day01-ES6新特性
ES6新特性
1.ES6是什么?
- DCMAScript 6.0(以下简称ES6)是JavaScript语言的下一代标准,2015年6月发布
- ES6设计目标:达到JavaScript语言可以用来编写复杂的大型程序,成为企业级开发语言
- ECMAScript和JavaScript的关系:ECMAScript是JavaScript的规范/规则,JavaScript是ECMAScript的一种实现
2.let声明变量
2.1应用实例-基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>let使用</title>
<script type="text/javascript">
let name = "HelloWorld";//使用let声明变量,和var类似
//1.console.log("name=", name);//使用逗号可以输出对象的完整信息
//使用加号,就是字符串的拼接,如果name是一个对象,会输出object,而不会输出对象的完整信息
//2.console.log("name="+ name);
console.log("name=", name);
</script>
</head>
<body>
</body>
</html>

2.2注意事项和使用细节
- let声明的变量有严格局部作用域
- let只能声明一次,var可以声明多次
- let不存在变量提升,var存在变量提升
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>let 使用注意事项和细节</title>
<script type="text/javascript">
/**
* 细节1. let声明的变量有严格局部作用域
* 细节2. let只能声明一次,var可以声明多次
* 细节3. let不存在变量提升,var存在变量提升
*/
//let细节1
//1)let声明的变量,在代码块中,则作用域在代码块中
//2)var声明的变量,在代码块中,作用域没有限制
{
var name = "你好";
console.log("name=", name);
let job = "java工程师";
console.log("job=", job);
}
console.log("name=", name);
//console.log("job=", job);//job is not defined
//let细节2-let只能声明一次,var可以声明多次
var num1 = 100;
var num1 = 200;
console.log(num1);//200
let num2 = 600;
//let num2 = 900;//Uncaught SyntaxError: redeclaration of let num2
console.log(num2);
//let细节3-let不存在变量提升,var存在变量提升
console.log("x=", x);//Uncaught ReferenceError: x is not defined
var x = "tom";//var定义了x之后,控制台输出变为 x= undefined
console.log("z=", z);//can't access lexical declaration 'z' before initialization
let z = "marry";
</script>
</head>
<body>
</body>
</html>
3.const声明常量/只读变量
3.1应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>const常量/只读变量</title>
<script type="text/javascript">
/**
* const基本使用
* 1.常量在定义时,需要赋值
* 2.常量定义后不能修改
*/
// const PI;//missing = in const declaration
const PI = 3.14;
//PI = 3.141592653;//invalid assignment to const 'PI'
console.log("PI=", PI);
</script>
</head>
<body>
</body>
</html>
3.2注意事项和细节
- 常量在定义时,需要赋值
- 常量定义后不能修改
4.解构赋值
4.1基本介绍
- 解构赋值是对赋值运算符的拓展
- 是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值
- 主要有两种形式:数组解构 和 对象解构
4.2应用实例
例子1-数组解构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组解构赋值</title>
<script type="text/javascript">
let arr = [1, 2, 3];
//如果要看某个变量的类型
console.log("arr=>", arr);//arr=> Array(3) [ 1, 2, 3 ]
//数组解构[解构,即取出元素]
//1.传统
let x = arr[0], y = arr[1], z = arr[2];
console.log(x, y, z);//1 2 3
//2.ES6风格
let [a, b, c] = arr;
console.log("======================");
console.log(a, b, c);//1 2 3
let [num1, num2, num3] = [100, 200, 300];
console.log(num1, num2, num3);//100 200 300
</script>
</head>
<body>
</body>
</html>
例子2-对象解构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对象解构</title>
<script type="text/javascript">
/**
* let moster={name:'牛魔王',age:800}
* 细节说明
* 1.对象解构时,let{name,age}中的name和age名称需要和对象属性名保持一致
* 2.也可以解构对象部分属性,比如let{age},这样就中取出age属性
* 3.还有其他的形式,比如方法上使用对象解构
*/
//monster是一个对象
let monster = {name: '牛魔王', age: 800};
//1.传统方式取出属性-解构
//对象名.属性名
console.log(monster.name, " ", monster.age);//牛魔王 800
//2.ES6对象解构
// 2.1 把monster对象的属性,依次赋值给{name, age}
// 2.2 {name, age} 的取名要和对象的属性名保持一致
// 2.3 要使用{},不要使用[]
// 2.4 {age, name}顺序是无所谓的
let {age, name} = monster;
console.log("name=", name, "age=", age);//name= 牛魔王 age= 800
//下面这个写法也可以
//let {age, name} = {name: '牛魔王', age: 800};
//3.还有其他的形式,比如方法上使用对象解构
function f1({age, name}) {//{name, age} 的取名依然要和对象的属性名保持一致
console.log("f1-name=", name, " ", "f1-age=", age)
}
//把一个对象赋给f1
f1(monster);//f1-name= 牛魔王 f1-age= 800
</script>
</head>
<body>
</body>
</html>

