JavaScript基础&实战(2)js中的强制类型转换、运算符、关系运算符、逻辑运算符、条件运算符
文章目录
1、强制类型转换Number
1.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>强制类型Number</title>
<style type="text/css"> </style>
<script type="text/javascript">
/*
将其他的数据类型转换为number
转换方式一:
使用Number函数
字符串转换为数字
1、如果纯数字的字符串,直接转换为数字
2、如果字符串中有非数字的内容,则转换为NaN
3、如果字符串是一个空串或者是一个全是空格的字符,则转换为0
Boolean转数字:
1、true 转换 1
2、false 转换 0
Null 转换为 数字 0
Undefined 转换为数字 NaN
转换方式二:
*/
var a = "123";
a = Number(a)
console.log("字符串转换为number:"+typeof a);
var b = "123px"
// parseInt()可以将一个字符串中的有效的整数内容取出来,然后转换为Number
b = parseInt(b)
console.log("parseInt:"+b);
// parseFloat()可以取出小数位
var c = "123.21px"
c = parseFloat(c);
console.log("parseFloat:"+c);
var d = true;
d = d.toString();
console.log(typeof d);
// 如果对非String使用parseInt()或parseFloat(),它会先将其转换为String,然后在操作
d = parseFloat(d);
console.log(d);
</script>
</head>
<body>
</body>
</html>
1.2 测试结果

2、进制表示
2.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题</title>
<style type="text/css"> </style>
<script type="text/javascript">
/*
在JS中需要表示16进制的数字,则需要以0X开头
如果需要表示8进制的数字,则需要以0开头
表示二进制: 需要0b开头
*/
var a ;
//十六进制
a = 0X123;
a = 0X431;
console.log("16进制:"+a);
//八进制
a = 021;
a = 032;
console.log("8进制:"+a);
//二进制
a = 0b10;
console.log("2进制"+a);
</script>
</head>
<body>
</body>
</html>
2.2 测试结果

3、强制类型转换为Boolea
3.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>转换boolean</title>
<style type="text/css"> </style>
<script type="text/javascript">
/*
将其它的数据类型转换为Boolean
使用Boolean()函数
数字--->布尔
- 除了0和NaN,其余的都是true
字符串--->布尔
- 除了空串,其余的都是true
null和undefined 都会转换为false
对象也会转换为 true
*/
var a = null;
a = Boolean(a);
console.log(a);
a = "123";
a = Boolean(a);
console.log(a);
a = 123;
a = Boolean(a);
console.log(a);
a = "";
a = Boolean(a);
console.log(a);
</script>
</head>
<body>
</body>
</html>
3.2 测试结果

4、运算符
4.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>运算符</title>
<style type="text/css"> </style>
<script type="text/javascript">
/*
运算符也叫操作符
通过运算符可以对一个或者多个值进行运算,同时获得运算结果
例如:typeof就是运算符,可以获得一个值的类型
它会将该值的类型以字符串的形式返回
number string undefined Boolean object
算数运算符:
当对非number的值进行运算的时候,会首先将这些值转换为number
任何值和NaN做运算都得NaN
+:对两个值进行加法运算,并将结果返回
- 如果对两个字符串进行加操作,进行拼串操作
- 任何值和字符串进行加法操作,都会先转换为字符串,然后进行拼串操作
-:可以对两个值进行减法运算,将非number转换为number
*:可以对两个值进行乘法运算
/:可以对两个值进行除法运算
%:取模运算,取余数
*/
var a = 123;
a = typeof a;
console.log(a);
var result ;
result = true + false;
console.log(result);
result = "你好"+"大水果!!!";
console.log(result);
result = "hello--"+
"my--"+
"son";
console.log(result);
//任何值和字符串相加都会转换为字符串
result = true + "js";
console.log(result);
/*
我们可以利用这一特点,来将一个任意的数据类型转换为String
我们只需要为任意的数据类型+一个 "" 就可以将其转换为String
隐式的类型转换,由浏览器自动完成,实际上也是调用了String()
*/
var a = 123 +"";
console.log(typeof a);
result = 1+2+"4";//34 自左向右执行执行到3+"4"的时候,3转换为字符串,然后和4进行拼串操作
console.log(result);
result = "2"+3+4;//234 3转换为字符串和2进行拼串,然后23字符串和数字4进行相加,数字4转换为字符串和23进行拼串
console.log(result);
result = 100 - "123jdjd";
console.log(result);//NaN
</script>
</head>
<body>
</body>
</html>
4.2 测试结果

