Forms组件与钩子函数
一:Forms组件
1.案例需求:
写一个注册功能
1.获取用户名和密码 利用form表单提交数据
2.在后端判断用户名和密码是否符合一定的条件
3.用户名中不能含有金眉瓶
4.密码不能少于三位
# 符合条件需要你将提示信息动态的展示到前端页面
2.前端
<form action="" method="post">
<p>username:
<input type="text" name="username">
{# 行内标签 get请求为空 不占任何标签 post请求有值 就可以点到对应的数据 #}
<span style="color: red">{{ back_dic.username }}</span>
</p>
<p>password:
<input type="text" name="password">
<span style="color: red">{{ back_dic.password }}</span>
</p>
<input type="submit" class="btn btn-info">
</form>
3.后端
1.无论是post请求还是get请求
页面都能够获取到字典 只不过get请求来的时候 字典值都是空的
2.而post请求来之后 字典可能有值
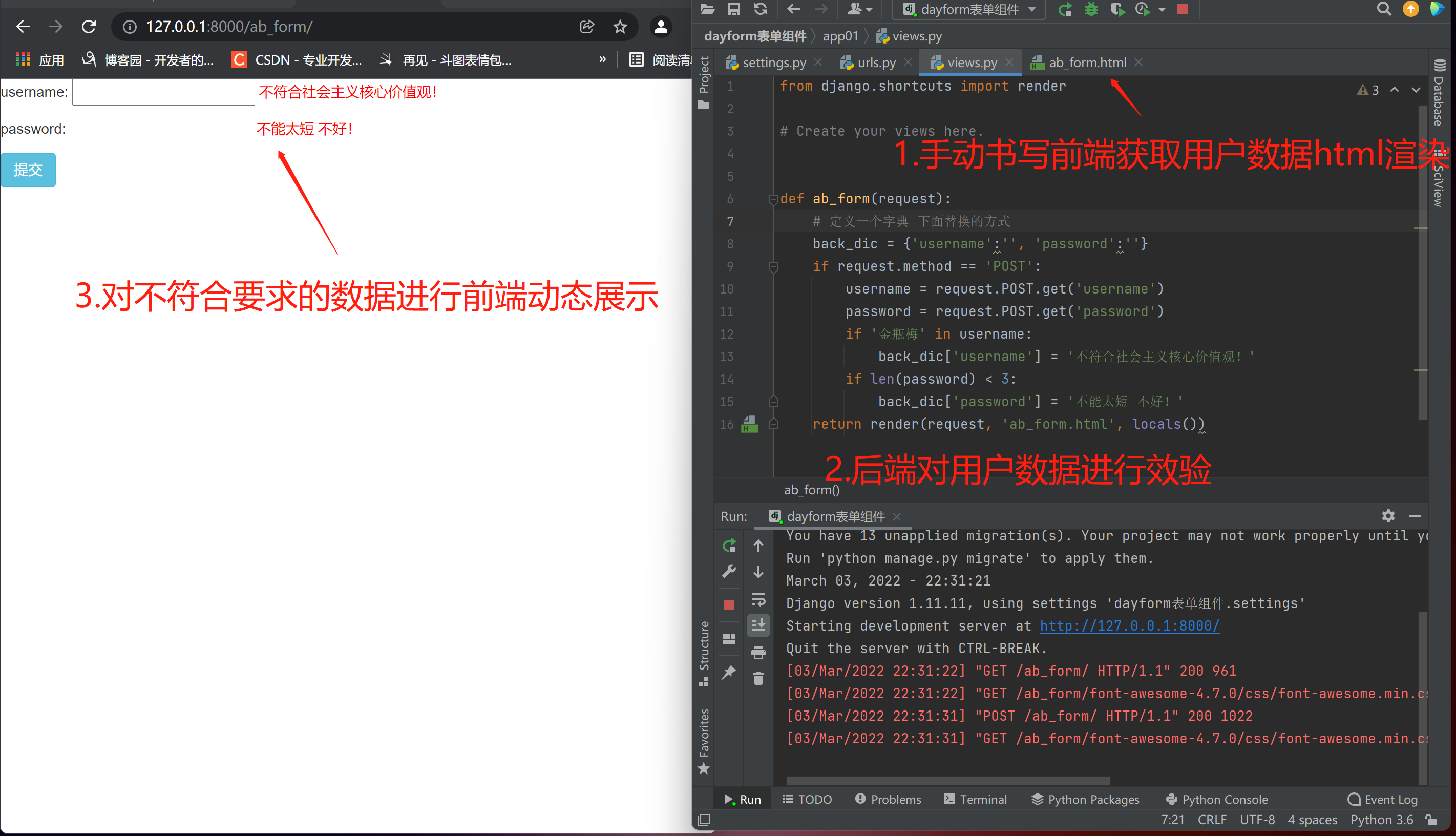
def ab_form(request):
# 定义一个字典 下面替换的方式
back_dic = {'username':'', 'password':''}
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
if '金眉梅' in username:
back_dic['username'] = '不符合社会主义核心价值观!'
if len(password) < 3:
back_dic['password'] = '不能太短 不好!'
return render(request, 'ab_form.html', locals())