5.模板字符串
5.1基本介绍
- 模板字符串使用反引号`将字符串包裹
- 模板字符串 可作为普通字符串
- 模板字符串 可用来定义多行字符串,即可以将换行字符串原生输出
- 模板字符串中 可以插入变量和表达式,使用${}
- 模板字符串中 可以调用函数
5.2应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板字符串</title>
<script type="text/javascript">
//1.字符串 换行会原生输出
let str1 = `for(int i=0;i<10;i++){
System.out.println("i="+i);
}`;
console.log("str1=>", str1);
//2.字符串中可以插入变量和表达式,变量名写在${}中,${}中可以放入JavaScript表达式
let name = "jack";
//解读:当解析模板字符串中的${name}时,就找到最近的name变量,进行替换
// 然后可以得到最后解析的字符串
let str2 = `My name is ${name}`;//My name is jack
console.log(str2);
//${}中还可以放入JavaScript表达式
let str3 = `1+2=${1 + 2}`;
console.log(str3);//1+2=3
//表达式也可以使用变量
let n1 = 80;
let n2 = 20;
let str4 = `${n1}+${n2}=${n1 + n2}`;
console.log(str4);//80+20=100
//3.字符串中可以调用函数
function sayHi(name) {
return "hi " + name;
}
let str5 = `sayHi() 返回的结果是=${sayHi('jack')}`;
console.log(str5);//sayHi() 返回的结果是=hi jack
let name2 = "tom";
let str6 = `sayHi() 返回的结果是=${sayHi(name2)}`;
console.log(str6);//sayHi() 返回的结果是=hi tom
</script>
</head>
<body>
</body>
</html>

6.对象相关新特性
6.1声明对象的简写
应用实例-声明对象的简写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>声明对象的简写</title>
<script type="text/javascript">
const age = 800;
const name = "牛魔王";
//传统 声明/定义对象
let monster = {name: name, age: age}
//ES6 声明/定义对象
//1. {name,age} 表示对象的属性名是 name和age
//2. 属性name的值是从变量/常量name来的(如果前面找不到就会报错)
let monster02 = {name, age};
console.log("monster02=>", monster02);//monster02=> Object { name: "牛魔王", age: 800 }
</script>
</head>
<body>
</body>
</html>
6.2对象方法简写
应用实例-对象方法简写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对象方法的简写</title>
<script type="text/javascript">
//传统-对象方法定义
let monster = {
name: "红孩儿",
age: 100,
sayHi: function () {
console.log("name=", this.name, "age=", this.age);
}
}
monster.sayHi();//name= 红孩儿 age= 100
//ES6-对象方法定义
let monster2 = {
name: "猪八戒",
age: 888,
sayHi() {
console.log("name=", this.name, "age=", this.age);
},
f1() {
console.log("f1()")
}
}
monster2.sayHi();//name= 猪八戒 age= 888
monster2.f1();//f1()
</script>
</head>
<body>
</body>
</html>
6.3对象拓展运算符


