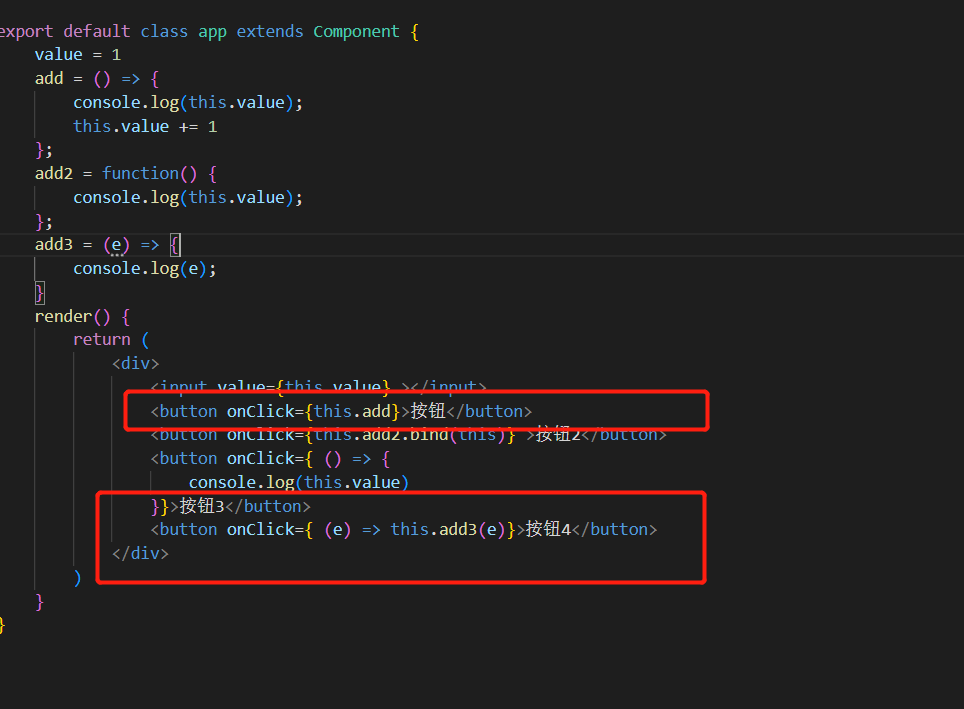
react框架-this指向问题

react框架-this指向问题的更多相关文章
- vue3的学习笔记:MVC、Vue3概要、模板、数据绑定、用Vue3 + element ui、react框架实现购物车案例
一.前端MVC概要 1.1.库与框架的区别 框架是一个软件的半成品,在全局范围内给了大的约束.库是工具,在单点上给我们提供功能.框架是依赖库的.Vue是框架而jQuery则是库. 1.2.MVC(Mo ...
- 当react框架遇上百度地图
百度地图官方文档的使用指导是这样说的:在页面中引入<script type="text/javascript" src="http://api.map.baid ...
- 谈谈出入React框架踩过的坑
1 在JSX的元素中写入内联样式,例如<div style={"color:blue"}></div> 报错:warning:Style prop valu ...
- 【react】当react框架遇上百度地图
百度地图官方文档的使用指导是这样说的:在页面中引入<script type="text/javascript" src="http://api.map.baid ...
- D3.js(v3)+react框架 基础部分之数据绑定及其工作过程与绑定顺序
数据绑定: 将数据绑定到Dom上,是D3最大的特色.d3.select和d3.selectAll返回的元素的选择集.选择集上是没有数据的. 数据绑定就是使被选择元素里“含有”数据. 相关函数有两个: ...
- 认识React框架
在大厂面试的时候被问会不会React框架几乎是必须的,可见React框架在现在前端市场的份额.所以说学习React框架的必要性. react框架起源于Facebook的内部项目,因为对市场上的Java ...
- 搭建 webpack + react 框架爬坑之路
由于工程实践需要搭一个 webpack + react 框架,本人刚开始学,就照b站上的react黑马视频做,爬过无数个坑...希望读者能引以为戒.我的是macos系统 https://www.bil ...
- 【案例分享】在 React 框架中使用 SpreadJS 纯前端表格控件
[案例分享]在 React 框架中使用 SpreadJS 纯前端表格控件 本期葡萄城公开课,将由国电联合动力技术有限公司,资深前端开发工程师——李林慧女士,与大家在线分享“在 React 框架中使用 ...
- react框架下,在页面内加载显示PDF文件,关于react-pdf-js的使用注意事项
react框架下,在页面内加载显示PDF文件,关于react-pdf-js的使用注意事项 之前做了一个需求,在注册账号的时候,让用户同意服务条款, 服务条款是一个PDF文件, 这就需要在react内加 ...
- React框架随笔
React框架随笔 现在最热门的前端框架有AngularJS.React.Bootstrap等.自从接触了ReactJS,ReactJs的虚拟DOM(Virtual DOM)和组件化的开发深深的吸引了 ...
随机推荐
- 在k8s中使用harbor仓库
在k8s中使用harbor仓库 修改每个node上的docker认证仓库 将每个node节点上的docker同样需要配置可信任仓库 vi /etc/docker/daemon.json #修改为 {& ...
- QSS学习
padding:内边距 margin:外边距用法
- 基于DFA算法实现的敏感词过滤
本文转自浅析敏感词过滤算法(C++),自己也在其基础上根据自己的情况做了一点修改. https://blog.csdn.net/u012755940/article/details/51689401? ...
- 实验一-Password engine-加密API研究
加密API研究 181210 一.列举API在编程中的使用方式 GMT 0016-2012 类型定义 typedef struct Struct_DEVINFO{ VERSION Version; C ...
- Python170道面试题
1. 谈谈对 Python 和其他语言的区别 答:Python 是一门语法简洁优美,功能强大无比,应用领域非常广泛,具有强大完备的第三方库,他是一门强类型的可移植.可扩展,可嵌入的解释型编程语言,属于 ...
- 浅谈AD域
活动目录(Active Directory)是面向Windows Standard Server.Windows Enterprise Server以及 Windows Datacenter Serv ...
- linux安装Elasticsearch的单节点
一.基础环境 操作系统环境:Red Hat Enterprise Linux Server release 6.4 (Santiago) ES版本:elasticsearch-7.8.0-linux- ...
- Kafka -- 基本操作
kafka 环境的安装 docker run -d --name zookeeper_zh --restart always --network kafka-net -e ALLOW_ANONYMOU ...
- 2023 01 19 HW
2023 01 19 HW Okay, then let's start. Okay. Maybe Karina, we start with the C2 design freeze. Yeah, ...
- .ToList()前的OrderBy是起不到排序效果的【未解决】
废话也不说了,直接上图 思考:很多时候我们都想通过Linq的OrderBy给数据集进行排序,这样确实是有效的,但是如果后面将数据集改成了ToList()的话是又会重新打乱排序方式的! 所以有个疑问需要 ...
