【多服务场景化解决方案】AR虚拟技术助力智能家装
1 、介绍
总览
本应用采用了华为图形引擎服务的AR虚拟技术,您可以在手机相机里摆放想要购置的家具家电,交互式体验让您可以轻松操控它们的3D图例,以此来确定这些家具家电是否适合摆放在您的家里。
|
特性 |
HMS Core Kits |
|
统一登录帐号:华为帐号 |
帐号服务 |
|
摆放3D物品,虚拟装扮爱家。 |
图形引擎服务 |
您将建立什么
在本次codelab中,您将建立一个集成华为帐号服务以及图形引擎服务的装修应用程序。您的应用将包含:
华为帐号登录功能。
物品种类选择功能。
在AR相机中放置和移动选择的3D物品、放大、缩小等操作。
您将会学到什么
在本次codelab中,您将学习到:
如何在AppGallery Connect中配置项目信息。
如果集成华为帐号服务以及图形引擎服务。
如何使用华为帐号服务进行登录。
如何使用图形引擎服务在虚拟房屋中展示3D物品。
2、您需要什么
硬件需求
提前准备如下硬件:
一台Windows 10台式或笔记本电脑。
一部集成HMS Core (APK) 5.0.0.300或以上版本及EMUI 9.1或以上版本的华为手机。
软件需求
提前准备如下软件:
JDK 1.8或以上版本
安卓SDK平台(API 23或以上版本)
Gradle 5.4.1或以上版本
3、能力接入准备
参考如下:
4、开通服务
点击“项目设置”中“API管理”页签,开通如下服务的API:
帐号服务
认证服务


说明:以上API默认已开通。如未开通,请手动开通。
5、设计界面
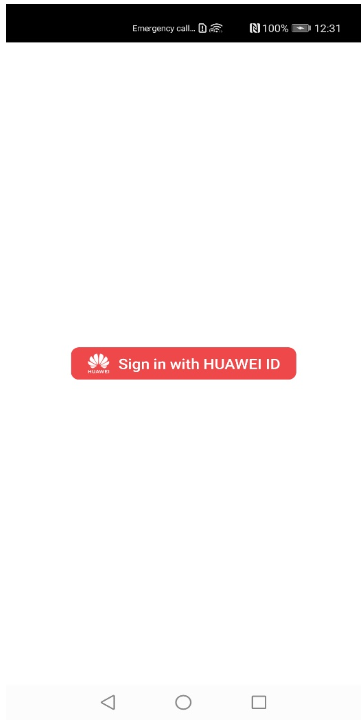
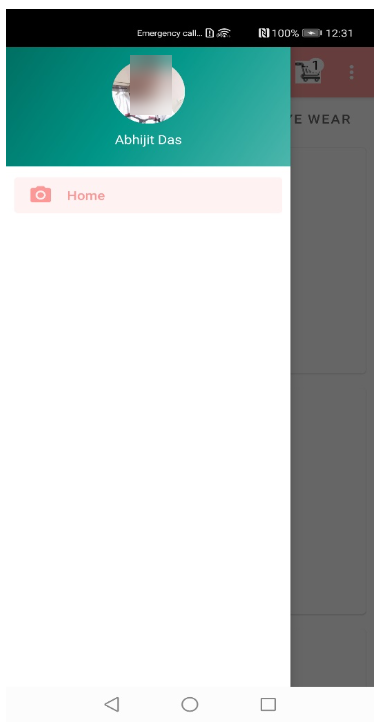
登录界面支持华为帐号登录,获取用户名和头像图片地址,并展示在头像区域中。


