构建基于React18的电子表格程序
背景
2022年3月29日,React正式发布18.0.0。本次升级内容包括开箱即用的改进,如自动批处理、新的API(如startTransition)和支持Suspense 的流式服务器端渲染。关于此次发布新增的功能可以参考官方文档。
作为一个构建用户界面的JavaScript 库,React一直被认为是一个严谨而优秀的前端框架,随着新版本的发行,使用热度也是越来越高。一个热知识,在大部分使用React开发的业务系统中,基本对表格都有需求。大部分情况下,我们使用react集成antd就可以完成一些常规的表格需求。但是在普通的表格中,如果要做一些公式函数的计算,或者在表格内部使用一些图表等功能时,这种常规的行列表就很难满足需求了。

除此之外,虽然React中使用了虚拟DOM及DOM DIFF算法,但如果表格中数据量大且需要经常性修改更新时,浏览器性能并不会太好。
因此,为了更好地满足业务系统中复杂的表格需求,本文将为大家介绍如何基于React18,构建一个功能更加强大的前端电子表格系统。
实战
首先,我们需要创建一个react项目,可以使用create-react-app或者Vite来创建。但由于Vite 使用 esbuild 预构建依赖,esbuild 使用Go 编写,相比较于JavaScript 编写的打包器预构建依赖快10-100 倍,整体上来说,使用效率要高于cra。因此本文使用Vite来创建React项目。需要注意的是,使用Vite需要Node的版本高于12,如果Node的版本过低,注意升级Node哦。
进入想要创建项目的目标文件夹之后,根据自己用的工具,执行以下命令的一种,即可创建一个最简单的React项目:
# npm 6.x
npm create vite@latest vite-react --template react
# npm 7+, extra double-dash is needed:
npm create vite@latest vite-react --template react
# yarn
yarn create vite vite-react --template react
# pnpm
pnpm create vite vite-react -- --template react
上述命令中vite-react表示创建的工程名称,--template表示创建项目时使用的模板,react模板默认使用js,如果要使用ts,需要将--template react 替换为--template react-ts。

创建完成之后,进入到项目目录,执行npm install,依赖资源安装完成之后,执行npm run dev,项目即可启动。
当然,这些命令在创建项目完成之后,终端都会有提示,如上图所示。

打开package.json,可以看到React的版本为18.0.0的最新版,在创建项目时,默认都会使用最新版本的React,如上图。
项目启动之后,app.jsx中会有很多不需要的内容,大家可以自行删掉,构建一个最简洁的项目。接下来我们引入前端表格组件,在package.json中添加以下代码(紫色内容),之后执行npm install,安装新增的依赖资源:
"dependencies": {
"react": "^18.0.0",
"react-dom": "^18.0.0",
"@grapecity/spread-sheets": "15.0.7",
"@grapecity/spread-sheets-react": "15.0.7",
"@grapecity/spread-excelio": "15.0.7",
"@grapecity/spread-sheets-charts": "15.0.7",
"@grapecity/spread-sheets-print": "15.0.7",
"@grapecity/spread-sheets-pdf": "15.0.7",
"@grapecity/spread-sheets-barcode": "15.0.7",
"@grapecity/spread-sheets-shapes": "15.0.7",
"@grapecity/spread-sheets-resources-ko": "15.0.7",
"@grapecity/spread-sheets-resources-ja": "15.0.7",
"@grapecity/spread-sheets-resources-zh": "15.0.7",
"@grapecity/spread-sheets-languagepackages": "15.0.7",
