微信小程序和公众号和H5之间相互跳转
参考链接:https://www.imooc.com/article/22900
一、小程序和公众号
答案是:可以相互关联。
在微信公众号里可以添加小程序。
可关联已有的小程序或快速创建小程序。已关联的小程序可被使用在自定义菜单和模版消息等场景中。
公众号可关联同主体的10个小程序及不同主体的3个小程序。同一个小程序可关联最多50个公众号。
1、公众号跳小程序
比如说 “丰巢快递柜” 公众号关联的小程序:丰巢寄快递。
2、小程序跳公众号
打开“丰巢寄快递”,点击右上角的菜单选项,然后点击”关于丰巢寄快递“,就可以看见关联的公众号了。
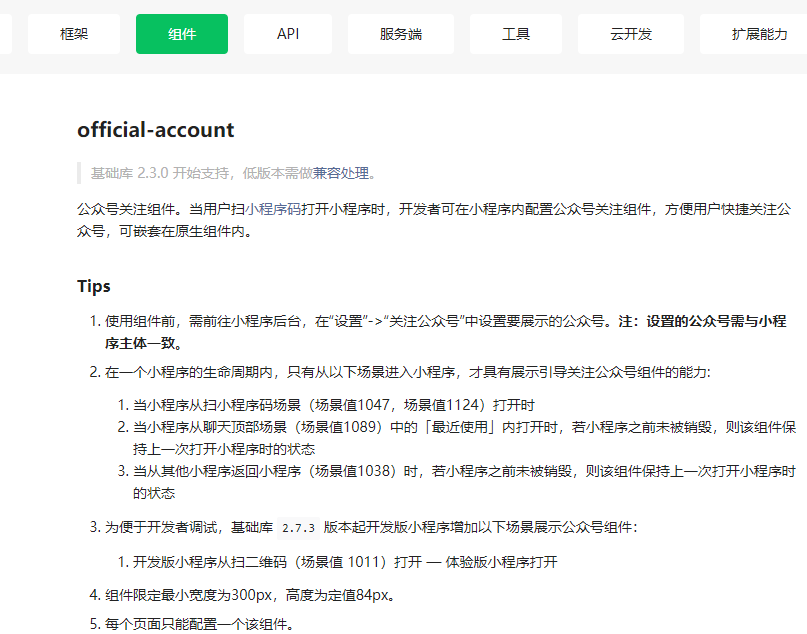
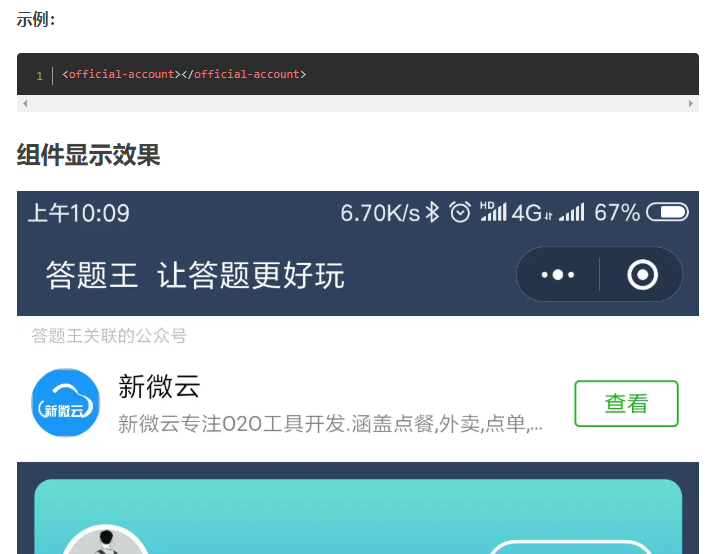
小程序页面,点击按钮跳转到指定的公众号 不支持,但内部提供组件 <official-account></official-account> 可引导关注查看公众号,需要特定场景

https://developers.weixin.qq.com/miniprogram/dev/component/official-account.html

https://www.jianshu.com/p/028911707475 参考链接, 需要特定场景
二、小程序和H5
答案是:可以相互跳转。(前提: h5页面内嵌 小程序 webview组件)
1、小程序跳H5
前提小程序管理后台配置域名白名单,并且h5页面是嵌在小程序里面
小程序也更新了相应的文档:
web-view 组件是一个可以用来承载网页的容器,会自动铺满整个小程序页面。但个人类型与海外类型的小程序暂不支持使用。
注:基础库 1.6.4 开始支持,低版本需做兼容处理。
2、H5跳小程序(2020年中旬实现了微信内的h5跳转小程序,用的<wx-open-launch-weapp>,不仅仅局限于web-view内嵌h5页面跳转小程序了)
方法一 : h5页面是web-view嵌在小程序里面,
只要引入路径为https://res.wx.qq.com/open/js/jweixin-1.3.0.js的js文件,然后在执行以下代码就可以了。
