Filament初探,全场景性能测试
一直很想研究下Filament在移动端全场景(大约20万Triangle,约120个渲染实体)的实时帧率。终于在今天有时间腾出来研究下Filament在Android上的全场景PBR渲染性能。
这里以java接口进行测试(暂时还没测试c/c++原生api在Android上的性能),以Filament官方提供的测试案例:sample-gltf-viewer。我们下载GLTF官网提供的测试模型:https://github.com/KhronosGroup/glTF-Sample-Models/tree/master/2.0/Sponza进行测试。
默认下,Filament的视锥近截面比较前,我们设置小一点,如下:
inner class SurfaceCallback : UiHelper.RendererCallback {
override fun onNativeWindowChanged(surface: Surface) {
}
override fun onDetachedFromSurface() {
}
override fun onResized(width: Int, height: Int) {
val aspect = width.toDouble() / height.toDouble()
Log.i("MyLog", "onResized");
modelViewer.camera.setProjection(45.0, aspect, 0.01, 1000.0, Camera.Fov.VERTICAL)
modelViewer.view.viewport = Viewport(0, 0, width, height)
}
}
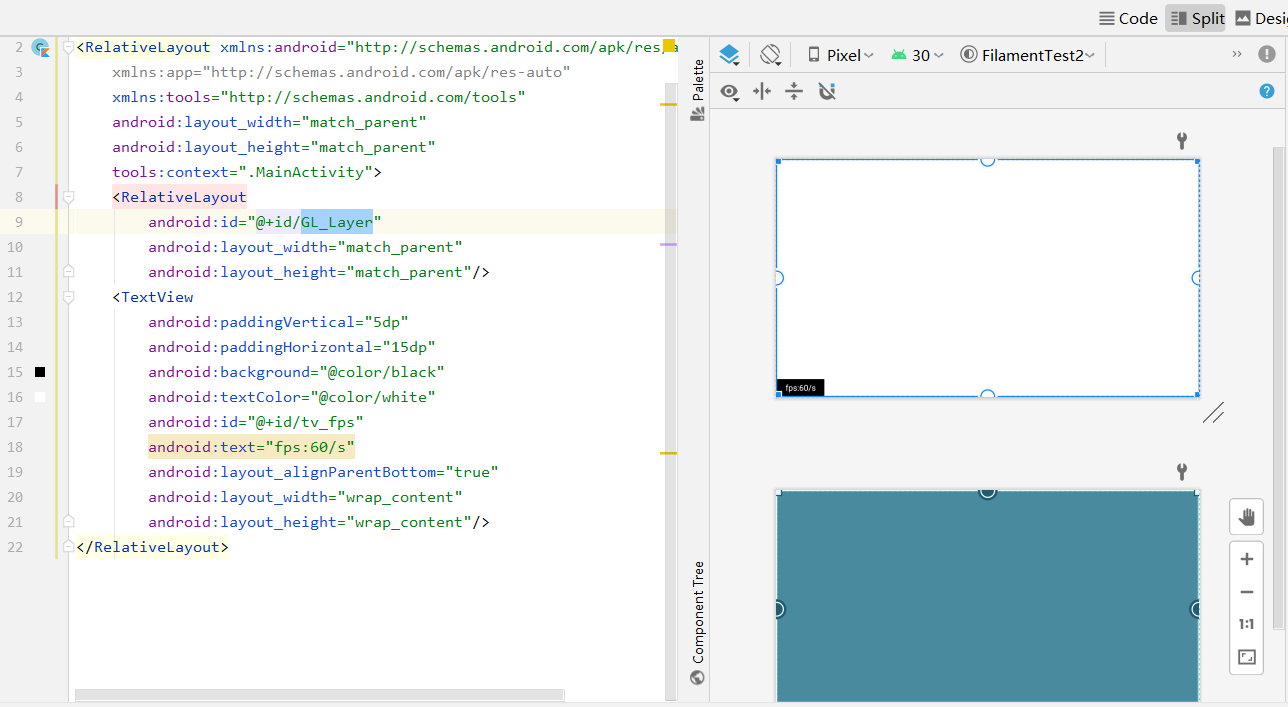
接着,我们修改sample-gltf-viewer案例,加入一个帧计数器TextView,并把GLSurfaceView放到一个底层Layer上,布局如下:

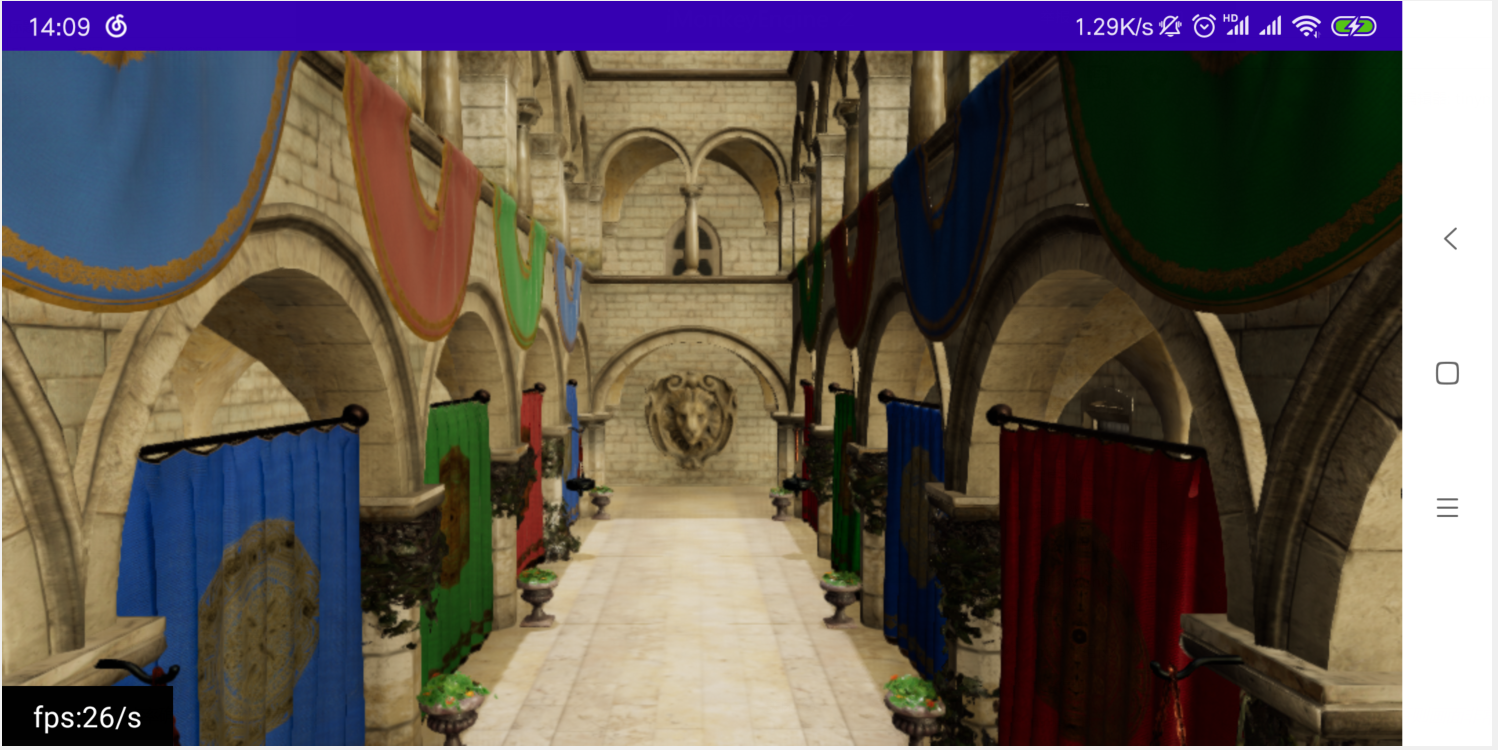
接着,我们把测试模型放入assets目录下,然后修改加载的模型,然后使用一个ibl.ktx和sky.ktx作为间接光计算和天空盒。启动App,效果如下:

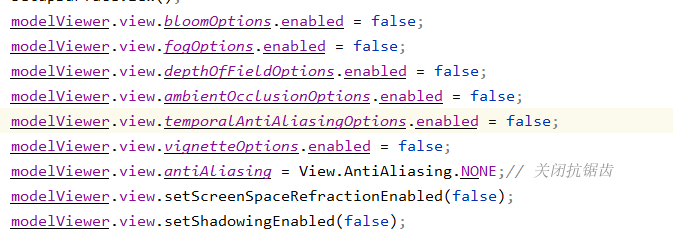
可以看到这个帧率非常之低,默认下,Filament开启了很多后处理和高级效果(比如ssao,vsm,抗锯齿等等),我们关闭这些效果,如下:

然后,重新运行app,查看效果如下:

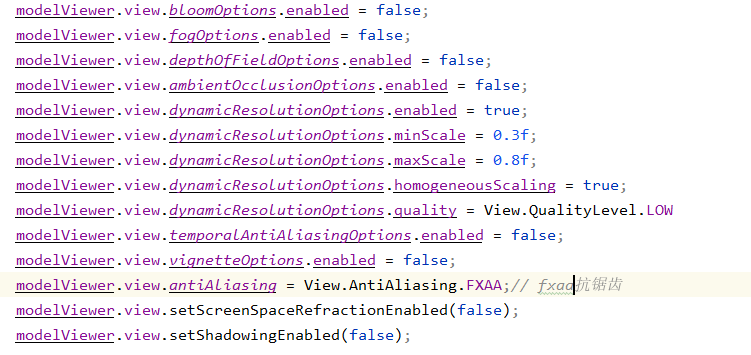
