小程序已成为超级APP必选项,逐鹿私域“留量”
App作为互联网时代的典型代表产品,从2010年开始便呈现出突飞猛进的增长和发展态势,影响了众多消费者的衣食住行,牵动着商家企业的发展路径。而现在各行各业的各个领域都会出现成百上千的App产品,有的在迭代中逐渐被抛弃,有的则帮助企业成为行业巨头。
App发展至今,我们重点关注下那些成长为“超级App”的生存之道,以及一个“超级App”是如何开拓它的创新之路。
我们聚焦于国民超级App——微信和支付宝,微信借助用户基础及社交属性优势成为成熟的功能聚合平台,而支付宝借助本地生活和大小商家成为综合平台,他们不约而同的打造生态引入各领域的合作伙伴,用户五花八门的需求在一两个App中就可以被满足,用户的生活逐步也和超级App捆绑在了一起。
一、逐鹿私域“留量”,深挖商业价值
得私域流量者得天下,客户留存和商品复购成为零售行业的救命稻草。
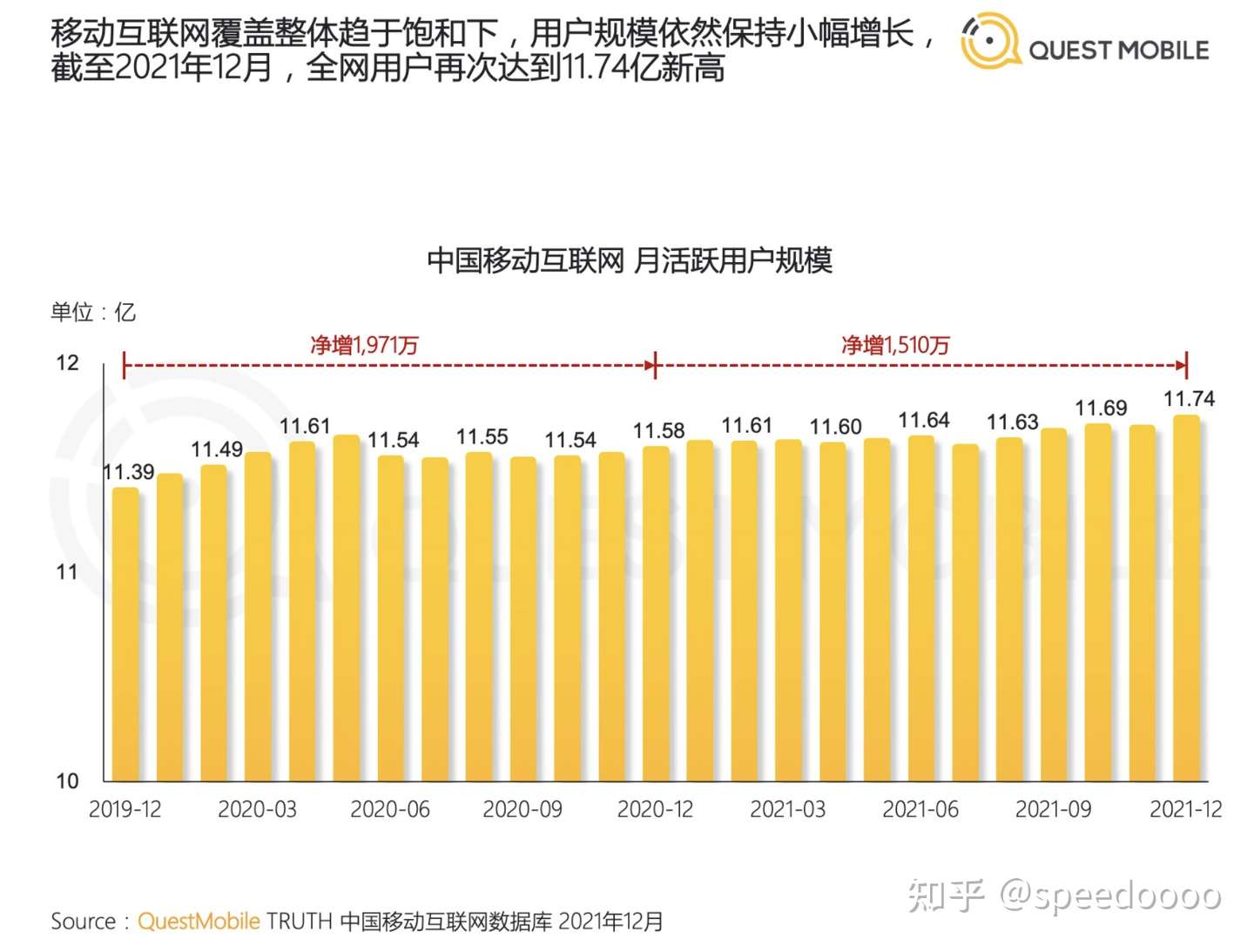
QuestMobile数据显示:截止2021年底,中国移动互联网月活跃用规模达到11.74亿人,增速逐渐呈放缓趋势,用户渗透率接近天花板。客户的增长速度越趋于平缓,品牌在不同成长阶段也要适应增长节奏的变化,越来越多主流商家不得不利用超级App的生态沉淀自己的私域流量。

越来越多的商家进驻到微信,需求和场景越来越多,微信不是一味的增加其功能,而是极度的控制功能的设计,在此背景下,为了更好的帮助商家在微信生态内进行商业活动,微信首先上线了小程序功能,小程序成为功能化、场景化的碎片,使用者随需随用、用完即走。