二:form表单前后端动态交互
1.手动书写前端获取用户数据的html代码 渲染html代码
2.后端对用户数据进行校验 校验数据
3.对不符合要求的数据进行前端提示 展示提示信息
1.form组件
# forms组件
能够完成的事情
1.渲染html代码
2.校验数据
3.展示提示信息
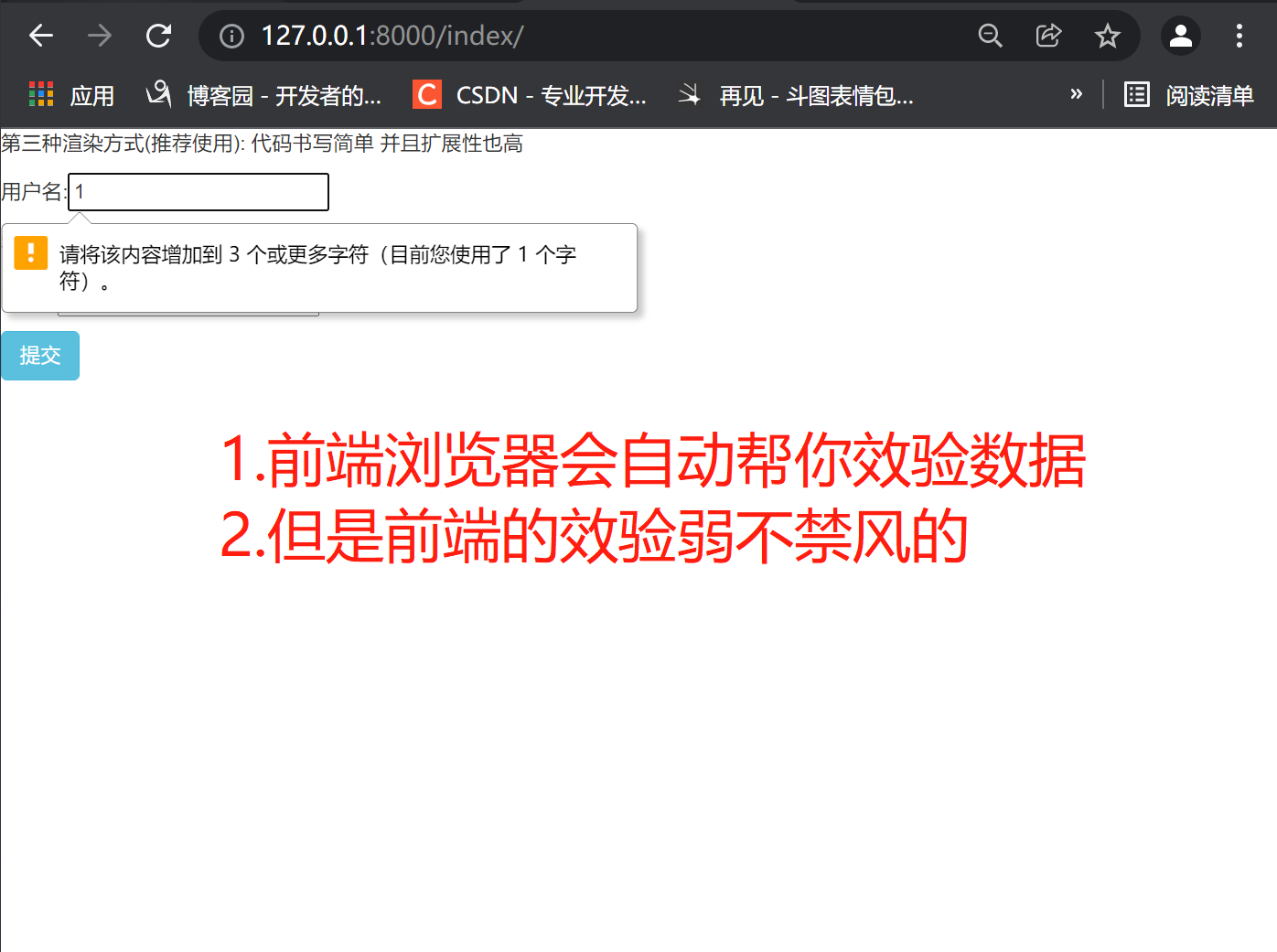
2.为什么数据效验非要去后端 不能在前端利用js直接完成呢?
必记!
1.数据效验前端可有可无
2.但是后端必须要有!
原因:
1.因为前端的效验是弱不禁风的 你可以直接修改
2.或者利用爬虫程序绕过前端页面直接朝后端提交数据
3.举例:购物网站
1.选取了货物之后 会计算一个价格发送给后端 如果后端不做价格的效验 会造成被别人篡改!
实际情况:
1.实际是获取到用户选择的所有商品主键值
2.然后在后端查询出所有商品的价格 再次计算一遍
3.如果前端一致 那么完成支付如果不一致直接拒绝
三:基本使用
1.作用于校验型组件
# views.py
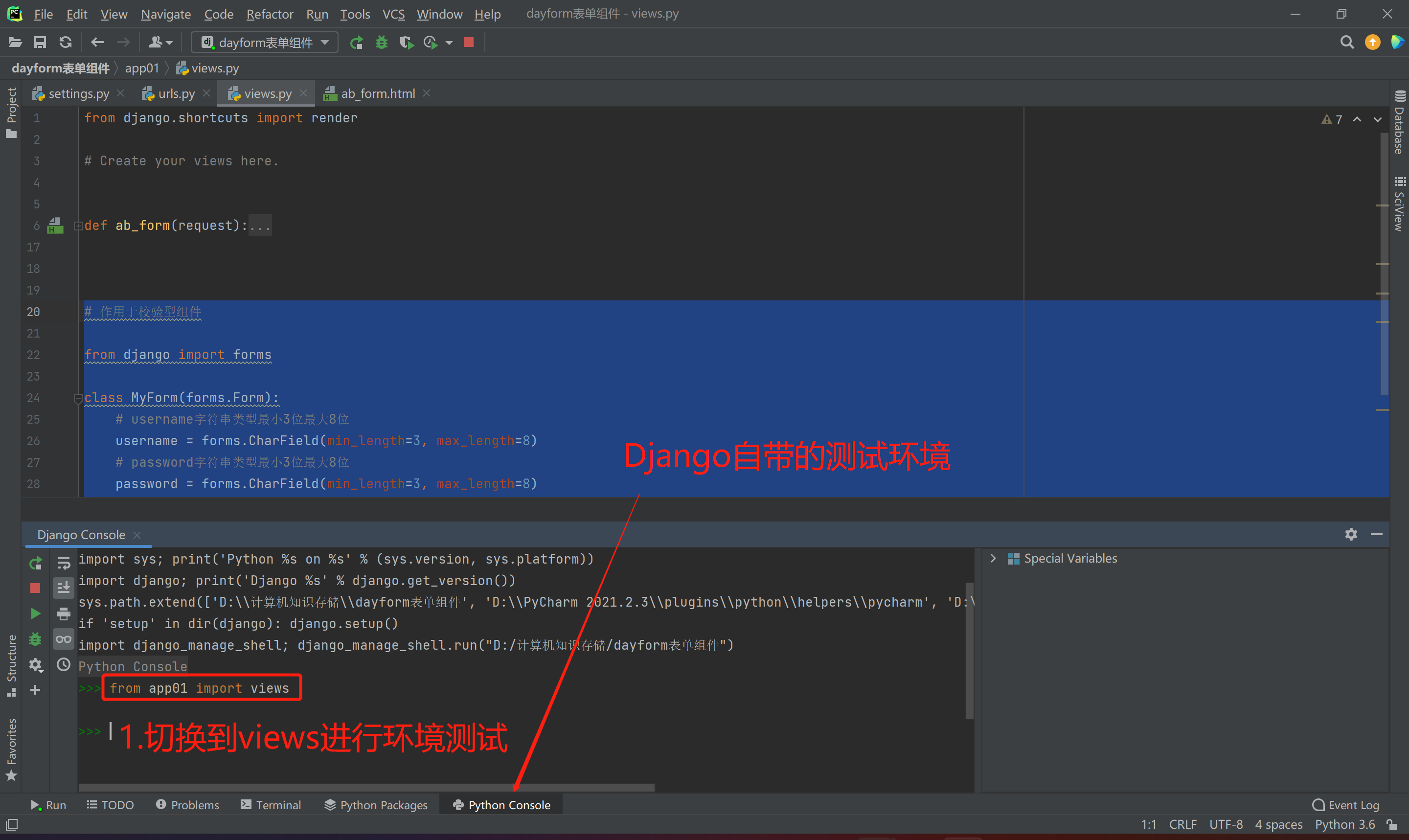
from django import forms
class MyForm(forms.Form):
# username字符串类型最小3位最大8位
username = forms.CharField(min_length=3, max_length=8)
# password字符串类型最小3位最大8位
password = forms.CharField(min_length=3, max_length=8)
# email字段必须符合邮箱哥哥是 xxx@xx.com
email = forms.EmailField()
2.校验数据
3.测试环境两种方式
1.测试环境的准备 可以自己拷贝代码准备
2.其实在pycharm左下角已经帮你准备一个测试环境 "python console"

from app01 import views
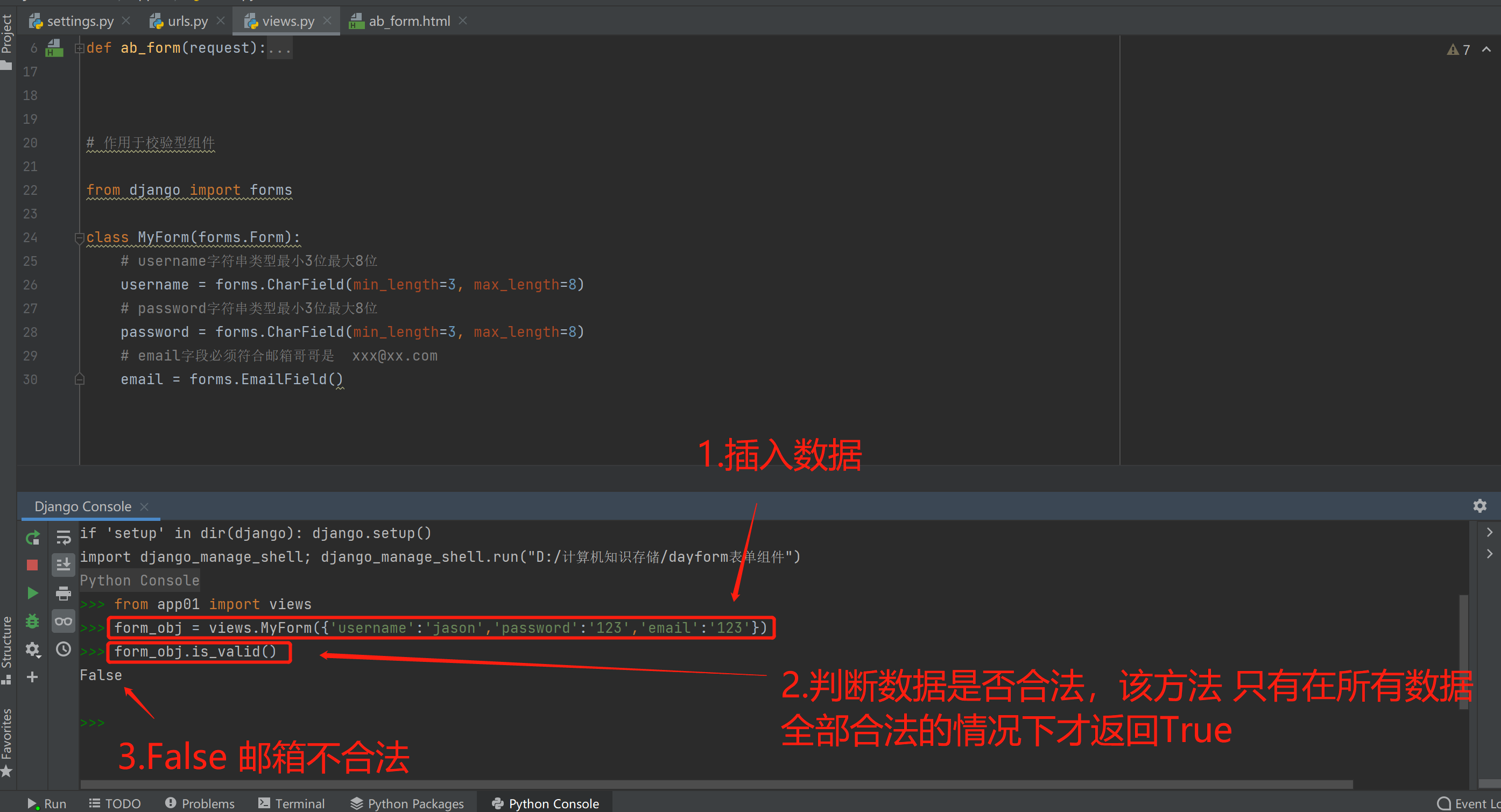
# 1 将带校验的数据组织成字典的形式传入即可
form_obj = views.MyForm({'username':'jason','password':'123','email':'123'})
# 2 判断数据是否合法 注意该方法只有在所有的数据全部合法的情况下才会返回True
form_obj.is_valid()
False

