bootstrap怎么让手机端电脑端自适应显示隐藏元素
我用的是bootstrap v3
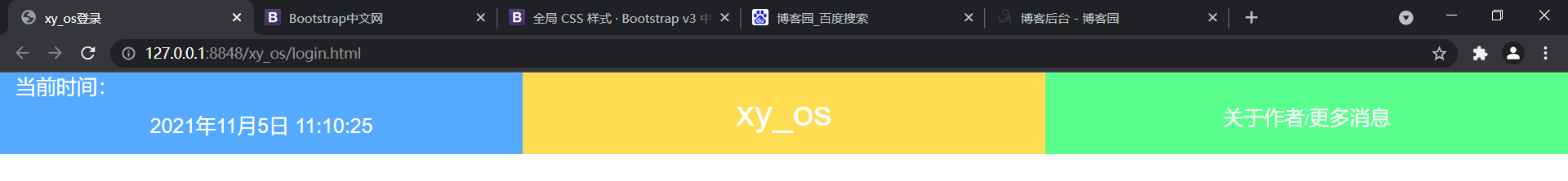
这是电脑端:

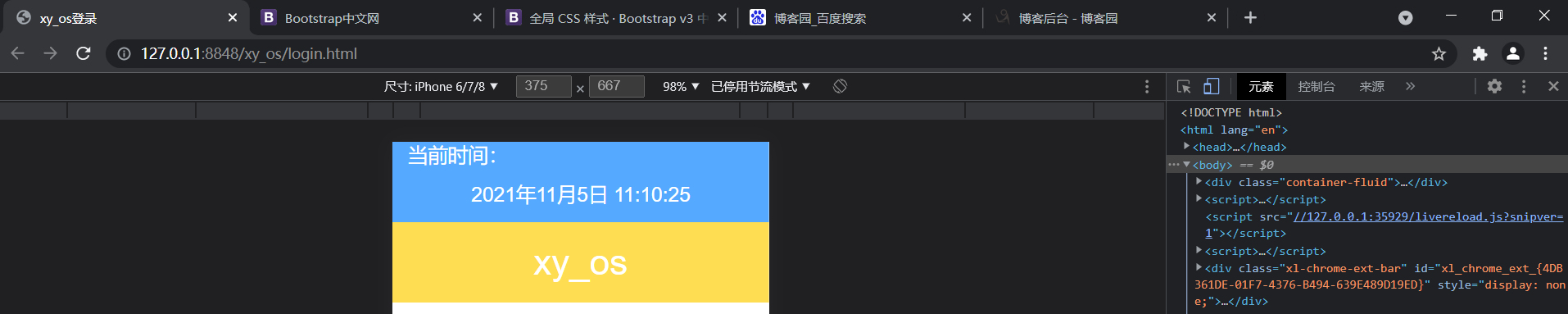
这是手机端:

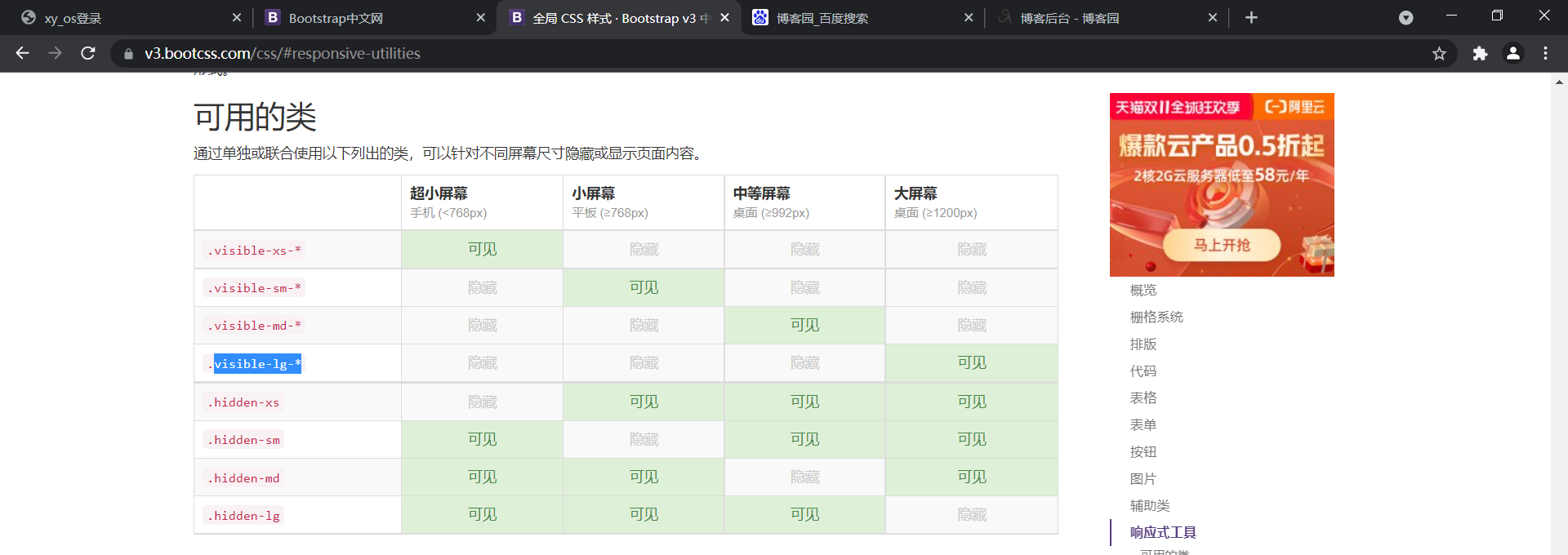
其实很简单:我用的 visible-lg

弄了半天才发现md是中等屏幕可见,所以要用lg
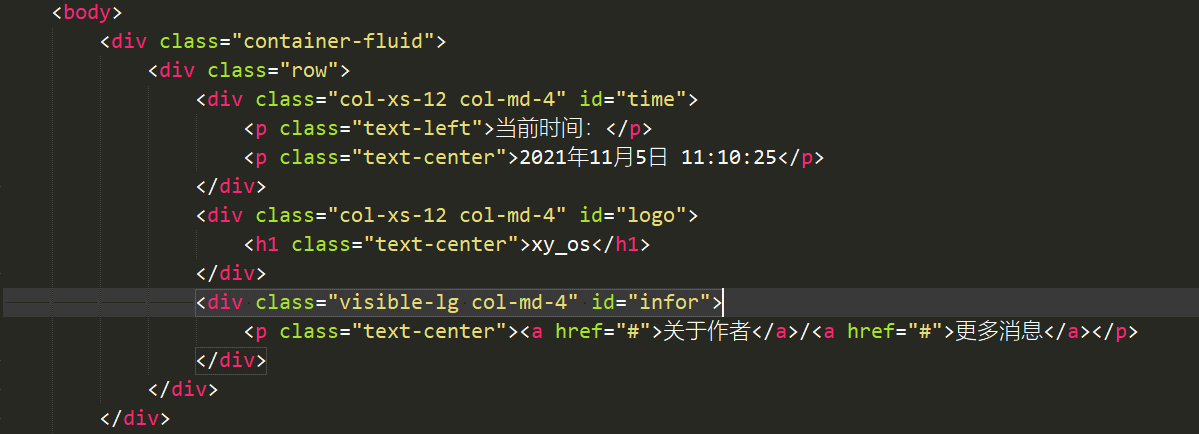
代码如下:

一行一共是12,我这里有3个元素,所以电脑端每一个是col-md-4
手机端每一个是col-xs-12,第三个元素隐藏,所以第三个元素没有col-xs-12
然后给到手机端需要隐藏的加visible-lg,这样这个元素只有md大小才能显示了。
bootstrap怎么让手机端电脑端自适应显示隐藏元素的更多相关文章
- 通过UA实现手机端电脑端的分离!(重点)
实现Nginx区分PC和手机访问不同的网站是物理上完全隔离的两套网站(一套手机端.一套pc端) 这样带来的好处pc端和移动端的内容可以不一样,移动版网站不需要包含特别多内容.只要包含必要的文字和较小的 ...
- 手机端移动端的选择框mobileSelect.js使用
手机端移动端的选择框mobileSelect.js使用 文件地址:https://github.com/onlyhom/mobileSelect.js 请感兴趣的自行下载 使用过程 1 引入标签 &l ...
- 手机端页面rem自适应脚本
什么是rem 参照 web app变革之rem 在我看来,rem就是1rem单位就等于html节点fontsize的像素值.所以改变html节点的fontsize是最为关键的一步.根据手机宽度改变相对 ...
- js动态改变图片热区坐标,手机端图片热区自适应
<img id='banner1' src="images/banner.jpg" usemap="#banner" border="0&quo ...
- js 手机端触发事事件、javascript手机端/移动端触发事件
处理Touch事件能让你跟踪用户的每一根手指的位置.你可以绑定以下四种Touch事件: touchstart: // 手指放到屏幕上的时候触发 touchmove: // 手指在屏幕上移动的时候触发 ...
