vue+element-ui后台管理系统模板
vue+element-ui后台管理系统模板
前端:基于vue2.0+或3.0+加上element-ui组件框架
后端:springboot+mybatis-plus写接口
通过Axios调用接口完成数据传递
通过router路由完成各页面的跳转
全局配置
App.vue
<template>
<div>
<router-view></router-view>
</div>
</template>
<script>
import Login from '@/views/Login.vue'
export default {
name: 'app',
components: {
Login
}
}
</script>
<style>
body {
margin: 0px auto;
padding: 0px;
}
</style>
第一种页面集合在一个页面
登录界面

注册界面

vue页面实现
LogReg.vue
<template>
<el-form class="login-box">
<el-tabs stretch="true">
<el-tab-pane label="登录用户" value="first"><Login></Login></el-tab-pane>
<el-tab-pane label="注册用户" name="second"><Register></Register></el-tab-pane>
</el-tabs>
</el-form>
</template>
<script>
import Register from '../Register.vue';
import Login from '../Login.vue';
export default {
components: {
Register,
Login
},
data() {
return {
activeName: 'first'
};
},
methods: {
}
};
</script>
<style>
.login-box {
border: 1px solid #DCDFE6;
width: 350px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
</style>
Login.vue
<template>
<div>
<el-form ref="loginForm" :model="loginform" :rules="rules" label-width="80px" >
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="user">
<el-input type="text" placeholder="请输入账号" v-model="loginform.user"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="loginform.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" :loading="logining" v-on:click="onSubmit()">登录</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import Axios from 'axios';
export default{
components: {
},
name: "Login",
data() {
return {
activeName: 'first',
logining:false,
loginform: {
user: '',
password: ''
},
// 表单验证,需要在 el-form-item 元素中增加 prop 属性
rules: {
user: [
{required: true, message: '账号不可为空', trigger: 'blur'}
],
password: [
{required: true, message: '密码不可为空', trigger: 'blur'}
]
},
// 对话框显示和隐藏
// dialogVisible: false
}
},
methods: {
onSubmit() {
// console.log(this.form)
// 为表单绑定验证功能
this.$refs.loginForm.validate((valid) => {
if (valid) {
this.logining=true
let _this = this
if (_this.logining == true) {
Axios.get("http://localhost:8181/admin/login",{params:this.loginform}).then(function (res) {
_this.logining=false
// console.log(res.data.code)
if (res.data.code == -1) {
_this.$message.error('用户名不存在');
}
if (res.data.code == -2) {
_this.$message.error('密码错误');
}
if (res.data.code == 0) {
_this.$message({
message: '恭喜你,登录成功',
type: 'success'
});
localStorage.setItem('main',JSON.stringify(res.data.data));
_this.$router.replace({path:'/main'})
}
})
}
}
// 使用 vue-router 路由到指定页面,该方式称之为编程式导航
// this.$router.push("/main");
// } else {
// // return false;
// }
});
}
}
}
</script>
<style scoped>
.login-box {
border: 1px solid #DCDFE6;
width: 350px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title {
text-align: center;
margin: 0 auto 40px auto;
color: #303133;
}
</style>
Register.vue
<template>
