使用nodejs的wxmnode模块,开发一个微信自动监控提醒功能,做个天气预报。
这个模块是一个公众号的模块,名字叫“帮你看着”。
原本这个公众号是做股票监控提醒的,我也没炒股。因为接口支持写入任何内容,所以可以有其他的用处。比如做成天气预报定时提醒。
我们去npmjs中看下这个模块的详情。
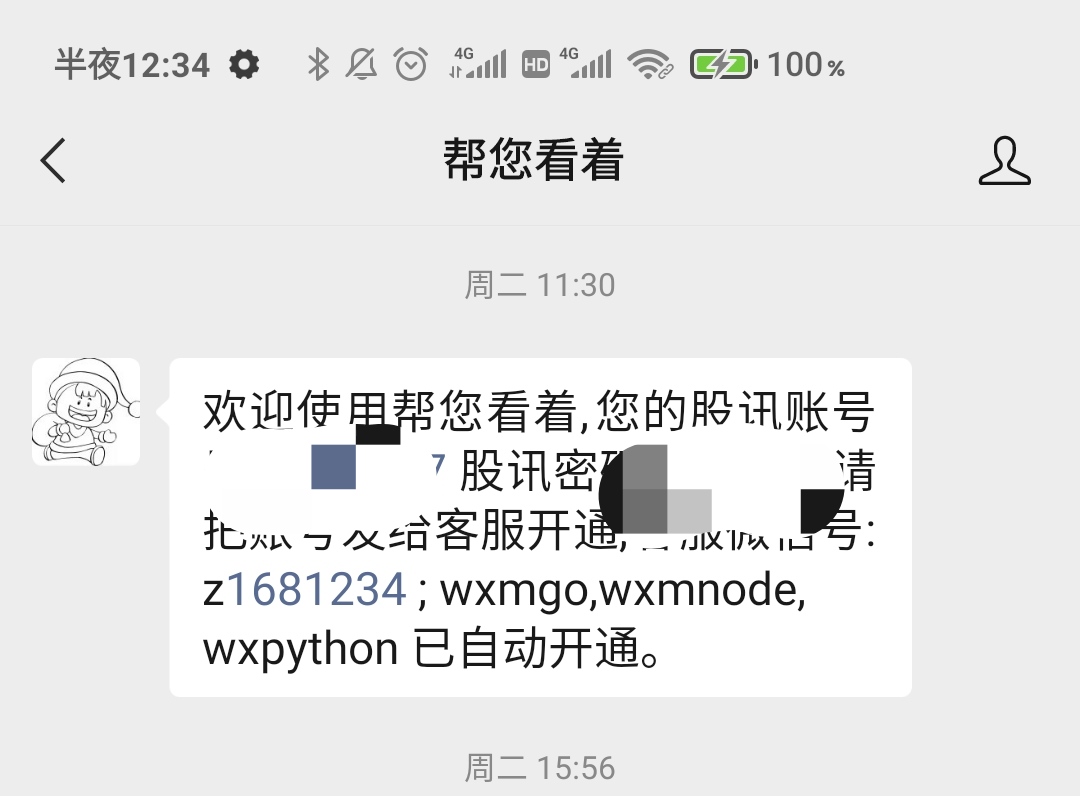
可以看出,在使用之前,需要先关注一下一个用于接收提醒的公众号,
扫码,然后获得生成的账号和密码,就能使用这个模块了。


直接安装即可,而且使用方式也很简单:

- const wxm = require('wxmnode');
- let name = "80010120";//公众号生成的账号
- let pwd ="888889";//公众号生成的密码
- let content ="a";//内容
- let type ="b";//类型
- let desc ="c";//描述
- let result = await wxm.sendMsgToUser(name, pwd, content, type, desc);//一次性方式
- //或者
- wxm.init(name, pwd );
- let result = await wxm.sendMsg( content, type, desc);//绑定后发送
效果如下:

可以看出,要提醒的内容都被发送到了微信中了。
好了,发送到微信的功能找好了,我们在去找找获取天气情况的网站,然后把需要的内容抓取过来实时发送就可以了。
直接百度搜“天气”,这个网站就不错,而且看了下里面的数据量很全。

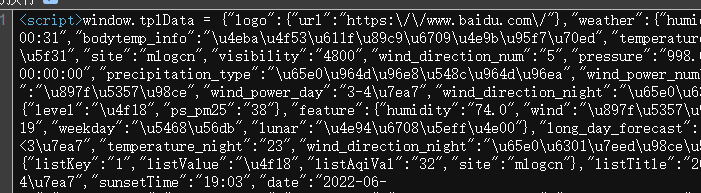
而且,url中可以直接看所填地区的天气。然后它的数据内容可以直接在源代码的json数据中能找到,这样就更方便解析了。