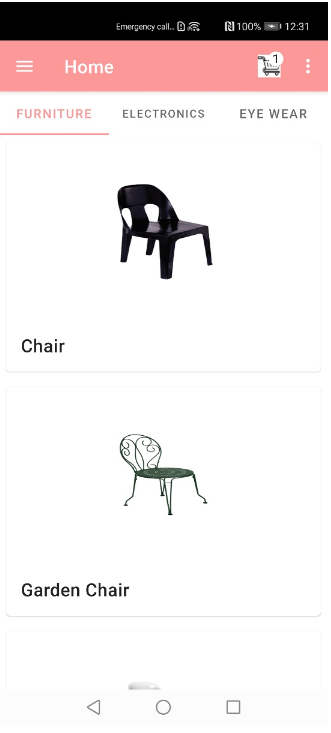
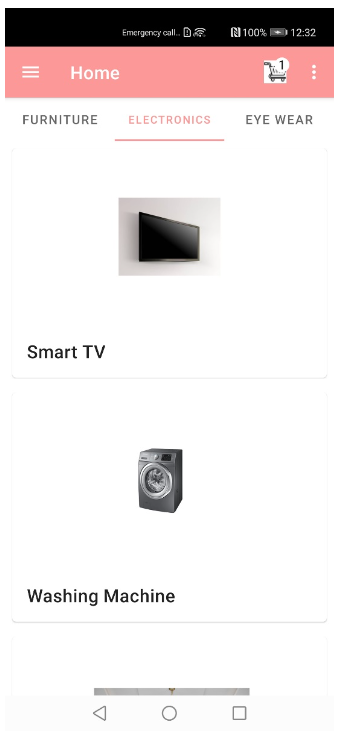
主页按类别展示物品。您可以按需选择物品装扮房屋。


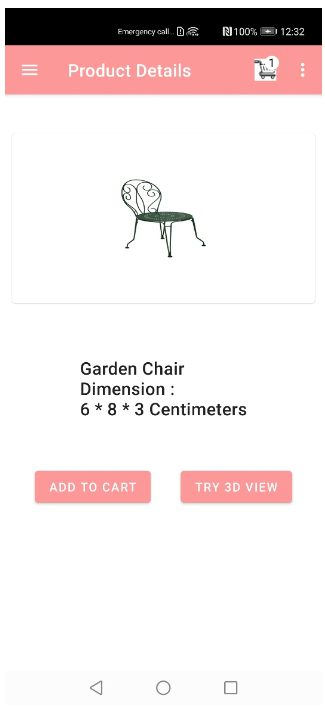
Product Details页面展示产品详情。您可以添加物品到购物车或者获取该物品的3D视图。

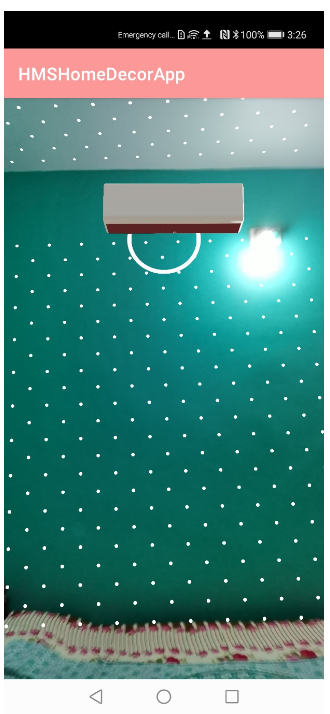
3D视图打开支持ARView的相机。相机检测平面,以点状图片显示该平面,您可以点击平面摆放物品。此外,还可以在3D视图中放大、缩小、移动、旋转物品。

6、集成帐号服务
华为账号服务登录后,应用可以访问帐号信息,例如邮箱地址、用户名、头像等。一旦使用可信赖的华为帐号服务登录,无需再验证用户邮箱或电话号码。
应用集成帐号服务验证用户的华为帐号并登录用户。
Java
使用认证服务登录。
AccountAuthParams authParams =new AccountAuthParamsHelper(AccountAuthParams.DEFAULT_AUTH_REQUEST_PARAM).setAccessToken().createParams();AccountAuthService accountAuthService =AccountAuthManager.getService(this, authParams);startActivityForResult(accountAuthService.getSignInIntent(), 1111);

@Overrideprotected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {super.onActivityResult(requestCode, resultCode, data);if (requestCode == 1111) {Task<AuthAccount> authAccountTask = AccountAuthManager.parseAuthResultFromIntent(data);if (authAccountTask.isSuccessful()) {AuthAccount authAccount = authAccountTask.getResult();sharedPreferenceUtilClass = SharedPreferenceUtilClass.getInstance(LoginAuthenticationActivity.this);sharedPreferenceUtilClass.saveData(Constants.USER_EMAIL, authAccount.getEmail());sharedPreferenceUtilClass.saveData(Constants.USER_NAME, authAccount.getDisplayName());sharedPreferenceUtilClass.saveData(Constants.USER_PROFILE_IMAGE, authAccount.getAvatarUri().toString());Log.i("TAG", "accessToken:" + authAccount.getAccessToken());useTokenToAuthorize(authAccount.getAccessToken());}}}

