uniapp中封装一个弹框组件
第一步:在components下创建 popup.vue子组件;
popup.vue中
<template>
<view>
<view class="popus-box">
<view class="content">
<view class="title">{{propsMsg.title}}</view>
<view class="con">{{propsMsg.content}}</view>
<view class="button">
<view class="left-but but" @click="hidePopup('no')">{{propsMsg.canle}}</view>
<view class="right-but but" @click="hidePopup('yes')">{{propsMsg.ok}}</view>
</view> </view>
</view>
</view>
</template>
<script>
export default({
props:['propsMsg'],
data(){
return { }
},
methods:{
hidePopup(type){
this.$emit('handlePopup',type)
}
}
})
</script>
// 此处 css样式略过
第二步:将写好的popup.vue组件引到需要的页面
<template>
<view class="titles" @click="isflag=true">点击出现弹框 </view>
<popup :propsMsg = 'propsMsg' v-show="isflag" @handlePopup = 'handlePopup'></popup>
</template>
<script>
import popup from '../../components/popup.vue';
export default({
components:{popup},
data(){
return {
isflag:false,
propsMsg:{
title:'今天会下雨吗?',
content:'这个问题值得研究',
canle:'不会',
ok:'会的'
}
}
},
methods:{
handlePopup(type){
console.log(type)
if(type='yes'){
this.isflag = false
}else{
this.isflag = false
}
}
}
}) </script>
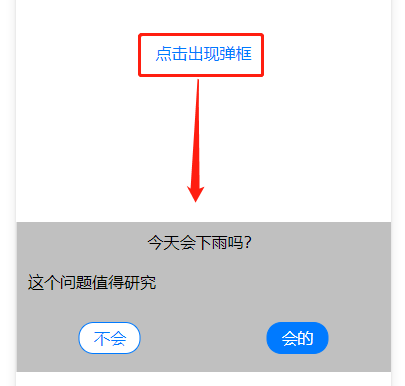
好啦,来看看效果吧

uniapp中封装一个弹框组件的更多相关文章
- vue封装一个弹框组件
这是一个提示框和对话框,例: 这是一个组件 eject.vue <template> <div class='kz-cont' v-show='showstate'> &l ...
- vue中单独封装elementui中的Dialog弹框组件
一.在components文件中新建 弹框组件 <template> <div> <el-dialog title="提示" :visible.syn ...
- 基于uni-app全端弹框组件uaPopup「兼容h5+小程序+app端|nvue」
uniapp兼容多端自定义模态弹框组件UAPopup ua-popup 一款轻量级的uniapp自定义弹窗组件.汇集了android.ios和微信弹窗效果(msg消息.alert提示框.dialog对 ...
- 移动端(H5)弹框组件--简单--实用--不依赖jQuery
俗话说的好,框架是服务与大家的,包含的功能比较多,代码多.在现在追求速度的年代.应该根据自己的需求去封装自己所需要的组件. 下边就给大家介绍一下自己封装的一个小弹框组件,不依赖与jQuery,代码少, ...
- 关于微信小程序 modal弹框组件的介绍
微信小程序 modal: 这里对微信小程序中 modal组件进行详细解析,我想开发微信小程序的小伙伴可以用到,这里小编就记录下modal的知识要点. modal modal类似于javascript中 ...
- vue3系列:vue3.0自定义弹框组件V3Popup|vue3.x手机端弹框组件
基于Vue3.0开发的轻量级手机端弹框组件V3Popup. 之前有分享一个vue2.x移动端弹框组件,今天给大家带来的是Vue3实现自定义弹框组件. V3Popup 基于vue3.x实现的移动端弹出框 ...
- svelte组件:Svelte自定义弹窗Popup组件|svelte移动端弹框组件
基于Svelte3.x自定义多功能svPopup弹出框组件(组件式+函数式) 前几天有分享一个svelte自定义tabbar+navbar组件,今天继续带来svelte自定义弹窗组件. svPopup ...
- 微信小程序之----弹框组件modal
modal modal类似于javascript中的confirm弹框,默认情况下是一个带有确认取消的弹框,不过点击取消后弹框不会自动隐藏,需要通过触发事件调用函数来控制hidden属性. 官方文档 ...
- VUE2.0增删改查附编辑添加model(弹框)组件共用
Vue实战篇(增删改查附编辑添加model(弹框)组件共用) 前言 最近一直在学习Vue,发现一份crud不错的源码 预览链接 https://taylorchen709.github.io/vue- ...
随机推荐
- Spring mvc源码分析系列--Servlet的前世今生
Spring mvc源码分析系列--Servlet的前世今生 概述 上一篇文章Spring mvc源码分析系列--前言挖了坑,但是由于最近需求繁忙,一直没有时间填坑.今天暂且来填一个小坑,这篇文章我们 ...
- Optional源码解析与实践
1 导读 NullPointerException在开发过程中经常遇到,稍有不慎小BUG就出现了,如果避免这个问题呢,Optional就是专门解决这个问题的类,那么Optional如何使用呢?让我们一 ...
- 一个终端工具竟然有AI功能?使用了1天我立马把其他终端全卸载了!太香了!
前言 平常工作需要频繁使用终端工具,有一个好的命令行终端工具是非常重要的. 尤其是使用mac的小伙伴,估计不少人都觉得iterm2才是最好的终端工具. 其实起初我也是这么觉得的,但是最近直到我使用了这 ...
- POJ2686 Traveling by Stagecoach (状压DP)
将车票的使用情况用二进制表示状态,对其进行转移即可. 但是我一开始写的代码是错误的(注释部分),看似思路是正确的,但是暗藏很大的问题. 枚举S,我们要求解的是dp[S][v],这个是从u转移过来的,不 ...
- 实时营销引擎在vivo营销自动化中的实践 | 引擎篇04
作者:vivo 互联网服务器团队 本文是<vivo营销自动化技术解密>的第5篇文章,重点分析介绍在营销自动化业务中实时营销场景的背景价值.实时营销引擎架构以及项目开发过程中如何利用动态队列 ...
- The project was not built due to "Could not delete '/XXX/WebRoot/WEB-INF/classes/library'.". Fix the problem, then try refreshing this project and building
在构建插件时提示如下错误: Description Resource Path Location Type The project was not built due to "Could n ...
- JavaFx 使用字体图标记录
原文:JavaFx 使用字体图标记录 - Stars-One的杂货小窝 之前其实也是研究过关于字体图标的使用,还整了个库Tornadofx学习笔记(4)--IconTextFx开源库,整合5000+个 ...
- 简单将Springboot项目部署到linux服务器上
1.使用springboot的jar包方式 直接使用maven工具按照步骤点击就可以直接打包 2.到target目录下找到 jar包 3.将jar包放到linux的任意文件夹下(此项目是之前的kafk ...
- cudaMemcpy cudaMalloc
cudaMemcpy有四种类型:HostToHost, DeviceToHost, HostToDevice, DeviceToDevices 现在我有两个指针:h_ptr, d_ptr,分别指向ho ...
- Codeforces Round #829 (Div. 1/Div. 2) 1753 A B C D 题解
Div1A / 2C. Make Nonzero Sum 令最后每个\(a_i\)的系数为\(c_i\)(\(c_i=1/-1\)),发现只要满足\(c_1=1\)(下标从1开始),且c中没有两个-1 ...