<div>
<el-form ref="registerForm" :model="registerform" :rules="rules" label-width="80px" >
<h3 class="register-title">注册用户</h3>
<el-form-item label="账号" prop="user">
<el-input type="text" placeholder="请输入账号" v-model="registerform.user"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="registerform.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" :loading="logining" v-on:click="onSubmit()">注册</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import Axios from 'axios';
export default{
data() {
return {
logining:false,
registerform: {
user: '',
password: ''
},
// 表单验证,需要在 el-form-item 元素中增加 prop 属性
rules: {
user: [
{required: true, message: '账号不可为空', trigger: 'blur'}
],
password: [
{required: true, message: '密码不可为空', trigger: 'blur'}
]
},
}
},
methods: {
onSubmit() {
// console.log(this.form)
// 为表单绑定验证功能
this.$refs.registerForm.validate((valid) => {
if (valid) {
this.logining=true
let _this = this
if (_this.logining == true) {
Axios.get("http://localhost:8181/admin/register",{params:this.registerform}).then(function (res) {
_this.logining=false
// console.log(res.data.code)
if (res.data.code == -1) {
_this.$message.error('用户名已存在');
}
if (res.data.code == 0) {
_this.$message({
message: '恭喜你,注册成功',
type: 'success'
});
localStorage.setItem('login',JSON.stringify(res.data.data));
_this.$router.push({path:'/'})
}
})
}
}
// 使用 vue-router 路由到指定页面,该方式称之为编程式导航
// this.$router.push("/main");
// } else {
// // return false;
// }
});
}
}
}
</script>
<style>
.register-title {
text-align: center;
margin: 0 auto 40px auto;
color: #303133;
}
</style>
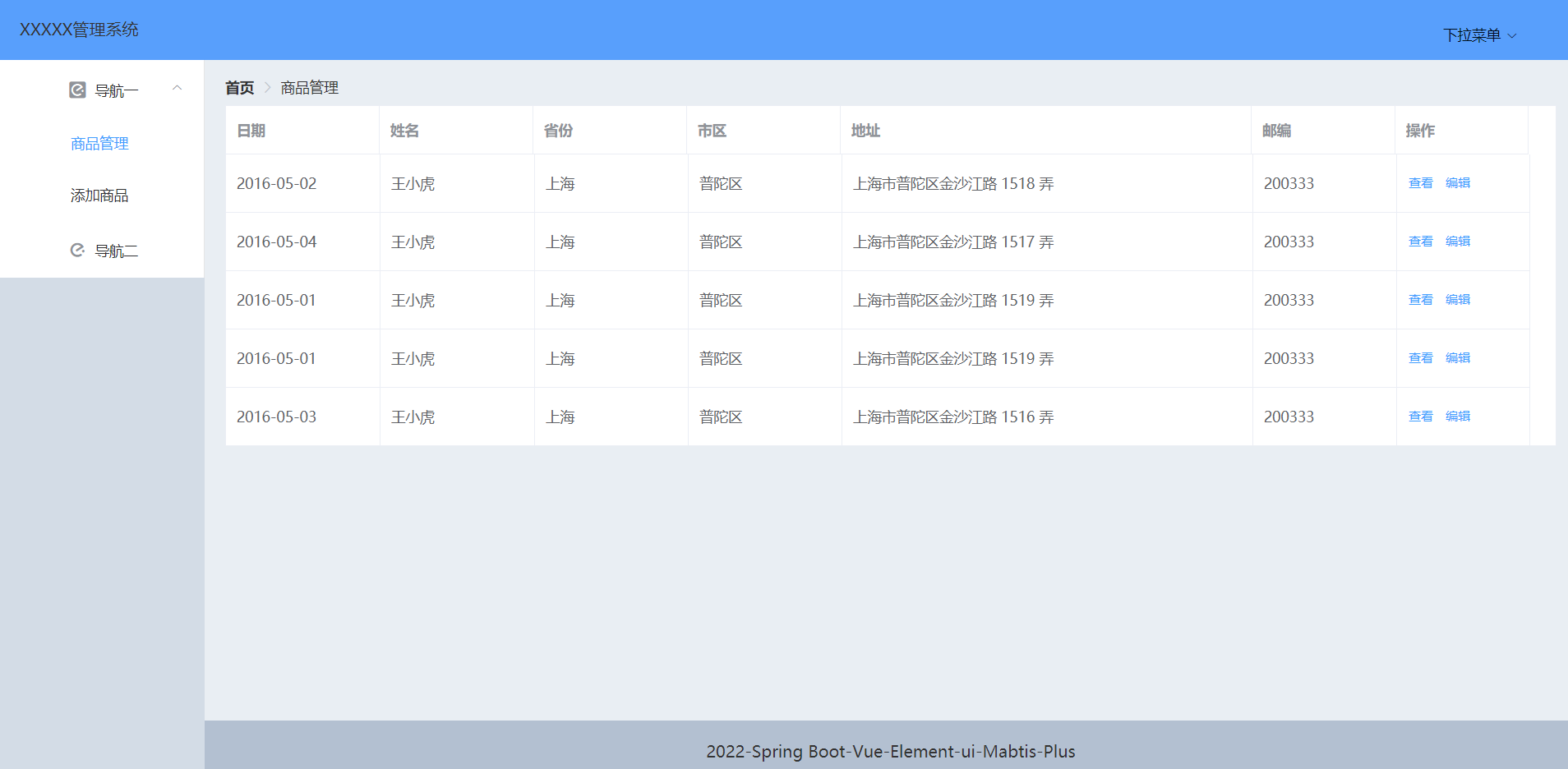
首页界面

Main.vue
<template >
<el-container class="homecontainer">
<el-header >
<div class="head" >
<div class="div1" >XXXXX管理系统</div>
<div class="div2" >
<el-dropdown >
<span class="el-dropdown-link" >
下拉菜单<i class="el-icon-arrow-down el-icon--right" style="margin-right: 15px" ></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>修改密码</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</div>
</el-header>
<el-container>
<el-aside width="200px">
<el-menu router
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose">
<el-submenu index="1">
<template slot="title"><i class="el-icon-platform-eleme"></i><span>导航一</span></template>
<el-menu-item index="/manage">商品管理</el-menu-item>
<el-menu-item index="/add">添加商品</el-menu-item>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-eleme"></i>
<span slot="title">导航二</span>
</el-menu-item>
</el-menu>
</el-aside>
<el-container>
<el-main height="300px" >
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/main' }">首页</el-breadcrumb-item>
<el-breadcrumb-item v-text="this.$router.currentRoute.name"></el-breadcrumb-item>
</el-breadcrumb>
<router-view></router-view>
</el-main>
<el-footer height="60px">2022-Spring Boot-Vue-Element-ui-Mabtis-Plus</el-footer>