这次帧率确实比之前提高了,但是仍然很低,为了保持60帧率,一种简单的处理方式就是开启动态分辨率(dynamicResolution),缩放0.3-0.8,并同时开启fxaa抗锯齿,否则画面非常之差。代码如下:

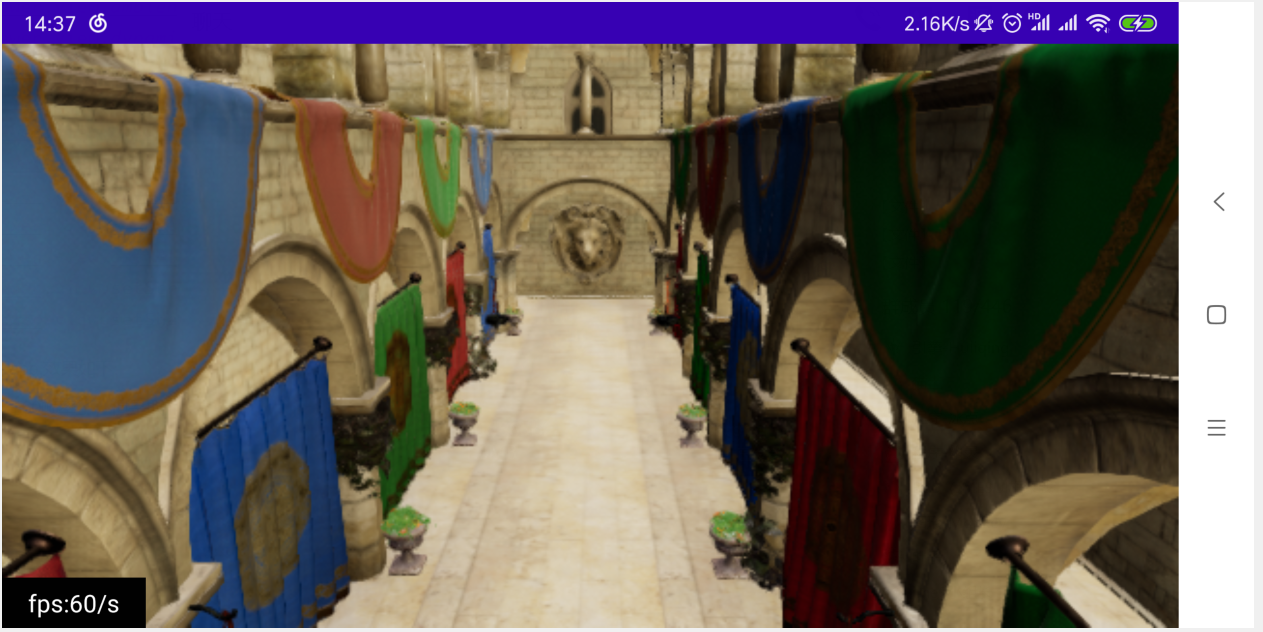
再次运行app,效果如下:

终于保持在60帧率了,但是取而代之的就是降低了画质,至于其他优化方案。有时间我再实现下吧。
Filament初探,全场景性能测试的更多相关文章
- Kubernetes 弹性伸缩全场景解读(五) - 定时伸缩组件发布与开源
作者| 阿里云容器技术专家刘中巍(莫源) 导读:Kubernetes弹性伸缩系列文章为读者一一解析了各个弹性伸缩组件的相关原理和用法.本篇文章中,阿里云容器技术专家莫源将为你带来定时伸缩组件 kub ...
- Kubernetes 弹性伸缩全场景解读(二)- HPA 的原理与演进
前言 在上一篇文章 Kubernetes 弹性伸缩全场景解析 (一):概念延伸与组件布局中,我们介绍了在 Kubernetes 在处理弹性伸缩时的设计理念以及相关组件的布局,在今天这篇文章中,会为大家 ...
- 终于开始了,微软的野心将通过全场景开发平台dotnet 5体现得淋漓尽致!
本文已经同步到微信公众号「极客起源」 . 现在都在谈论全场景开发,也就是用一套开发工具,可以开发包括但不限于桌面.移动.IOT.游戏.Web等平台的应用.这样对于开发人员是非常爽的.本文将介绍微软 ...
