Vue的介绍
Vue介绍

一、前端发展史
前端发展史按理说不能这样粗粗略的一带而过,发展史如果想写的话内容还是蛮多。但是咱的重点毕竟不在这块儿,有个基本了解即可。总之,大致经过了以下几个发展关键转折点。当然最后也添加了个人猜测。目前还没有不能代表不出现,有个预见未来的大胆想法也是很不错的哟。要用于预测未来才有机会创新嘛!
- HTML、CSS、JavaScript
- Ajax太发送异步请求
- angular框架出现
- React、Vue框架
- 移动开发Android、IOS、web
- 一套代码在各个平台上运行
- 在不久的未来可能会出现统一天下
二、Vue介绍
1.Vue是什么?
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
如果你想在深入学习 Vue 之前对它有更多了解,我们制作了一个视频,带您了解其核心概念和一个示例工程。
如果你已经是有经验的前端开发者,想知道 Vue 与其它库/框架有哪些区别,请查看对比其它框架。
2.M-V-VM 架构思想
- M 数据层(model) js
- V 视图层(view) HTML、CSS
- VM 数据层和视图层之间的一层(model view)
# 扩展以下VM吧!
VM是数据层和视图层之间的一层,不需要手动进行DOM操作了
作用:以后页面变、js变量就变;js变量变、页面就变
3.组件化开发、单页面应用
- 组件化开发:以后都是写一个个组件,组件的组合成页面
- 单页面应用:spa(single page application),一个个的HTML页面
4.版本问题
- 1.X:使用的已经比较少了
- 2.X:目前使用频率最广的
- 3.X:公司新项目会选择的
# 关于版本问题
首先1.X版本几乎不怎么用了,除非是老项目需要维护;
目前使用频率最广泛的2.X版本最后就是3.X版本出了很久了,
一些公司的新项目会选择使用;
3.X的语法有些差距的,
但是Vue3完全兼容Vue2,说明Vue3上可以写Vue2,但是官方不建议这么用。