结果

7、集成图形引擎服务
华为图形引擎服务是一个高性能、低功耗、轻量级渲染引擎,提供高级描述性API,便于编辑、操作和渲染3D资源。
应用集成图形引擎服务,使用ARView渲染普通AR场景。
Xml
在布局中添加图形引擎服务的ARView。
<com.huawei.hms.scene.sdk.ARViewandroid:id="@+id/ar_view"android:layout_width="match_parent"android:layout_height="match_parent"></com.huawei.hms.scene.sdk.ARView>

Java
检查ARPermission,按需请求权限。并初始化图形引擎服务。
if (!PermissionUtil.checkARPermissions(ViewProduct.this)) {PermissionUtil.requestARPermissions(ViewProduct.this);}if (!InitializeHelper.getInstance().isInitialized()) {Toast.makeText(ViewProduct.this, "SceneKit initializing", Toast.LENGTH_SHORT).show();InitializeHelper.getInstance().initialize(ViewProduct.this);return;}

开通ARView平面展示。
arView.enablePlaneDisplay(true);

加载素材。
if (testModel != null) {return;}Model.builder().setUri(Uri.parse("Furniture/"+threeDFileName)).load(getApplicationContext(), new Resource.OnLoadEventListener<Model>() {@Overridepublic void onLoaded(Model model) {Toast.makeText(TryProduct.this, "load success.", Toast.LENGTH_SHORT).show();testModel = model;}@Overridepublic void onException(Exception exception) {Toast.makeText(TryProduct.this, exception.getMessage(), Toast.LENGTH_SHORT).show();}});

添加相机和灯光组件。
Node lightNode = arView.getScene().createNode();lightNode.addComponent(Light.descriptor()).setType(Light.Type.DIRECTIONAL).setIntensity(30.f);

arView.addOnTapPlaneEventListener(tapPlaneResult -> {node = arView.getScene().createNodeFromModel(testModel);node.getComponent(Transform.descriptor()).scale(new Vector3(0.01f, 0.01f, 0.01f));node.traverseDescendants(des -> {Renderable renderableComponent = des.getComponent(Renderable.descriptor());if (renderableComponent != null) {renderableComponent.setCastShadow(true).setReceiveShadow(true);}});Animator animator = node.getComponent(Animator.descriptor());if (animator != null) {animator.play(animator.getAnimations().get(0));}ARNode arNode = tapPlaneResult.createARNode(node);arView.recordARNode(arNode);});

依次在ARView调用onResume()、onPause()、onDestroy()方法。
@Overrideprotected void onResume() {super.onResume();arView.resume();}@Overrideprotected void onPause() {super.onPause();arView.pause();}@Overrideprotected void onDestroy() {super.onDestroy();arView.destroy();}

结果

华为图形引擎服务的ARView检测到点状平面后,您可以在该平面摆放、放大、缩小、移动、或旋转3D物品来确认效果。下图展示空调和长凳添加到视图上的效果。
您可以使用本codelab和图形引擎服务的ARView来装扮您家。


