深入研究const(es6特性)
const 申明常量

var str = 'es6'- console.log(window.str) // es6 属于顶层对象window
- const不属于顶层对象window
- const str = 'es6' console.log(window.str) //undefined 不属于顶层对象window
- var 存在变量提升
- console.log(str)
- var str = 'es6'
- 相当于===>> var str
- console.log(str) //undefined
- str = 'es6'
const 不存在变量提升
- console.log(str) //报错
- const str = 'es6'
- if(true){
- var str = 'es6'
- }
- console.log(str) // es6
- const申明常量 有 块级作用域
- if(true){
- const str = 'es6'
- }
- console.log(str) // 报错
划重点,要考的!!
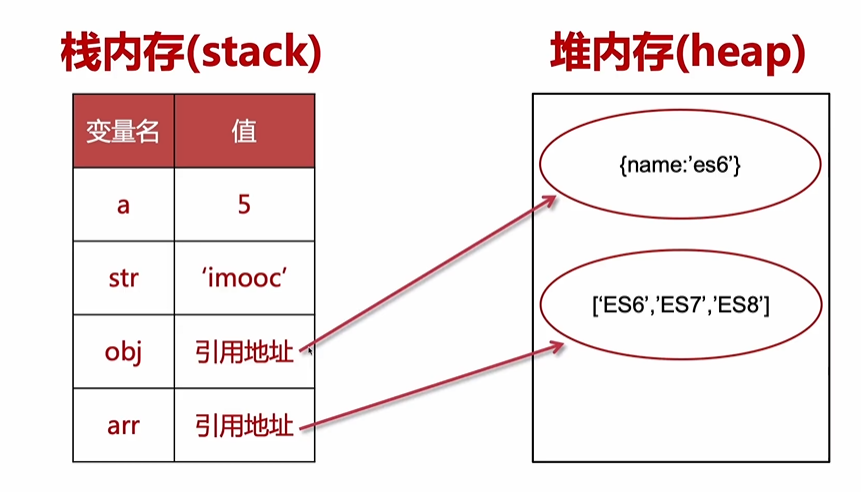
const 申明的常量是不可改变的! ( 除 数组 对象 之外 )
严格说 const声明的 常量地址 是不可变的, 地址里面的值 可以变的!!!

- const aaObj = {
- name: '大熊',
- age: 18
- }
- aaObj.age = 19;
- console.log(aaObj)
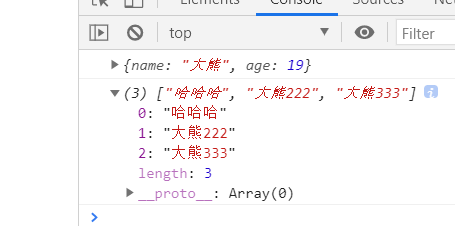
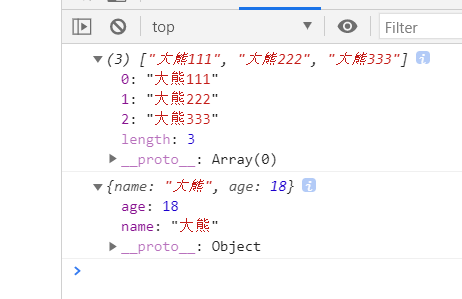
 看到没, const申明的对象里面的 age变成了 19
看到没, const申明的对象里面的 age变成了 19
- const bbObj = ['大熊111','大熊222','大熊333']
- bbObj[0] = '哈哈哈';
- console.log(bbObj)
 看到没, const申明的数组里面的第一项 变成了 哈哈哈
看到没, const申明的数组里面的第一项 变成了 哈哈哈
除了 数组 对象之外, 如下申明:
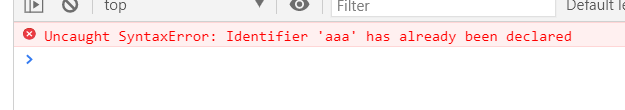
- const aaa = 'xxxx'
- const aaa = 'ssss'
- console.log(aaa)