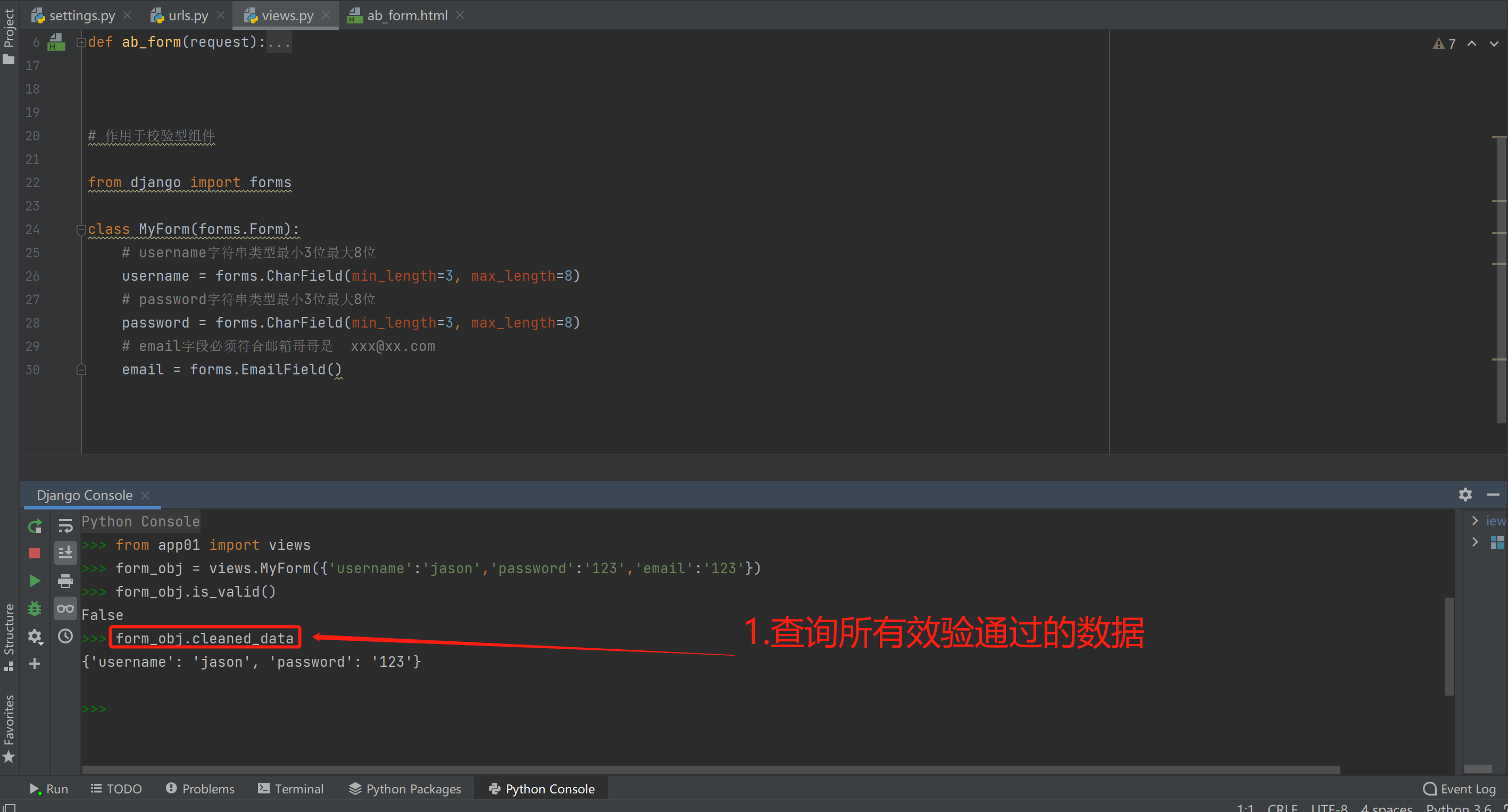
# 3 查看所有校验通过的数据
form_obj.cleaned_data
{'username': 'jason', 'password': '123'}

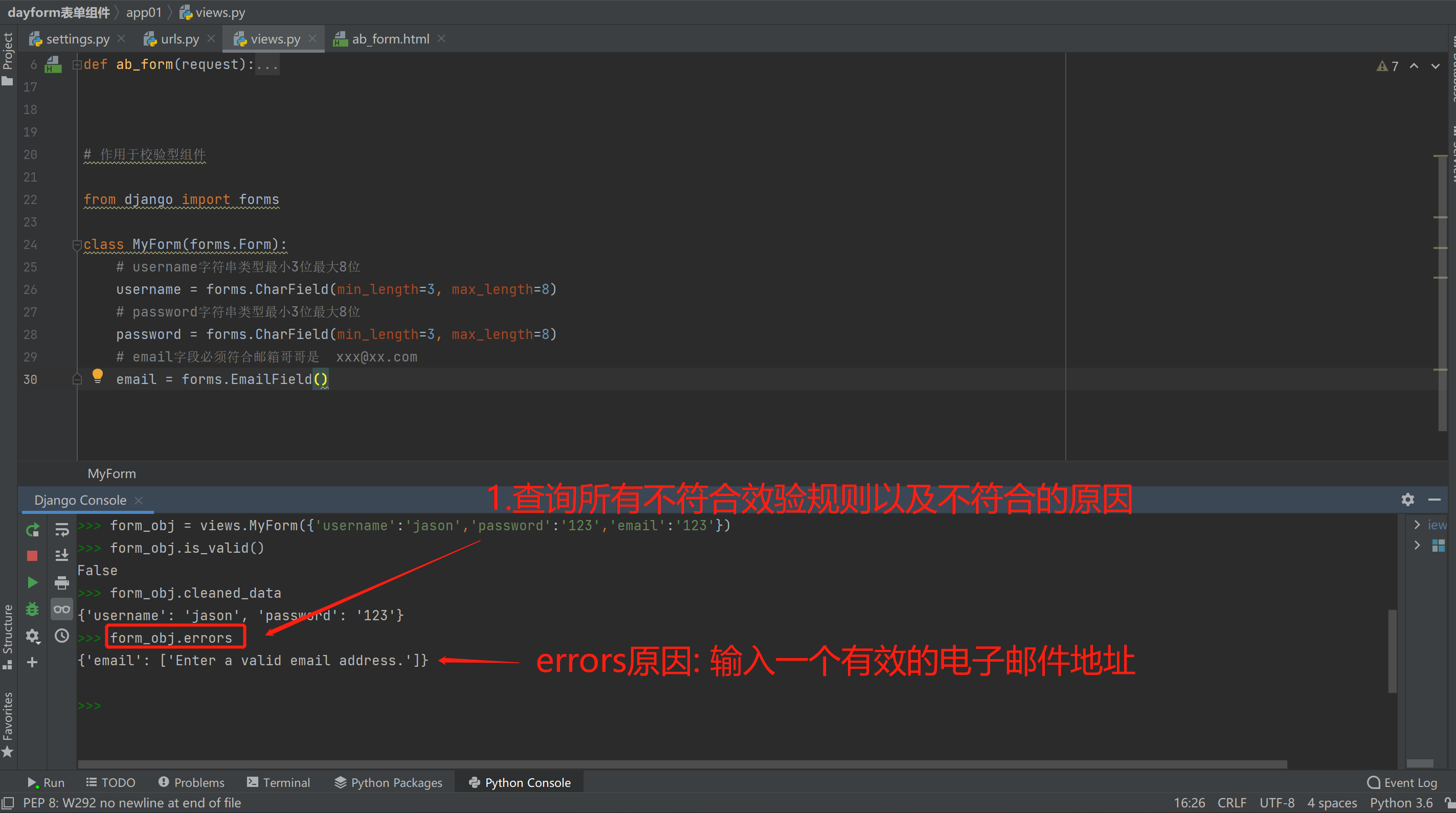
# 4 查看所有不符合校验规则以及不符合的原因
form_obj.errors
{
'email': ['Enter a valid email address.']
}

# 5 校验数据只校验类中出现的字段 多传不影响 多传的字段直接忽略
form_obj = views.MyForm({'username':'jason','password':'123','email':'123@qq.com','hobby':'study'})
form_obj.is_valid()
True
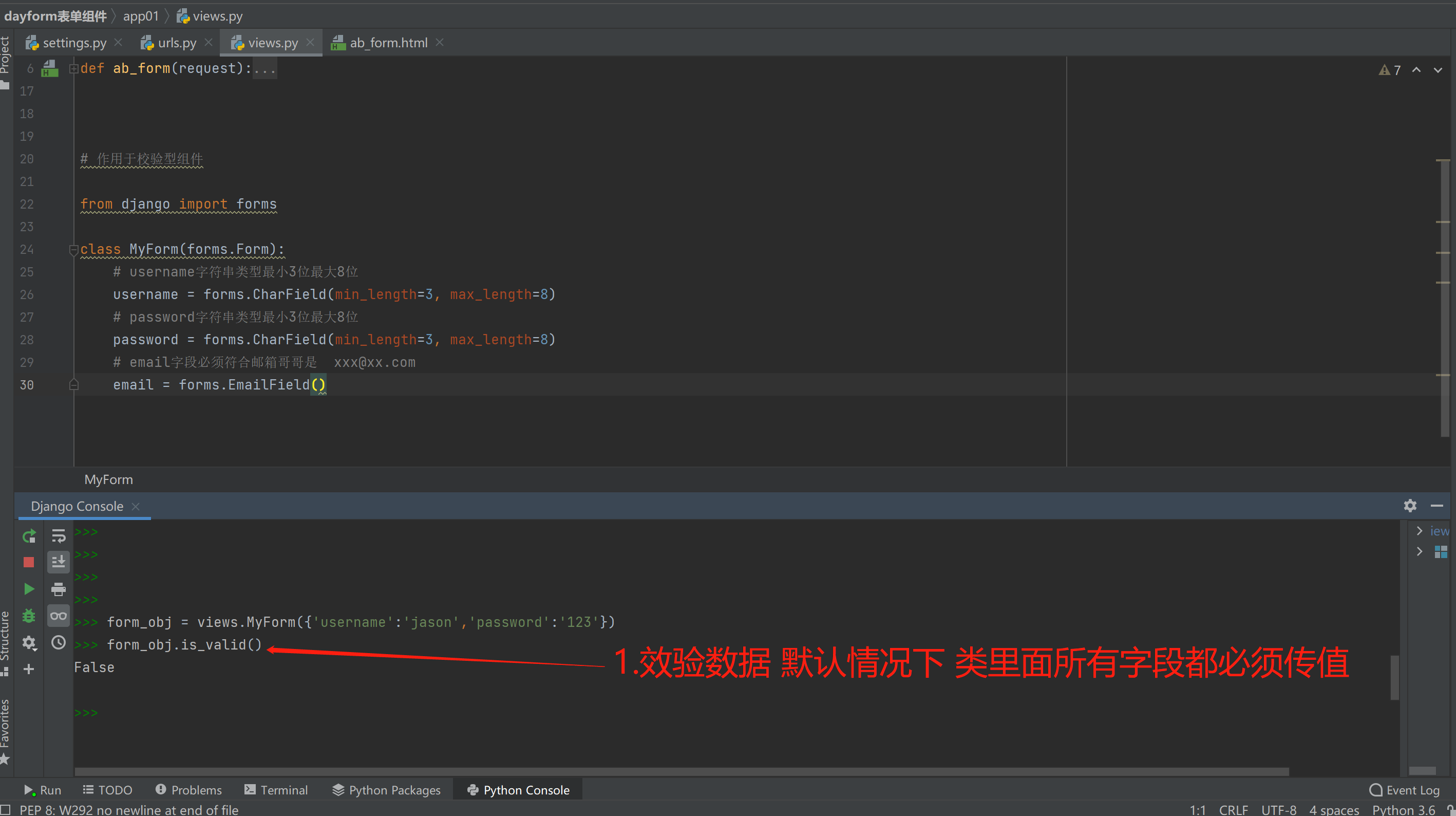
# 6 校验数据 默认情况下 类里面所有的字段都必须传值
form_obj = views.MyForm({'username':'jason','password':'123'})
form_obj.is_valid()
False