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对象运算符的扩展</title>
<script type="text/javascript">
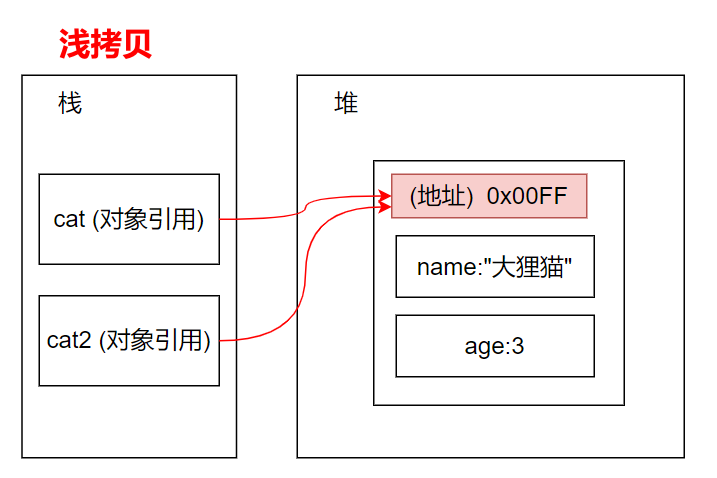
let cat = {name: "小花猫", age: 3};
//实际上只是将cat2对象引用 指向了 cat对象引用所指向的 地址
//let cat2 = cat;
//如果我们改变cat2的值,那么cat中的值也会被改变,因为这是[浅拷贝]
// cat2.name = "大狸猫";
// console.log("cat=>", cat);//cat=> Object { name: "大狸猫", age: 3 }
// console.log("cat2=>", cat2);//cat2=> Object { name: "大狸猫", age: 3 }
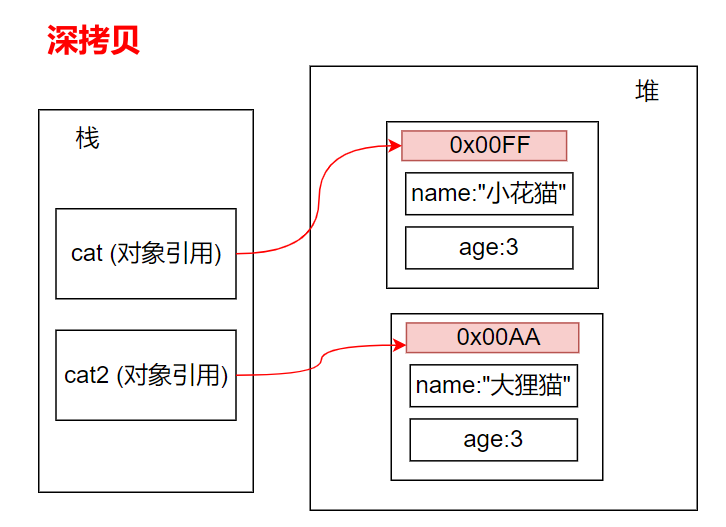
//拷贝对象(深拷贝)
let cat2 = {...cat};//深拷贝
cat2.name = "加菲猫";
console.log("cat=>", cat);//cat=> Object { name: "小花猫", age: 3 }
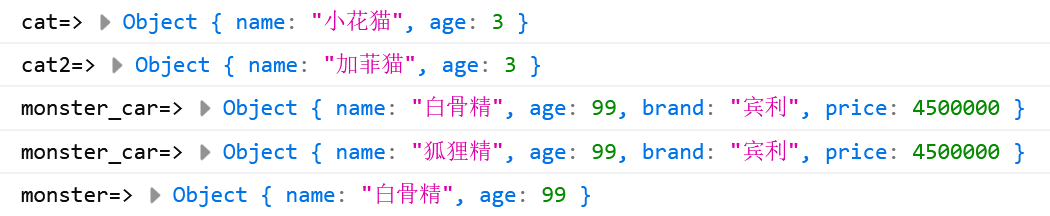
console.log("cat2=>", cat2);//cat2=> Object { name: "加菲猫", age: 3 }
//合并对象[深拷贝]
let monster = {name: "白骨精", age: 99};
let car = {brand: "宾利", price: 4500000};
let monster_car = {...monster, ...car};
//monster_car=> Object { name: "白骨精", age: 99, brand: "宾利", price: 4500000 }
console.log("monster_car=>", monster_car);
//一个问题,合并之后的对象的数据空间是独立的呢,还是指向了原来的两个对象的数据空间呢?
//答案是独立的,即【合并对象是深拷贝】
monster_car.name = "狐狸精";
//monster_car=> Object { name: "狐狸精", age: 99, brand: "宾利", price: 4500000 }
console.log("monster_car=>", monster_car);
//monster=> Object { name: "白骨精", age: 99 }
console.log("monster=>", monster);
</script>
</head>
<body>
</body>
</html>

