06#Web 实战:实现可滑动的标签页
实现效果图

本随笔只是记录一下大概的实现思路,如果感兴趣的小伙伴可以通过代码和本随笔的说明去理解实现过程。我的 Gitee 和 GitHub 地址。注意哦:这个只是 PC 上的标签页,手机端的没用,因为监听器是 mouse,而不是手势。
在线浏览地址:10.标签页。
构建静态页面
可滑动的页面需要 5 个 div,标签也需要 5 个。只有页面是随着我们操作而变化,标签处于静态,标签下面有一个滑块也是随着我们操作而变化。所以,构建基本的 HTML 骨架如下:
<div>
<!-- 标签 -->
<div class="tab-bar flex-space">
<div class="bar-item flex-center">标签5</div>
<div class="bar-item flex-center">标签1</div>
<div class="bar-item flex-center">标签2</div>
<div class="bar-item flex-center">标签3</div>
<div class="bar-item flex-center">标签4</div>
<!-- 滑块 -->
<div class="slider"></div>
</div>
<!-- 标签页 -->
<div class="tab-page">
<div class="page-item page-5">Index 5</div>
<div class="page-item page-1">Index 1</div>
<div class="page-item page-2">Index 2</div>
<div class="page-item page-3">Index 3</div>
<div class="page-item page-4">Index 4</div>
</div>
</div>
我写的这个标签页的起始标签是5,而不是标签1。下面直接给上默认的 CSS,如果不全,就去仓库找:
.tab-bar {
width: 100%;
height: 40px;
position: relative;
margin-bottom: 8px;
}
.bar-item {
margin: 0;
padding: 0;
cursor: pointer;
}
.slider {
position: absolute;
background-color: #5677fc;
transform: translateX(0%);
width: 35px;
height: 3px;
background-color: blue;
border-radius: 3px;
bottom: 0;
transition: all 0.2s ease-in-out;
}
.tab-page {
overflow-x: hidden;
position: relative;
width: 100%;
height: calc(100vh - 64px);
transition: all 0.2s ease-in-out;
transform: translate(0%, 0px) translateZ(0px);