wx.miniProgram.navigateTo({url: '/path/to/page'})
注:2020年以前只支持小程序内嵌H5,并且只有内嵌的H5才能跳回小程序。
方法二:
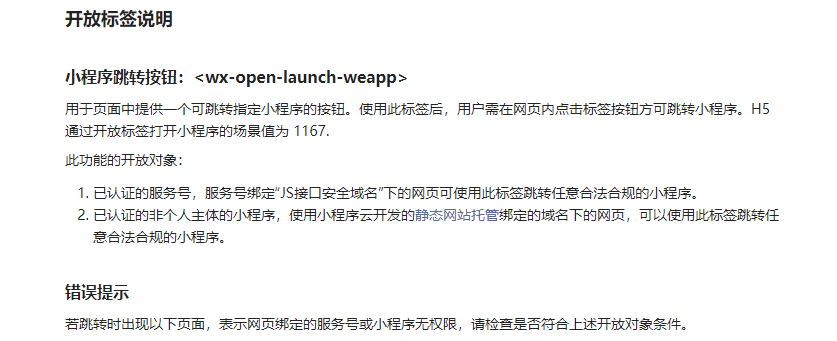
小程序跳转按钮:<wx-open-launch-weapp>

官网链接:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html
更多链接:https://developers.weixin.qq.com/community/develop/article/doc/0006c218d103a089e79a8720a56813
https://blog.csdn.net/github_38281308/article/details/107310719
三、公众号和H5
答案是:可以相互跳转。
1、公众号跳H5
这个好像一直都是支持的,公众号的自定义菜单呀、自定义消息呀,这些都可以放H5链接跳转,这就没啥好讨论了,下面说下H5怎么跳转公众号吧。
2、H5跳公众号
本身来说这是不可以的,但也有间接的做法,那就是跳转到公众号的历史消息页面,然后再进入微信公众号,这是目前大概最好的做法了。
还是以”丰巢快递柜“这个公众号为例,打开公众号,点击”查看历史消息“,进入历史消息页面。可以把这个页面的地址复制出来,然后放到H5页面里就ok啦。
四、小程序和小程序
答案是:可以相互跳转。
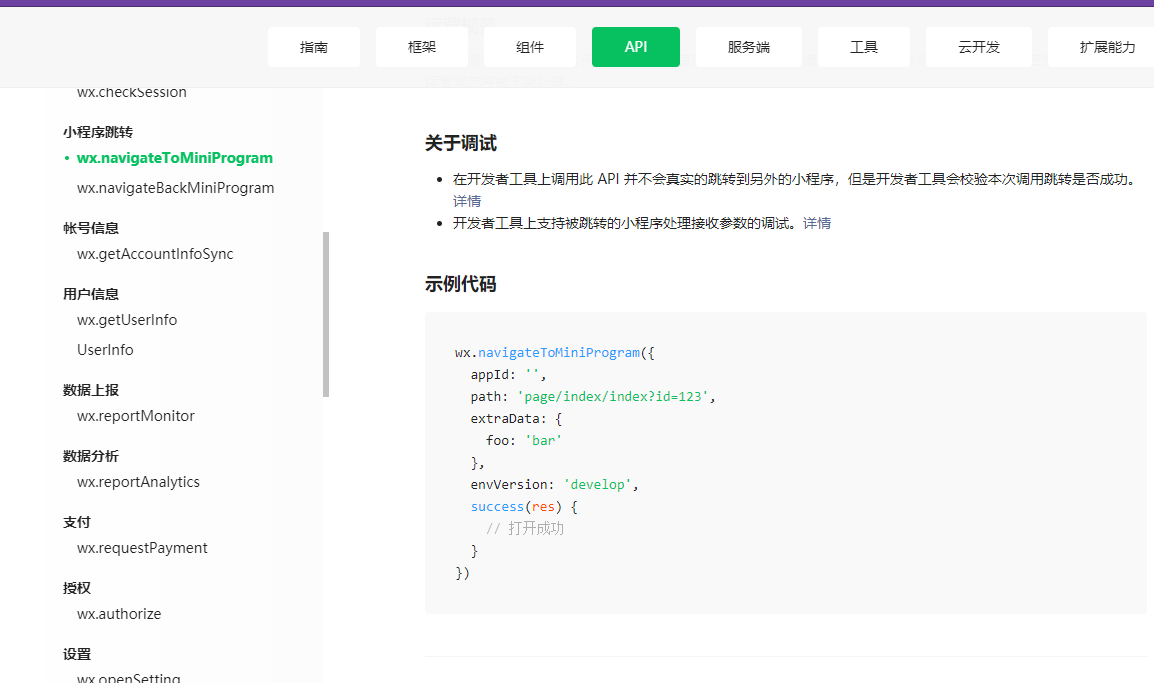
打开微信小程序开发文档,有一个新增的API可以实现。
官方文档链接:

注意: app.json中要配置"navigateToMiniProgramAppIdList"
{
"pages": [
"pages/index/index",
],
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},
"sitemapLocation": "sitemap.json",
"navigateToMiniProgramAppIdList": [