6.4注意事项和细节
对象拓展运算符是比较新的特性,低版本的浏览器不支持
7.箭头函数
7.1基本介绍
- 箭头函数提供了更加简洁的函数书写方式
- 基本语法是:
(参数类表)=>{函数体} - 若箭头函数没有参数或有多个参数,要用
()括起来;若箭头函数只有一个参数,则可以省略() - 若箭头函数函数体有多行语句,则用
{}包括起来表示代码块 - 若函数体只有一行语句,并且需要返回结果时,可以省略
{},结果会自动返回 - 箭头函数多用于匿名函数的定义
7.2箭头函数实例
7.2.1实例1-箭头函数使用
一个参数,一行语句
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>箭头函数的使用-01</title>
<script type="text/javascript">
//传统定义函数
var f1 = function (n) {
return n * 2;
}
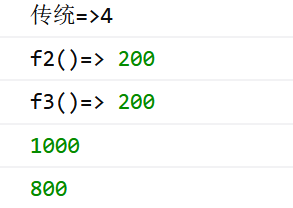
console.log("传统=>" + f1(2));//传统=>4
//ES6箭头函数的使用
let f2 = (n) => {
return n * 2;
}
console.log("f2()=>", f2(100));//f2()=> 200
//上面的es6函数写法还可以简化:
let f3 = n => n * 2;
console.log("f3()=>", f3(100));//f3()=> 200
//函数也可以传给一个变量
function hi(f4) {
console.log(f4(900));
}
hi(n => n + 100);//1000
hi(n => n - 100);//800
</script>
</head>
<body>
</body>
</html>

7.2.2实例2-箭头函数使用
多个参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>箭头函数的使用-02</title>
<script type="text/javascript">
//传统定义函数
var f1 = function (n, m) {
var res = 0;
for (var i = n; i <= m; i++) {
res += i;
}
return res;
}
console.log("传统=" + f1(1, 10));//传统=55
//ES6,箭头函数使用
let f2 = (n, m) => {
var res = 0;
for (var i = n; i <= m; i++) {
res += i;
}
return res;
}
console.log("f2()=>", f2(1, 10));//f2()=> 55
</script>
</head>
<body>
</body>
</html>
7.2.3实例3-箭头函数+对象解构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>箭头函数+结构使用</title>
<script type="text/javascript">
const monster = {
name: "红孩儿",
age: 100,
skill: ['红缨枪', '三昧真火']
};
//要求:在方法形参中取出monster对象的skill属性
//传统方式
function f1(skill) {
console.log("skill=", skill);
}
f1(monster.skill);//skill= Array [ "红缨枪", "三昧真火" ]
//箭头函数
let f2 = ({skill}) => {
console.log("skill=", skill);
}
// 1.f2 传入对象monster
// 2.f2形参是{skill},所以ES6的对象解构特性,
// 会把实参monster中的同名属性赋给skill
// 3.对象解构的前提是形参的名字{skill}和实参的属性名一致,顺序无所谓
// 4.注意要带上{}
f2(monster);//skill= Array [ "红缨枪", "三昧真火" ]
</script>
</head>
<body>
</body>
</html>

7.3注意事项和使用细节
- 箭头函数+对象解构,注意参数是
({属性名}) ({属性名})是由{}包括的,属性名需要和对象属性名一致
8.练习
给你一个对象
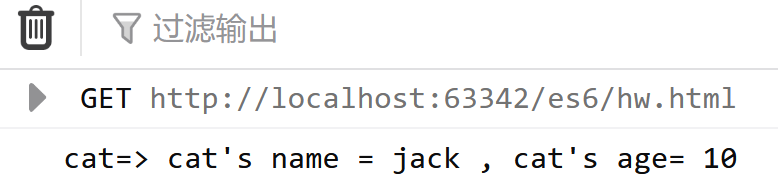
let cat={name:'jack',age:10};要求使用模板字符串显示cat的信息<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ES6练习</title>
<script type="text/javascript">
let cat = {name: 'jack', age: 10};
let str = `cat=> cat's name = ${cat.name} , cat's age= ${cat.age}`;
console.log(str);//cat=> cat's name = jack , cat's age= 10
</script>
</head>
<body> </body>
</html>