- NGK内存爆发式增长,看Baccarat将怎样打造全新的全场景金融生态
从数字货币抵押借贷业务出发,DeFi已经形成了覆盖全场景的全新金融生态. 可以说,除了信贷等少数对现实世界信息存在较多依赖的实体业务,DeFi已经实现了传统金融业务的全面链上迁移.大多数传统金融行业存 ...
- HiCar人-车-家全场景智慧互联
HiCar人-车-家全场景智慧互联 (HUAWEI HiCar Smart Connection)解决方案,具备如下特点: 安全交互:以安全为前提的极简交互(Safety) 无感互联:手机/IoT 设 ...
- 乘风破浪,遇见华为鸿蒙智能终端系统(HarmonyOS 2),打造面向全场景的分布式操作系统
什么是鸿蒙智能终端系统(HarmonyOS 2) HarmonyOS 是新一代的智能终端操作系统,为不同设备的智能化.互联与协同提供了统一的语言.带来简洁,流畅,连续,安全可靠的全场景交互体验. ht ...
- HDC 2021 | HMS Core 6.0:连接与通信论坛,为App打造全场景连接体验
如何在弱网环境下让用户享受无中断沉浸体验? 如何在全场景互联中让多设备交互如丝般顺滑? 如何在无网区域让移动终端发出紧急求助信息? 连接无处不在,连接与体验息息相关!流畅的网络体验已成为应用开发的关键 ...
- 昇思MindSpore全场景AI框架 1.6版本,更高的开发效率,更好地服务开发者
摘要:本文带大家快速浏览昇思MindSpore全场景AI框架1.6版本的关键特性. 全新的昇思MindSpore全场景AI框架1.6版本已发布,此版本中昇思MindSpore全场景AI框架易用性不断改 ...
- 【课程汇总】OpenHarmony全场景Demo数字管家系列课(附链接)
小孩放学了,做作业的时间到,窗帘.护眼灯自动打开,关掉电视和扫地机,给小孩一个安静舒适的学习环境:碰到学习难题,可以随时请求你的远程指导:晚上回家休息了,选择舒适的氛围灯,伴随着睡眠音乐进入梦乡:出门 ...
- 全场景AI推理引擎MindSpore Lite, 助力HMS Core视频编辑服务打造更智能的剪辑体验
移动互联网的发展给人们的社交和娱乐方式带来了很大的改变,以vlog.短视频等为代表的新兴文化样态正受到越来越多人的青睐.同时,随着AI智能.美颜修图等功能在图像视频编辑App中的应用,促使视频编辑效率 ...
随机推荐
- K8S详细教程
Kubernetes详细教程 1. Kubernetes介绍 1.1 应用部署方式演变 在部署应用程序的方式上,主要经历了三个时代: 传统部署:互联网早期,会直接将应用程序部署在物理机上 优点:简单, ...
- 使用tkinter开发的一款登录和注册图形化界面
目录 项目介绍 登录功能 登录界面展示 登录主要功能 登录部分源码 注册功能 注册界面展示 注册主要功能 注册部分源码 源码地址 项目介绍 使用tkinter开发的一款登录和注册图形化界面 使用tki ...
- win10如何设置共享媒体流?
一.win10设置媒体流共享 1 电脑开机后,点击右下角的"网络连接-网络和Internet设置". 2 进入设置界面后,点击"网络和共享中心". ...
- 25 String 对象中的属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- TP3.2.x判断手机端访问,同一个域名在PC和手机端展示不同模板(半独立式网站)
首先介绍APP_STATUS内置常量,TP入口文件增加APP_STATUS 参数, 自动加载不同的项目配置文件,通过配置文件指向不同的模块 手机端访问时调用Wap手机模块,实现在手机端访问时展示出手 ...
- 【转载】VMWare 各版本下载地址【centos7安装gerrit】
https://blog.csdn.net/weixin_44129085/article/details/110443135 centos7安装gerrit https://blog.csdn.ne ...
- 安卓app的签名打包
今天学习了什么是Android程序的签名打包. Android APP都需要我们用一个证书对应用进行数字签名,不然的话是无法安装到Android手机上的,平时我们调试运行时到手机上时, 是AS会自动用 ...
- 掌控安全学院SQL注入靶场-布尔盲注(一)
靶场地址:http://inject2.lab.aqlab.cn/Pass-10/index.php?id=1 判断注入点: http://inject2.lab.aqlab.cn/Pass-10/i ...
- php json_encode 斜杠 反斜杠 转义处理
$data = str_replace("\\\\n", "\\n", \jsonEncode($data)); // \\n转为\n $data = str_ ...
- 【二】python学习总结
一i.python概念 python是一种解释型语言,速度比java慢 二.运算符和格式输出.导入 1.Python3 运算符 | 菜鸟教程 (runoob.com) 2.格式输出 % 和.form ...