"wxe7c2b71ec5e"
]
}
页面js代码
wx.navigateToMiniPro:gram({
appId: 'wxe7c2b4edd71e0c5e',
path: 'pages/activePage/activePage?scene=23486372-33',
extraData: {
foo: 'bar'
},
// envVersion: 'develop',//要跳转的小程序开发板写这个
envVersion: 'release',//正式版写这个
success(res) {
// 打开成功
}
})
envVersion 特别注意:
否则会出现问题: 开发板已过期这个提示:

————————————————
参考:https://blog.csdn.net/qq_35430000/article/details/99676421
微信小程序和公众号和H5之间相互跳转的更多相关文章
- [转]微信小程序、微信公众号、H5之间相互跳转
本文转自:https://www.cnblogs.com/colorful-paopao1/p/8608609.html 转自慕课网 一.小程序和公众号 答案是:可以相互关联. 在微信公众号里可以添加 ...
- 微信小程序、微信公众号、H5之间相互跳转
转自慕课网 一.小程序和公众号 答案是:可以相互关联. 在微信公众号里可以添加小程序. 图片有点小,我把文字打出来吧: 可关联已有的小程序或快速创建小程序.已关联的小程序可被使用在自定义菜单和模版消息 ...
- 微信小程序自运营器 微信小程序自动运营器(让你的微信小程序,公众号零运营成本,24小时全自动运营)
自动发单,自动评价,自动评论,自动推广 微信小程序自运营器 微信小程序自动运营器(让你的微信小程序,公众号零运营成本,24小时全自动运营) 我们会根据你的微信公众号或微信小程序定制开发带有一定AI智 ...
- 微信小程序及公众号H5自动化测试攻略
目前市面上,被大家用来做移动端App UI自动化测试工具最为常见的当属: Appium Airtest 很多小伙伴在刚接触这两款工具做App UI自动化测试时,难免会问到,他们能支持微信小程序或者微信 ...