5、自增自减
5.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自增自减</title>
<style type="text/css"> </style>
<script type="text/javascript">
/*
自增:
让变量在在自身的基础上加1
对于一个变量自增以后,原变量的值会立即自增1
自增分为两种:后++(a++) 前++(++a)
a++的值等于原变量的值
++a的值等于原变量自增后的值
自减:同自增理解
*/
var a = 3;
console.log(a++);//3
console.log(++a);//5
var b =5;
console.log(b--);//5
console.log(--b);//3
</script>
</head>
<body>
</body>
</html>
5.2 测试结果

6、与、或、非
6.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>逻辑运算符</title>
<style type="text/css"> </style>
<script type="text/javascript">
/*
JS中有三种运算符:
!:非
所谓非运算符就是对一个布尔值进行取反操作,
true变为false ,false变为true
如果对非布尔值进行运算,首先转换为布尔值,然后取反
&& : 和两边条件都成立
第一个值为true,会检查第二个元素
第一个值为false,不会检查第二个元素
||: 两边条件满足其一
第一个值为true,不会检查第二个元素
第一个值为false,会检查第二个元素
*/
var a = 123;
a = !a;
console.log(a);
true && console.log("检查了右边");
false && console.log("检查了右边");
</script>
</head>
<body>
</body>
</html>
6.2 测试结果

7 赋值运算符
7.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>赋值运算符</title>
<style type="text/css"> </style>
<script type="text/javascript">
/*
可以将负号右侧的值赋值给左侧
var a = 3;
a += a; 等价于 a = a + 3;
a -= a; 等级于 a = a-3;
a *= a; 等价于 a = a * a;
a /= a; 等价于 a = a / a;
a %= a; 等价于 a = a % a;
*/
</script>
</head>
<body>
</body>
</html>
8、关系运算符
8.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>关系运算符</title>
<style type="text/css"> </style>
<script type="text/javascript">
/*
通过关系运算符可以比较两个值之间的大小关系, 任何值和NaN做比较都是false
关系成立返回true,否则返回false
>:
判断左侧的内容是否大于右侧的内容,成立返回true
>=
<
<=
==
=== 不会对比较的内容进行转换,比较类型和内容是否相等
非数值的情况
- 对于非数值进行比较,会将其转换为数字然后在比较
- 如果符号两侧的值都是字符串,不会将其转换为数字进行比较,而会分别比较字符串中字符的Unicode
*/
console.log("dkdk" > "eerr")
</script>
</head>
<body>
</body>
</html>
9、条件运算符
9.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>条件运算符</title>
<style type="text/css"> </style>
<script type="text/javascript">
/*
条件运算符也叫三目运算符
语法:
条件表达式? 语句1:语句2;
执行的流程:先判断条件,符合执行语句1,否则执行语句2
*/
var a = 5;
var b = 8;
a > b ? console.log("a大于b"):console.log("a小于b");
</script>
</head>
<body>
</body>
</html>
9.2 测试结果