阿拉丁发布的《2021年小程序互联网发展白皮书》中数据显示,目前全网小程序超700万,日活超4.5亿,人均使用时长达到1080秒,月活超7.3亿。
从数据上来看,如今商家在公域进行推广营销的成本快速增长,疫情激发下,布局已久的微信小程序承接起了部分中国实体商业的迁移,微信的商业价值越发凸显。
当然支付宝也用了这条路,跟随微信的步伐快速上线小程序功能,帮助平台中的大小商家上架自己的业务场景到支付宝平台中。
二、小程序成为必选项,超级App成长焕发新动力
为什么小程序成为超级App的必选项,我们先来看看本质原理。
小程序是一种新的移动应用程序格式,是一种依赖Web技术,但也集成了原生应用程序功能的混合解决方案。小程序一些特性有助于填补Web和原生平台之间的鸿沟,因此小程序受到了一些超级应用程序的欢迎。
- 它不需要安装,支持热更新。
- 具备多个Web视图以提高性能。
- 它提供了一些通过原生路径访问操作系统功能(原生接口)或数据的机制。
- 它的内容通常更值得信赖,因为应用程序需要由平台验证。
同时,目前不管是移动端、还是PC端,甚至智能电视和车载设备都提供了小程序入口,帮助用户轻松找到所需的应用。
随着小程序业务的愈演愈烈,越来越多的流量都被引入了互联网巨头的小程序战场中,但在这个过程中,对于战场中「封闭,不透明」的吐槽与争议也逐渐出现,无数企业都希望自己的应用中也能具备运行小程序的能力,希望能够借此抗争小程序被引入寡头所控制的战场。
三、如何像超级App一样获得小程序运行能力?