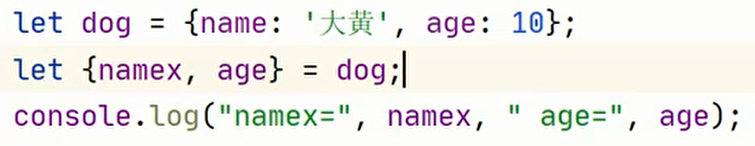
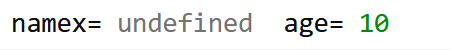
看下面的代码,请求输出什么,并分析原因

答:这里使用了对象解构,要求形参名称要和对象的属性值保持一致,否则无法匹配。
因此这里的namex输出undefined,age输出10

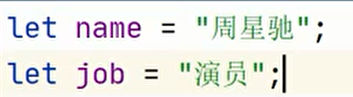
根据给出的数据,用ES6的方式,构建对象,并提供方法,可以输出信息

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ES6练习</title>
<script type="text/javascript">
//习题3
let name = "周星驰";
let job = "演员";
let actor = {
name,
job,
info() {
console.log("name=", this.name, "job=", this.job);
}
};
actor.info();//name= 周星驰 job= 演员
</script>
</head>
<body> </body>
</html>

根据给出的数据,用ES6的方式,编写方法,使用对象解构的方式,得到oper和arr,并根据oper的值,oper可以是+、- 、* 、/ 来计算结果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ES6练习</title>
<script type="text/javascript">
//习题4
var cal = {
oper: "*",
arr: [1, 2, 3, 5]
}
let calculator = ({oper, arr}) => {
let res = 0;//初始化的值要考虑
if (oper == "+") {
res = arr[0];
for (let i = 1; i < arr.length; i++) {
res += arr[i];
}
} else if (oper == "-") {
res = arr[0];
for (let i = 1; i < arr.length; i++) {
res -= arr[i];
}
} else if (oper == "*") {
res = arr[0];
for (let i = 1; i < arr.length; i++) {
res *= arr[i];
}
} else if (oper == "/") {
res = arr[0];
for (let i = 1; i < arr.length; i++) {
res /= arr[i];
}
} else {
console.log("oper输入不正确..")
}
return res;
}
console.log(calculator(cal));//30 </script>
</head>
<body> </body>
</html>
调用f8函数,arr是数组,fun传入箭头函数,可以计算arr的和,并写出调用方法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ES6练习</title>
<script type="text/javascript">
//习题5
let f8 = (arr, fun) => {
console.log("结果=", fun(arr));
}
let arr = [10, 20, 30, 50];
let add = (arr) => {
let res = 0;
for (let i = 0; i < arr.length; i++) {
res += arr[i];
}
return res;
} f8(arr, add);//结果= 110 </script>
</head>
<body> </body>
</html>
day01-ES6新特性的更多相关文章
- ES6新特性概览
本文基于lukehoban/es6features ,同时参考了大量博客资料,具体见文末引用. ES6(ECMAScript 6)是即将到来的新版本JavaScript语言的标准,代号harmony( ...
- ES6新特性之模板字符串
ES6新特性概览 http://www.cnblogs.com/Wayou/p/es6_new_features.html 深入浅出ES6(四):模板字符串 http://www.infoq.c ...
- Atitit js版本es5 es6新特性
Atitit js版本es5 es6新特性 Es5( es5 其实就是adobe action script的标准化)1 es6新特性1 Es5( es5 其实就是adobe action scrip ...
