux目录结构 三.Linux CentOS7中几个常用目录切换方式 1.cd usr 切换到当前目录下的usr目录. 2. ...
- [2022-2-26] OICLASS-USACO提高组模拟赛 C·Convoluted Intervals S
这道题非常简单啊,我看很多人都做出来了,张林昨天也讲的很明白了,那我来简单写一下: 暴力思路(10pts) 我们发现,我们只需要模拟画出一个图然后进行暴力枚举就行了. 差分+桶+加乘原理思路(100p ...
- GPG入门尝试
GPG入门尝试 参考:阮一峰的网络日志 在所附链接中,对大多数信息的解释说明已经较为详细,在此只补充实际操作中的一些问题和解决方法 gpg --decrypt demo.en.txt --output ...
- 循环输出 一个li里边两个图片循环
<ul> <li><img src="123454"/><img src="123454"/></li&g ...
- CSS学习Day01
1.什么是CSS 如何学习 CSS是什么 CSS怎么用 CSS选择器(重点+难点) 美化网页(文字.阴影.超链接.列表.渐变) 盒子模型 浮动 定位 网页动画(特效效果) 1.1什么是CSS Casc ...
- 一比一还原axios源码(四)—— Axios类
axios源码的分析,到目前为止,算上第0章已经四章了,但是实际上,还都没有进入axios真正的主线,我们来简单回顾下.最开始我们构建了get请求,写了重要的buildURL方法,然后我们处理请求体请 ...
- MATLAB探索初步问题汇总
MATLAB命令窗口如果显示:尝试将SCRIPT normrnd作为函数执行:C:\User-- 出错sort 这类问题,一般是你的*.m文件的名与内置函数名重名,改一下文件名即可. 2.MATLAB ...
- ArcMap操作随记(1)
1.用python代码,将属性表中属性进行合并 代码:'ID'+str(!FID!) 2.地类编码与地类的转换 以python为例 显示代码块(预逻辑脚本代码): def getType(value) ...
- c++-投骰子
#include<iostream>#include<cstdlib>//产生随机数的函数using namespace std;enum GameStatus{WIN,LOS ...