小程序容器技术基本都被BAT这些互联网巨头所垄断,企业自研的难度较高。但市面上也有相关技术厂商提供这样的技术,他们将小程序运行沙箱封装成一个SDK,只需要在你的 App 里面,引入它的 SDK,就能加载运行外部小程序了。除了 SDK,它还提供一个后台管理系统,统一管理小程序的上架和下架,以及收集和分析小程序数据。
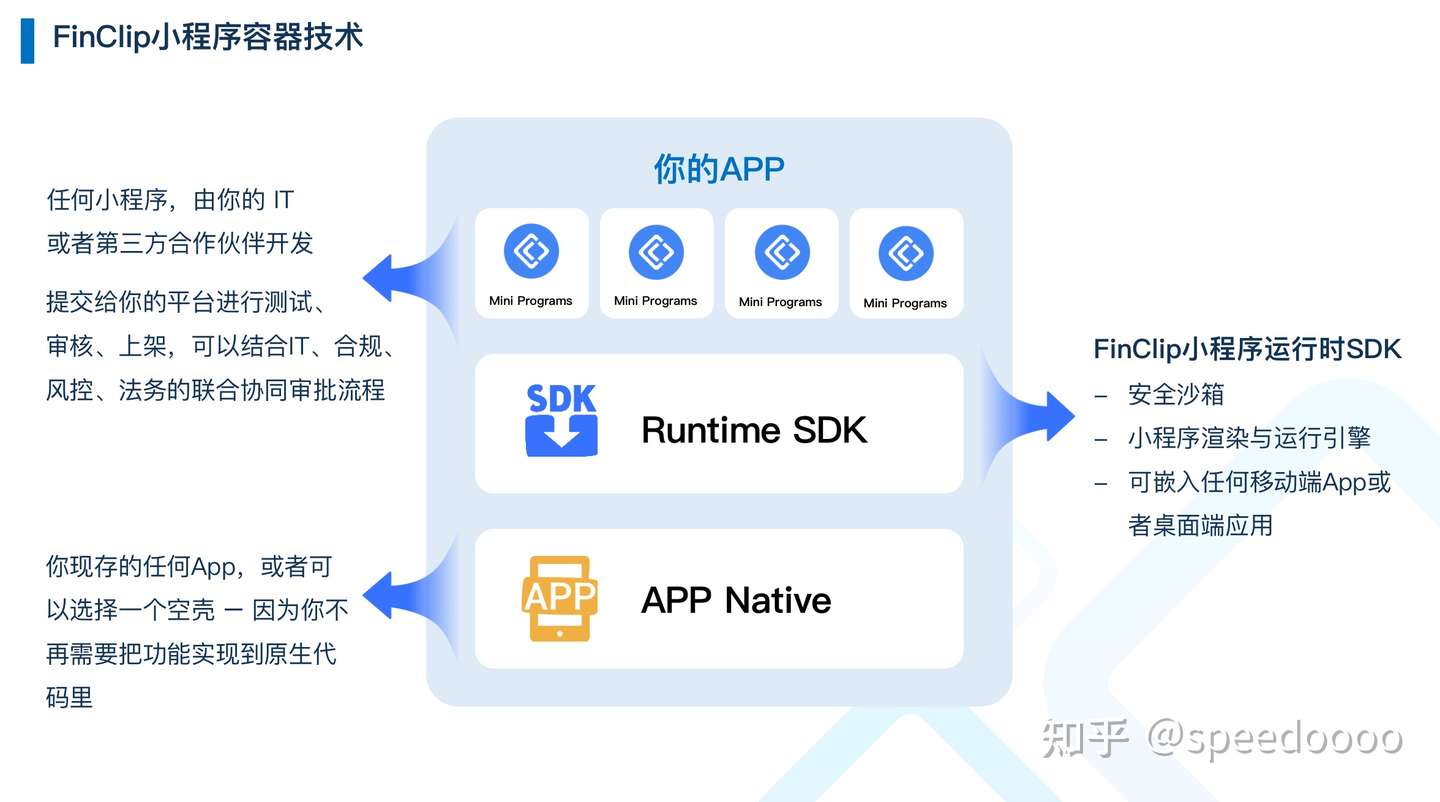
目前市场上比较典型的服务提供商是 FinClip,通过集成 FinClip SDK,任何企业都可以轻松、简单的获得技术大厂们才具备的技术能力。

不仅如此FinClip完全遵循微信小程序的开发标准与规范。也就是说,现有的微信小程序可以不改一行代码,直接放进你的 App 里面,运行效果保持不变,不必额外二次开发和改造,大大节省了人力成本。
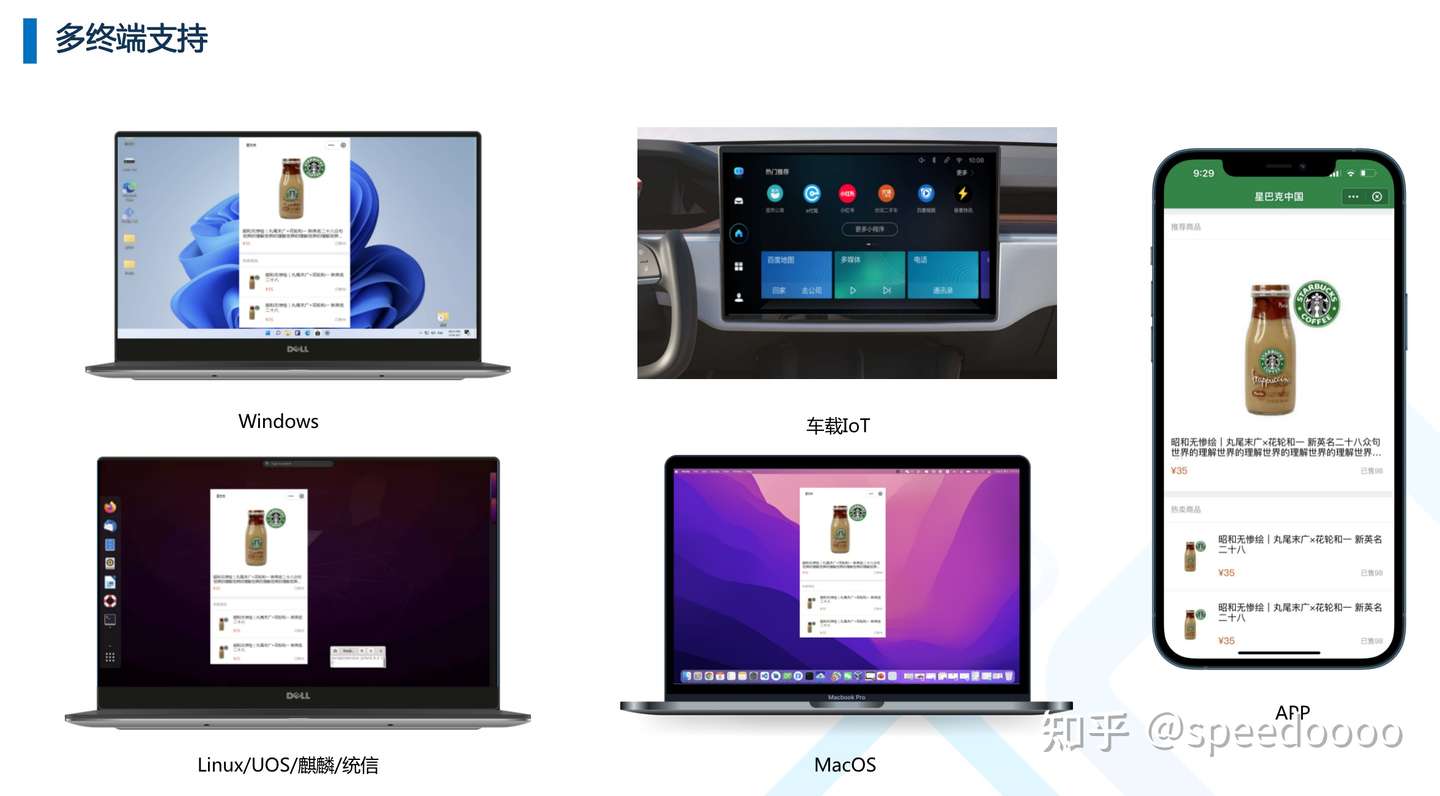
还有,FinClip支持手机以外的多种终端,包括 Linux、Windows、MacOS、麒麟等操作系统。这意味着,PC 端、车载设备、智能电视都能使用小程序了,实现了小程序的“一次开发,到处运行”,同时触达众多流量平台,而不仅仅局限于微信生态。

FinClip也自研了小程序 IDE 开发工具,界面与微信小程序的开发工具类似,自带调试和真机预览,简单易上手。你可以在这个 IDE 里面,对现有项目进行二次开发,扩展功能和接口,或者从零开始写出一个小程序。
从它们的官网获悉,FinClip 已经得到了很多大公司的认可,有上百家客户,包括券商、股份制银行、航空公司、车载设备服务商、省级移动警务平台等重要企业。开发者人数超过3万,服务用户达到2500万人,在真实的生产环境经受了百万级的并发压力考验。
