“极简”创建 github page 并设置域名
最简单最详细的,创建 github page 并设置域名,没有多余的步骤,并且多图,对新手特别友好
尝试用 github page 创建博客,并设置独立域名。网上找了许多教程,都太复杂。自己的创建过程其实很简单,甚至不用写一行代码。
本篇只记录了最基础的过程,包括创建 github page 博客,建立一个页面,并设置独立域名。没有创建贼酷炫博客的方法。
这个流程是目前最简单的。(2017年12月26日)
一.创建 github page
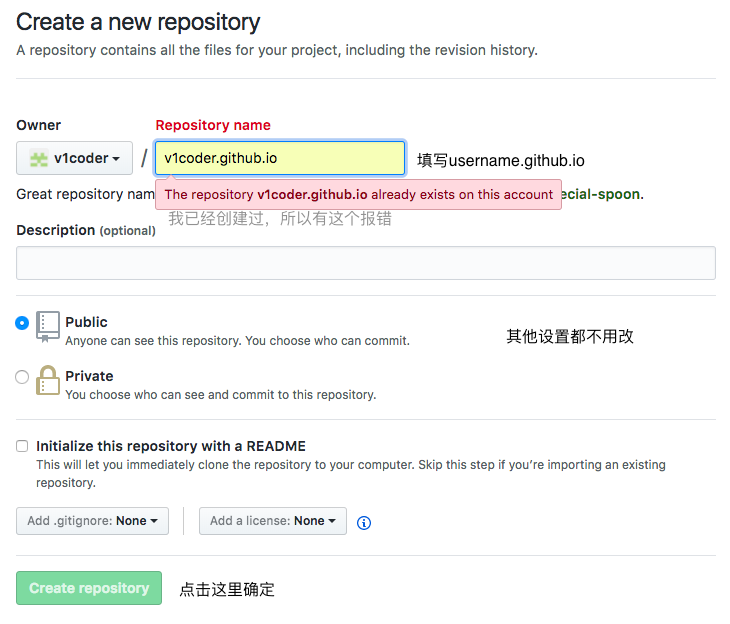
创建一个名字叫 username.github.io 的“new repository”

这就创建完成了,就这么简单。比如我的 v1coder.github.io。
设置独立域名可以直接跳到第二部分。
现在这个网址只显示“404”,咋能确定成没成功呢。
那我们创建一个最简单的网页。
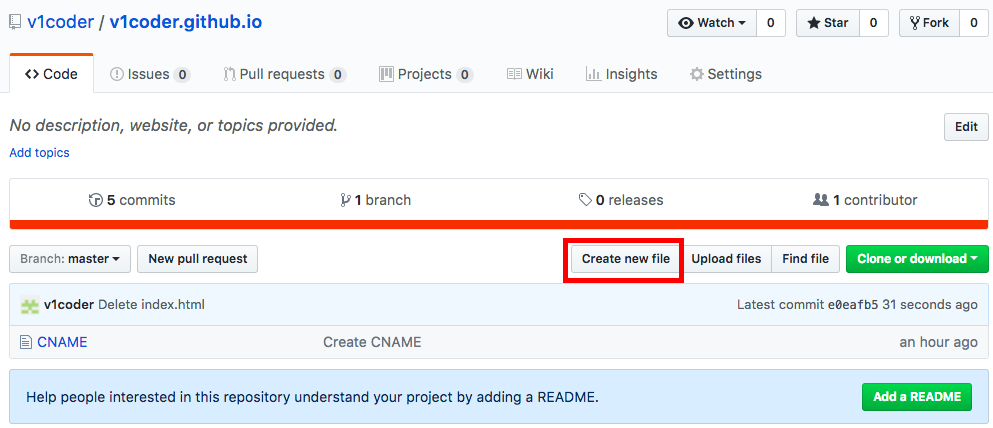
在新创建的 repository 下,点击 “Create new file”

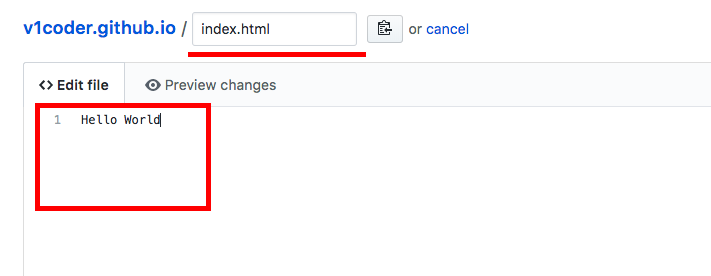
然后输入文件名“index.html”和文件内容“Hello World”

