vue学习 第三天css基础
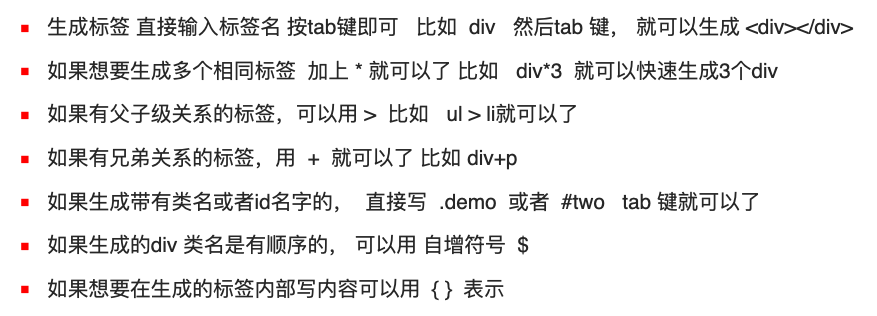
1、emment语法(作用:提升html和css书写速度)

2、 复合选择器
1)由两个或多个基础选择器,通过不同的方式组合而成的,可以更准确、更高效的选择目标元素(标签)
2)后代选择器、子元素选择器、并集选择器
重点
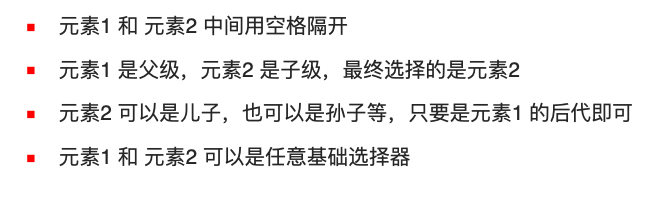
3、后代选择器
1)又叫包含选择器,可以选择父元素里面的子元素(儿子或孙子)
2)格式: 元素1 元素2 { xxx }
// div 内部的所有p标签,文字颜色都会变成红色
div p {
color: red;
}
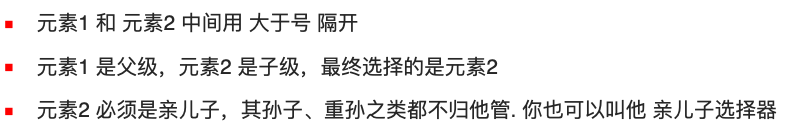
4、子元素选择器
1)也叫子选择器,只能选择父元素的下一级元素(儿子元素)
2)格式: 元素1>元素2 { xxx }

// div下一级p标签,文字颜色变成红色
div>p {
color: red;
}
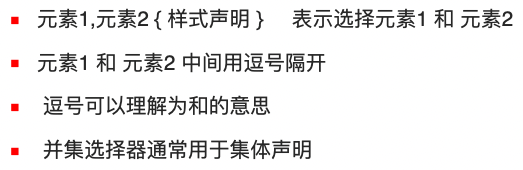
5、 并集选择器
1)并集选择器可以选择多组标签, 同时为他们定义相同的样式。
2)写法元素1,元素2 { 样式声明 } 。

//div标签和p标签
//两类标签都文字颜色都变成红色
div, p {
color: red;
}
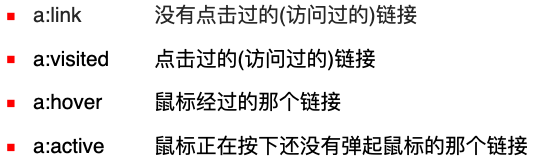
6、链接伪类选择器
1)伪类选择器用于向某些选择器添加特殊的效果。
2)格式: 用冒号(:)表示。
3)书写过程中,顺序不可更改。 link -> visited -> hover -> active

