微信小程序通过经纬度计算两点之间距离
小程序中通过经纬度计算两点之间的距离km
1.拾取两地经纬度坐标 。
data:{
//当前定位位置
latitude: null,
longitude: null,
// 目的地坐标
latitude2: 116.403119,
longitude2: 39.913607,
}
2.当地坐标的获取。
onLoad: function (options) {
if (app.globalData.address) {
this.setData({
address: app.globalData.address,
})
}
//获取当前位置
wx.getLocation({
type: 'gcj02',
success: (res) => {
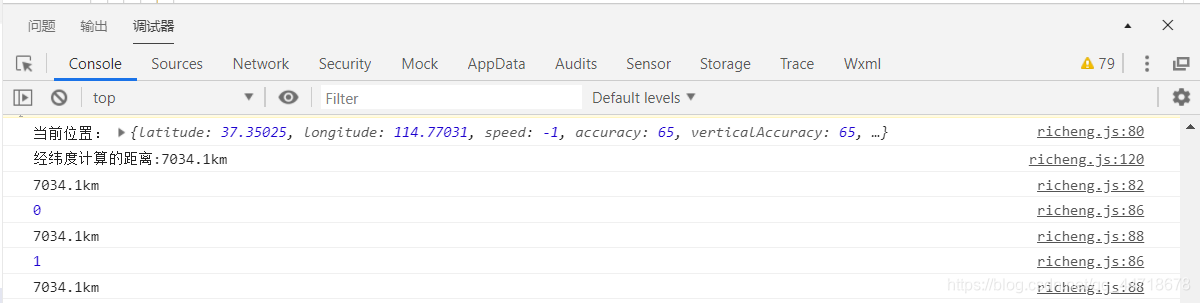
console.log("当前位置:", res)
const distance_new = this.getDistance(res.latitude, res.longitude, this.data.latitude2,this.data.longitude2);
console.log(distance_new);
let distances = this.data.productAll.map((item)=>{
for(let i = 0;i<item.length;i++){
console.log(i);
item[i].distance = distance_new;
console.log(item[i].distance);
}
return item;
})
this.setData({
productAll: distances
})
console.log(this.data.productAll);
}
})
},
// map方法的作用不难理解,即“映射”,也就是原数组被“映射”成对应新数组。
3.计算距离函数
// 计算距离函数
Rad(d) {
//根据经纬度判断距离
return d * Math.PI / 180.0;
},
getDistance(lat1, lng1, lat2, lng2) {
// lat1用户的纬度
// lng1用户的经度
// lat2商家的纬度
// lng2商家的经度
var radLat1 = this.Rad(lat1);
var radLat2 = this.Rad(lat2);
var a = radLat1 - radLat2;
var b = this.Rad(lng1) - this.Rad(lng2);
var s = 2 * Math.asin(Math.sqrt(Math.pow(Math.sin(a / 2), 2) + Math.cos(radLat1) * Math.cos(radLat2) * Math.pow(Math.sin(b / 2), 2)));
s = s * 6378.137;
s = Math.round(s * 10000) / 10000;
s = s.toFixed(1) + 'km' //保留两位小数
console.log('经纬度计算的距离:' + s)
return s
},
4.这样就可以计算两点之间的距离了。
微信小程序通过经纬度计算两点之间距离的更多相关文章
- 【微信开发】微信小程序通过经纬度计算两地距离php代码实现
需求: 要求做个根据用户当前位置获取周围商家地址,并且按照由近到远排序, 方法一: 代码层实现 封装方法: /** * @desc 根据两点间的经纬度计算距离 * @param float $lat ...
- sql server2008根据经纬度计算两点之间的距离
--通过经纬度计算两点之间的距离 create FUNCTION [dbo].[fnGetDistanceNew] --LatBegin 开始经度 --LngBegin 开始维度 --29.49029 ...
- 微信小程序-获取经纬度
微信小程序-获取经纬度 最近公司新功能 要求在外的市场人员 发送位置信息回来. 用的还是微信小程序开发.... 微信小程序 提供一个接口 getLocation 这个接口反回来的位置 相对实际位置 相 ...
- C#面向对象思想计算两点之间距离
题目为计算两点之间距离. 面向过程的思维方式,两点的横坐标之差,纵坐标之差,平方求和,再开跟,得到两点之间距离. using System; using System.Collections.Gene ...