三、第一个helloworld
1.了解开发前端的编辑器
- my eclipse(eclipse)
- idea(Java)
- pycharm(Python)
- goland(go)
- phpstorm(php)
- vscode开发
- vim开发
- subline text
- Androidstadio
介绍了那么多编辑器,但是我们学习基于Vue2,用pycharm与Vue插件配合的模式学习。搞笑吧哈哈哈,纯粹是未来提高学习效率!
2.通过Vue打印出helloworld来演示初步使用规范
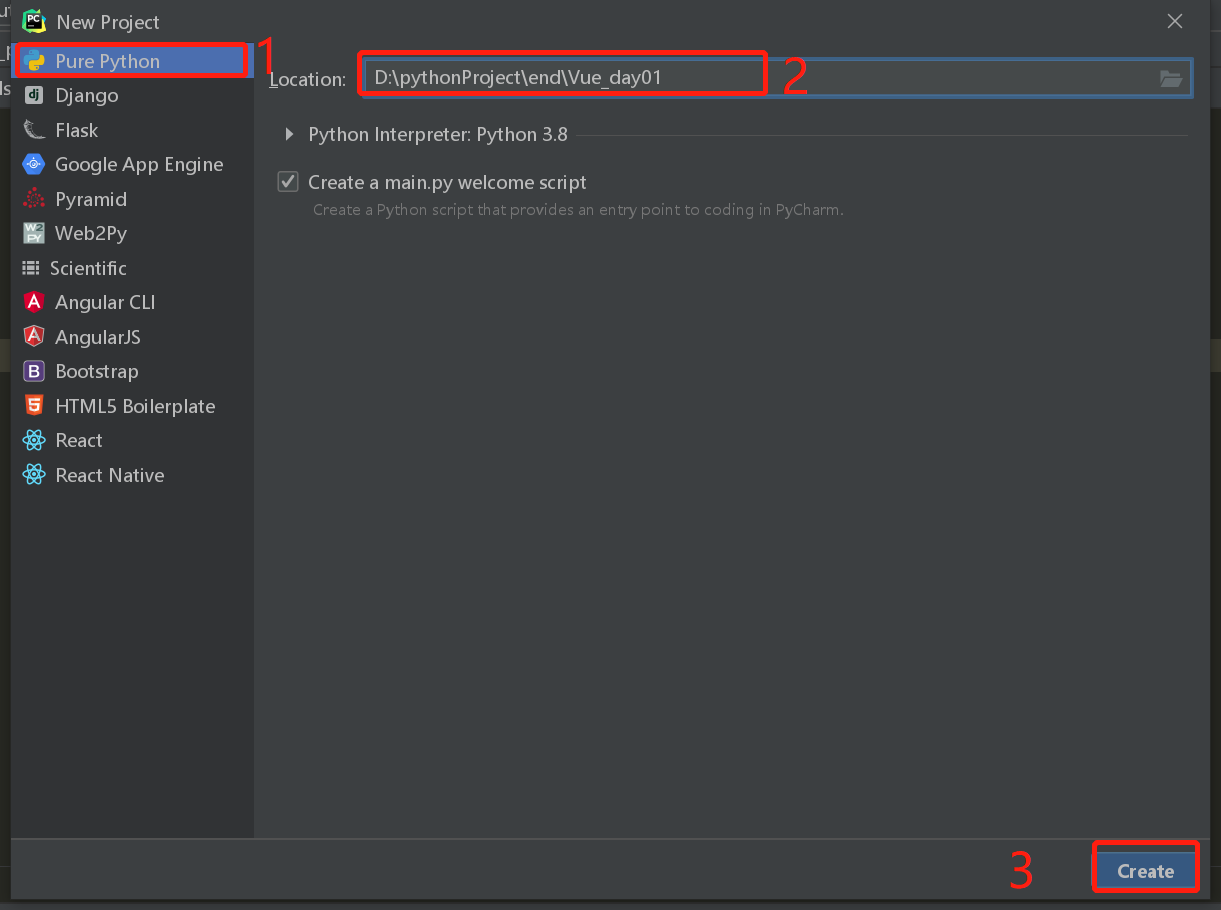
第一步:打开pycharm创建pure Python 项目

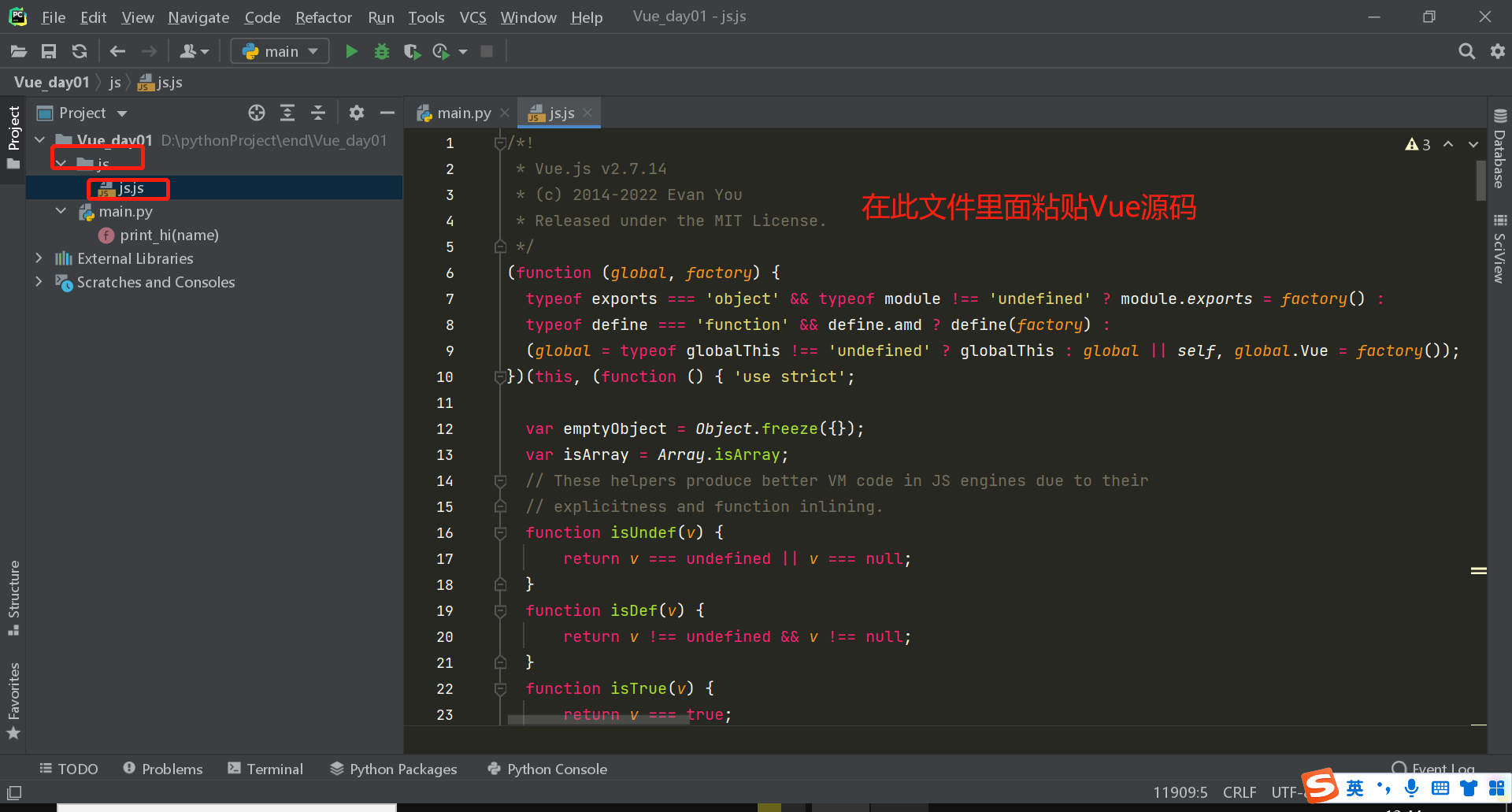
第二步:项目根目录下创建js目录,在js目录下建js文件,粘贴Vue原密码