7、focus伪类选择器
1):focus 伪类选择器用于选取获得焦点的表单元素
2)input标签获取焦点后,会执行内部书写的css样式
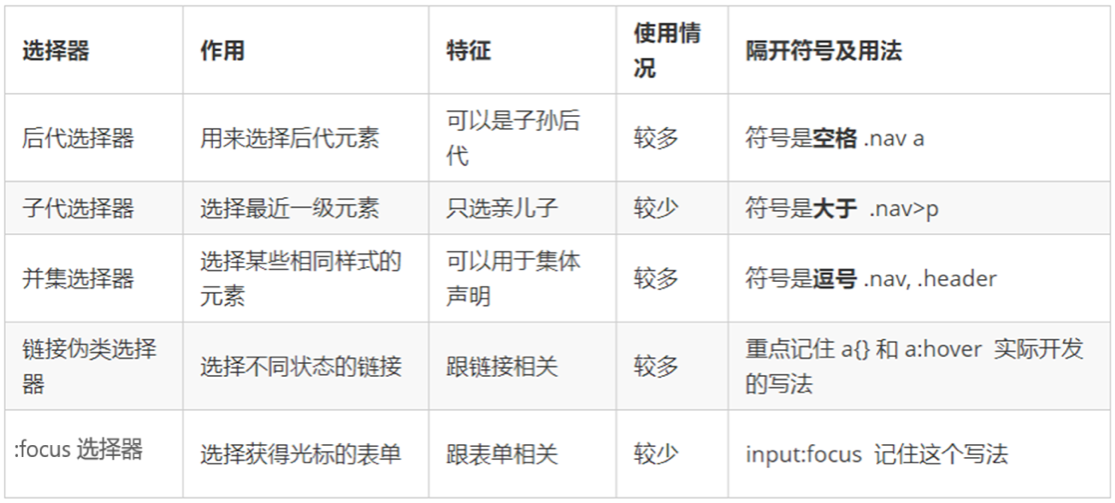
8、复合选择器总结

9、元素显示模式
1)HTML元素一般分为块元素和行内元素两个类型。
2)块元素:<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>。
a、独占一行、宽度默认容器的100%、相当于一个容器
b、<p>、<h1>~<h6>主要存放文字,里面一般不放块级元素,尤其是<div>
3)行内元素(内联元素):<a>、<strong>、<b>、<i>、等文字样式标签 <span>
a、行内元素可在一行上显示,宽和高由内容的决定、不可直接设置,行内元素只能放文本和其他行内元素
b、<a>转换为块元素后,内部可放块元素
4)行内块元素(部分资料的叫法特殊)<img>、<a>、<td>
a、同时具有块元素和行内元素的特点
b、相邻的行内(行内块)元素在一行上、默认宽度是内容宽度(行内特点),宽高等可以设置(块特点)
5)总结