"@grapecity/spread-sheets-pivot-addon": "15.0.7",
"@grapecity/spread-sheets-designer": "15.0.7",
"@grapecity/spread-sheets-designer-resources-cn": "15.0.7",
"@grapecity/spread-sheets-designer-react": "15.0.7",
"@grapecity/spread-sheets-tablesheet": "15.0.7"
},
依赖安装之后,我们需要创建两个jsx文件,用来引入SpreadJS的不同部分,OnlineSpread表示当前组件为SpreadJS运行时组件,实现该组件的核心代码如下所示:
import {Component} from 'react'
import GC from '@grapecity/spread-sheets';
import '@grapecity/spread-sheets-resources-zh';
GC.Spread.Common.CultureManager.culture("h-zcn");
import { SpreadSheets, Worksheet, Column } from '@grapecity/spread-sheets-react';
export default class OnlineSpread extends Component {
constructor(props) {
super(props);
this.spread = null;
}
initSpread(spread) {
this.spread = spread;
//设置当前spread中工作表的数量
this.spread.setSheetCount(2)
//获取第一个工作表
let sheet = spread.getSheet(0) //or let sheet = spread.getSheetFromName('Sheet1')
//设置列宽
sheet.setColumnWidth(0,150) //第一个参数为列索引,第二个参数为列宽
//单个单元格设置值
sheet.setValue(0,0,'Hello Grapecity') //参数依次表示行索引、列索引、内容
//设置单元格公式
sheet.setFormula(0,1,'=SUM(A2:A5)') //参数依次为行索引、列索引、公式
//设置区域内容
//表示从行索引为2,列索引为0的单元格开始,设置2行3列的数据
sheet.setArray(2,0,[[1,'hello','grapecity'],[2,'hello','javascript']])
//设置文字颜色
sheet.getCell(2,1).foreColor('#f00')
}
render(){
return(
<SpreadSheets workbookInitialized={spread=>this.initSpread(spread)}>
<Worksheet>
</Worksheet>
</SpreadSheets>
)
}
}
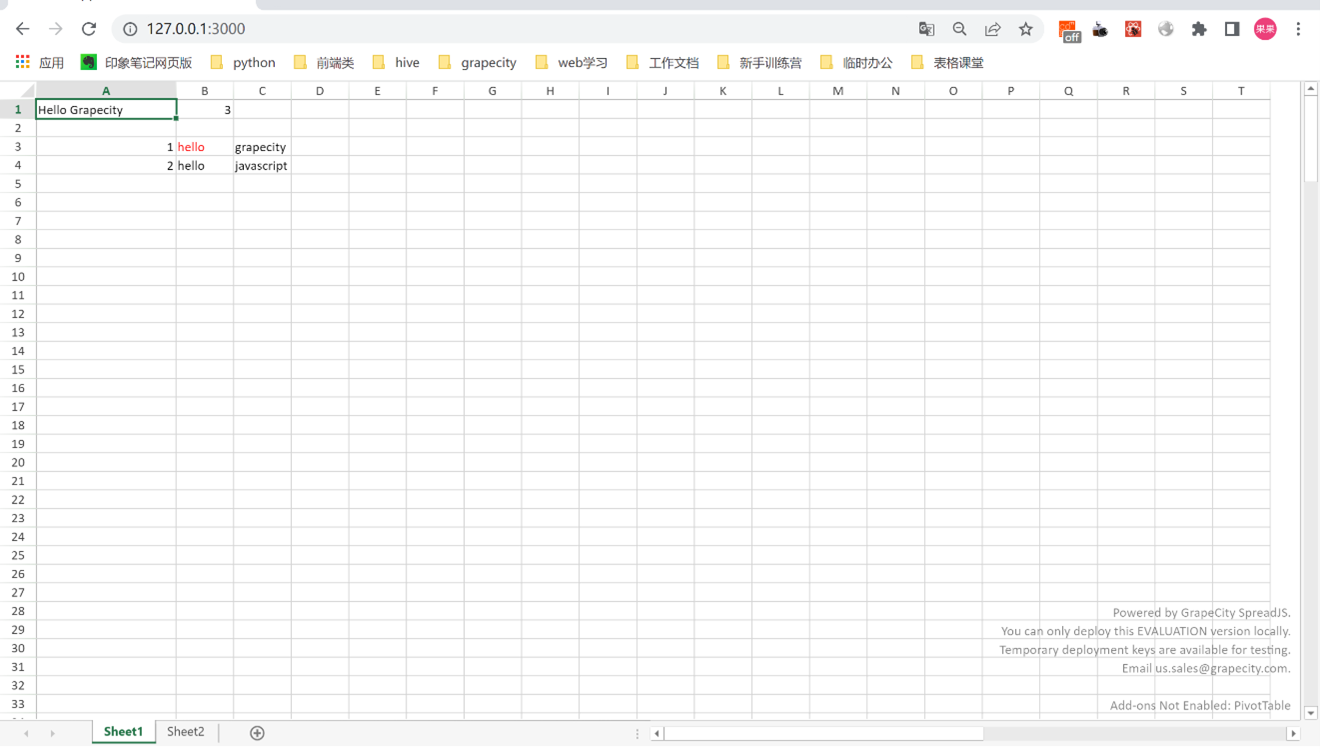
在app.jsx中引入OnlineSpread,页面展示效果如下:

接下来,我们需要引入包含工具栏的部分,新建一个OnlineDesigner.jsx,核心代码如下:
import { Component, PropsWithChildren, ReactNode } from 'react'
import '@grapecity/spread-sheets-designer-resources-cn';
import "@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css"
import '@grapecity/spread-sheets-designer/styles/gc.spread.sheets.designer.min.css'
import "@grapecity/spread-sheets-tablesheet";
import "@grapecity/spread-sheets-barcode";
import "@grapecity/spread-sheets-charts";
import "@grapecity/spread-sheets-shapes";