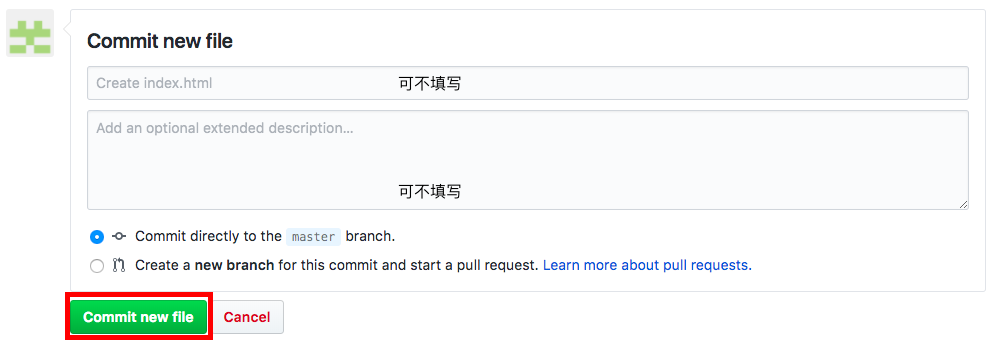
点击“commit new file”完成创建

现在进入上面的网址 username.github.io 就会显示:

二.独立域名
给上面创建的 username.github.io 博客设置独立域名
(域名购买不再赘述。)
添加一条域名解析记录:主机记录“@”,记录类型“CNAME”,记录值“username.github.io”,其他不用改

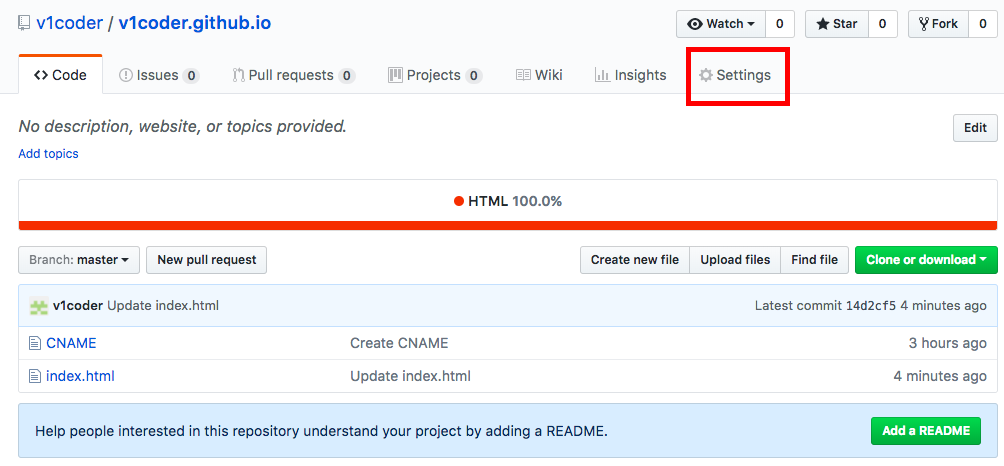
回到上面创建的username.github.io ,点击“Setting”进入设置页面

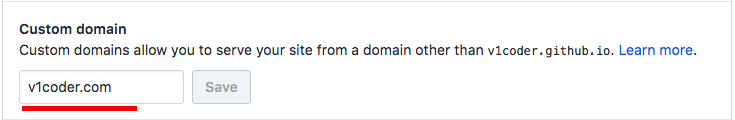
在 GitHub Pages 的区域找到 Custom domain,在输入框里填入自己的域名。

点击“save”,就完成了域名设置。现在输入自己的域名就能进入自己的博客页面了,比如我的 v1coder.com
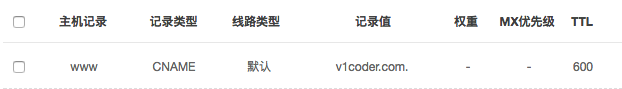
另外,如果想 www.YourDomain 也能进入自己的博客,只需要在域名解析处再加一条记录:主机记录“www”,记录类型“CNAME”,记录值填写你的域名