总结:
也就意味着校验数据的时候 默认情况下数据可以多传但是绝不可能少传
四:渲染标签
froms组件只会自动帮你渲染获取用户输入的标签(input select radio checkbox)
不能帮你渲染提交按钮!
1.后端(生成一个空对象)
def index(request):
# 1 先产生一个空对象
form_obj = MyForm()
# 2 直接将该空对象传递给html页面
return render(request,'index.html',locals())
2.前端利用空对象做操作
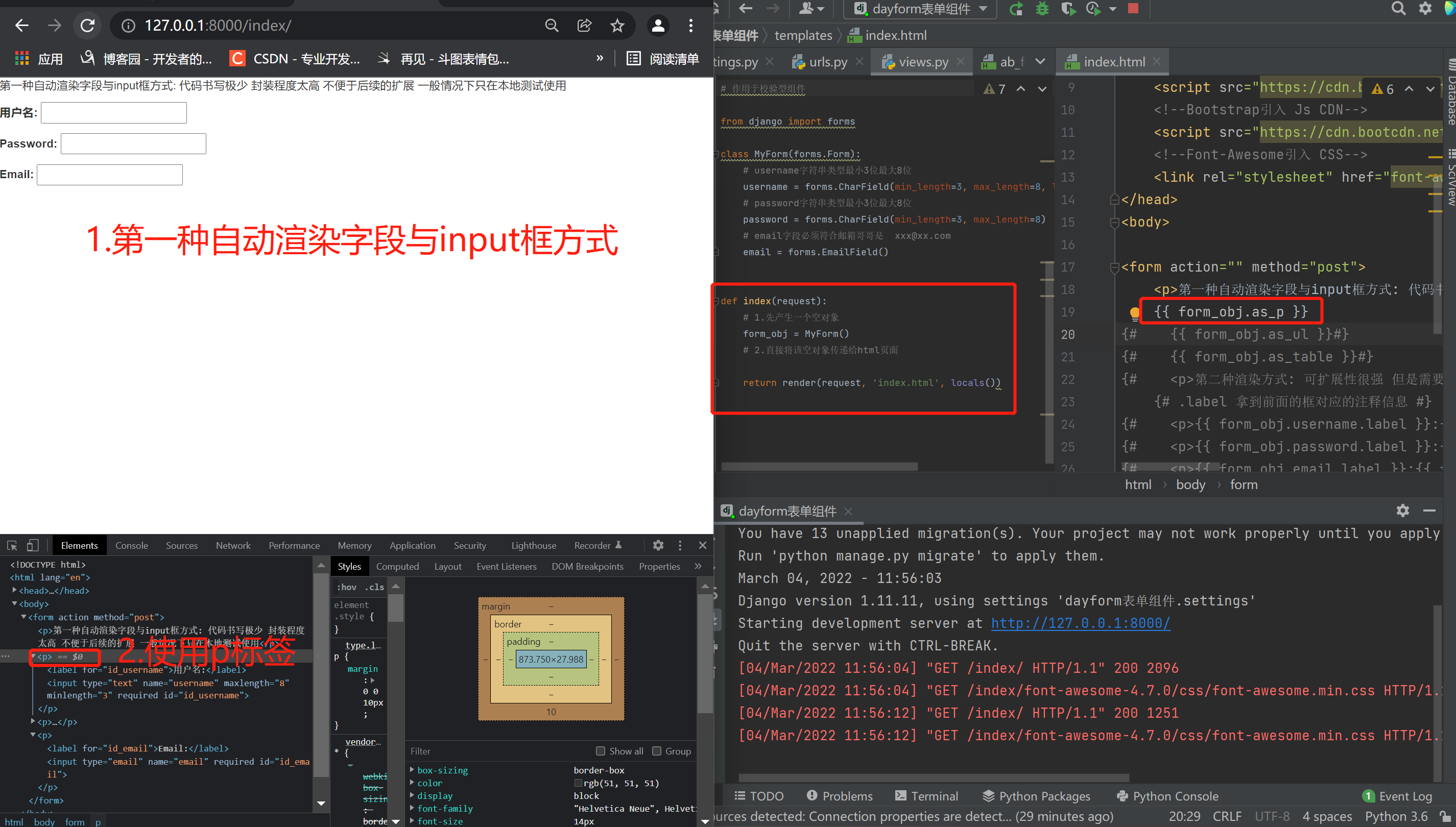
3.第一种渲染方式
- 第一种渲染方式:代码书写极少 封装程度太高 不便于后续的扩展 一般情况下只在本地测试使用
<form action="" method="post">
<p>第一种自动渲染字段与input框方式</p>
{{ form_obj.as_p }} // p标签
{{ form_obj.as_ul }}
{{ form_obj.as_table }}

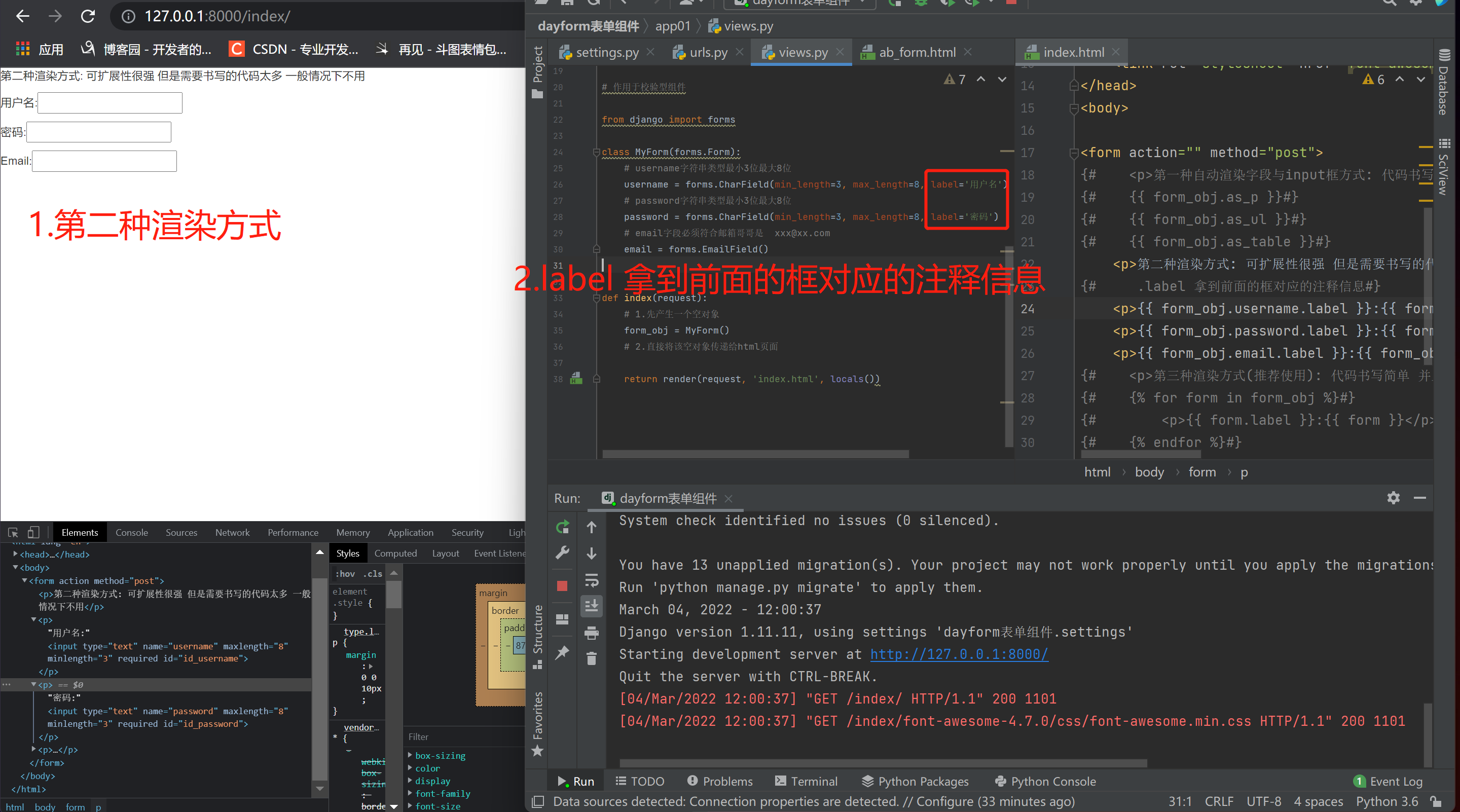
4.第二种渲染方式
- 可扩展性很强 但是需要书写的代码太多 一般情况下不用
<p>第二种渲染方式: 可扩展性很强 但是需要书写的代码太多 一般情况下不用</p>
<p>{{ form_obj.username.label }}:{{ form_obj.username }}</p>
<p>{{ form_obj.password.label }}:{{ form_obj.password }}</p>
<p>{{ form_obj.email.label }}:{{ form_obj.email }}</p>
.label : 拿到前面的框对应的注释信息