8、恭喜您
祝贺您,您已经成功构建了一个HMSHomeDecor安卓应用并学到了:
如何调用帐号服务、认证服务以及图形引擎服务的接口。
如何实现图形引擎服务的ARView服务。
如何在ARView中加载素材(3D文件或者纹路)。
9、参考文件
参考如下文件获取更多信息:
点击如下链接下载源码:
声明:本codelab实现多个HMS Core服务在单个项目中的集成,供您参考。您需要验证确保相关开源代码的安全合法合规。
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
【多服务场景化解决方案】AR虚拟技术助力智能家装的更多相关文章
- 【多服务场景化解决方案】智能家居(UrbanHome)
介绍 UrbanHome是一款提供房屋维修服务的移动应用.如有维修需求,用户可通过该应用联系所在城市的管道工,电工,保洁,漆匠,木匠,修理工等,或是搜寻导航附近的维修商店. 通过构建UrbanHo ...
- 金融即服务(FaaS),将开启场景化金融新格局
转自: https://www.iyiou.com/p/28494/fs/1 [ 亿欧导读 ] 金融即服务揭示了场景金融的实现路径,通过双向连接做一个开放的系统,按需给客户提供金融服务. 本文系作者在 ...
- 庐山真面目之十四微服务架构的Docker虚拟技术深入探究
庐山真面目之十四微服务架构的Docker虚拟技术深入探究 一.我的开场白 曾几何时,分布式的发展也影响了后来的微服务架构的实现方式.到了现在,只要涉及到互联网技术领域,就会设计一个概念,那就是微服务. ...
- 数据迁移的应用场景与解决方案Hamal
本文来自网易云社区 作者:马进 跑男热播,作为兄弟团忠实粉丝,笔者也是一到周五就如打鸡血乐不思蜀. 看着银幕中一众演员搞怪搞笑的浮夸演技,也时常感慨,这样一部看似简单真情流露的真人秀,必然饱含了许许多 ...
- 网页静态化解决方案Freemarker
序言: 沉淀了三个月,逐步将自己最近两年在公司中用到的技术和知识点,重新整理归纳了下,对比以前可以发现,现在技术更新越来越快,也越来越成熟,在互联网企业,用到的技术也更先进,更领先,比如微服务.分布式 ...
- 汇聚优质AR应用开发者,技术助力AR领域繁荣生态
本文分享于HMS Core开发者论坛<EasyAR--汇聚优质AR应用开发者,技术助力AR领域繁荣生态>采访文字稿 EasyAR空间计算平台为应用开发者提供稳定建图.定位能力和完善工具链, ...
- 阿里云场景化阿里云企业数字化转型售前方法PSA
阿里云场景化阿里云企业数字化转型售前方法PSA 目录 01 课程收获 理解企业数字化转型的概念.内涵.本质 了解企业数字化转型的要点.目标和切入点 掌握数字化转型项目售前阶段实践方法 场景化方案 阿里 ...
- Redis作为消息队列服务场景应用案例
NoSQL初探之人人都爱Redis:(3)使用Redis作为消息队列服务场景应用案例 一.消息队列场景简介 “消息”是在两台计算机间传送的数据单位.消息可以非常简单,例如只包含文本字符串:也可以更 ...
- Diy页面服务端渲染解决方案
1. 问题由来 在移动互联网电商领域,运营每天需要搭建多个促销页面来吸引用户去点击去购买,一开始程序员临时写个新页面去实现,可这些页面可以用几次就不用了,每次创建新页面去实现费时费力,而且,电商的运营 ...
随机推荐
- Luogu3740 [HAOI2014]贴海报 (线段树)
倒着来 #include <iostream> #include <cstdio> #include <cstring> #include <algorith ...
- thinkphp 5 及一下或php项目里实现模糊查询
想在thinkPHP或者PHP项目实现模糊查询怎么实现呢? 今天在网上搜了一下用 mysql里的 like 就可以实现 怎么用呢? 看代码: 错误用法: where('title','like',$s ...
- Oracle-查询之函数
DQL语句:查询语句用于查询表中数据DQL必须包含的两个部分:select 子句 和from 子句select子句:指定要查询的内容,可以指定表中的具体字段,*号,函数,或者表达式from子句:指定数 ...
- Mysql 实现数据库读写分离
Amoeba+Mysql实现数据库读写分离 一.Amoeba 是什么 Amoeba(变形虫)项目,专注 分布式数据库 proxy 开发.座落与Client.DB Server(s)之间.对客户端透明. ...
- java学习第一天.day02
整数类型常量 整数类型的常量JVM默认使用 int 类型来存储 小数类型类型 小数类型的常量JVM默认使用 double 类型来存储 . ASCII表 A在码表的顺序是65,a在码表的顺序是97
- 前端利器躬行记(8)——VSCode插件研发
VSCode提供了丰富的 API,可以借助编辑器扩展许多定制功能. 本次研发了一款名为 Search Method 的插件,在此记录整个研发过程. 一.准备工作 1)安装环境 首先是全局安装 yo 和 ...
- 校园网跨网段共享文件Samba+SSH
Introduction This tutorial contains screenshots for the English version of Windows 10. Separate inst ...
- flutter系列之:UI layout简介
目录 简介 flutter中layout的分类 常用layout举例 总结 简介 对于一个前端框架来说,除了各个组件之外,最重要的就是将这些组件进行连接的布局了.布局的英文名叫做layout,就是用来 ...
- 解决swiper组件autoplay报错问题
最近在自定义一个swiper 插件 发现引用之后不定时一直在报错 Uncaught TypeError: Cannot read properties of undefined (reading 'a ...
- SQL语句中过滤条件放在on、where、having的区别和联系
摘要:SQL语句中,过滤条件放在不同筛选器on.where和having的区别和联系. 综述 在<SQL语句中过滤条件放在on和where子句中的区别和联系>中,介绍了多表关联SQL语 ...