}
.page-item {
cursor: pointer;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
transition: all 0.5s ease-in-out;
text-align: center;
font-size: 50px;
}
.page-1 {
background-color: rgb(169, 187, 228);
}
.page-2 {
background-color: #5677fc;
}
.page-3 {
background-color: rgb(101, 192, 225);
}
.page-4 {
background-color: rgb(153, 60, 235);
}
.page-5 {
background-color: coral;
}
slider 滑块通过transform: translateX()来平移,默认滑块所在位置是标签1 的位置,现在的问题是如何定义滑块默认的位置、以及每一次往前移动一个标签需要多少距离。
实现滑块的移动
获取 tab-bar 滑块容器的宽度,并且去除容器的 padding 和 margin 值,计算每一个标签所占的长度是多少:
let tabbarWidth = $(".tab-bar").width();
let barItemLength = $(".tab-bar").find("div").length - 1;
let barItemPerWidth = tabbarWidth / barItemLength;
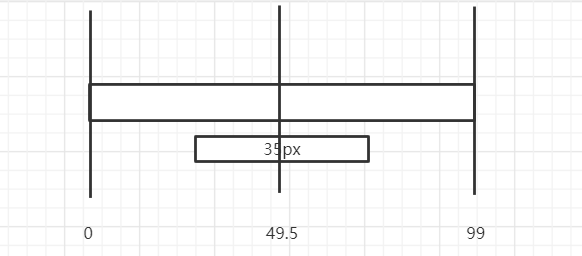
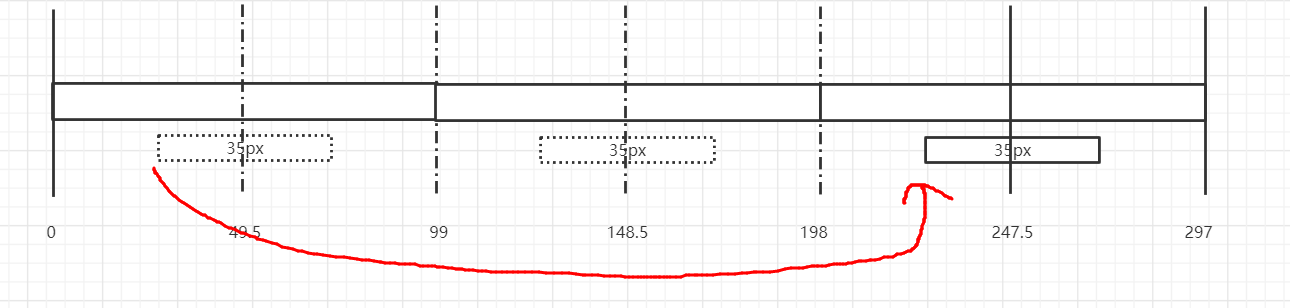
滑块的宽度是 35px,假设一个标签的宽度是 99px。要让这个滑块处于标签的中间,就得让滑块左边缘定在如下图所示的地方:

标签的一半再减去滑块的一半就是滑块左边缘的位置,从而使得滑块处于标签的中央。滑块的宽度可以用一个变量来代替,可以考虑让滑块自适应 tab-bar 容器宽度,这里就用实际数字了:
let sliderTranslateX = barItemPerWidth / 2 - 35 / 2;
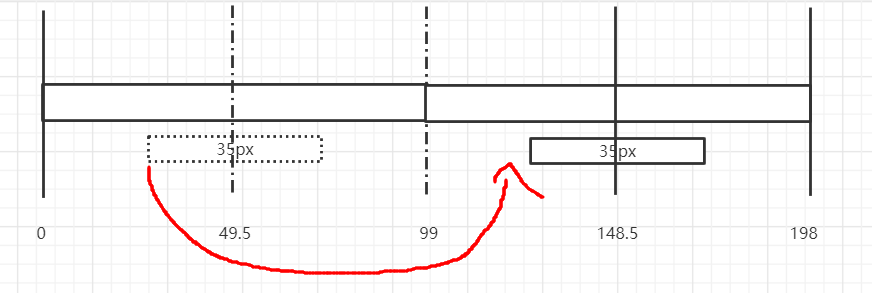
滑块往前移动,移动多少呢?实际可以如下图这样思考,第一个标签往前移动了一个标签的长度,相当于滑块也跟随着这个标签往前移动,来到了下一个标签的位置。当然,这个标签是不会动的,只有滑块在移动。

滑块往前移动一次,到下一个标签,实际就是 sliderTranslateX + barItemPerWidth。前面说了,滑块默认在标签1 的下面:
$(".slider").css({ transform: `translateX(${sliderTranslateX + barItemPerWidth}px)` });
刷新页面,如下图所示,滑块来到了标签1 的下面:

现在,实现点击事件,往前(往右)挨个点击标签,滑块跟随我们点击的位置进行平移。
let moveTranslateX = 0;