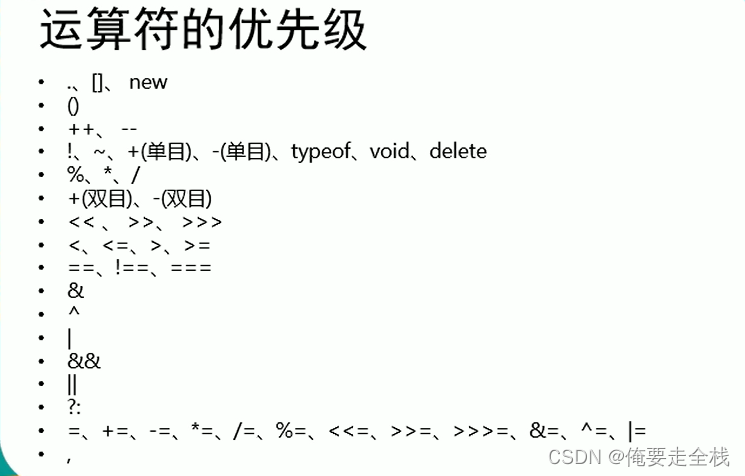
10 、优先级
- 一般使用括号修改优先级的顺序

JavaScript基础&实战(2)js中的强制类型转换、运算符、关系运算符、逻辑运算符、条件运算符的更多相关文章
- javascript基础入门之js中的数据类型与数据转换01
javascript基础入门之js中的数据结构与数据转换01 js的组成(ECMAScript.BOM.DOM) js中的打印语句: 数据类型 变量 ...
- javascript基础入门之js中的结构分支与循环语句
javascript基础入门之js中的结构分支与循环语句 程序的结构①顺序结构:自上而下:②选择(分支)结构:多条路径,根据不同的条件,只执行其中一个:③循环结构:重复某些代码④配合特定的语句实现选择 ...
- JavaScript基础&实战(3)js中的流程控制语句、条件分支语句、for循环、while循环
文章目录 1.流程控制语句 1.1 代码 1.2 测试结果 2.弹窗提示输入内容 2.1 代码 2.2 测试结果 3.条件分支语句 3.1 代码 3.2 测试结果 4.while和 do...whil ...
- JavaScript基础&实战(1)js的基本语法、标识符、数据类型
文章目录 1.JavaScript简介 2.输出语句 2.1 代码块 2.2 测试结果 3.JS编写位置 3.1代码 3.2 测试结果 4.基本语法 4.1 代码 5.标识符 5.1 代码 6.数据类 ...
- JavaScript学习10 JS数据类型、强制类型转换和对象属性
JavaScript学习10 JS数据类型.强制类型转换和对象属性 JavaScript数据类型 JavaScript中有五种原始数据类型:Undefined.Null.Boolean.Number以 ...
- JavaScript基础:数据类型的中的那些少见多怪
原文:JavaScript基础:数据类型的中的那些少见多怪 Javascript共有6种数据类型,其中包括3个基本数据类型(string,number,boolean).2个特殊数据类型(undefi ...
- 谈 JavaScript 中的强制类型转换 (2. 应用篇)
这一部分内容是承接上一篇的, 建议先阅读谈 JavaScript 中的强制类型转换 (1. 基础篇) 前两章讨论了基本数据类型和基本包装类型的关系, 以及两个在类型转换中十分重要的方法: valueO ...
- 详细理解javascript中的强制类型转换
将值从一种类型转换为另一种类型通常称为类型转换,这是显式的情况:隐式的情况称为强制类型转换,JavaScript 中的强制类型转换总是返回标量基本类型值,如字符串.数字和布尔值. 如何理解: 类型转换 ...
- JS在if中的强制类型转换
JS在if中的强制类型转换 众所周知,JS在很多情况下会进行强制类型转换,其中,最常见两种是: 1.使用非严格相等进行比较,对==左边的值进行类型转换 2.在if判断时,括号内的值进行类型转换,转化为 ...
随机推荐
- .NET中MongoDB之CRUD
参考文档 https://docs.mongoing.com/mongodb-crud-operations https://docs.mongodb.com/manual/crud/ https:/ ...
- pytest-fixture执行顺序
作用域-scope 作用域越大,越先执行,session>package>module>class>function. 是否自动调用fixture 自动调用(autouse=T ...
- error setting certificate verify locations
描述 在使用 git clone 克隆 GitHub 或者 Gitee 上的项目时,报如下错误: error setting certificate verify locations: CAfile: ...
- 使用docker简单编译k20pro内核
简介 本文将介绍一下如何使用docker编译红米k20pro的内核.作者当时尝试构建内核的原因是为了将3年前(好像是吧)购买的k20pro至尊版(已退役,12GB内存,512GB硬盘)制作成一个小的服 ...
- vue.js及H5常见跨域问题解决方案
一.原生H5跨域问题解决方案 1.live-server 代理解决 首先在有node.js环境下,打开命令行工具,输入 npm install live-server -g 全局安装全局安装 live ...
- [CF1536F] Omkar and Akmar(博弈论?组合数学)
题面 [CF1536F] Omkar and Akmar 甲乙轮流在一个有 N N N 个位置的环上放字母(环上每个位置不同),每次可以放一个 A 或 B ,要求不能有相同的字母相邻,轮到某个人时不能 ...
- Html飞机大战(八):子弹的移动和管理
好家伙,这应该是这个小游戏最难的几个点之一了 现在我们要做出子弹射击的效果我们应该如何处理? 1.首先我们要确定几个变量和方法的关系 变量: 子弹 bullet 弹夹(用来装子弹的东西)bulle ...
- KingbaseES V8R6备份恢复案例之---同一数据库创建不同stanza备份
案例说明: 在生产环境,有的应用需要调用数据库的sys_rman做备份,为了区分数据库自身的sys_rman备份和应用的备份,可以使用不同的stanza name创建备份.本案例介绍了,如何在King ...
- 002-ImageNetClassificationDeep2017
ImageNet classification with deep convolutional neural networks #paper 1. paper-info 1.1 Metadata Au ...
- 2020年12月-第02阶段-前端基础-CSS Day06
CSS Day06 定位(position) 理解 能说出为什么要用定位 能说出定位的4种分类 能说出四种定位的各自特点 能说出我们为什么常用子绝父相布局 应用 能写出淘宝轮播图布局 1. CSS 布 ...