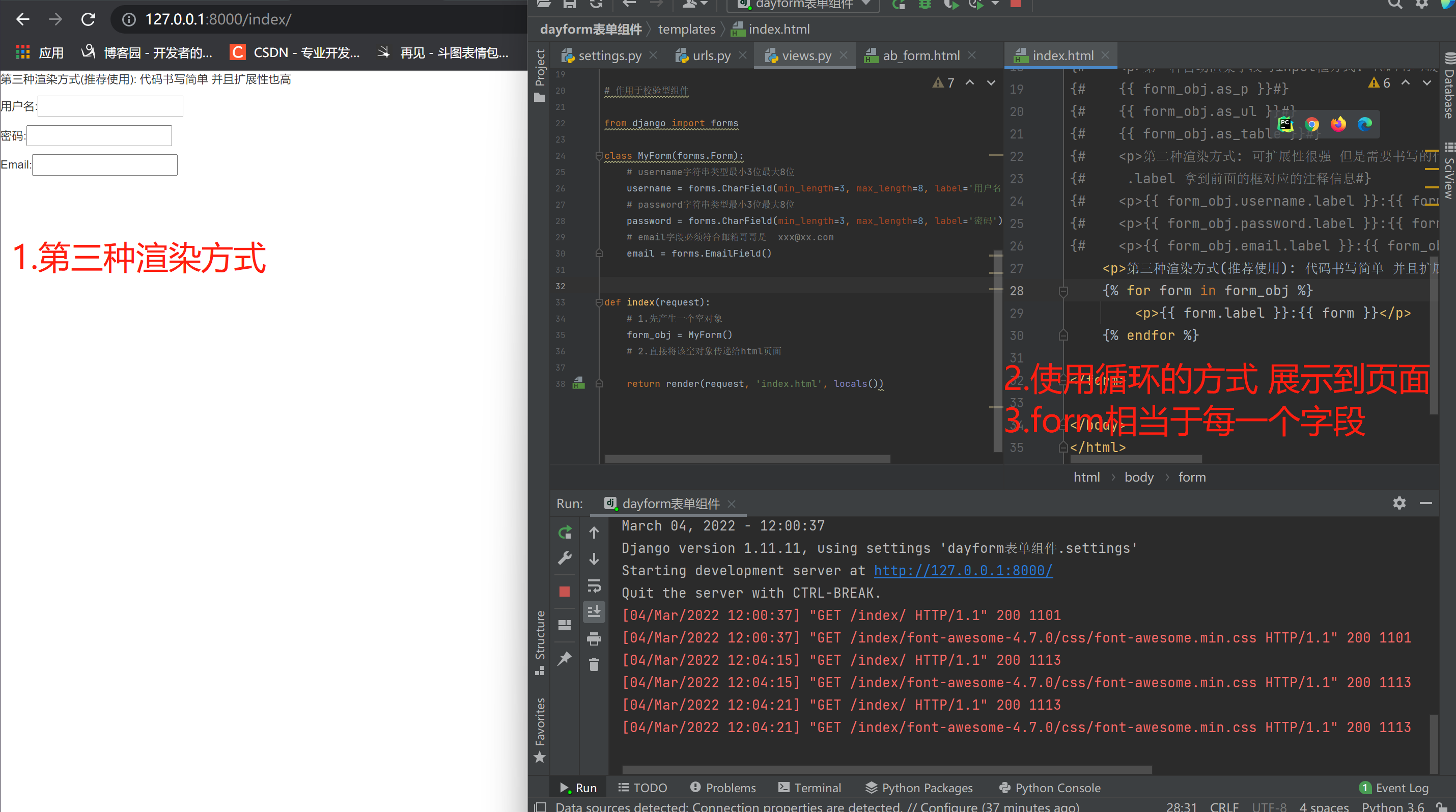
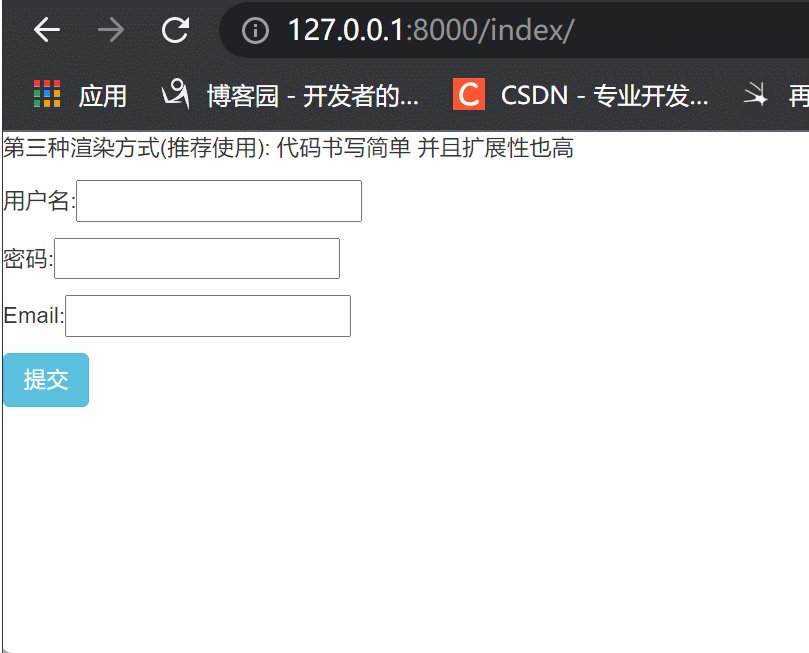
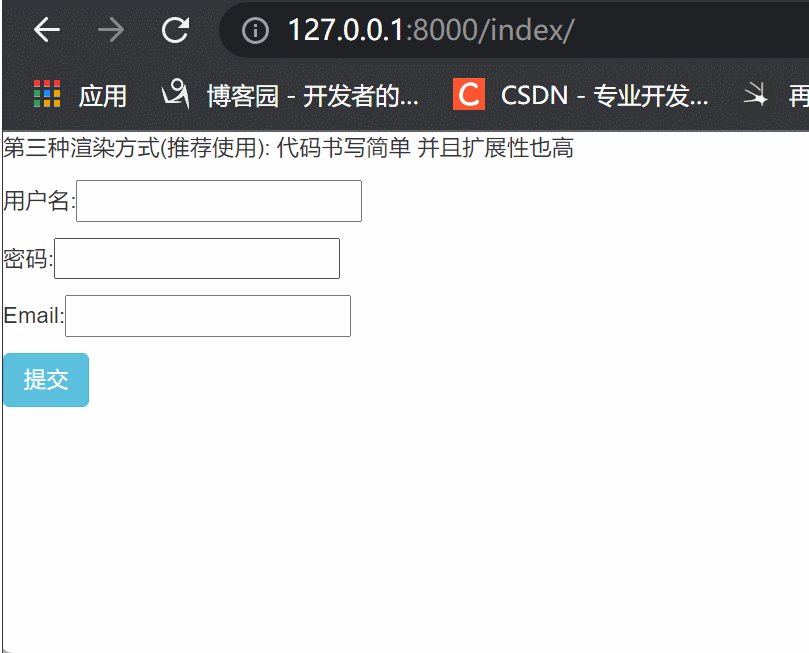
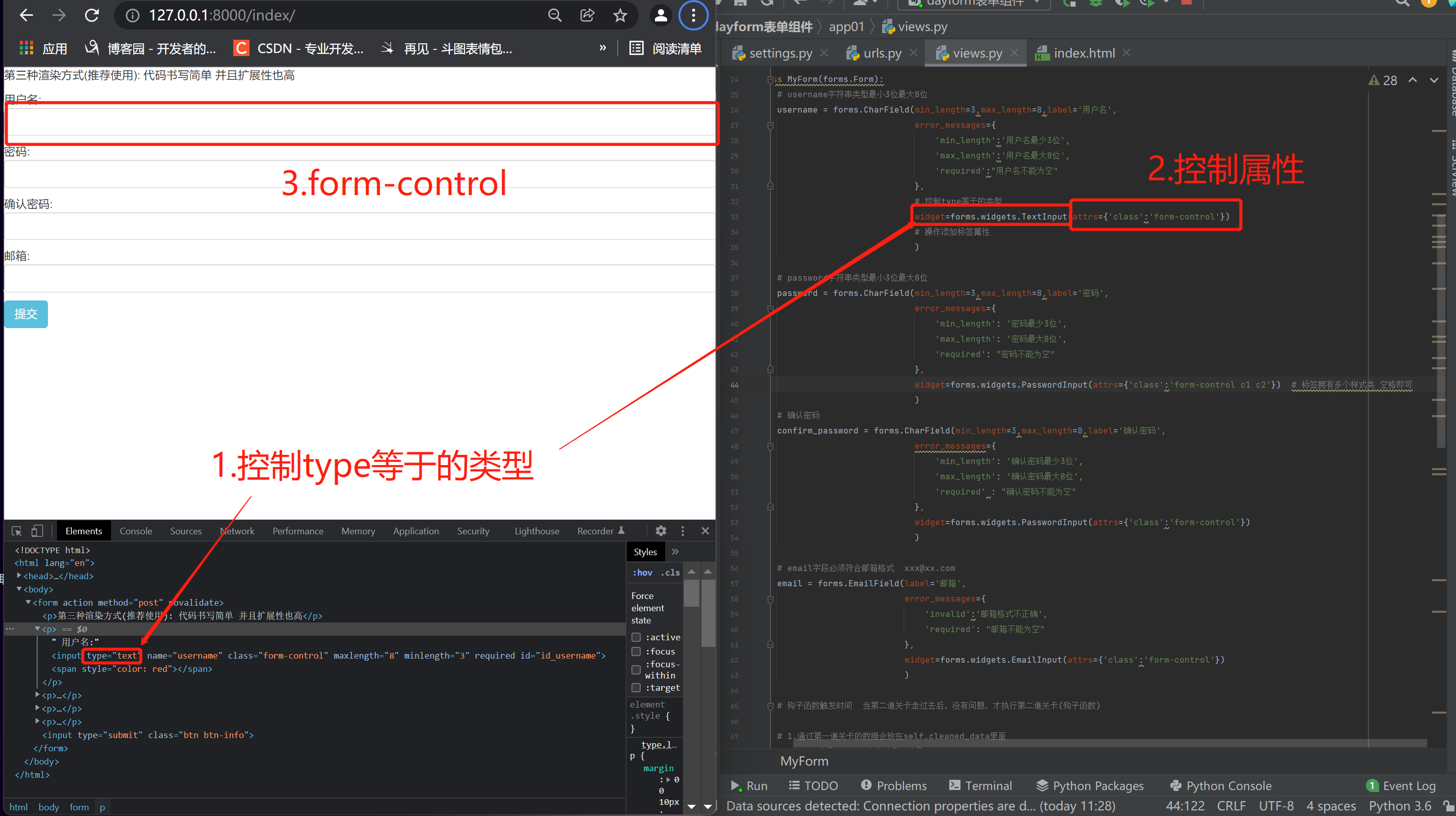
5.第三种渲染方式
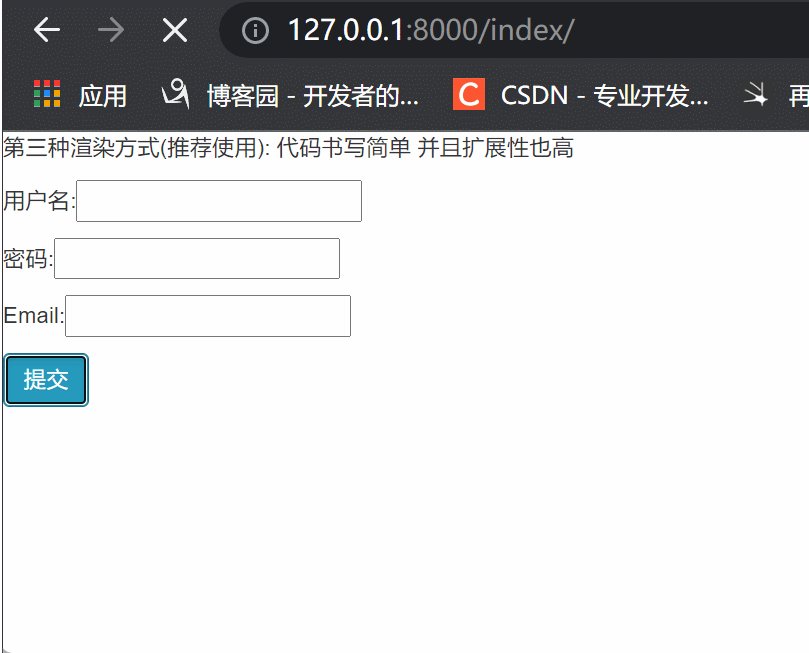
- 第三种渲染方式::代码书写简单 并且扩展性也高
<p>第三种渲染方式(推荐使用)</p>
{% for form in form_obj %}
<p>{{ form.label }}:{{ form }}</p>
{% endfor %}