import "@grapecity/spread-sheets-languagepackages";
import "@grapecity/spread-sheets-print";
import "@grapecity/spread-sheets-pdf";
import "@grapecity/spread-sheets-pivot-addon";
import "@grapecity/spread-sheets-resources-zh";
import "@grapecity/spread-sheets-designer-resources-cn";
import * as GCDesigner from '@grapecity/spread-sheets-designer';
import "@grapecity/spread-sheets-resources-zh"
import GC from "@grapecity/spread-sheets"
import { Designer } from '@grapecity/spread-sheets-designer-react';
GC.Spread.Common.CultureManager.culture('zh-cn')
export default class OnlineDesigner extends Component{
constructor(props){
super(props)
this.designer = null
}
designerInitialized = (designer) => {
this.designer = designer
console.log(designer)
// 获取与designer相关联的工作簿(Spread)
let spread = this.designer.getWorkbook()
let sheet = spread.getActiveSheet()
//设置数值
sheet.setValue(0,0,'Hello Grapecity')
//设置行高
sheet.setColumnWidth(0,120)
//设置区域内容
sheet.setArray(1,0,[[2,3,5]])
//设置公式
sheet.setFormula(3,0,'=sum(A2:C2)')
}
render(){
return(
<Designer
spreadOptions={{sheetCount: 3}}
styleInfo={{height: '98vh'}}
designerInitialized = {this.designerInitialized}
/>
)
}
}
在app.jsx中引入OnlineDesigner,页面中显示如下:

到这里我们就正式完成基于React18构件纯前端表格,在该表格上,我们可以继续设置大量数据、公式,也可以实现报表设计,报表设计操作形式与Excel类似。
Demo下载地址:https://github.com/GrapeCityXA/SpreadJS_vite_react18
更多demo体验:
https://demo.grapecity.com.cn/spreadjs/gc-sjs-samples/index.html?id=34
构建基于React18的电子表格程序的更多相关文章
- 构建基于Chromium的应用程序
chromium是google chrome浏览器所采用的内核,最开始由苹果的webkit发展而出,由于webkit在发展上存在分歧,而google希望在开发上有更大的自由度,2013年google决 ...
- 构建基于Chromium的应用程序(Winform程序加载Html页面)
chromium是google chrome浏览器所采用的内核,最开始由苹果的webkit发展而出,由于webkit在发展上存在分歧,而google希望在开发上有更大的自由度,2013年google决 ...
- [WCF安全3]使用wsHttpBinding构建基于SSL与UserName授权的WCF应用程序
上一篇文章中介绍了如何使用wsHttpBinding构建UserName授权的WCF应用程序,本文将为您介绍如何使用wsHttpBinding构建基于SSL的UserName安全授权的WCF应用程序. ...
- 基于DevExpress的Winform程序安装包的制作
在我们做系统开发的时候,都会面临一个安装包制作的问题,如何把我们做好的系统,通过安装包工具整合成一个安装包给客户进行安装.安装包的优势就是一步步安装就可以了,不用复制一大堆文件给客户,还怕缺少那个文件 ...