- jquery photoClip支持手机端,PC端 本地裁剪图片后上传插件
支持手机,PC最好的是jquery photoClip插件,下载地址&示例:https://github.com/topoadmin/photoClip demo.html 代码: <! ...
- Charles PC端和手机端抓取HTTP和HTTPS协议请求、HTTPS通用抓包规则
一:HTTP和HTTPS的区别 HTTP是超文本传输协议,被用在Web浏览器和网站服务器之间传递信息,HTTP协议以明文方式发送内容,不提供任何方式的数据加密,因此HTTP协议不适合传输一些敏感信息, ...
- bootstrap实现 手机端滑动效果,滑动到下一页,jgestures.js插件
bootstrap能否实现 手机端滑动效果,滑动到下一页 jgestures.js插件可以解决,只需要引入一个JS文件<script src="js/jgestures.min.js& ...
- 原生js实现响应式轮播图,支持电脑端点击切图,手机端滑动切图
轮播图的实现原理并不难,但是步骤有些繁琐.最近练习了一个轮播图,大部分是跟着网上的教程写的,然后自己做了一点兼容ie8的修改,加了点击切换图片的特效和手机端的滑动特效,让这个轮播图可以在响应式的网站中 ...
- 通过chrome识别手机端app元素--Chrome:inspector
现实中应该有这样一种情况,就是一个app只支持手机端使用,同时他又是hybrid的,那么其中的webview部分的元素属性如何去获得呢? 使用下面的方法可以解决这个问题: 调试 Android Chr ...
随机推荐
- 【ubuntu】解决无法打开终端:gnome-terminal找不到路径问题
因为之前安装pyton的时候把电脑本身的python路径给改了,所以出现了这样的问题:图形化启动系统自带终端时,报错找不到gnome-terminal的路径 后来找到解决方法: 先桌面右键-终端(E) ...
- 0停机迁移Nacos?Java字节码技术来帮忙
摘要:本文介绍如何将Spring Cloud应用从开源Consul无缝迁移至华为云Nacos. 本文分享自华为云社区<0停机迁移Nacos?Java字节码技术来帮忙>,作者:华为云PaaS ...
- Go语言Golang DevOps运维开发实战
Go语言Golang DevOps运维开发实战 提高运维意识.从下到上,从上到下的工作都要做好,对上运维工作的价值和含金量可以得到认可,对下我们的工作能够提高效率解放运维.运维意识是很重要,并不是你技 ...
- WCH网络授时芯片CH9126操作指导
目前CH9126推荐在Win7操作系统的电脑上执行,暂不推荐在与Win10系统的电脑进行通讯. 一.重要引脚说明 设置及状态相关引脚: 引脚1:RSETE-一个控制CH9126工号的引脚,直接接18K ...
- Flutter异常监控 - 壹 | 从Zone说起
开启掘金成长之旅!这是我参与「掘金日新计划 · 12 月更文挑战」的第3天,点击查看活动详情 如果你正需要处理Flutter异常捕获,那么恭喜你,找对地了,这里从根源上给你准备了Flutter异常捕获 ...
- [OpenCV实战]27 在OpenCV下使用forEach进行并行像素访问
目录 1 Mat像素访问 1.1 使用at方法直接进行像素访问 1.2 使用指针进行像素访问 1.3 使用forEach方法进行像素访问 1.4 将forEach与C ++ 11 Lambda一起使用 ...
- mysql 复制数据
1.表存在 insert into table_name(key1,key2) select key3,key4 from table_name_2; 2.表不存在 create table test ...
- ABP Framework 手动升级指南:从6.0.1升级到7.0.0
ABP 7.0.0 正式版已经发布,ABP-Framework-All-In-One 项目同步升级. LeptonX Lite Theme 目前还没有包含在源码解决方案中,还是以 Nuget 包提供, ...
- ionic+vue+capacitor系列笔记--capacitor3.X和2.X+android自定义capacitor的JSbridge插件注册与使用(不同版本注册方式不同,返回值格式也不同,使用方法也不同)
经过我的多番折腾,终于搞明白了这个东西的用法,不同版本的注册方法,使用方法都不一样,现在把这个折腾的结果记录下来,造福大家~ 首先编写一个类,然后注册,注意,这个和2.x不一样,2.x的时候我们会使用 ...
- 怎么把Java,PHP,Vue等项目上传到GitHub,码云等
一.到github或者码云上建立一个私有或公开仓库(这里以github为例) 创建成功后我们得到了一个仓库地址,github上的操作完成,现在去项目内捣鼓 二.提交本地文件并推送 1.我是用命令的格式 ...