function moveSlider(index) {
// 0 1 2 3 4 5 6
// 17 77 137 207 .. .. ..
moveTranslateX = sliderTranslateX + barItemPerWidth * index;
$(".slider").css({ transform: `translateX(${moveTranslateX}px)` });
}
$(".tab-bar")
.find(".bar-item")
.each((index, elem) => {
// 平均地设置每一个 tabBar 的宽度
$(elem).css({ width: `${barItemPerWidth}px` });
// 给每一个 tabBar 添加踢点击事件
$(elem).on("click", e => {
moveSlider(index);
});
});
主要看moveSlider()这个函数,通过 each 遍历每一个标签,并给其注册一个点击事件,点击事件中,给 moveSlider 传递当前标签的 index(索引值)。假设,index 大于 0,说明我们是往前挨个点击着走的,那么,moveTranslateX 的值就是 sliderTranslateX 加上 barItemPerWidth,以及乘以 index。

index 是 1,就是往前滑动一个标签的距离。但目前,我们只可能(只考虑往前点击)从 index 1 开始点击,所以 index 是 2,滑块从标签5 的位置往前移动了两个标签的距离,来到了标签3 的底下:

Now!滑块的移动功能就已经实现了:

实现页面的滑动
往前滑动
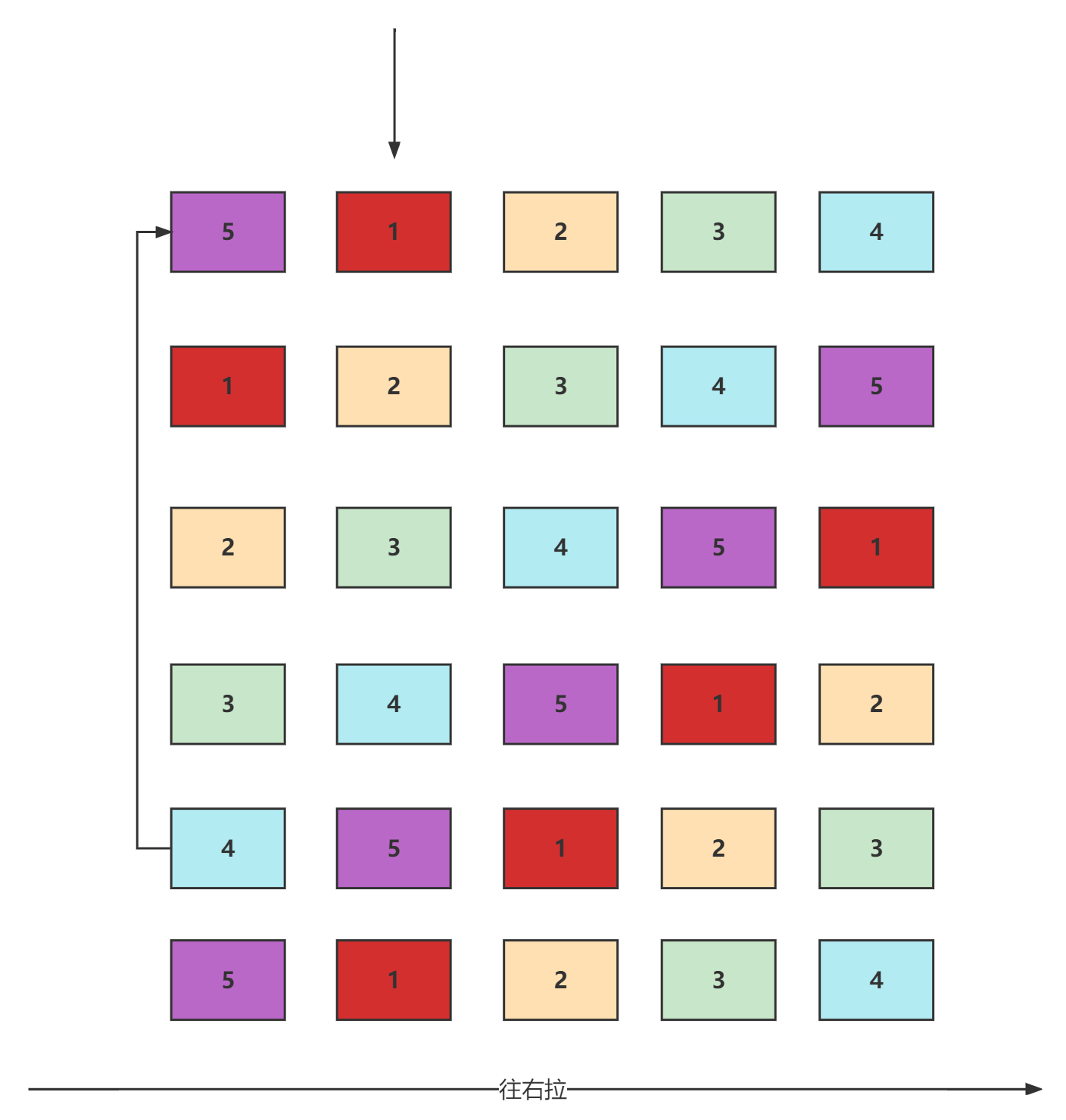
我是把页面放在数组里面进行思考的。第一行是初始的状态,5、1、2、3、4 标签页在数组中排着。往前拉(鼠标往右滑动)标签页1、2、3、4 的 index 依次往前 +1;唯独标签页5 排在数组末尾处。

继续往前拉,标签页2、3、4、5 的 index 依次往前 +1;标签页1 排在数组末尾处。依次类推,直到第5行的下一次,才跳回到第1行继续循环上面的规律。
第1行变成第2行的样子,要经历 5 次排序,每一次排序都会破坏原有的数组结构,因此我在写的时候,定义了两个空数组,一个用来存储之前的顺序,且不改变这个数组的结构和顺序,排序完成之后的元素依次插入到第二个数组中。
let tempTabPageBox = [];
let movedTabPageBox = [];
这里还考察到了一个知识点,JS 中对象通过等号赋值是地址引用,而不是拷贝。所以,我这里用的
new Array(...arr)来拷贝了一份新的数组对象给第二个数组。我推荐看对象引用和复制来理解对象的拷贝知识。
原本我用的是JSON.parse(JSON.stringfy(arr))拷贝一个数组,但是这种方式会丢失很多 DOM 原本的字段。因为,数组里面存储的是一个个 DOM 对象,所以这种方式拷贝不适用于现在的情况。所以,我就改用了new Array(...arr)来 new 一个新数组,可能会导致性能降低,因为一直都在 new 数组,不过 JS 应该会给我回收垃圾吧?