- ES6新特性:Proxy代理器
ES6新特性:Proxy: 要使用的话, 直接在浏览器中执行即可, node和babel目前还没有Proxy的polyfill;,要使用的话,直接在浏览器中运行就好了, 浏览器的兼容性为:chrome ...
- ES6新特性(函数默认参数,箭头函数)
ES6新特性之 函数参数的默认值写法 和 箭头函数. 1.函数参数的默认值 ES5中不能直接为函数的参数指定默认值,只能通过以下的变通方式: 从上面的代码可以看出存在一个问题,当传入的参数为0或者 ...
- ES6新特性简介
ES6新特性简介 环境安装 npm install -g babel npm install -g babel-node //提供基于node的REPL环境 //创建 .babelrc 文件 {&qu ...
- 轻松学会ES6新特性之生成器
生成器虽然是ES6最具魔性的新特性,但也是最难懂得的一节,笔者写了大量的实例来具体化这种抽象的概念,能够让人一看就懂,目的是希望别人不要重复或者减少笔者学习生成器的痛苦经历. 在说具体的ES6生成器之 ...
- 必须掌握的ES6新特性
ES6(ECMAScript2015)的出现,让前端开发者收到一份惊喜,它简洁的新语法.强大的新特性,带给我们更便捷和顺畅的编码体验,赞! 以下是ES6排名前十的最佳特性列表(排名不分先后): 1.D ...
- 你不知道的JavaScript--Item24 ES6新特性概览
ES6新特性概览 本文基于lukehoban/es6features ,同时参考了大量博客资料,具体见文末引用. ES6(ECMAScript 6)是即将到来的新版本JavaScript语言的标准,代 ...
- javascript ES6 新特性之 扩展运算符 三个点 ...
对于 ES6 新特性中的 ... 可以简单的理解为下面一句话就可以了: 对象中的扩展运算符(...)用于取出参数对象中的所有可遍历属性,拷贝到当前对象之中. 作用类似于 Object.assign() ...
随机推荐
- WhereIf 扩展
public static class QueryableExtensions { public static IQueryable<T> WhereIf<T>(this IQ ...
- zabbix企业监控
第一节.系统初始化 1.前期环境 主机名 IP地址 操作系统 备注 zabbix-10 192.168.2.10 CentOS Linux release 7.4 zabbix服务端 agent-15 ...
- 14.MongoDB系列之配置分片
1. 启动服务器 1.1 启动配置服务器 配置服务器是集群的大脑,保存着关于每个服务器包含哪些数据的所有元数据,因此,必须首先创建配置服务器. 由于资源限制,在同一机器上启动三个进程 # mkdir ...
- 虚拟化_Xen——敬请期待!
更改Workstation兼容性为12.x,选择系统版本为RHEL6-64位,安装XenServer7.6成功!
- 八、Django的组件
8.1.中间件 中间件顾名思义,是介于request与response处理之间的一道处理过程,相对比较轻量级,并且在全局上改变django的输入与输出.因为改变的是全局,所以需要谨慎实用,用不好会影响 ...
- UE优化性能
UE 优化 参考:风恋残雪的博客 Stat unit 启动一个非Debug的游戏进程 打开控制台输入 Stat UNIT .PC端 ` , Android 四指点击 正常的渲染状态: 名称 功能 Fr ...
- shardingsphere-jdbc 水平分表学习记录
放在自己博客里搬过来一份~ 前司使用的是自己魔改的TDDL,在家时间比较多就尝试学一些业内比较常用的中间件. 这里记录一下学习中遇到的一些问题. 环境 设置的比较简单(太懒了就测试了几个表), 两个分 ...
- 2022年Python顶级自动化特征工程框架⛵
作者:韩信子@ShowMeAI 机器学习实战系列:https://www.showmeai.tech/tutorials/41 本文地址:https://www.showmeai.tech/artic ...
- 使用Jupyter记事本记录和制作.NET可视化笔记
前言:对于记录笔记的工具特别多,不过对于程序员来说,记录笔记+程序代码+运行结果演示可以同时存在,无疑会极大增加我们的笔记的可读性和体验感.以前在写python的时候,使用jupyter的体验很好,所 ...
- 【Devexpres】spreadsheetControl冻结行
Worksheet worksheet = this.spreadsheetControl1.ActiveWorksheet; worksheet.Import(datatable, true, 0, ...