6.label属性作用
label属性默认展示的是类中定义的字段首字母大写的形式
也可以自己修改 直接给字段对象加label属性即可
username = forms.CharField(min_length=3,max_length=8,label='用户名')
五:展示提示信息
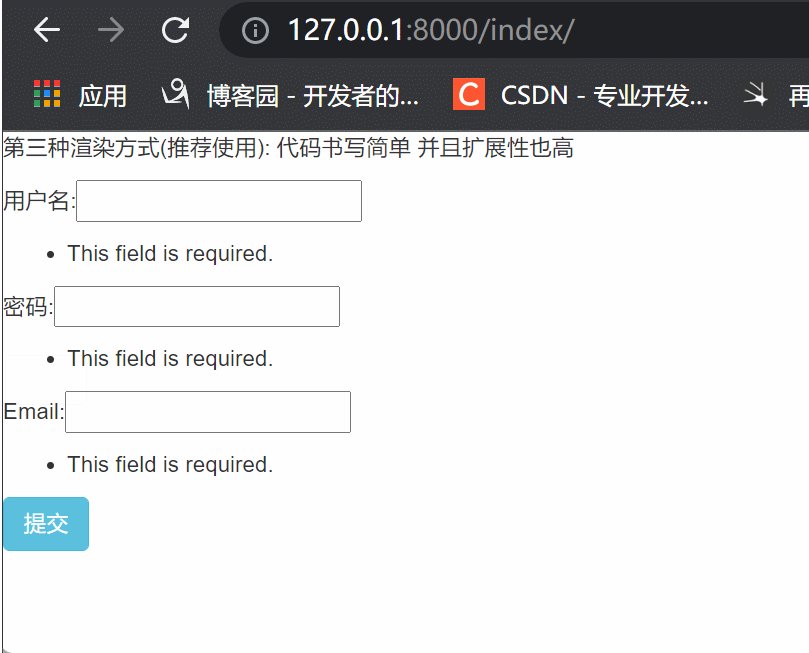
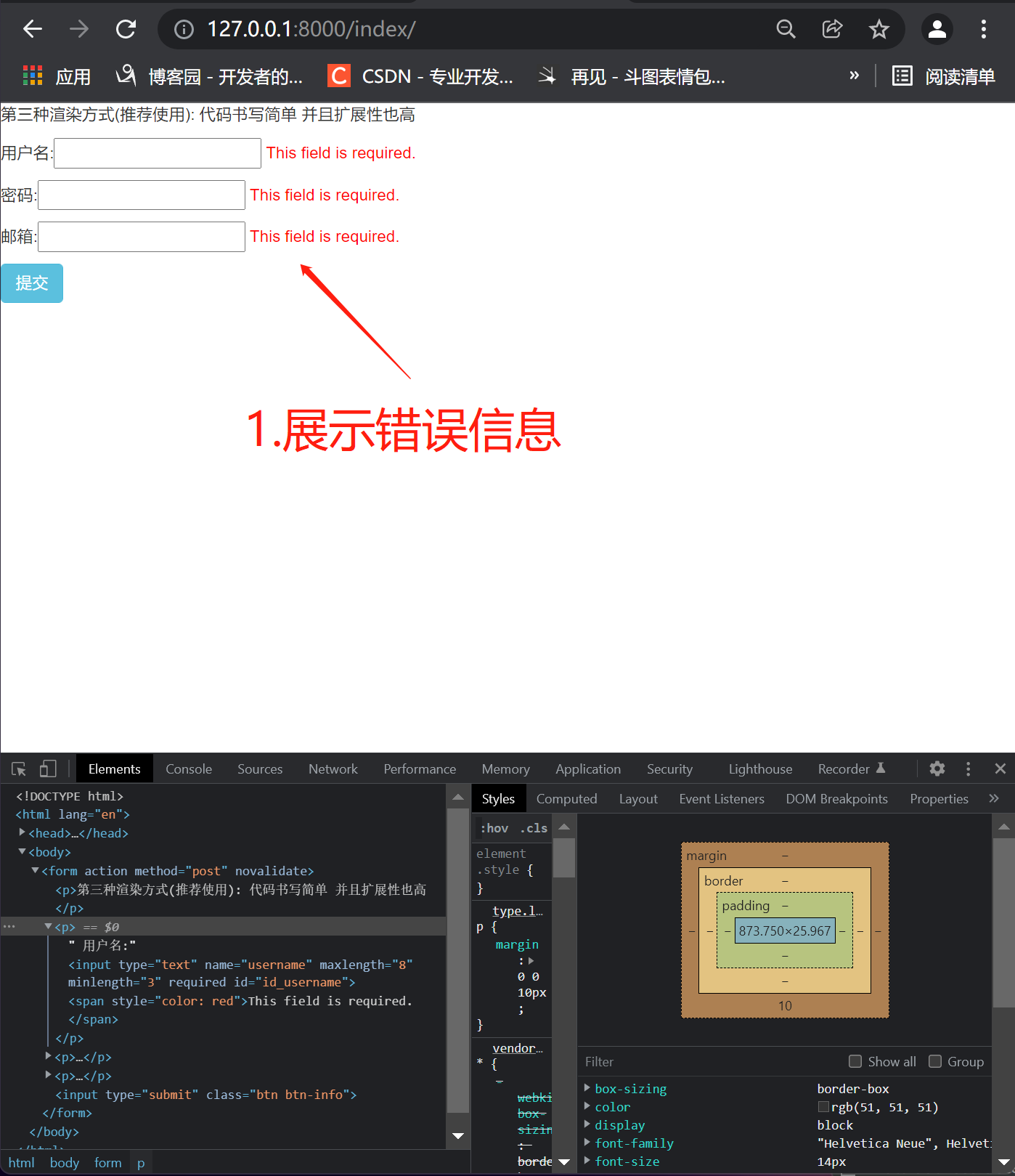
1.渲染错误信息
def index(request):
# 1.先产生一个空对象
form_obj = MyForm()
if request.method == 'POST':
# 获取用户数据并且效验
"""
1.数据获取繁琐
2.效验数据需要构造成字典的格式传入才行
ps: 但是request.POST可以看成就是一个字典
"""
# 3,效验数据
form_obj = MyForm(request.POST)
# 4.判断数据是否合法
if form_obj.is_valid():
# 5.如果合法操作数据库存储数据
return HttpResponse('OK')
# 5.如果不合法 有错误
# 2.直接将该空对象传递给html页面
return render(request, 'index.html', locals())
# index.html
<form action="" method="post">
<p>第三种渲染方式(推荐使用): 代码书写简单 并且扩展性也高</p>
{% for form in form_obj %}
<p>
{{ form.label }}:{{ form }}
<span style="color: red">{{ form.errors }}</span>
</p>
{% endfor %}
<input type="submit" class="btn btn-info">
</form>