---------------------------------------------------------------------------------------------------------------------------------------------------------------------------
哥几个, 到这里 看明白了吧, 对于 const 申明的 数组 和 对象 ,里面的 值 是可以被改变的!!!!
那么有人就会问, 怎么才能做到不改变呢, 有个方法 Obiect.freeze()可以锁住 const申明的 对象 和 数组的 第一层!!!! 这里只能锁住 第一层, 如果里面嵌套了 数组对象, 那需要 遍历 然后 在 锁住freeze
- 1. Object.freeze 锁住 第一层 没问题
const arr = ['大熊111','大熊222','大熊333']- Object.freeze(arr);
- arr[0] = 'xxxx';
- console.log(arr);
- const ccObj = {
- name: '大熊',
- age: 18
- }
- Object.freeze(ccObj);
- ccObj.age = 66;
- console.log(ccObj);

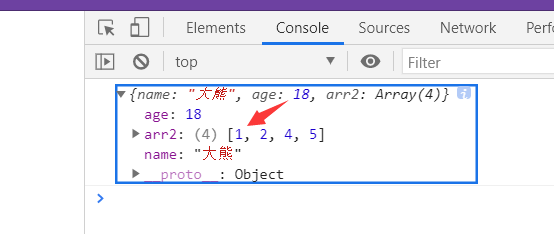
- 2. Object.freeze 锁不住 第2层 以上
const ddObj = {- name: '大熊',
- age: 18,
- arr2: [1,2,4,5]
- }
- Object.freeze(ddObj);
- ddObj.arr2[0] = '大熊';
- console.log(ddObj);

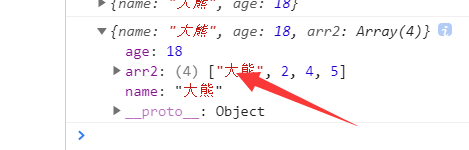
3. 怎么把 const申明的 多层嵌套的 数组 对象 锁住 (遍历!)
- const jjObj = {
- name: '大熊',
- age: 18,
- arr2: [1,2,4,5]
- }
- function myFreeze(obj){
- Object.freeze(obj);
- // 属性对应的值 是对象 那就 递归 再次调用 该函数
- Object.keys(obj).forEach(key=>{
- if(typeof obj[key] === 'object') return myFreeze(obj[key]);
- })
- }
- myFreeze(jjObj);
- jjObj.arr2[0] = '大熊';
- console.log(jjObj);

