ES6片段
那些可能会忘记或不知所以然的点:
1、

2、

3、

4、

5、

6、
/*
函数调用会在内存形成一个“调用记录”,又称调用帧,保存调用位置和内存变量等信息。
如果在函数 A 的内部调用函数 B,那么在 A 的调用帧上方,会形成一个 B 的
调用帧,等到 B 运行结束,将结果返回到 A,B 的调用帧才会消失。
*/ function add(n) {
if (n === 1) {
return 1;
}
return n * add(n - 1);
} add(3); // 6 /*
第一个入栈 add(3), return 3 * add(3 - 1) = 3 * add(2)
第二个入栈 add(2), return 2 * add(2 - 1) = 2 * add(1)
第三个入栈 add(1), return 1 第三个出栈 add(1), return 1,将返回结果返回到第二个栈中,
第二个出栈 add(2), return 2 * 1, 将返回结果返回到第一个栈中,
第一个出栈 add(3), return 3 * 2 * 1
*/
7、

8、


9、


10、


function strMaptoObj (map) {
let obj = Object.create(null);
for (let [k, v] of map) {
obj[k] = v;
}
return obj
}
let map = new Map([
[2, "e"],
[{f: 'bar'}, 323],
[{g: 'foo'}, "后来的对象会把前面的覆盖"]
]);
console.log(strMaptoObj(map)); // {2: 'e', [object Object]: '后来的对象会把前面的覆盖'}
console.log(strMaptoObj(map)["[object Object]"]); // 后来的对象会把前面的覆盖
map
11、
proxy 章节延伸 prototype


<script>
/*
isPropertyOf:允许检查一个对象是否存在于另一个对象原型链上。
Foo.prototype.isPrototypeOf(baz):表示检查 baz 对象是否继承自 Foo 或者说 Foo.prototype 在 baz 的原型链上。
*/
// Baz.prototype / Bar.prototype / Foo.prototype / Object.prototype 在 baz 对象的原型链上: function Foo() {}
function Bar() {}
function Baz() {} Bar.prototype = Object.create(Foo.prototype);
Baz.prototype = Object.create(Bar.prototype); var baz = new Baz(); console.log(Baz.prototype.isPrototypeOf(baz)); // true
console.log(Bar.prototype.isPrototypeOf(baz)); // true
console.log(Foo.prototype.isPrototypeOf(baz)); // true
console.log(Object.prototype.isPrototypeOf(baz)); // true
</script>
prototype
12、promise 章节延伸执行机制


const promise = new Promise(function (resolve, reject) {
resolve(2);
});
// 备注为 A
promise
.then(value => {console.log(value); return value + s2; })
.catch(error => console.log("error1:", error));
// 备注为 B
promise
.then(value => { console.log(value); return value + 2 })
.then(val => { console.log(val); return val + y; })
.catch(error => console.log("error2: ", error));
/*
2
2
error1: ReferenceError: s2 is not defined
4
error2: ReferenceError: y is not defined
说明: catch 捕捉第一个报错的 promise 实例,
A 中的 promise 实例链式里,出错的是第一个 then
B 中的 promise 实例链式里,出错的是第一个 then
*/
/*
第一轮循环:promise 的第一个 then 方法,then 方法后的 then 或 catch
同样是异步,整体的执行顺序是:
第一轮微任务
A: promise.then // 打印 2
B: promise.then // 打印 2
第二轮微任务
A: promise.then.catch // 打印 error1: ReferenceError: s2 is not defined
B: promise.then.then // 打印 4
第三轮微任务
B: promise.then.then.catch // 打印 error2: ReferenceError: y is not defined
*/
promise-then-then
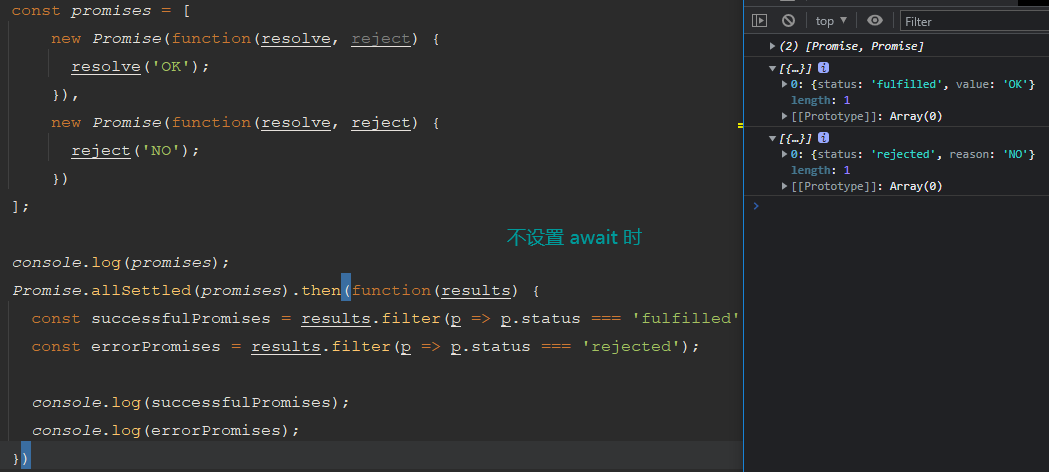
13、allSettled —— 不设置 await 写法