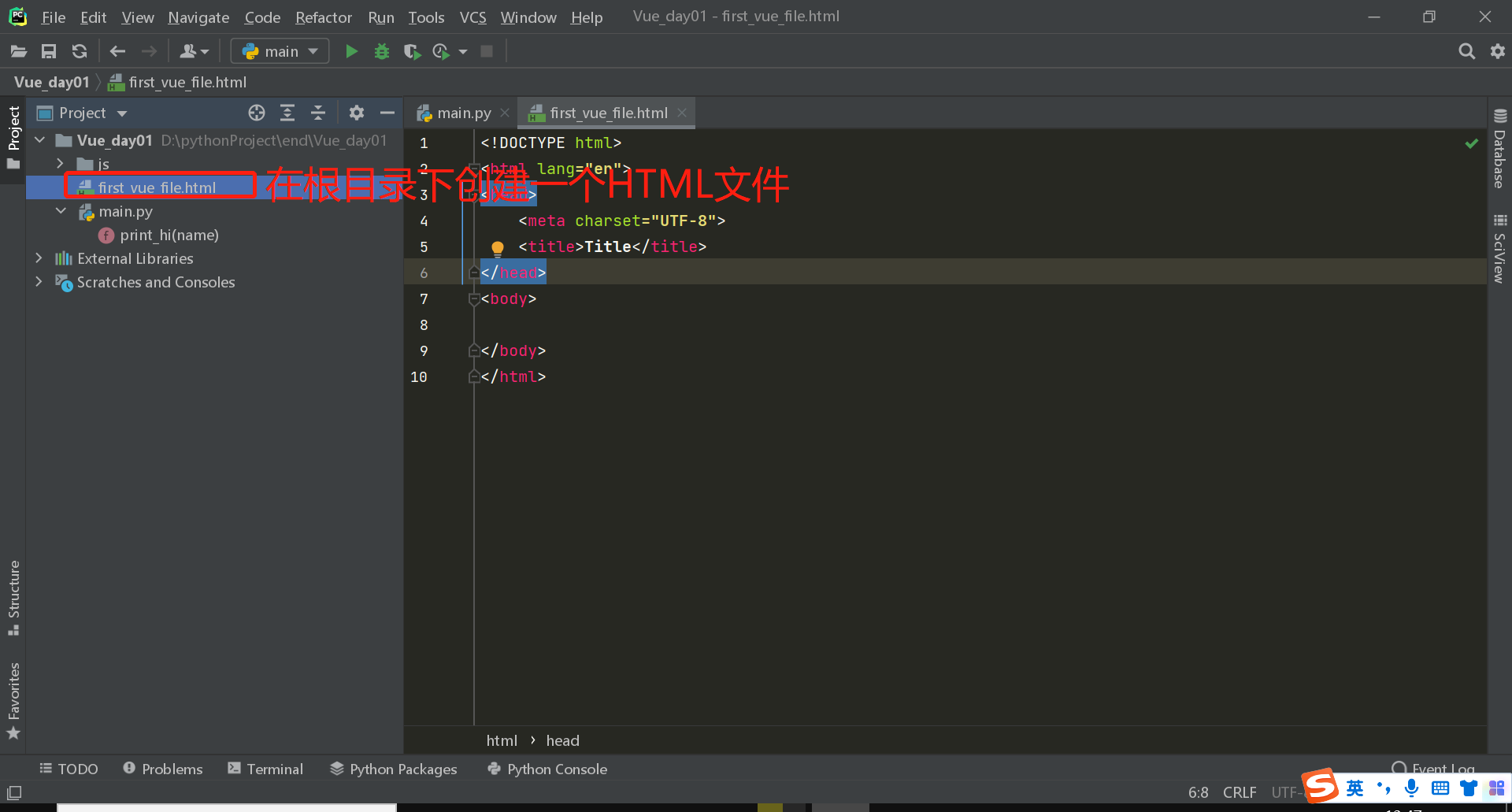
第三步:在根目录创建一个HTML文件

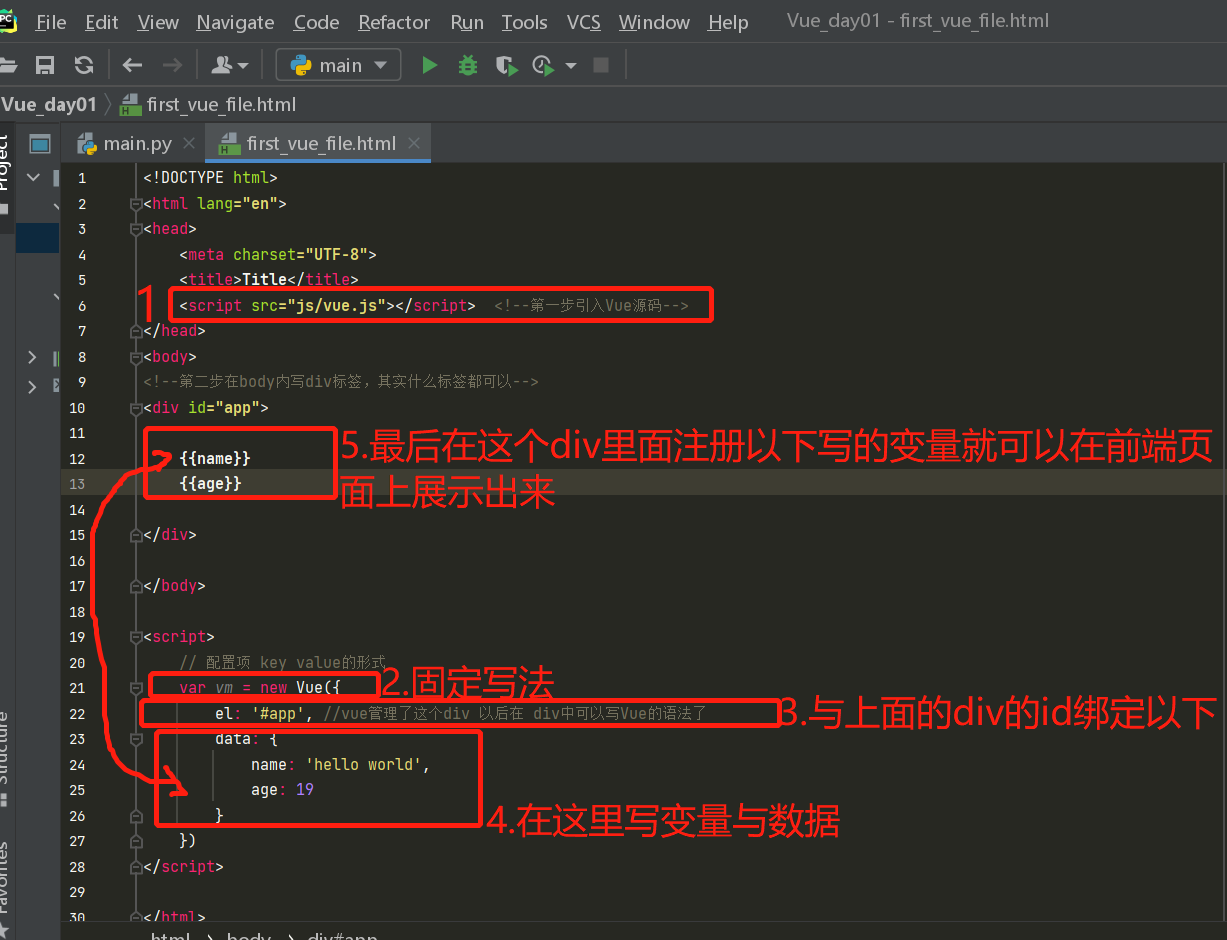
第四步:在此文件写如下代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script> <!--第一步引入Vue源码-->
</head>
<body>
<!--第二步在body内写div标签,其实什么标签都可以-->
<div id="app">
{{name}}
</div>
</body>
<script>
// 配置项 key value的形式
var vm = new Vue({
el: '#app', //vue管理了这个div 以后在 div中可以写Vue的语法了
data: {
name: 'hello world',
age: 19
}
})
</script>
</html>
最后展示以下效果吧!!