2.如何让浏览器不做校验
<form action="" method="post" novalidate>

3.forms组件展示错误信息(必备条件)
1.get请求和post传给html页面对象变量名(form_obj)必须一样
2.forms组件当你的数据不合法的情况下 会保存你上次的数据 让你基于之前的结果进行修改
更加的人性化
def index(request):
# 1.先产生一个空对象
form_obj = MyForm()
if request.method == 'POST':
# 获取用户数据并且效验
"""
1.数据获取繁琐
2.效验数据需要构造成字典的格式传入才行
ps: 但是request.POST可以看成就是一个字典
"""
# 3,效验数据
form_obj = MyForm(request.POST)
# 4.判断数据是否合法
if form_obj.is_valid():
# 5.如果合法操作数据库存储数据
return HttpResponse('OK')
# 5.如果不合法 有错误
# 2.直接将该空对象传递给html页面
return render(request, 'index.html', locals())
4.前端
<form action="" method="post" novalidate>
<p>第三种渲染方式(推荐使用): 代码书写简单 并且扩展性也高</p>
{% for form in form_obj %}
<p>
{{ form.label }}:{{ form }}
<span style="color: red">{{ form.errors.0 }}</span>
</p>
{% endfor %}
<input type="submit" class="btn btn-info">
</form>

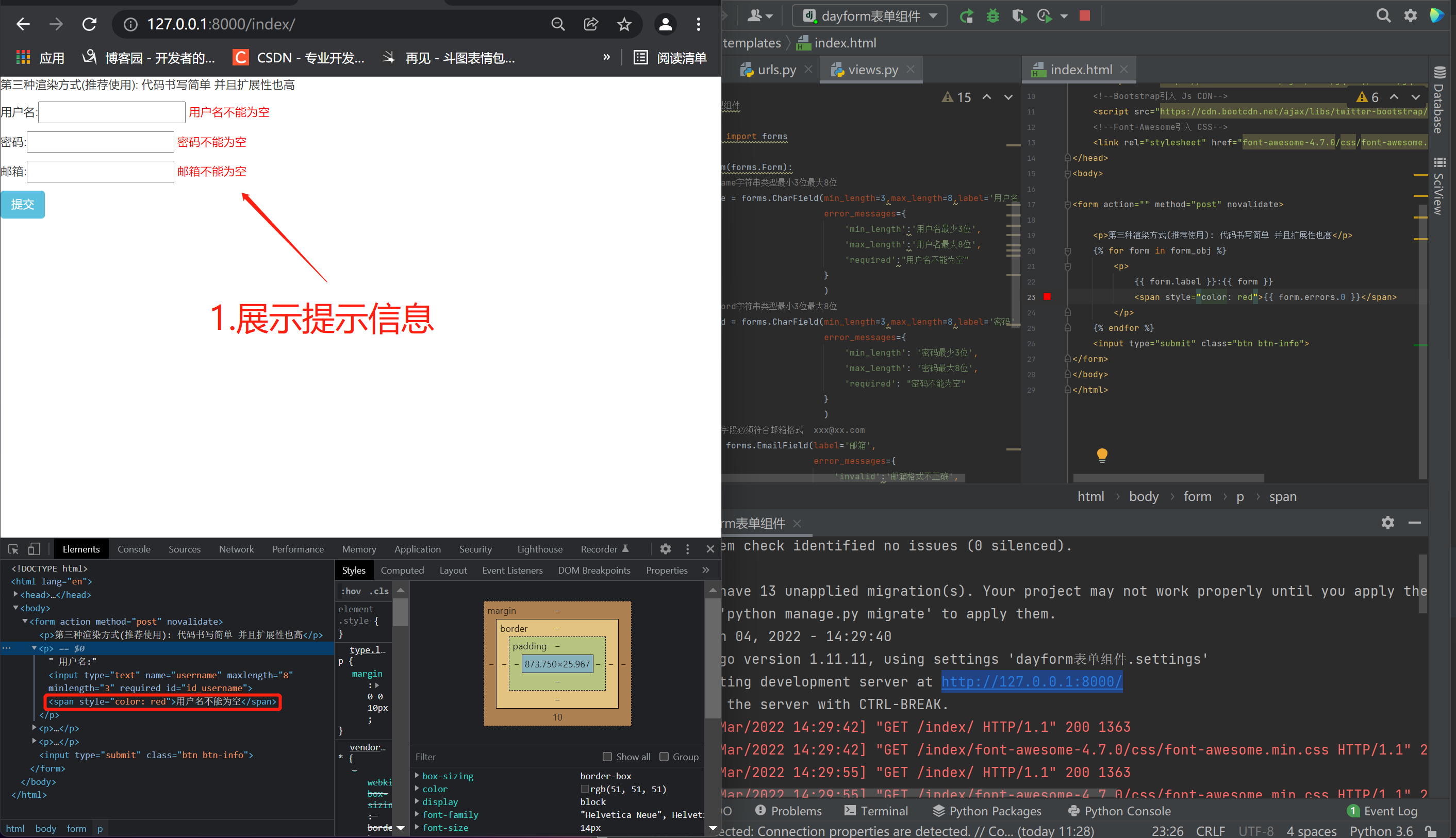
5.针对错误的提示信息可以自定制
- 自定制提示信息作用
如果用户输入的不符合以下要求,就会根据相应的错误进行提示。
class MyForm(forms.Form):
# username字符串类型最小3位最大8位
username = forms.CharField(min_length=3,max_length=8,label='用户名',
error_messages={
'min_length':'用户名最少3位',
'max_length':'用户名最大8位',
'required':"用户名不能为空"
}
)
# password字符串类型最小3位最大8位
password = forms.CharField(min_length=3,max_length=8,label='密码',
error_messages={
'min_length': '密码最少3位',
'max_length': '密码最大8位',
'required': "密码不能为空"
}
)
# email字段必须符合邮箱格式 xxx@xx.com
email = forms.EmailField(label='邮箱',
error_messages={
'invalid':'邮箱格式不正确',
'required': "邮箱不能为空"
}
)

六:forms组件其他参数及补充知识点
label : 字段名
error_messages : 自定义报错信息
initial : 默认值
required : 控制字段是否必填/可改为False不必填
1.目前问题漏洞
1.字段没有form-control
2.针对不同类型的input如何修改
text
password
date
radio
checkbox
3.多个属性值情况 空格隔开即可
widget=forms.widgets.PasswordInput(attrs={'class':'form-control c1 c2'}) # 标签拥有多个样式类 空格即可