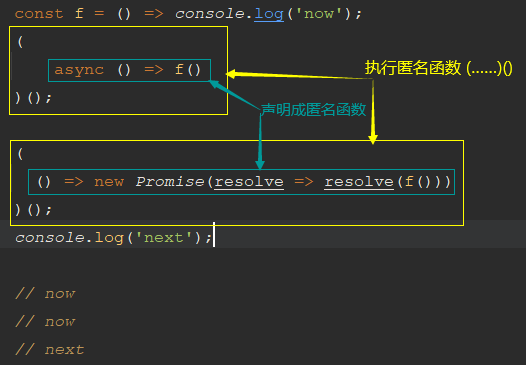
14、try —— 匿名函数执行,其实第二个写法直接写成 new Promise(resolve => resolve(f()) 不成了吗~

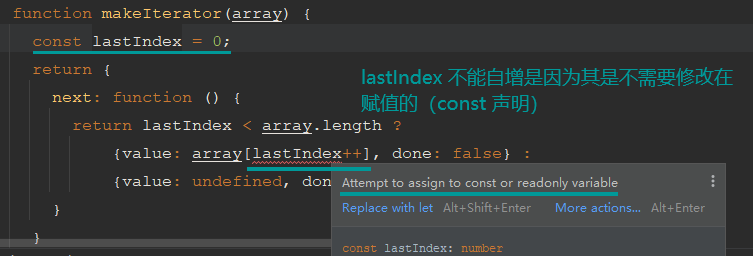
15、const 声明数字类型不能再重新修改赋值。

ES6片段的更多相关文章
- 2020年值得你去试试的10个React开发工具
本文由葡萄城技术团队翻译并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. JavaScript每天都在出现大量的框架和工具,而React是除了上次我们 ...
- vscode 快速入门
vscode 快速入门 本篇主要讲解 vscode 使用中的一些经验: 配置 vue 开发环境 - Vetur+ESLint+Prettier 代码片段的使用 常用插件 如何完全卸载 vscode 通 ...
- es6 代码片段理解
代码片段理解: [INCREMENT]: (state, action) => { const { payload: { id } } = action //because payload co ...
- 超实用的 JavaScript 代码片段( ES6+ 编写)
Array 数组 Array concatenation (数组拼接) 使用 Array.concat() ,通过在 args 中附加任何数组 和/或 值来拼接一个数组. const ArrayCon ...
- 精心收集的 95 个超实用的 JavaScript 代码片段( ES6+ 编写)
https://www.html.cn/archives/8748#table-of-contents https://www.haorooms.com/post/js_regexp
- ES6常用片段
promise: --在return里面: methods:{ getSellData(){ return axios.get('/api/seller').then((res=>{ retur ...
- 微信小程序之ES6与事项助手
由于官方IDE更新到了0.11.112301版本,移除了对Promise的支持,造成事项助手不能正常运行,解决此问题,在项目中引入第三方兼容库Bluebird支持Promise,代码已经整合到项目代码 ...
- ECMAScript 6(ES6)有什么新东西
你可能已经听说过ECMAScript 6,JavaScript的下一个版本,它有一些非常棒的新功能.这些功能略微复杂,在简单的脚本和复杂的应用中都可以使用.在这篇文章中,我们将挑选一些ES6的功能进行 ...
- 关于ES3、ES5、ES6以及ES7所有数组的方法(api)的总结
起因:工作用经常用到操作数组的方法,这里进行一下总结,我尽量以简洁的语言概括每个方法(api)的作用.如果您想快速定位,可以Control+F 然后搜相应的方法即可定位 :) ES3的数组方法 joi ...
随机推荐
- 什么是 Spring IOC 容器?
Spring IOC 负责创建对象,管理对象(通过依赖注入(DI),装配对象,配置对象,并且管理这些对象的整个生命周期.
- 转:C++11常用新特性快速一览
转载至:https://blog.csdn.net/jiange_zh/article/details/79356417 1.nullptr nullptr 出现的目的是为了替代 NULL. 在某种意 ...
- Linux用户无法使用sudo命令
新建的用无法使用sudo命令,出现这样的提示: xiaojing is not in the sudoers file. This incident will be reported 原来是新建的用户 ...
- 学习zabbix(五)
前言 zabbix是一个基于WEB界面的提供分布式系统监视以及网络监视功能的企业级的开源解决方案.zabbix组件主要分两个: zabbix-server和zabbix-agent.支持的监控协议有I ...
- Leetcode26——删除有序数组中的重复项(双指针法)
Leetcode26--删除有序数组中的重复项(双指针法) 1. 题目简述 给你一个升序排列的数组 nums ,请你原地 删除重复出现的元素,使每个元素只出现一次 ,返回删除后数组的新长度.元素的相对 ...
- (stm32学习总结)—对寄存器的理解
芯片里面有什么 我们看到的 STM32 芯片是已经封装好的成品,主要由内核和片上外设组成.若与电脑类比,内核与外设就如同电脑上的 CPU 与主板.内存.显卡.硬盘的关系.STM32F103 采用的是 ...
- 破界!Omi生态omi-mp发布,用小程序开发生成Web
omi-mp 是什么 Omi 框架是微信支付线研发部和 AlloyTeam 开源的通用 Web 组件化框架,基于 Web Components,用来开发 PC.手机浏览器或者微信.手Q webview ...
- 前端面试题整理——VUE双向绑定原理
VUE2.0和3.0数据双向绑定的原理,并说出其区别. 代码: <!DOCTYPE html> <html lang="en"> <head> ...
- ubantu系统之 lunch时报错:no such file /....../.lunchrc
no such file /....../.lunchrc 出现时: 使用 source build/envsetup.sh 执行完后 再用lunch
- 手写封装防抖debounce
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
