P29_全局配置 - window - 导航栏
window
了解 window 节点常用的配置项

设置导航栏的标题
设置步骤:app.json -> window -> navigationBarTitleText
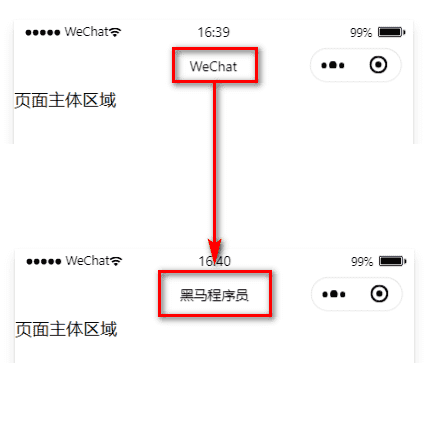
需求:把导航栏上的标题,从默认的 “WeChat”修改为“黑马程序员”,效果如图所示:

设置导航栏的背景色
设置步骤:app.json -> window -> navigationBarBackgroundColor
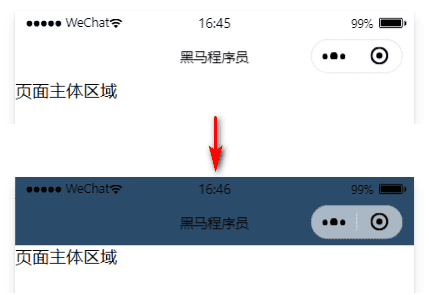
需求:把导航栏标题的背景色,从默认的 #fff 修改为 #2b4b6b ,效果如图所示:

设置导航栏的标题颜色
设置步骤:app.json -> window -> navigationBarTextStyle
需求:把导航栏上的标题颜色,从默认的 black 修改为 white ,效果如图所示:

注意: navigationBarTextStyle 的可选值只有 black 和 white
P29_全局配置 - window - 导航栏的更多相关文章
- 用Vue来实现音乐播放器(五):路由配置+顶部导航栏组件开发
路由配置 在router文件夹下的index.js中配置路由 import Vue from 'vue' import Router from 'vue-router'//配置路由前先引入组件impo ...
- yii CMenu的配置(导航栏)
给主键的li 和a标签添加元素$this->myMenu = array( 'id'=>'myMenu', 'items'=>array( array( 'label'=>'H ...
- uniapp单页面配置无导航栏
{ "path": "pages/login/login", "style": { "navigationStyle": ...
- 03 uniapp自定义导航栏的开发
在我眼里自定义导航分2类: 原生基础上 || 非原生基础上 总结:项目当中能原生就原生,提高性能 区别 uni-app 自带原生导航栏,在pages.json里配置. 原生导航的体验更好,渲染新页面时 ...
- 微信小程序自定义底部导航栏组件+跳转
微信小程序本来封装有底部导航栏,但对于想自定义样式和方法的开发者来说,这并不是很好. 参考链接:https://github.com/ljybill/miniprogram-utils/tree/ma ...
- jquery自定义插件-参数化配置多级菜单导航栏插件
1 自定义菜单导航栏插件的必要性 看图说话,下面是利用自定义的菜单导航栏插件simpleMenu创建的网站导航示例: 插件默认提供的是如上图的导航栏样式,即一二级菜单为横向分布:三四级菜单为纵向分布. ...
- 初尝微信小程序2-Swiper组件、导航栏标题配置
swiper 滑块视图容器. 很多网页的首页都会有一个滚动的图片模块,比如天猫超市首页,滚动着很多优惠活动的图片,用来介绍优惠内容,以及供用户点击快速跳转到相应页面. Swiper不仅可以滚动图片,也 ...
- 小程序配置单个页面导航栏的属性(微信小程序交流群:604788754)
配置单个页面导航栏的属性: 就在所要配置页面相对应的json文件中写入以下想要设置的属性: { "navigationBarBackgroundColor": "#fff ...
- 设置全局导航栏颜色,标题大小和UIBarButtonItem字体大小
设置全局导航栏颜色,标题大小和UIBarButtonItem字体大小 在appdelegate里面设置 swift: UINavigationBar.appearance().barTintColor ...
- Android-->状态栏高度,导航栏高度,Window高度,DecorView高度,heightPixels
1:DecorView的高度 DecorView的高度代表的是: 整个装饰窗口的高度, 这个高度包括:状态烂的高度和导航栏的高度.(状态栏和导航栏通常叫做装饰窗口, 而ActionBar不属于装饰窗口 ...
随机推荐
- 2022春每日一题:Day 21
题目:[SCOI2007]降雨量 这题比较坑,分几种情况,但是可以总起来说,分开写,两个月份都没出现,maybe,否则如果两个月份都大于[l+1,r-1]的最大值,如果两个月份差值=r-l输出,tru ...
- CodeQL(1)
前言 开始学习使用CodeQL,做一些笔记,可供参考的资料还是比较少的,一个是官方文档,但是Google翻译过来,总觉得怪怪的,另一个就是别人的一个资源整合,其中可供参考的也不是很多,大多也是官方文档 ...
- 7、将字符串数组s2中全部字符复制到字符数组s1中,不用strcpy函数
/* 将字符串数组s2中全部字符复制到字符数组s1中,不用strcpy函数 */ #include <stdio.h> #include <stdlib.h> void str ...
- 是时候考虑升级 JDK 17 了
Spring,作为 Java EE 的事实规范,在2022年11月16日发布了最新的 6.0.0 GA 版本.这个版本是框架后续新生代的初始版本,拥抱持续创新的 OpenJDK 和 Java 生态.新 ...
- 认证服务(keystone)
Keystone职能: Keystone (OpenStack ldentityService)是OpenStack中的一个独立的提供安全认证的模块,主要负责openstack用户的身份认证.令牌管理 ...
- linux内核源码下载地址
一.官网链接 https://www.kernel.org/ 二.HTTP https://www.kernel.org/pub/ 三.GIT https://git.kernel.org/ 四.镜像 ...
- JavaEE Day09 JavaScript基础
之前学了html.css两种静态资源 JavaScript是另一种静态资源,今日内容[重点]:JavaScript(是一门编程语言,2days)基础 一.JavaScript简介 1.概念 JavaS ...
- 【每日一题】【哈希表,返回结果的下标】2022年1月18日-NC61 两数之和
描述给出一个整型数组 numbers 和一个目标值 target,请在数组中找出两个加起来等于目标值的数的下标,返回的下标按升序排列.(注:返回的数组下标从1开始算起) 算法: import java ...
- EPSS 解读:与 CVSS 相比,孰美?
通用漏洞评分系统(CVSS)是当前应用最频繁的评分系统以评估安全漏洞的严重性.但是,由于该系统在评估漏洞和优先级排序方面存在不足而遭受批评.因此,有部分专业人士呼吁使用漏洞利用预测评分系统(EPSS) ...
- 把时间沉淀下来 | Kagol 的 2022 年终总结
现代管理学之父德鲁克在其经典著作<卓有成效的管理者>中对时间有一段精妙的论述,其要点如下: 时间是一项限制因素,任何生产程序的产出量,都会受到最稀有资源的制约,而时间就是其中最稀有的资源. ...