Vue的介绍的更多相关文章
- Vue.js介绍
http://www.cnblogs.com/keepfool/p/5619070.html Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思 ...
- Vue filter介绍及详细使用
Vue filter介绍及其使用 VueJs 提供了强大的过滤器API,能够对数据进行各种过滤处理,返回需要的结果. Vue.js自带了一些默认过滤器例如: capitalize 首字母大写 uppe ...
- vue之介绍
vue的作者叫尤雨溪,中国人.自认为很牛逼的人物,也是我的崇拜之神. 关于他本人的认知,希望大家读一下这篇关于他的文章,或许你会对语言,技术,产生浓厚的兴趣.https://mp.weixin.qq. ...
- vue 之 介绍及简单使用
浏览目录 vue的介绍 vue的使用 vue的介绍 简介 vue官网说:Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底 ...
- Vue的介绍及安装和导入
08.27自我总结 Vue的介绍及安装和导入 本质就是封装一些js 一Vue的介绍 进式 JavaScript 框架 通过对框架的了解与运用程度,来决定其在整个项目中的应用范围,最终可以独立以框架方式 ...
- 1. vue.js介绍
1. 什么是vue.js Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的,需要借助 ...
- vue框架介绍
vue框架介绍 一.vue 概念 vue 是一种开发用户界面的渐进式开发框架.渐进式指的是:你可以将vue作为一部分嵌入到web应用中,带来丰富的交互体验 二.vue特点及常见开发中的高级功能 1.解 ...
- vue.JS 介绍
vueJS 介绍 首先,vueJS 是我很早之前就想要接触学习的东西,但是呢,一直没时间,主要是在学校,事太多,没心思定下心来学习,我学生生涯的最后一个假期的第一天晚上,万事开头难,那就先写点儿什么东 ...
- 1-1 Vue的介绍
简单介绍Vue Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易 ...
- [转]vue全面介绍--全家桶、项目实例
慢慢了解vue及其全家桶的过程 原文http://blog.csdn.net/zhenghao35791/article/details/67639415 简介 “简单却不失优雅,小巧而不乏大匠”. ...
随机推荐
- 封装适用于CentOS7的MySQL离线包
1 构建一个centos7.6.1810的docker镜像,用于下载MySQL+xtrabackup所需安装包 7.6.1810的docker镜像,低版本最小安装,会尽可能把所需的包拉齐. Docke ...
- JS笔记合集之对象
对象 对象基本使用 对象是JS中的一种复合数据类型,它相当于一个容器,在对象中可以存储各种不同类型的数据 而基本数据类型(原始值)只能存储一些简单的数据,如: 语法: 原始创建对象: let obj ...
- 【py模板】xlsx转csv
import numpy as np import pandas as pd def xlsx_to_csv(): data_xls = pd.read_excel('cupHaveHead1.xls ...
- 文件压缩和vi编辑器
一.压缩,解压缩 1.gzip 和 bzip2 gzip和bzip都是压缩软件,比如windows里的好压和360 压缩或微软自带的等等 命令格式是:gzip或者bzip + 0-9的压缩等级(数字 ...
- MySQL视图-触发器
目录 一:视图 1.什么是视图? 2.为什么要用视图? 3.如何使用视图 4.反复拼接的繁琐(引入视图的作用) 5.解决方法 二:视图的应用 1.创建视图的格式: 2.查询视图层 3.查询Navica ...
- LeetCode HOT 100:组合总和
题目:39. 组合总和 题目描述: 给你一个没有重复元素的数组,和一个target目标值,返回数组中可以使数字和为目标数target的所有不同组合.什么叫组合?组合就是数组中任意数字组成的集合,不需要 ...
- openresty package path
openresty lua_package_path 是整个openresty最基础的功能,不理解 path就无法做项目,更无法写框架. 先看下文档lua_package_path https://g ...
- ob_DES_艺恩
网站 aHR0cHM6Ly93d3cuZW5kYXRhLmNvbS5jbi9Cb3hPZmZpY2UvQk8vWWVhci9pbmRleC5odG1s 抓包返回密文 点到initator,PostA ...
- uniapp微信小程序 下拉刷新(上拉请求下一页数据)
<template>标签中: <view class="" v-if="daShow==1"> <view class=" ...
- P3Depth: Monocular Depth Estimation with a Piecewise Planarity Prior
1. 论文简介 论文题目:P3Depth: Monocular Depth Estimation with a Piecewise Planarity Prior Paper地址:paper Code ...