源代码:
nodejs中引入jquery和jsdom,和loadPage。
- const { loadPage } = require("../../utils/utils");
- const jQuery = require("jquery");
- const jsdom = require("jsdom");
- const { JSDOM } = jsdom;
- /**
- * 获取百度天气信息
- */
- module.exports = async (area = "西湖区") => {
- const content = await loadPage(
- `${"https://"}weathernew.pae.baidu.com/weathernew/pc?query=${encodeURIComponent(
- area + "天气"
- )}&srcid=4982`
- );
- const { document } = new JSDOM(content).window;
- const window = document.defaultView;
- const $ = jQuery(window);
- const dataStr = $("script")
- .eq(0)
- .text()
- .replace("window.tplData =", "")
- .replace(";", "");
- return JSON.parse(dataStr) || {};
- };
loadPage为获取外部网页的html源码的,可以直接使用http模块来获取。
获取后使用jquery的 $("script").eq(0).text().replace("window.tplData =", "").replace(";", ""); 来拿到需要的部分。
所以,谁说现在没有jquery的使用需求呢,抓取数据不就是它的应用之一吗。只是需求不会很多罢了。
使用JSON.parse(dataStr) 把数据转换成json格式。
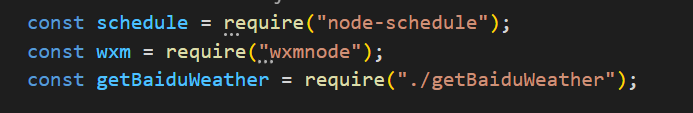
之后,导入node-schedule 和 wxmnode,

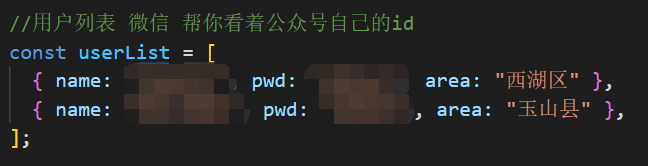
把需要发送提醒的用户账号密码和地区发送放在数组中。当然灵活一点可以使用数据库进行存放。