</el-container>
</el-container>
</el-container>
</template>
<script>
export default {
methods: {
handleClick(row) {
console.log(row);
},
handleOpen() {
},
handleClose() {
}
},
data() {
return {
}
}
}
</script>
<style scoped>
.homecontainer{
height: 763px;
width: 100%;
}
.head{
display: flex ;
flex-direction: row;
}
.div1{
align-items: center;
margin-top: 25px;
}
.div2{
margin-left: 1270px;
margin-top: 30px;
float: right;
font-size: 12px;
}
.el-header{
background-color: #1b7cfbbb;
color: #333;
text-align: center;
line-height: 10px;
}
.el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 10px;
}
.el-dropdown-link {
cursor: pointer;
color: #010e1b;
}
.el-icon-arrow-down {
font-size: 12px;
}
</style>
路由设置
index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Main from "@/views/Main"
import Manage from '@/views/Manage'
import Add from '@/views/Add'
import LogReg from '@/views/LogAndReg/LogReg'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: '入口',
component: LogReg
},
{
path: '/main',
name: '首页',
component: Main,
// redirect:'/manage',
children:[
{
path: '/manage',
name: '商品管理',
component: Manage
},
{
path: '/add',
name: '添加商品',
component: Add
},
]
},
]
const router = new VueRouter({
routes
})
export default router
第二种页面独立分开
登录界面

注册页面

vue实现
Login.vue
<template>
<div>
<el-form ref="loginForm" :model="loginform" :rules="rules" label-width="80px" class="login-box" >
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="user">
<el-input type="text" placeholder="请输入账号" v-model="loginform.user"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="loginform.password"/>
</el-form-item>
<div style="text-align: center;">
<router-link :to="{path: '/register'}">还没有账号?去注册</router-link>
<el-form-item>
<el-button type="primary" :loading="logining" v-on:click="onSubmit()">登录</el-button>
</el-form-item>
</div>
</el-form>
</div>
</template>
<script>
import Axios from 'axios';
export default{
components: {
},
name: "Login",
data() {
return {
activeName: 'first',
logining:false,
loginform: {
user: '',
password: ''
},
// 表单验证,需要在 el-form-item 元素中增加 prop 属性
rules: {
user: [
{required: true, message: '账号不可为空', trigger: 'blur'}
],
password: [
{required: true, message: '密码不可为空', trigger: 'blur'}
]
},
// 对话框显示和隐藏
// dialogVisible: false
}
},
methods: {
onSubmit() {
// console.log(this.form)
// 为表单绑定验证功能
this.$refs.loginForm.validate((valid) => {
if (valid) {
this.logining=true
let _this = this
if (_this.logining == true) {
Axios.get("http://localhost:8181/admin/login",{params:this.loginform}).then(function (res) {
_this.logining=false
// console.log(res.data.code)
if (res.data.code == -1) {
_this.$message.error('用户名不存在');
}
if (res.data.code == -2) {
_this.$message.error('密码错误');
}
if (res.data.code == 0) {
_this.$message({
message: '恭喜你,登录成功',
type: 'success'
});
localStorage.setItem('main',JSON.stringify(res.data.data));