- 浅析微信支付:微信支付简单介绍(小程序、公众号、App、H5)
本文是[浅析微信支付]系列文章的第二篇,主要讲解一下普通商户接入的支付方式以及其中的不同之处. 上篇文章讲了本系列的大纲,没有看过的朋友们可以看一下. 浅析微信支付:前篇大纲 微信支付是集成在微信客户 ...
- 微信小程序(应用号)开发体验
昨天微信小程序(应用号)内测的消息把整个技术社区炸开了锅, 我也忍不住跟了几波,可惜没有内测资格,听闻破解版出来了, 今天早上就着原来的项目资源试开发了一下,总结一下体验. 总体体验 开发效率高,6: ...
- 微信小程序(应用号)开发资源汇总整理 - 一直更新中
开源项目 wechat-weapp-gank - 微信小程序版Gank客户端 wechat-dribbble - 微信小程序-Dribbble wechatApp-demo - 微信小程序 DEMO ...
- 微信小程序、应用号、订阅号、服务号、企业号小总结
微信小程序是现在微信推出的一个新的项目,但是很多人都不是很清楚微信小程序是怎么一回事,不明白到底怎样分别微信小程序和别的公众号.订阅号等的区别,那么让小编来给你介绍一下. 微信小程序目前是内侧阶段,是 ...
- 微信小程序(应用号)开发资源汇总整理
开源项目 wechat-weapp-gank - 微信小程序版Gank客户端 wechat-dribbble - 微信小程序-Dribbble wechatApp-demo - 微信小程序 DEMO ...
随机推荐
- Linux命令大全(查看日志)
1.查看日志常用命令 tail: -n 是显示行号:相当于nl命令:例子如下: tail -100f test.log 实时监控100行日 ...
- 软件工程homework-002
博客信息 沈阳航空航天大学计算机学院2020软件工程作业 作业要求 https://edu.cnblogs.com/campus/sau/Computer1701-1705/homework/1058 ...
- LGP3281口胡
当你看到一个东西的时候,GF 有可能比 DP 更方便.处理贡献也有可能比 DP 更方便. 这个题意明显是让我们计算 \(S(r)-S(l-1)\) 之类的东西( 所以直接考虑前缀的答案就好了( 考虑将 ...
- ArcMap操作随记(8)
1.构建两点之间连线 [构造视线] 2.编辑相邻多边形(边界等) [拓扑]工具条→[共享要素] 3.点要素空间分配 [创建泰森多边形]→[裁剪] 4.面要素空间分配 [要素转折点]→[创建泰森多边形] ...
- 5分钟了解Redis的内部实现跳跃表(skiplist)
跳跃表简介 跳跃表(skiplist)是一个有序的数据结构,它通过在每个节点维护不同层次指向后续节点的指针,以达到快速访问指定节点的目的.跳跃表在查找指定节点时,平均时间复杂度为,最坏时间复杂度为O( ...
- FastDFS 原理、安装、使用
介绍 技术论坛: http://bbs.chinaunix.net/forum-240-1.html FAQ:http://bbs.chinaunix.net/thread-1920470-1-1.h ...
- (数据科学学习手札135)tenacity:Python中最强大的错误重试库
本文示例代码及文件已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 我们在编写程序尤其是与网络请求相关的程序, ...
- LCT板子
粘板子: #include<cstdio> #include<cstring> #include<algorithm> using namespace std; c ...
- Tomcat配置Context.xml上下文遇到的坑
注意事项: 1. 在主机的 appBase 之外找到 WAR 和/或目录,并使用带有 docBase 属性的 context.xml 文件来定义它.避免双重部署导致出现不可预知的问题 {context ...
- dos 循环读取当前文件夹下的视频名字
@echo off for /R %%i in (*.mp4) do ( echo -isma %%~nxi ) pause