这样直接输入你的域名或前面加 www 都会进入你的博客了。
创建 github page 的官方教程:https://pages.github.com/
此文章是我原创,最早发布于我在其他平台的博客,现同步在此
我的公号:v1coder
我的博客:v1coder.com
我的GitHub:https://github.com/v1coder
“极简”创建 github page 并设置域名的更多相关文章
- github+hexo搭建自己的博客网站(七)注意事项(避免read.me,CNAME文件的覆盖,手动改github page的域名)
详细的可以查看hexo博客的演示:https://saucxs.github.io/ 绑定域名可以查看:http://www.chengxinsong.cn 可以查看在github上生成的静态文件(如 ...
- 极简 Node.js 入门 - 5.1 创建 HTTP 服务器
极简 Node.js 入门系列教程:https://www.yuque.com/sunluyong/node 本文更佳阅读体验:https://www.yuque.com/sunluyong/node ...
- 免费稳定图床最佳实践:PicGo+GitHub+jsDeliver 极简教程
一.下载 PicGo PicGo 是啥?顾名思义,它是一个快速上传图片并获取 图片 URL 链接的工具. 目前支持七牛.腾讯云.阿里云和 GitHub 等图床.该工具代码已在 GitHub 开源,读者 ...
- GitHub page创建
这是我的博客,才刚刚建成请多多指教 https://henryztong.github.io/ 以下地址都是关于创建GitHub 博客的: 地址 说明 https://pages.github.c ...
- Resty 一款极简的restful轻量级的web框架
https://github.com/Dreampie/Resty Resty 一款极简的restful轻量级的web框架 开发文档 如果你还不是很了解restful,或者认为restful只是一种规 ...
- 借助腾讯云的云函数实现一个极简的API网关
借助腾讯云的云函数实现一个极简的API网关 Intro 微信小程序的域名需要备案,但是没有大陆的服务器,而且觉得备案有些繁琐,起初做的小程序都有点想要放弃了,后来了解到腾讯云的云函数,于是利用腾讯云的 ...
- 基于七牛云对象存储,搭建一个自己专属的极简Web图床应用(手摸手的注释讲解核心部分的实现原理)
一个极简的Web图床应用,支持复制粘贴与拖拽上传图片 1.开发缘由 日常使用Vs Code编写markdown笔记与博客文章时,在文章中插入图片时发现非常不便 使用本地文件编写相对路径---没法直接复 ...
- CSharpGL(28)得到高精度可定制字形贴图的极简方法
CSharpGL(28)得到高精度可定制字形贴图的极简方法 回顾 以前我用SharpFont实现了解析TTF文件从而获取字形贴图的功能,并最终实现了用OpenGL渲染文字. 使用SharpFont,美 ...
- github page 和 hexo 搭建在线博客
目录: 安装node.js与git 常用git命令 安装hexo 配置hexo hexo发布到github 1.安装node.js和git工具 https://nodejs.org/en/ 直接下载安 ...
随机推荐
- 【Android开发】通过 style 设置状态栏,导航栏等的颜色
<style name="test"> <!--状态栏颜色--> <item name="colorPrimaryDark"> ...
- IDEA个人常用快捷键
Ctrl+Z:撤销 Ctrl+Shift+Z:重做 Ctrl+X:剪贴 Ctrl+C:复制 Ctrl+V:粘贴 Ctrl+Y:删除当前行 Ctrl+D:复制当前行 Alt+向左箭头:返回上次光标位置 ...
- Exchange日志清理
1.清理日志--完整备份 Exchange Server 2013被部署在Windows Server 2012 及以上版本的操作系统中,使用操作系统内的"Windows Server Ba ...
- 「进阶篇」Vue Router 核心原理解析
前言 此篇为进阶篇,希望读者有 Vue.js,Vue Router 的使用经验,并对 Vue.js 核心原理有简单了解: 不会大篇幅手撕源码,会贴最核心的源码,对应的官方仓库源码地址会放到超上,可以配 ...
- centos6的yum源更新版本
概述 centos6系统从2020年12月1号开始不再维护,官方的yum源不再可用,同时国内的阿里云镜像和163镜像也都不再可用. 但是我们有一些老的服务器仍然在使用centos6系统版本,依赖库的安 ...
- petite-vue源码剖析-逐行解读@vue-reactivity之Map和Set的reactive
本篇我们会继续探索reactive函数中对Map/WeakMap/Set/WeakSet对象的代理实现. Map/WeakMap/Set/WeakSet的操作 由于WeakMap和WeakSet分别是 ...
- ElasticSearch7.3学习(二十)----采用restful风格查询详解
1.Query DSL入门 1.1 DSL DSL:Domain Specified Language,特定领域的语言.es特有的搜索语言,可在请求体中携带搜索条件,功能强大. 查询全部 GET /b ...
- 翻译《Mastering ABP Framework》
前言 大家好,我是张飞洪,谢谢你阅读我的文章. 自从土牛Halil ibrahim Kalkan的<Mastering ABP Framework>出版之后,我就开始马不停蹄进行学习阅读和 ...
- 3.3 常用Linux命令
1.pwd命令 pwd命令用于显示用户当前所处的工作目录 2.cd命令 cd命令用于切换当前的工作路径,英文全称为"change directory",语法格式为"cd ...
- Java基础语法Day_05(数组的概念)
第14节 数组 day05_01_数组的概念 day05_02_数组的定义格式一_动态初始化 day05_03_数组的定义格式二_静态初始化 day05_04_数组的定义格式三_省略的 ...