遍历每个用户,data为当前用户所在地区的天气预报数据,然后使用await wxm.sendMsg(content, type, desc) 即可发送内容到微信中。微信中就可以收到信息了。
另外可以使用schedule.scheduleJob 设置指定时间来触发发送到微信。把程序跑在云服务器里就可以了。
- //定时获取百度天气信息
- const scheduleBaiduWeather = async () => {
- //天气信息发送到微信
- async function weatherToWX() {
- //每个用户都发送一次
- for (let item of userList) {
- const data = await getBaiduWeather(item.area);
- const { weather = {} } = data;
- const day15 = data["15_day_forecast"].info || []; //未来15天天气
- let content = `${item.area}天气:\n\n${weather.weather},${weather.temperature}℃,${weather.wind_direction}${weather.wind_power}\n\n${weather.bodytemp_info},${weather.precipitation_type}`;
- let type = "小海提醒";
- let desc =
- `今天全天:白天(${day15[0].weather_day}),晚上(${day15[0].weather_night}),${day15[0].temperature_night}℃ - ${day15[0].temperature_day}℃\n` +
- `明天全天:白天(${day15[1].weather_day}),晚上(${day15[1].weather_night}),${day15[1].temperature_night}℃ - ${day15[1].temperature_day}℃\n` +
- `后天全天:白天(${day15[2].weather_day}),晚上(${day15[2].weather_night}),${day15[2].temperature_night}℃ - ${day15[2].temperature_day}℃\n`;
- wxm.init(item.name, item.pwd); //初始化用户
- let ret = await wxm.sendMsg(content, type, desc);
- if (ret.code !== "0000") {
- console.log("发送天气失败", ret);
- }
- }
- }
- //每天6点触发
- schedule.scheduleJob("0 0 6 * * *", async () => {
- weatherToWX();
- });
- };
- scheduleBaiduWeather()
使用nodejs的wxmnode模块,开发一个微信自动监控提醒功能,做个天气预报。的更多相关文章
- 如何快速地开发一个微信小程序
如何快速地开发一个微信小程序呢?我觉得作为初学者,最好能有一个模板,然后改这个模板. 同样作为初学者,刚开始的时候我有下面的几个问题,后来通过问同学,我弄清楚了. 微信小程序可以连接MySQL或者Sq ...
- 微控工具xp模块-开发版[微信(wechat)二次开发模块]
http://repo.xposed.info/module/com.easy.wtool 微控工具xp模块-开发版[微信(wechat)二次开发模块] 基于xposed框架的微信二次开发模块,方 ...
- 用Vue开发一个实时性时间转换功能,看这篇文章就够了
前言 最近有一个说法,如果你看见某个网站的某个功能,你就大概能猜出背后的业务逻辑是怎么样的,以及你能动手开发一个一毛一样的功能,那么你的前端技能算是进阶中高级水平了.比如咱们今天要聊的这个话题:如何用 ...
- 开发一个微信小程序项目教程
一.注册小程序账号 1.进入微信公众平台(https://mp.weixin.qq.com/),注册小程序账号,根据提示填写对应的信息即可.2.注册成功后进入首页,在 小程序发布流程->小程序开 ...
- 开发一个微信小程序实例教程
一.注册小程序账号 1.进入微信公众平台(https://mp.weixin.qq.com/),注册小程序账号,根据提示填写对应的信息即可.2.注册成功后进入首页,在 小程序发布流程->小程序开 ...
- 前端工程师如何快速的开发一个微信JSSDK应用
亲们,订阅号出来已经很久了,作为一个前端工程师或者全栈工程师,你是不是错过了什么?大概许多攻城狮同砚还没有反应过来订阅号怎么回事,就马上要被微信的应用号秀一脸了.在应用号还没有正式出来之前,我们赶紧一 ...
- 开发一个微信小程序教程
一.注册小程序账号 1.进入微信公众平台(https://mp.weixin.qq.com/),注册小程序账号,根据提示填写对应的信息即可. 2.注册成功后进入首页,在 小程序发布流程->小程序 ...
- 【Nodejs】326- 从零开发一个node命令行工具
本文由 IMWeb 社区授权转载自腾讯内部 KM 论坛.点击阅读原文查看 IMWeb 社区更多精彩文章. 什么是命令行工具? 命令行工具(Cmmand Line Interface)简称cli,顾名思 ...
- 解决VS Code开发Python3语言自动补全功能不带括号的问题
Visual Studio Code(以下简称VS Code)用来开发Python3,还是很便利的,本身这个IDE就是轻量级的,才几十兆大小,通过安装插件的方式支持各种语言的开发.界面也美美哒,可以在 ...
随机推荐
- 项目-MyBlog
项目 地址:https://gitee.com/zwtgit/my-blog 由Docker + SpringBoot2.0 + Mybatis + thymeleaf 等技术实现, 功能齐全.部署简 ...
- 99-oracle-asmdevices.rules(udev方式创建asm磁盘)
一.创建asm磁盘的几种方式 创建asm方式很多主要有以下几种 1.Faking方式 2.裸设备方式 3.udev方式(它下面有两种方式) 3.1 uuid方式. 3.2 raw方式(裸设备方式) 4 ...
- 2021蓝桥杯省赛B组(C/C++)E.路径【最短路DP】
2021蓝桥杯省赛B组题目(C/C++)E.路径 最短路径, 因为变化情况比较多, 所以开始想的是深搜, 但是太慢了, 跑不出来, 后来就想着优化一下, 有的地方到另一个地方可能会考虑很多遍, 于是考 ...
- HCIE-SEC笔记-第四节-网络入侵和防火墙基础
等级保护: 网络安全:防火墙.VPN.准入控制 渗透测试: 防火墙:区域隔离和访问控制 数字与研究公司:用数据说话 IDC:国际数据公司 Gartner:著名的数字与咨询公司 弗雷斯特: 数世咨询: ...
- JS DOM简介
1. 概述 文档对象模型(Document Object Model,简称 DOM),是W3C组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口.W3C 已经定义了一系列的 DOM 接口 ...
- python基础练习题(题目 回文数)
day21 --------------------------------------------------------------- 实例030:回文数 题目 一个5位数,判断它是不是回文数.即 ...
- Rancher无法登录 容器报错X509:certificate has expired or is not ye valid
在某天需要发布新版本的时候,发现rancher无法登录,于是到服务器上查看rancher日志,发现以下内容: 参考rancher文档中独立容器Rancher Server证书更新解决 1. 进入容器 ...
- js字符串操作方法集合
1.字符方法: str.charAt(): 可以访问字符串中特定的字符,可以接受0至字符串长度-1的数字作为参数,返回该位置下的字符,如果参数超出该范围,返回空字符串,如果没有参数,返回位置为0的字符 ...
- C#使用进程调用bash,不断往bash内插入命令并执行
呃呃呃,遇到了一个非常恶心得问题,现在就是,有几十万条数据需要当作参数调用python脚本 一次一次输入命令过去缓慢,经过了多层考虑决定使用进程来解决(不知道线程怎么开启bash得) 原理非常简单,类 ...
- Bugku CTF练习题---MISC---宽带信息泄露
Bugku CTF练习题---MISC---宽带信息泄露 flag:053700357621 解题步骤: 1.观察题目,下载附件 2.下载到电脑里发现是一个bin文件,二进制文件的一个种类,再看名称为 ...
