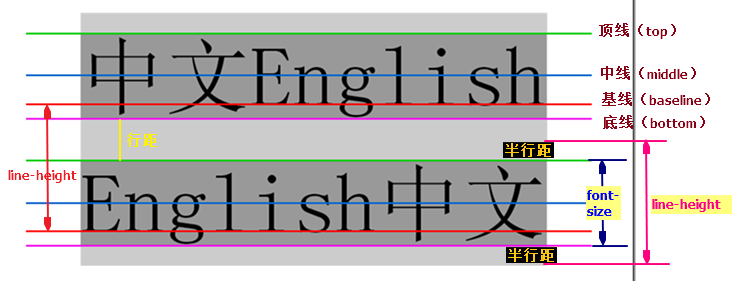
line-height和height关系

如图所示,line-height = font-size + 上下本行距。上下半行距总是相等。font-size居于中间。当font-size值固定时,line-height越大,半行距越大。所以当line-height=height时,能实现文字垂直居中。同理,当line-height < height,时。上下半行距变短,故文字底线以下留白部分比顶线高;当line-height > height,上下半行距变高,顶线以上的留白比底线高。
line-height和height关系的更多相关文章
- 拉动滚动条追加内容,无限延伸document高度 $(window).scroll(function(){if($(window).scrollTop() + $(window).height() == $(document).height()) { $("body").append(html) } })
$(document).ready(function() { // endless scrolling $(window).scroll(function() { if($(window).scrol ...
- js不需要知道图片宽高的懒加载方法(经过实际测试,不加宽高仍然是无法正常加载的,设置height:auto,height:100%,仍然显示高度为0)
js不需要知道图片宽高的懒加载方法 懒加载是如何实现的? - 简书https://www.jianshu.com/p/e86c61468285找到一个不需要知道图片宽高的懒加载方法了(经过实际测试,不 ...
- $(window).scrollTop() == $(document).height() - $(window).height()(底端)
jQuery(window).height()代表了当前可见区域的大小,而jQuery(document).height()则代表了整个文档的高度,可视具体情况使用. 注意当浏览器窗口大小改变时(如最 ...
- 锋利的jQuery-3--css("height")和.height()的区别
$("p").css("height") : 获取的高度值与样式的设置有关,可能会得到“auto”, 也可能是字符串“10px”之类的.设置值时如果是数值形式默 ...
- obj.offsetHeight与obj.style.height $(obj).height()与$(obj).css('height')
相同:都可以获取obj的高度区别:(1)obj.offsetHeight可以获取外部.内嵌和内联中定义的高,而obj.style.height只能获取内联中定义的高:(2)obj.offsetHeig ...
- jQuery,javascript获得网页的高度和宽度$(document).height / $(window).height
一.javascript 网页可见区域宽: document.body.clientWidth 网页可见区域高: document.body.clientHeight 网页可见区域宽: documen ...
- 如何理解VB窗体中的scale类属性及width height属性之间的关系
如何理解VB窗体中的scale类属性及width height属性之间的关系 VB中的SCALEHIEGT,SCALEWIDTH,与窗体中的WIDTH,HEIGHT的区别及关系是许多VB初学者难以理解 ...
- ABCpdf.NET中Rect,Bottom,Height的关系
因为项目需要新功能,要在一个图片的上下加上固定高度的白边如下图.项目中一直使用ABCpdf.NET处理图片,但我一直没有做这方面的功能,所以找来API参考做. 这个简单需求做的过程中出现了一些曲折,主 ...
- jquery height、innerHeight、outHeight
JQuery有很多的height,不总结一下你就要被他搞晕,所以为了保持清醒,汇总在下面 height:height innerHeight:height+padding outerHeight(fa ...
- css中height 100vh的应用场景,动态高度百分比布局,浏览器视区大小单位
css中height 100vh的应用场景,动态高度百分比布局,浏览器视区大小单位 height:100vh 一些只能vw, vh才能完成的应用场景: 1. 场景之:元素的尺寸限制 vw vh 主要是 ...
随机推荐
- CI_CD 简单了解
- 使用Servlet编写增删改查
第一步创建一个表 1 create database liyongzhendb default character set utf8 collate utf8_bin; 2 3 CREATE TABL ...
- 顺利通过EMC实验(5)
- 微信小程序加密数据(encryptedData)解密中的PHP代码,php7.1报错
问题描述 最近在开发微信小程序涉及到加密数据(encryptedData)的解密,用的是PHP代码,在运行后报错mcrypt_module_ xxx is deprecated,提示方法已过时了 经研 ...
- 深入理解ES6之《扩展对象》
属性初始值的简写 当对象字面量只有一个属性的名称时,JS引擎会在可访问作用域中查找其同名变量:如果找到则该变量的值被赋给对象字面量里的同名属性 function createPerson(name, ...
- ES6-11学习笔记--对象的扩展
属性简洁表示法 属性名表达式 Objec.is() 扩展运算符 与 Object.assign() in 对象的遍历方式 属性简洁表示法: 如果属性key跟变量名一样,可简写 let name = ...
- GUI-适配器设计模式-事件处理
GUI(布局管理器)* FlowLayout(流式布局管理器) * 从左到右的顺序排列. * Panel默认的布局管理器.* BorderLayout(边界布局管理器) * 东,南,西,北,中 * F ...
- 安卓电池健康查看软件AccuBattery 分享
一.天下苦秦久矣 说实话,我是小米的忠实粉丝(雷总打钱),手里目前是红米k30pro标准版, 室友中有用华为也有苹果的,据我所知苹果系统是可以看到电池健康的,但是安卓却不行, 所以推荐大家一个安卓软件 ...
- Linux---必备命令(2)
进程相关命令 # 查看系统所有的进程 ps -ef ps -ef | grep vim # 过滤出vim有关的进程 ps -ef | grep vim # 过滤出22端口的信息 ps -tunlp | ...
- Ubuntu20.04搭建web服务器
其他Ubuntu20以及Ubuntu18系列也可以!