有商业生态的企业,可以尝试使用FinClip开放自己的小程序生态,让合作伙伴开发小程序上架到自己的 App 中,形成丰富多彩的场景与功能,服务客户。例如银行信用卡 App 可以上架大量的第三方消费场景类小程序,旅游 App 可以上架食住行类合作伙伴的小程序,最终实现的是以客户为中心的数字化服务闭环。
差点忘记,最近在开源中国的官网上看到他们还基于小程序插件、小程序应用开发在搞黑客马拉松,超过10万元的现金池,也推荐有兴趣的朋友关注些(毕竟这种大额奖金的羊毛还是少见)。在活动主页加了他们的活动交流群,还在真正无门槛地送超过400份的前端学习资料包,对于必须卷的我还是挺受用。
小程序已成为超级APP必选项,逐鹿私域“留量”的更多相关文章
- 微信小程序之自定义select下拉选项框组件
知识点:组件,animation,获取当前点击元素的索引与内容 微信小程序中没有select下拉选项框,所以只有自定义.自定义的话,可以选择模板的方式,也可以选择组件的方式来创建. 这次我选择了组件, ...
- 微信正式开放内测“小程序”,不开发APP的日子真的来了?
关注,QQ群,微信应用号社区 511389428 微信正式开放内测“小程序”,不开发APP的日子真的来了? 明星公司 缪定纯 • 2016-09-22 09:05 讨论了很久的微信应用号终于来了,不过 ...
- 微信小程序:全局配置app.json
微信小程序:全局配置app.json 一.全局配置app.json app.json文件用来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. 以下是一个包 ...