有问题直接 评论, 本文有些素材采取 于 慕课网 , 如有版侵权问题,请联系在下,谢谢!
深入研究const(es6特性)的更多相关文章
- 最常用的ES6特性(转)
最常用的ES6特性 let, const, class, extends, super, arrow functions, template string, destructuring, defaul ...
- 最常用的ES6特性
遇到了要写出es6新特性的题目,所以查阅了资料来总结一下,点击查看原文. 进入正题,最常用的ES6特性有:let, const, class, extends, super, arrow functi ...
- ES6特性
一.ES6特性: let, const, class, extends, super, arrow functions, template string, destructuring, default ...
- 第四节:教你如何快速让浏览器兼容ES6特性
写在正文前,本来这一节的内容应该放在第二节更合适,因为当时就有同学问ES6的兼容性如何,如何在浏览器兼容ES6的特性,这节前端君会介绍一个抱砖引玉的操作案例. 为什么ES6会有兼容性问题? 由于广大用 ...
- 解决浏览器兼容ES6特性
为什么ES6会有兼容性问题? 由于广大用户使用的浏览器版本在发布的时候也许早于ES6的定稿和发布,而到了今天,我们在编程中如果使用了ES6的新特性,浏览器若没有更新版本,或者新版本中没有对ES6的特性 ...
- 现在就可以使用的5个 ES6 特性
小编推荐:掘金是一个高质量的技术社区,从 ECMAScript 6 到 Vue.js,性能优化到开源类库,让你不错过前端开发的每一个技术干货.各大应用市场搜索「掘金」即可下载APP,技术干货尽在掌握. ...
- 解决让浏览器兼容ES6特性
为什么ES6会有兼容性问题? 由于广大用户使用的浏览器版本在发布的时候也许早于ES6的定稿和发布,而到了今天,我们在编程中如果使用了ES6的新特性,浏览器若没有更新版本,或者新版本中没有对ES6的特性 ...
- 9个常用ES6特性归纳(一般用这些就够了)
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了.它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应 ...
- ES6特性的两点分析
块级作用域声明let.constES6中const 和let的功能,转换为ES5之后,我们会发现实质就是在块级作用改变一下变量名,使之与外层不同.ES6转换前: let a1 = 1; let a2 ...
随机推荐
- petite-vue-源码剖析-v-for重新渲染工作原理
在<petite-vue源码剖析-v-if和v-for的工作原理>我们了解到v-for在静态视图中的工作原理,而这里我们将深入了解在更新渲染时v-for是如何运作的. 逐行解析 // 文件 ...
- application.properties文件常用配置
项目一直在用properties文件写配置,因为配置不是自己来写所以也从来没有研究过各个配置的含义,所以对很多配置也是一知半解,只是知道可以这样用,但是不知道为什么能这样用.自己抽空找了一下资料做个记 ...
- SQL从零到迅速精通【数据库应用】
数据库理论的研究主要集中于关系规范化理论和关系数据理论等.数据库技术与计算机技术的结合使得数据库中新的技术层出不穷.最初的数据库系统主要应用于银行管理.飞机订票等事务处理环境.后来渐渐应用于工程设计与 ...
- OSPF协议原理及配置5-LSA分析
OSPF协议原理及配置5-LSA分析 前面,已经介绍了邻接关系的建立和LSDB的同步.通过同步过程的介绍,我们可以了解LSDB的同步是通过交互LSA实现的. 不同角色的路由器发出的LSA的内容是不 ...
- C/C++语言读取SEGY文件笔记(一)
SEGY IO 推荐采用的IDE为Visual studio(VS),本文档将介绍SEGY文件的读取与写入过程,即SEGY文件的复制. 因此,新建头文件ReadSeismic.h与C++文件ReadS ...
- LGP3813题解
这道题是我去年11月份的时候看到的,当时写了一个假的做法没过样例,然后就没管了. 结果今天在模拟赛的时候放到了 T1( 我也不知道他为什么是对的,可是他就是过了样例和大样例.jpg 容易发现 \(n\ ...
- BSOJ7526口胡
直觉告诉我一般情况下,询问古怪的题都是分块,但是这一类题不太一样. 思考一个奇怪的暴力,每次询问的时候询问 \(f(1,k),f(2,k+1),f(3,k+2),...f(n-k+1,n)\),然后加 ...
- 在线O(1)求逆元
怎么还有厉害的在线O(1)求逆元,不过常数确实有点儿太大了 本文大部分搬运于这里 相信大家都做过 POJ2478 这道题吧,这道题的 Farey 序列 \(F_n\) 包含了分子分母不大于 \(n\) ...
- MacOS新功能“通用控制”,多台设备操作互联太方便了!
昨天看到macOS推送了12.3的更新,记得之前预告过一个"通用控制"的功能,所以赶紧升级一波体验一下,效果惊艳到我了,赶紧安利一波! 先交代一下现在隔离在家的办公情况,我主要是用 ...
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理
在一些内部OA或者流转的文件,或者给一些客户的报价文件.合同,或者一些医院出示的给保险机构的病历资料等,有时候可能都希望快速的使用电子签章的处理方式来给文件盖上特定的印章,本篇随笔介绍基于Vue&am ...