tempTabPageBox 存储上一次的数组顺序和结构,movedTabPageBox 保存排序之后的顺序和结构。
function movePageToRight() {
for (let i = 0; i < tempTabPageBox.length; i++) {
if (i > 0) movedTabPageBox[i - 1] = tempTabPageBox[i];
else movedTabPageBox[tempTabPageBox.length - 1] = tempTabPageBox[i];
}
for (let i = 0; i < movedTabPageBox.length; i++) {
$(movedTabPageBox[i]).css({ transform: `translate(${tabPageTranslateX[i]}%, 0px) translateZ(0px)`, "z-index": 999 });
}
tempTabPageBox = new Array(...movedTabPageBox);
}
$(".tab-page")
.find(".page-item")
.each((index, elem) => {
// 初始化每一个 page 到暂存容器中
tempTabPageBox.push(elem);
// 初始化 page-item
if (index == 0) {
$(elem).css({ transform: `translate(${tabPageTranslateX[0]}%, 0px) translateZ(0px)`, "z-index": 999 });
} else {
$(elem).css({ transform: `translate(${tabPageTranslateX[index]}%, 0px) translateZ(0px)`, "z-index": 999 });
}
$(elem).on("mousedown", e => {
e.preventDefault();
$(elem).on("mouseup", e => {
if (/* 往右拉 */) {
movePageToRight();
} else if (/* 往左拉 */) {
movePageToLeft();
}
$(elem).unbind("mousemove");
});
});
});
这里贴上的代码省略了很多细节啊!但主要还是看movePageToRight()函数。结合上面说的和图片,每一次都是第一个元素被直接放在了末尾处,其余的元素依次往前移动。函数中第二个 for 是根据排序好的 movedTabPageBox 依次设置页面的 translate,实现平移。最后再把这一次的排序结果拷贝给 tempTabPageBox,然后等待下一次的循环。
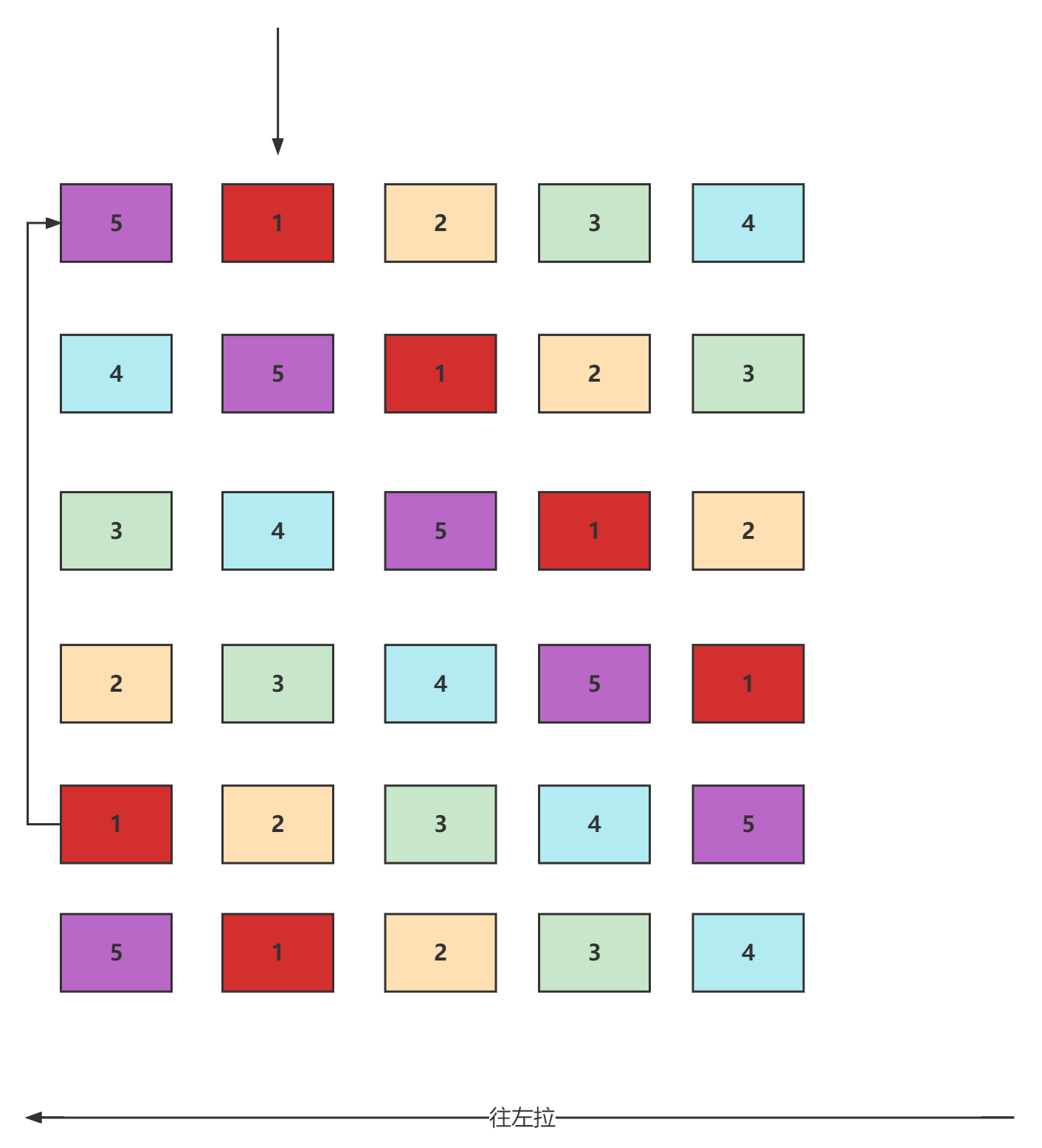
往后滑动