_this.$router.replace({path:'/main'})
}
})
}
}
// 使用 vue-router 路由到指定页面,该方式称之为编程式导航
// this.$router.push("/main");
// } else {
// // return false;
// }
});
}
}
}
</script>
<style scoped>
.login-box {
border: 1px solid #DCDFE6;
width: 350px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title {
text-align: center;
margin: 0 auto 40px auto;
color: #303133;
}
</style>
register.vue
<template>
<div>
<el-form ref="registerForm" :model="registerform" :rules="rules" label-width="80px" class="register-box">
<h3 class="register-title">注册用户</h3>
<el-form-item label="账号" prop="user">
<el-input type="text" placeholder="请输入账号" v-model="registerform.user"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="registerform.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" :loading="logining" v-on:click="onSubmit()">注册</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import Axios from 'axios';
export default{
data() {
return {
logining:false,
registerform: {
user: '',
password: ''
},
// 表单验证,需要在 el-form-item 元素中增加 prop 属性
rules: {
user: [
{required: true, message: '账号不可为空', trigger: 'blur'}
],
password: [
{required: true, message: '密码不可为空', trigger: 'blur'}
]
},
}
},
methods: {
onSubmit() {
// console.log(this.form)
// 为表单绑定验证功能
this.$refs.registerForm.validate((valid) => {
if (valid) {
this.logining=true
let _this = this
if (_this.logining == true) {
Axios.get("http://localhost:8181/admin/register",{params:this.registerform}).then(function (res) {
_this.logining=false
// console.log(res.data.code)
if (res.data.code == -1) {
_this.$message.error('用户名已存在');
}
if (res.data.code == 0) {
_this.$message({
message: '恭喜你,注册成功',
type: 'success'
});
localStorage.setItem('login',JSON.stringify(res.data.data));
_this.$router.push({path:'/'})
}
})
}
}
// 使用 vue-router 路由到指定页面,该方式称之为编程式导航
// this.$router.push("/main");
// } else {
// // return false;
// }
});
}
}
}
</script>
<style>
.register-box {
border: 1px solid #DCDFE6;
width: 350px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.register-title {
text-align: center;
margin: 0 auto 40px auto;
color: #303133;
}
</style>
路由设置
index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/login',
name: '登录',
component: ()=>import('../views/Login/LoginView.vue')
},
{
path: '/register',
name: '注册',
component: ()=>import('../views/Register/registerView.vue')
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}
]
const router = new VueRouter({
routes
})
export default router
vue+element-ui后台管理系统模板的更多相关文章
- Vue3 + Element ui 后台管理系统
Vue3 + Element ui 后台管理系统 概述:这是一个用vue3.0和element搭建的后台管理系统界面. 项目git地址: https://github.com/whiskyma/vu ...
- SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 后端篇(五): 数据表设计、使用 jwt、redis、sms 工具类完善注册登录逻辑
(1) 相关博文地址: SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 前端篇(一):搭建基本环境:https://www.cnblogs.com/l-y-h/p ...
- SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 后端篇(一): 搭建基本环境、整合 Swagger、MyBatisPlus、JSR303 以及国际化操作
相关 (1) 相关博文地址: SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 前端篇(一):搭建基本环境:https://www.cnblogs.com/l-y- ...
- vue+element-ui JYAdmin后台管理系统模板-集成方案【项目搭建篇2】
项目搭建时间:2020-06-29 本章节:讲述基于vue/cli, 项目的基础搭建. 本主题讲述了: 1.跨域配置 2.axios请求封装 3.eslint配置 4.环境dev,test,pro(开 ...
- Vue+element搭建后台管理系统-二、安装插件
我们继续上一章的内容,上一章讲到我们已经能将项目成功跑起来了,那么我们接下来把项目必用的东西完善一下. 一.安装elementUI 终于到了我们的男二了,继续在VSCode中新建一个终端,然后通过这个 ...
- vue+element ui后台遇到的坑
今天在用elementui做后台系统,遇到第一个坑:分页显示的是英文 按照官网组件复制下来的代码: <el-row :gutter="0" style="margi ...
- vue3项目后台管理系统模板
Vue3.0 发布第一个版本至今有一段时间了,到现在一直在更新优化,在性能方面,对比 Vue2.x ,性能的提升比较明显,打包后体积更小 来看下 Vue3.x 新增了哪些功能和特性. Performa ...
- Vue + Element UI 实现权限管理系统
Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境 https://www.cnblogs.com/xifengxiaoma/p/9533018.html
- 3YAdmin-专注通用权限控制与表单的后台管理系统模板
3YAdmin基于React+Antd构建.GitHub搜索React+Antd+Admin出来的结果没有上百也有几十个,为什么还要写这个东西呢? 一个后台管理系统的核心我认为应该是权限控制,表单以及 ...
随机推荐
- 《深入了解java虚拟机》高效并发读书笔记——Java内存模型,线程,线程安全 与锁优化
<深入了解java虚拟机>高效并发读书笔记--Java内存模型,线程,线程安全 与锁优化 本文主要参考<深入了解java虚拟机>高效并发章节 关于锁升级,偏向锁,轻量级锁参考& ...
- 基于WPF重复造轮子,写一款数据库文档管理工具(一)
项目背景 公司业务历史悠久且复杂,数据库的表更是多而繁杂,每次基于老业务做功能开发都需要去翻以前的表和业务代码.需要理解旧的表的用途以及包含的字段的含义,表少还好说,但是表一多这就很浪费时间,而且留下 ...
- LyScript 内存交换与差异对比
LyScript 针对内存读写函数的封装功能并不多,只提供了内存读取和内存写入函数的封装,本篇文章将继续对API进行封装,实现一些在软件逆向分析中非常实用的功能,例如内存交换,内存区域对比,磁盘与内存 ...
- Javaweb03-servlet&filter
1.什么是servlet 第一个servlet应用程序,实现servlet接口 定义:凡是实现了servlet api接口(或者继承servlet api接口的实现类)的类就是servlet应用程序: ...
- WebMvcConfigurerAdapter过时替换接口或类
(注意!)WebMvcConfigurerAdapter 在spring 5.0中已经弃用了. 原来的使用方式 @Deprecated public abstract class WebMvcConf ...
- mybatisplus使用xml
一.配置xml路径 mybatis-plus: mapper-locations: classpath:mapper/*.xml 二.编写Mapper里面的方法 public interface Us ...
- 1.1_selenium+Python自动化测试大纲
- C#基础_析构函数
C#析构函数 1. 析构函数的定义与注意的问题 析构函数用于释放被占用的系统资源. 析构函数的名字由符号"-"加类名组成. 使用析构函数时,应该注意下面的问题: ?只能在类中使用析 ...
- 【java】学习路线3-二维数组声明与初始化、Arrays类
import java.util.Arrays;public class Learn02{ public static void main(String[] args){ Syst ...
- React的生命周期函数
概述 在React中,生命周期函数指的是组件在某一个时刻会自动执行的函数 constructor 在类或组件创建的时候被自动执行,我们可以说它是生命周期函数,但它并不是React所特有的,所有的Es6 ...