- 微信小程序获取经纬度所在城市
小程序的wx.getLocation()获得是经纬度并不包含地名,所以要通过经纬度用相应的地图转换出地名(本文使用的是百度地图) // 获取坐标 onLoad: function (options) ...
- 微信小程序与内嵌webview之间来回跳转的几点总结,以及二维码的使用
截止到发稿小程序支持的功能,后续如果小程序更新在完善文稿. 1. 小程序可以内嵌组件跳转到h5页面,前提是在小程序后台配置相应的业务域名.新打开的h5页面会替代小程序组件内的其它组件,即为h5不能与小 ...
- uniapp 微信小程序 根据经纬度解析地址(腾讯地图)
//引入腾旭地图sdk import QQMapWX from '../../common/qqmap-wx-jssdk.js' onLoad(){ this.getMapAddress() }, m ...
- js通过经纬度计算两点之间的距离
最近这几天在做地图的时候,获取到目的地经纬度和当前所在位置的经纬度,通过这几个参数,用js代码就能获取到这两点之间的直线距离: function (lat1, lng1, lat2, lng2) { ...
- 微信小程序 - 输入起点、终点获取距离并且进行路线规划(腾讯地图)
更新: 2018-9-19 腾讯官方经纬度转详细地址,详细地址转经纬度 index.wxml <!--地图容器--> <map id="myMap" style= ...
- 【微信小程序】mpvue中页面之间传值(全网唯一真正可行的方法,中指推了一下隐形眼镜)
摘要: mpvue中页面之间传值(注意:是页面之间,不是组件之间) 场景:A页面跳转B页面,在B页面选择商品,将商品名带回A页面并显示 使用api: getCurrentPages step1: A页 ...
随机推荐
- 蓝牙信标、智能楼宇应用国产低功耗芯片BLE5.2 PHY6252
PHY6252是一款支持BLE 5.2功能的系统级芯片(SoC),集成了低功耗的高性能多模射频收发机,搭载32位高性能低功耗处理器,提供64K retention SRAM.可选512/256K Fl ...
- JAVA学习笔记-09
多线程: 进程:就是正在执行中的程序,每一个进程执行都有一个执行的顺序,该顺序是一个执行路径.或者叫一个控制单元. 线程:就是进程中的一个独立的控制单元,线程在控制着进程的执行 一个进程中至少有一个线 ...
- CAD梦想看图手机版20211101更新(手机版CAD软件)
CAD梦想看图手机版20211101更新(手机版CAD软件)1. 新界面风络2. 增加图块库功能3. 适配Android 114. 修改图块中的,多线义线的线型可能显示不对问题5. 修改图块中套用图块 ...
- 看到项目中的DateTimeFormat和JsonFormat就头大
刚来这家公司的时候, 发现很多同事还在用这种方式写代码 当时以为是偶然, 刚才在群里发现还有好多人在交流应当加哪些注解, 声明时区问题. 当写一个东西感到麻烦的时候, 那么大概率是有低成本的更优解的 ...
- c# reflect里面的getValue()参数
Type ty = t.GetType(); PropertyInfo[] PropertyInfo = ty.GetProperties(); string Typename = typeof(T) ...
- win10格式化U盘提示没有权限执行此操作
解决办法参考:http://www.tpbz008.cn/post/766.html 1.gpedit.msc 2.展开计算机配置,管理模板.展开系统.选中可移动存储访问 3.所有可移动存储类:拒绝所 ...
- eccodes 使用girb_filter工具
参考自ECMWF网站https://confluence.ecmwf.int/display/OPTR/ecCodes%3A+GRIB+and+BUFR+data+decoding+and+encod ...
- WPF窗体图标设置
WPF程序在编写结束后,界面没有图标,影响美观性.今天在添加图标的时候,一直报错,然后通过查找资料,将这个问题解决,现在将主要步骤记录如下; 准备好图标文件,注意文件格式应该为ico格式文件.有一个在 ...
- Unity3d 动画转换中断
翻译自https://blogs.unity3d.com/2016/07/13/wait-ive-changed-my-mind-state-machine-transition-interrupti ...
- js数组的创建、添加、删除、获取指定元素下标
数组: 1.数组内可以存放任意类型的数据 2.数组元素不赋值,则为undefined 3.打印数组时,如果某个元素没有赋值,则为"" 4.访问数组范围以外的元素时,不会出现越界异常 ...