如上图,往后滑动(也就是往左拉)每一行的数组变化情况。只有最后一个元素排在了第一位,其余的元素依次往后 +1。
function movePageToLeft() {
for (let i = 0; i < tempTabPageBox.length; i++) {
if (i >= 0 && i < tempTabPageBox.length - 1) {
movedTabPageBox[i + 1] = tempTabPageBox[i];
} else if (i === tempTabPageBox.length - 1) {
movedTabPageBox[0] = tempTabPageBox[i];
}
}
for (let i = 0; i < movedTabPageBox.length; i++) {
$(movedTabPageBox[i]).css({ transform: `translate(${tabPageTranslateX[i]}%, 0px) translateZ(0px)`, "z-index": 999 });
}
tempTabPageBox = new Array(...movedTabPageBox);
}
其余的代码和movePageToRight()函数是一样的,没有什么变化。
连接滑块和标签页
到目前为止,滑块的移动和标签页的移动都是独立的,现在要做的就是把他们连接起来。后面我也不想多写了,滑块移动的时候要把这个 index 赋值给一个全局的 index,标签页移动也是一样,而且还要记录上一次的 index。
通过一顿骚操作,把代码写出来,就实现了这个小案例了。具体还是看我仓库的代码吧 Gitee 和 GitHub 地址。
06#Web 实战:实现可滑动的标签页的更多相关文章
- Android Viewpager+Fragment实现滑动标签页
ViewPager 结合Fragment实现一个Activity里包含多个可滑动的标签页,每个标签页可以有独立的布局及响应. 主页布局 <?xml version="1.0" ...
- jquery实战---标签页效果
在前面的博客中,小编主要简单的介绍了jquery的一些基本知识,今天这篇博文,小编继续来学习jquery的相关知识,今天我们来学习一个标签页的小例子,相关源码小编已经上传,有需要的小伙伴可以自己去下载 ...
- 实战Jquery(四)--标签页效果
这两天完毕了实战四五六的样例,实例四是标签页的实现方法,实例五是级联菜单下拉框,实例六是窗体效果,都是web层经常使用的效果.越到后面越发认为技术这东西,就是一种思路的展现,懂了要实现 ...
- Web编程基础--HTML、CSS、JavaScript 学习之课程作业“仿360极速浏览器新标签页”
Web编程基础--HTML.CSS.JavaScript 学习之课程作业"仿360极速浏览器新标签页" 背景: 作为一个中专网站建设出身,之前总是做静态的HTML+CSS+DIV没 ...