10、元素显示模式转换***
1)display样式(显示)。block(块)、inline(行内)、inline-block(行内块)
vue学习 第三天css基础的更多相关文章
- 李洪强和你一起学习前端之(3)Css基础和选择器
大家好! 经过了前面的学习,是不是对前端的学习有了初步的了解.虽然我之前有iOS开发的经验,现在接触一门新的语言,对我来说 有一定的优势,但是一门技术对于谁来说都是公平的,我承认,我在接触新知识的时候 ...
- vue学习笔记(三)class和style绑定
前言 通过上一章的学习vue学习笔记(二)vue的生命周期和钩子函数,我们已经更近一步的知道了关于vue的一些知识,本篇博客将进一步探讨vue其它方面的内容,vue中关于class和style绑定,关 ...
- vue学习【三】vue-router路由显示多页面
大家好,我是一叶,今天是七夕,单身狗的我还在这里写踩坑文.在这里还是要祝大家早日脱单(能不能脱单自己心里没个数吗).本篇继续踩坑,在单页面上展示多页的内容,大家的想法是什么,估计大家第一印象会是ifr ...
- vue学习-第三个DEMO(计算属性和监视) v-model基础用法
<div id="demo"> 姓:<input type="text" placeholder="First Name" ...
- web前端学习(三)css学习笔记部分(1)-- css入门基础知识+基本样式
1.介绍及语法 1.1CSS概述: CSS指层叠样式表 CSS样式表极大地提高了工作效率 如果值大于一个单词,需要加上引号(意思是值只有一个的时候可以不加引号) 1.2CSS高级语法 1.选择器分组 ...
- Vue学习系列(三)——基本指令
前言 在上一篇中,我们已经对组件有了更加进一步的认识,从组件的创建构造器到组件的组成,进而到组件的使用,.从组件的基本使用.组件属性,以及自定义事件实现父子通讯和巧妙运用插槽slot分发内容,进一步的 ...
- 2017年学习的三个CSS新特性
这是翻译的一篇文章,原文是:3 New CSS Features to Learn in 2017,翻译的不是很好,如有疑问欢迎指出. 新的一年,我们有一系列新的东西要学习.尽管CSS有很多新的特性, ...
- Struts2框架学习第三章——Struts2基础
本章要点 — Struts 1框架的基本知识 — 使用Struts 1框架开发Web应用 — WebWork框架的基本知识 — 使用WebWork框架开发Web应用 — 在Eclipse中整合To ...
- vue学习第三天 ------ 临时笔记
说明:之前两天属于入门,文章可能存在片段信息 vue2.x+webpack快速搭建前端项目框架详解 http://www.jb51.net/article/129463.htmVue cli + We ...
- web前端学习(三)css学习笔记部分(8)-- SVN的介绍和应用、CSS动画效果、CSS3布局属性全接触
15.SVN的介绍和应用 15.1.SVN的介绍和应用课程概要 将代码进行集中管理,有版本号的进行迭代,方便集体工作的build流程 15.2.SVN的介绍 SVN是Subversion的简称,是一个 ...
随机推荐
- Java基础篇——IO流
流 内存和存储设备之间传输数据的通道 流的分类 按方向划分 输入流(读):存储设备→内存 输出流(写):内存→存储设备 按单位划分. 字节流:以字节为单位,可以读写所有数据 字符流:以字符为单位,只能 ...
- Java List集合排序
二维 List 自定义排序 使用lambda表达式 import java.util.*; public class Main { public static void main(String[] a ...
- Ubuntu 安装 dlib 库时的疑难杂症
解决方法 安装 C/C++环境 sudo apt install gcc sudo apt install g++ 激活 conda 环境 source activate OpenCV pip ins ...
- (17)go-micro微服务Prometheus监控
目录 一 Prometheus监控介绍 1.微服务监控系统promethues介绍 2.微服务监控系统promethues工作流程 二 Prometheus监控重要组件和重要概念 1.微服务监控系统p ...
- strapi系列-如何去除接口里的attributes以及 data key,配置关联数据等
我们先来创建一个接口,然后看一下正常接口返回的数据格式是什么样子 创建表以及字段 添加一条数据 配置接口权限 我暂时给了这个接口PUBLIC权限,用来测试 使用postman进行接口测试 我们可以看到 ...
- 炫酷科技感黑客感瀑布流html代码
效果如下 代码如下 <!DOCTYPE html><html> <head> <meta http-equiv="Content-Type" ...
- 阅读B2B使用手册随感
EDI 协议中最重要的协议之一AS2协议,几乎成为对安全性要求比较高的企业.监管机构的首选.在零售.物流.医药等行业,EDI都有广泛应用.据我所知,在医药行业,几乎全球重要的监管机构都在使用EDI, ...
- 计算机网络基础05-Web应用
1 Web最重要的构成基础 网页 网页互相连接 1.1 网页 网页包含多个对象 对象:HTML文件.图片文件.视频文件.动态脚本等 基本HTML文件:包含对其它对象引用的连接 1.2 对象的寻址 UR ...
- kali linux破解wifi密码-超详细过程
前期准备VMware Workstation虚拟机在虚拟机安装好kail linunx系统无线网卡(芯片为3070或者1887L都支持Linux)一.打开终端,用airmon-ng命令查看如果出现无法 ...
- Java 优化:读取配置文件 "万能方式" 跨平台,动态获取文件的绝对路径
Java 优化:读取配置文件 "万能方式" 跨平台,动态获取文件的绝对路径 每博一文案 往事不会像烟雾似的飘散,将永远像铅一般沉重地浇铸在心灵的深处. 不过,日常生活的纷繁不会让人 ...