4.第一道关卡里面还支持正则校验(手机号等...)
from django.core.validators import RegexValidator
phone = forms.CharField(
validators=[
RegexValidator(r'^[0-9]+$', '请输入数字'),
RegexValidator(r'^159[0-9]+$', '数字必须以159开头')
],
)
七:其他类型渲染
1.radio性别单选
gender = forms.ChoiceField(
choices=((1, "男"), (2, "女"), (3, "保密")),
label="性别",
initial=3,
widget=forms.widgets.RadioSelect()
)
2.select爱好多选
hobby = forms.ChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=3,
widget=forms.widgets.Select()
)
3.多选checkbox
hobby2 = forms.MultipleChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=[1, 3],
widget=forms.widgets.CheckboxSelectMultiple()
)
八:钩子函数(HOOK)
1.钩子函数的作用
在特定的节点自动触发完成响应操作
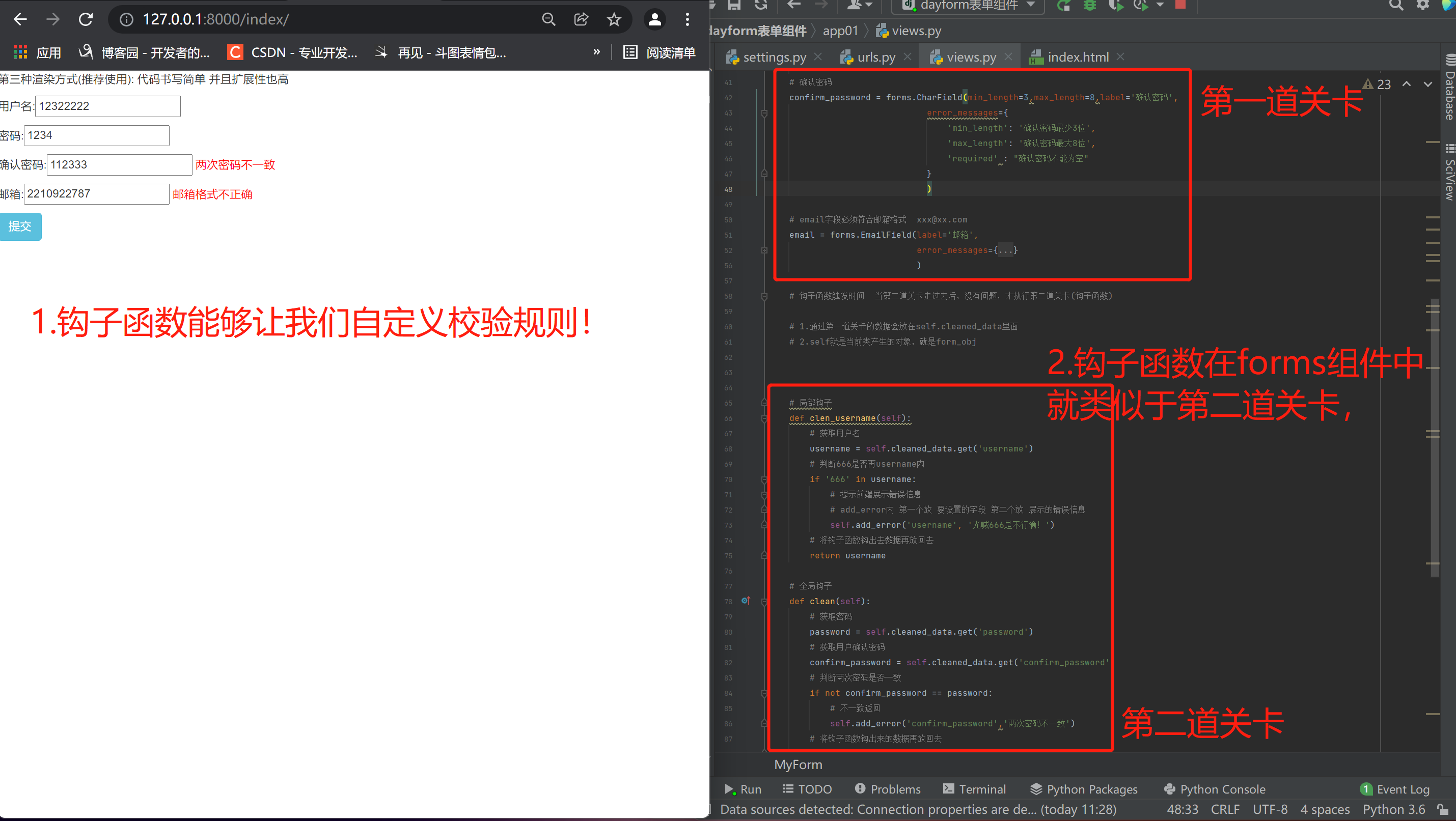
2.什么是钩子函数?
钩子函数在forms组件中就类似于第二道关卡,能够让我们自定义校验规则!
3.在forms组件中有两类钩子
1.局部钩子
当你需要给单个字段增加效验规则的时候可以使用
2.全局钩子
当你需要给多个字段增加效验规则的时候可以使用
七:实际案例
1.钩子函数触发时间:
钩子函数触发时间 当第一道关卡走过去后,没有问题,才执行第二道关卡(钩子函数)
1.通过第一道关卡的数据会放在self.cleaned_data里面
2.self就是当前类产生的对象,就是form_obj
2.校验用户名中不能含有666 只是校验username字段 局部钩子
# 局部钩子
def clen_username(self):
# 获取用户名
username = self.cleaned_data.get('username')
# 判断666是否再username内
if '666' in username:
# 提示前端展示错误信息
# add_error内 第一个放 要设置的字段 第二个放 展示的错误信息
self.add_error('username', '光喊666是不行滴!')
# 将钩子函数钩出去数据再放回去
return username
3.校验密码和确认密码是否一致 password confirm两个字段 全局钩子
# 全局钩子
def clean(self):
# 获取密码
password = self.cleaned_data.get('password')
# 获取用户确认密码
confirm_password = self.cleaned_data.get('confirm_password')
# 判断两次密码是否一致
if not confirm_password == password:
# 不一致返回
self.add_error('confirm_password','两次密码不一致')
# 将钩子函数钩出来的数据再放回去
return self.cleaned_data

Forms组件与钩子函数的更多相关文章
- Django forms组件与钩子函数
目录 一.多对多的三种创建方式 1. 全自动 2. 纯手撸(了解) 3. 半自动(强烈推荐) 二.forms组件 1. 如何使用forms组件 2. 使用forms组件校验数据 3. 使用forms组 ...
- Django学习——分页器基本使用、分页器终极用法、forms组件之校验字段、forms组件之渲染标签、forms组件全局钩子,局部钩子
内容 1 分页器基本使用 2 分页器终极用法 3 forms组件之校验字段 1 前端 <!DOCTYPE html> <html lang="en"> &l ...
- ajax提交文件,django测试脚本环境书写,froms组件,钩子函数
1.在新版本中,添加app是直接在settings设置中,将INSTALLED_APPS里添加app名字, 但是他的完整写法是 'app01.apps.App01Config' 因为新版本做了优 ...
- django之表多对多建立方式、form组件、钩子函数 08
目录 多对多三种创建方式 1.全自动(用ManyToManyField创建第三张表) 2.纯手写 3.半自动 form组件 引入 form组件的使用 forms组件渲染标签 form表单展示信息 fo ...
- form组件类 钩子函数验证
# 全局钩子 def clean(self): pwd = self.cleaned_data.get("password") re_pwd = self.cleaned_data ...
- django中的forms组件
form介绍 用户需要向后端提交一些数据时,我们常常把这些数据放在一个form表单里,采用form标签,里面包含一些input等标签把用户的数据提交给后端. 在给后端提交数据的时候,我们常常也需要对于 ...
- vue组件级路由钩子函数介绍,及实际应用
正如其名,vue-router 提供的导航钩子主要用来拦截导航,让它完成跳转或取消. 有多种方式可以在路由导航发生时执行钩子:全局的.单个路由独享的.或者组件级的. 一.全局钩子 你可以使用 rout ...
- 基于forms组件和Ajax实现注册功能
一.基于forms组件的注册页面设计 1.运用forms组件的校验字段功能实现用户注册 views.py: (在钩子中代码解耦,将form放在cnblog/blog/Myforms.py中) f ...
- Vue2.X的路由管理记录之 钩子函数(切割流水线)
$route可以在子组件任何地方调用,代表当前路由对象,这个属性是只读的,里面的属性是 immutable(不可变) 的,不过你可以 watch(监测变化) 它. 导航和钩子函数: 导航:路由正在发生 ...
随机推荐
- 微信、QQ添加Universal Link
官方说明 1. Universal Links是什么 Universal Links(通用链接),是苹果在iOS9之后,提供的一种"可通过传统HTTP链接来跳转APP"的能力. 该 ...
- Ubuntu 18.04 修改默认源为国内源
1.备份/etc/apt/sources.list #备份 cp /etc/apt/sources.list /etc/apt/sources.list.bak 2.在/etc/apt/sources ...
- webpack4 处理CSS
本篇讲解webpack4中打包css的应用.v4 版本和 v3 版本并没有特别的出入. 教程所示图片使用的是 github 仓库图片,网速过慢的朋友请移步>>> 原文地址. 评论或者 ...
- Spring Cloud Alibaba Nacos路由策略之保护阈值!
在 Nacos 的路由策略中有 3 个比较重要的内容:权重.保护阈值和就近访问.因为这 3 个内容都是彼此独立的,所以今天我们就单独拎出"保护阈值"来详细聊聊. 保护阈值 保护阈值 ...
- D介绍-概述
INTRODUCTION THE SELENIUM PROJECT AND TOOLS Selenium controls web browsers Selenium is many things, ...
- 手把手带你基于嵌入式Linux移植samba服务
摘要:Samba是在Linux和UNIX系统上实现SMB协议的一个免费软件,由服务器及客户端程序构成. 本文分享自华为云社区<嵌入式Linux下移植samba服务--<基于北斗和4G ca ...
- Solution Set - Border Theory
我发现写 Solution Set 就不用写每道题的题意了,岂不美哉? 首先是一些奇妙结论. 定理 1(弱周期定理) 对于字符串 \(S\),若 \(S[:p]\) 和 \(S[:q]\) ...
- n次单位根(n-th unit root)
最近在看CKKS方案,里面的编码/解码用到了n次单位根,感觉基于环上的加密,很多都会用到,现在系统的学习一下! 定义 先看定义: \[z^n=1,(n=1,2,3,...) \] 该方程的根z为n次单 ...
- 用 Beep 函数让主板“唱”《生日歌》
用 Beep 函数,让你的主板也会"唱歌".Beep 可以通过控制主板扬声器的发声频率和节拍来演奏美妙的旋律.本文就通过C#演示,调用Beep函数,演奏生日快乐歌.首先我们来看下 ...
- c++ 动态内存 动态数组
动态内存-动态数组 习题12.23 //连接字符串到动态数组 char *c = new char[20](); char a[] = "hello "; char b[] = & ...