- jquery插件之tab标签页或滑动门
该插件乃本博客作者所写,目的在于提升作者的js能力,也给一些js菜鸟在使用插件时提供一些便利,老鸟就悠然地飞过吧. 此插件旨在实现目前较为流行的tab标签页或滑动门特效,在此插件中默认使用的是鼠标滑过 ...
- [置顶] JQuery实战总结三 标签页效果图实现
在浏览网站时我们会看到当我们鼠标移到多个选项卡上时,不同的选项卡会出现自己对应的界面的要求,在同一个界面上表达了尽量多的信息.大大额提高了空间的利用率.界面的切换效果也是不错的哦,这次自己可以实现啦. ...
- 【Android进阶】使用Andbase快速开发框架实现常见侧滑栏和滑动标签页组合效果
最近闲来无事,在网上寻找源代码看,突然发现了一个国内技术牛人开发的快速开发框架Andbase,花了一天时间研究了下源码和怎么使用,现将开发常见的侧滑栏和滑动标签页组合效果的使用介绍个大家,希望可以减少 ...
- JQuery实战总结三 标签页效果图实现
在浏览网站时我们会看到当我们鼠标移到多个选项卡上时,不同的选项卡会出现自己对应的界面的要求,在同一个界面上表达了尽量多的信息.大大额提高了空间的利用率.界面的切换效果也是不错的哦,这次自己可以实现啦. ...
- golang web实战之二(iris)
之前写了一篇为:golang web实战之一(beego,mvc postgresql) 听说iris更好: 1. iris hello world package main import &quo ...
- web前端(3)—— html标签及web页面结构
本节内容简单介绍下html都有哪些标签 还是百度首页,查看源代码看看: 我把源代码复制下来另存为html文件里: 注意:网页文件的后缀都是html或者htm 我这用的pycharm编辑器(Python ...
随机推荐
- Ansible_playbook
前言 连接https://galaxy.ansible.com下载相应的roles # 列出已安装的galaxy ansible-galaxy list # 安装galaxy ansible-gala ...
- C++ 指针与二维数组名
和一维数组类似,C++ 将二维数组名解释为其第一个元素的地址,而二维数组的第一个元素为一维数组,以下面的程序为例,二维数组名 array2d 和 &array2d[0] 等效,它们的类型都为 ...
- [Python]-openpyxl模块Excel数据处理-读取公式的结果
日常需要Python来处理各种数据,处理Excel数据常用的库一般有openpyxl.xlrd(读取).xlwt(写入). 经过对比发现openpyxl模块比较好用. openpyxl模块 这篇笔记比 ...
- 我的Vue之旅、01 深入Flexbox布局完全指南
花了几个小时整合的"A Complete Guide to Flexbox"最新版本,介绍了flexbox的所有属性,外带几个实用的例子. 传统布局.Flexbox 布局的传统解决 ...
- 在终端启动Python时报错的解决
最近,在终端启动Python时,报了一个错误: 1 Failed calling sys.__interactivehook__ 2 Traceback (most recent call last) ...
- Gitea 与 Drone 集成实践:完全基于 Docker 搭建的轻量级 CI/CD 系统
Drone 是一个使用 Go 语言编写的自助式的持续集成平台,和 Gitea 一样可以完全基于容器部署,轻松扩展流水线规模.开发者只需要将持续集成过程通过简单的 YAML 语法写入 Gitea 仓库目 ...
- es分片数相关知识
分片数量 总分片数=主分片数 *(副分片数+1) 如下创建索引配置表示,总分片数=1 *(1+4),表示总共5个分片. "settings": { "number_of_ ...
- nacos基础知识理解
概念 Nacos是阿里巴巴开源的一款支持服务注册与发现,配置管理以及微服务管理的组件.用来取代以前常用的注册中心(zookeeper , eureka等等),以及配置中心(spring cloud c ...
- SonarQube 之 gitlab-plugin 配合 gitlab-ci 完成每次 commit 代码检测
转载自:https://cloud.tencent.com/developer/article/1010601 1.背景介绍 我们知道使用 SonarQube 可以在日常开发中检测代码质量,除了使用 ...
- PHP全栈开发(八):CSS Ⅸ dispaly & visibility
display用来设置一个元素如何显示: visibility用来设置一个元素可见还是隐藏. visibility:hidden: 这个语句会使元素在HTML页面中不可见.但是这个元素仍然会占用HTM ...