- 面向 Java 开发人员的 Ajax: 构建动态的 Java 应用程序
面向 Java 开发人员的 Ajax: 构建动态的 Java 应用程序 Ajax 为更好的 Web 应用程序铺平了道路 在 Web 应用程序开发中,页面重载循环是最大的一个使用障碍,对于 Java™ ...
- 通过Web Api 和 Angular.js 构建单页面的web 程序
通过Web Api 和 Angular.js 构建单页面的web 程序 在传统的web 应用程序中,浏览器端通过向服务器端发送请求,然后服务器端根据这个请求发送HTML到浏览器,这个响应将会影响整个的 ...
- ASP.NET Web Api构建基于REST风格的服务实战系列教程
使用ASP.NET Web Api构建基于REST风格的服务实战系列教程[十]——使用CacheCow和ETag缓存资源 系列导航地址http://www.cnblogs.com/fzrain/p/3 ...
- ASP.NET WEB API构建基于REST风格
使用ASP.NET WEB API构建基于REST风格的服务实战系列教程[开篇] 最近发现web api很火,园内也有各种大神已经在研究,本人在asp.net官网上看到一个系列教程,原文地址:http ...
- 使用PowerApps快速构建基于主题的轻业务应用 —— 进阶篇
作者:陈希章 发表于 2017年12月14日 在上一篇 使用PowerApps快速构建基于主题的轻业务应用 -- 入门篇 中,我用了三个实际的例子演示了如何快速开始使用PowerApps构建轻业务应用 ...
随机推荐
- 入行数字IC验证的一些建议
0x00 首先,推荐你看两本书,<"胡"说IC菜鸟工程师完美进阶>(pdf版本就行)本书介绍整个流程都有哪些岗位,充分了解IC行业的职业发展方向.<SoC设计方法 ...
- [源码解析] TensorFlow 分布式环境(8) --- 通信机制
[源码解析] TensorFlow 分布式环境(8) --- 通信机制 目录 [源码解析] TensorFlow 分布式环境(8) --- 通信机制 1. 机制 1.1 消息标识符 1.1.1 定义 ...
- python循环与基本数据类型内置方法
今天又是充满希望的一天呢 一.python循环 1.wuile与else连用 当while没有被关键'break'主动结束的情况下 正常结束循环体代码之后会执行else的子代码 "" ...
- findmnt、lsblk、mount 命令查看磁盘、目录挂载、挂载点以及文件系统格式等情况
findmnt 展示出了目标挂载点( TARGET ).源设备( SOURCE ).文件系统类型( FSTYPE )以及相关的挂载选项( OPTIONS ),例如文件系统是否是可读可写或者只读的.根( ...
- el-menu菜单 -- unique-opened 子菜单唯一性失效
总结: 点击的是 el-sub-menu . 所以 el-sub-menu 的唯一性是必须的.否则 unique-opened 属性不生效
- Codeforces Round #753 (Div. 3), problem: (D) Blue-Red Permutation
还是看大佬的题解吧 CFRound#753(Div.3)A-E(后面的今天明天之内补) - 知乎 (zhihu.com) 传送门 Problem - D - Codeforces 题意 n个数字,n ...
- eNSP路由器启动#号问题排查
1.删除拖出来的设备,重新拖出来一台---我用过[有时候好使] 2.确保Ensp的设置-工具-Virtual Box安装目录是否正确--我也遇到过[尤其是卸载掉Virtual Box重装之后] 3.确 ...
- docker基础_Dockerfile
Dockerfile []: https://docs.docker.com/language/python/build-images/ "docker官方文档" 以python为 ...
- ubuntu16.04安装MATLAB R2017b步骤详解(附完整文件包)
摘要:介绍在ubuntu16.04中从下载到安装成功的完整步骤.本文给出MATLAB R2017b(Linux系统)的完整安装包百度云盘下载地址,逐步介绍一种简单易行的安装方法,在桌面创建快捷方式,最 ...
- 0基础学习docker
进入docker容器命令 docker exec -it 容器id bash 获取镜像 # 1.获取镜像,镜像托管仓库 docker search centos # 查询centos镜像 docker ...