- 微信小程序开发---逻辑层(App Service)
再说逻辑层之前,先说说微信小程序框架(MINA) 小程序开发框架的目标是通过尽可能简单.高效的方式让开发者可以在微信中开发具有原生APP体验的服务. 框架提供了自己的视图层描述语言WXML和WXSS, ...
- 微信小程序错误——mpvue小程序:未找到 app.json 中的定义的 pages "pages/XXX/XXX" 对应的 WXML 文件
背景 在刚开始学习开发小程序时,使用微信开发工具在app.json建立页面,写好配置文件名称后,应该会自动生成页面的4个文件,结果没有生成文件,反而报错:mpvue小程序:未找到 app.json 中 ...
- 微信小程序笔记<二>认识app.json
*.json文件在小程序开发中必不可少,从 app.json 开始认识小程序中的配置文件*.json: app.json 为小程序必须文件,它不仅作为配置文件管理着小程序的UI还充当着路由器的功能: ...
- 02——微信小程序官方demo讲解——app部分
第一节讲了目录结构,这节主要讲解下目录中app.js部分. 它由三部分组成app.js.app.json与app.wxss 1.JS部分 1.1概述 //app.js App({ onLaunch: ...
- 小程序容器技术,App热更新与敏捷开发新方案
作为追求代码洁癖的软件工程师,我们对"紧耦合"的技术实现可以说是深恶痛绝.要解决当前企业移动端App日益沉重.难以真正迭代.投入产出比低的问题,首先在技术架构上要实现真正的&quo ...
- 微信小程序--getLocation需要在app.json中声明permission字段
在微信小程序开发中,需要获取用户所在地理位置,结果提示‘getLocation需要在app.json中声明permission字段’ 这是因为开发者需要填写获取用户地理位置的用途说明. 具体解决方法: ...
随机推荐
- SQL Server2012安装教程
什么是SQL? 结构化查询语言(Structured Query Language)简称SQL,是一种特殊目的的编程语言,是一种数据库查询和程序设计语言,用于存取数据以及查询.更新和管理关系数据库系统 ...
- python单ip端口扫描器
from socket import * import threading #导入线程相关模块 # qianxiao996精心制作 #博客地址:https://blog.csdn.net/qq_363 ...
- Spring Cloud Alibaba分布式事务组件 seata 详解(小白都能看懂)
一,什么是事务(本地事务)? 指作为单个逻辑工作单元执行的一系列操作,要么完全地执行,要么完全地不执行. 简单的说,事务就是并发控制的单位,是用户定义的一个操作序列. 而一个逻辑工作单元要成 ...
- CF1479B Painting the Array(贪心+DP)
题目大意:给你一个序列,让你提取出一个子序列A,剩余的部分组成子序列B,现定义seg(x)表示把序列x中相邻的相同数合并成一个数后,序列x的长度,分别求seg(A)+seg(B)的最大值和最小值,n= ...
- 深入理解Java虚拟机-内存分配与回收策略
一.内存分配策略 新生代中98%的对象都是"朝生夕死"的,所以并不需要按照1:1的比例来划分内存空间,而是将内存(新生代内存)分为一块较大的Eden(伊甸园)空间和两块较小的Sur ...
- 如何通过HibernateDaoSupport将Spring和Hibernate?
用 Spring 的 SessionFactory 调用 LocalSessionFactory.集成过程分三步: 配置 the Hibernate SessionFactory. 继承 Hibern ...
- 学习Solr(一)
一.安装 1.需要的安装包:apache-tomcat-7.0.47.tar.gz.solr-4.10.3.tgz.tgz(jdk自行安装) 2.解压tomcat并创建solr文件夹 [root@lo ...
- 学习zabbix(四)
一. 监控知识 1.硬件监控: 机房巡检,远程控制卡,IPMI 2.系统监控: cpu负载查看(指标):uptime(低于3),top(30%-70%), vmstat, mpstat 内存监控: f ...
- 【Python自动化Excel】Python与pandas字符串操作
Python之所以能够成为流行的数据分析语言,有一部分原因在于其简洁易用的字符串处理能力. Python的字符串对象封装了很多开箱即用的内置方法,处理单个字符串时十分方便:对于Excel.csv等表格 ...
- python模块 | 时间处理模块—datetime模块
在python中,与时间处理相关的模块有 time,datetime,calendar. 时间的两个概念: UTC(世界协调时): 整个地球分为二十四时区,每个时区都有自己的本地时间.格林威治天文时间 ...
