for in 的实现

v\:* {behavior:url(#default#VML);}
o\:* {behavior:url(#default#VML);}
w\:* {behavior:url(#default#VML);}
.shape {behavior:url(#default#VML);}
For in 的实现
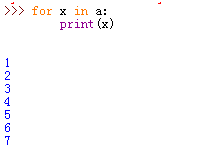
对于list类型,实现下标循环php 中的
Foreach(List as key=>value){}
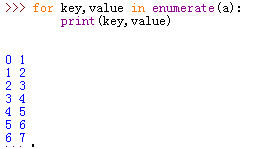
但在python中,list中,索引访问需要借助函数enumerate

如果不借助此方法,则会报错

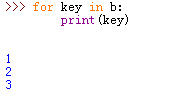
For in 也可以迭代对象

 正常下会迭代key值
正常下会迭代key值
 迭代value值
迭代value值
 全部迭代
全部迭代
Normal
0
false
7.8 磅
0
2
false
false
false
EN-US
ZH-CN
X-NONE
/* Style Definitions */
table.MsoNormalTable
{mso-style-name:普通表格;
mso-tstyle-rowband-size:0;
mso-tstyle-colband-size:0;
mso-style-noshow:yes;
mso-style-priority:99;
mso-style-qformat:yes;
mso-style-parent:"";
mso-padding-alt:0cm 5.4pt 0cm 5.4pt;
mso-para-margin:0cm;
mso-para-margin-bottom:.0001pt;
mso-pagination:widow-orphan;
font-size:10.5pt;
mso-bidi-font-size:11.0pt;
font-family:"Calibri","sans-serif";
mso-ascii-font-family:Calibri;
mso-ascii-theme-font:minor-latin;
mso-hansi-font-family:Calibri;
mso-hansi-theme-font:minor-latin;
mso-bidi-font-family:"Times New Roman";
mso-bidi-theme-font:minor-bidi;
mso-font-kerning:1.0pt;}
随机推荐
- Get The Treasury【HDU-3642】【扫描线】
题目链接 题目给出的是N个体积块,问的是有多少体积重叠了3次及以上? 那么就是怎么处理体积这样子的问题了,看到Z的种类不多的时候,就想着从Z离散化的角度去考虑这个问题了,然后就是怎样子去处理面积了,这 ...
- 继承Process类,run函数的简单使用
#定义一个类 继承Process类 from multiprocessing import Process import os import time class Download(Process): ...
- [CF895E] Eyes Closed(线段树,期望)
Desctiption 传送门:Portal 大致题意: 给你一个序列, 支持两种操作: 1 l1 r1 l2 y2 在\([l1, r1]\)随机选择一个数a, \([l2, r2]\) 内随机选择 ...
- 转 Page Object模式
Page Object模式是Selenium中的一种测试设计模式,主要是将每一个页面设计为一个Class,其中包含页面中需要测试的元素(按钮,输入框,标题 等),这样在Selenium测试页面中可以通 ...
- 不小心执行了 rm -f,先别急着跑路
作者:justmine http://www.cnblogs.com/justmine/p/10359186.html 前言 每当我们在生产环境服务器上执行rm命令时,总是提心吊胆的,因为一不小心执行 ...
- ubuntu下MySQL的安装及远程连接配置(转)
1.命令窗口中输入sudo apt-get install mysql-server mysql-client 即可(配置文件位置:/etc/mysql/my.cnf 启动文件位置:/etc/init ...
- matplotlib系列——线的属性
幕布视图:https://mubu.com/doc/alG8r_3iSw 参考文献:嵩天的Python课程讲义 示例(更多示例:matplotlib系列——折线图) 效果 颜色 线的风格 标记类型 ...
- 自增主键与UUID的优缺点
自增主键 自增ID是在设计表时将id字段的值设置为自增的形式,这样当插入一行数据时无需指定id会自动根据前一字段的ID值+1进行填充.在MySQL数据库中,可通过sql语句AUTO_INCREMENT ...
- 60.Median of Two Sorted Arrays(两个排序数组的中位数)
Level: Hard 题目描述: There are two sorted arrays nums1 and nums2 of size m and n respectively. Find t ...
- WPF 基本图形
一.WPF的基本图形 WPF图形的基类是Shape,所有的wpf图形类都是继承于Shape.Height,Width等决定它所处的面积,位置等,在没有设置图形宽高的情况,坐标位置为所在的容器的坐标,设 ...
