iOS之CAReplicatorLayer属性简介和使用
1、CAReplicatorLayer简介
CAReplicatorLayer用于对图层进行复制,包括图层的动画也能复制!可以看着将某一段事务进行重复!
#import <QuartzCore/CALayer.h> NS_ASSUME_NONNULL_BEGIN
CA_CLASS_AVAILABLE (10.6, 3.0, 9.0, 2.0)
@interface CAReplicatorLayer : CALayer //指定图层重复制多少次
@property NSInteger instanceCount; //设置为YES,图层将保持于CATransformLayer类似的性质和相同的限制
@property BOOL preservesDepth; //复制延时,一般用在动画上
@property CFTimeInterval instanceDelay; //3D变换
@property CATransform3D instanceTransform; //设置多个复制图层的颜色,默认位白色
@property(nullable) CGColorRef instanceColor; //设置每个复制图层相对上一个复制图层的红色、绿色、蓝色、透明度偏移量
@property float instanceRedOffset;
@property float instanceGreenOffset;
@property float instanceBlueOffset;
@property float instanceAlphaOffset; @end NS_ASSUME_NONNULL_END
2、CAReplicatorLayer的简单使用
- (void)cirAction{
CAShapeLayer *sharLayer = [CAShapeLayer layer];
sharLayer.backgroundColor = [UIColor redColor].CGColor;
sharLayer.bounds = CGRectMake(, , , );
sharLayer.position = CGPointMake(CScreenWidth/, );
sharLayer.cornerRadius = ;
CABasicAnimation *ani = [CABasicAnimation animationWithKeyPath:@"transform"];
ani.toValue = [NSValue valueWithCATransform3D:CATransform3DMakeScale(, , )];
ani.duration = ;
CABasicAnimation *ani1 = [CABasicAnimation animationWithKeyPath:@"opacity"];
ani1.fromValue = @;
ani1.toValue = @;
ani1.duration = ;
CAAnimationGroup *group = [CAAnimationGroup animation];
group.animations = @[ani,ani1];
group.duration = ;
group.repeatCount = HUGE;
[sharLayer addAnimation:group forKey:nil];
CAReplicatorLayer *replayer =[CAReplicatorLayer layer];
[replayer addSublayer:sharLayer];
replayer.instanceCount = ;
replayer.instanceDelay = 0.5;
[self.showView.layer addSublayer:replayer];
}
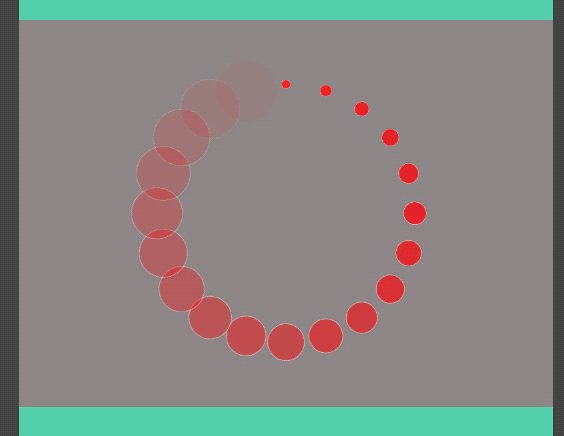
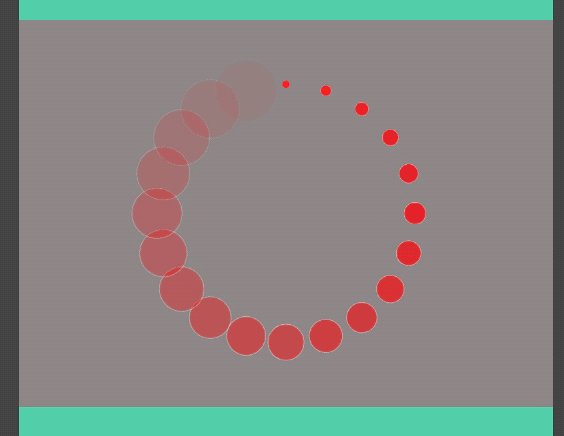
效果图

- (void)alphaAction{
CAShapeLayer *shapeLayer = [CAShapeLayer layer];
shapeLayer.backgroundColor = [UIColor redColor].CGColor;
shapeLayer.bounds = CGRectMake(, , , );
shapeLayer.position = CGPointMake(CScreenWidth/, );
shapeLayer.borderColor = [UIColor whiteColor].CGColor;
shapeLayer.cornerRadius = ;
shapeLayer.borderWidth = ;
shapeLayer.transform = CATransform3DMakeScale(., ., .);
CABasicAnimation *ani = [CABasicAnimation animationWithKeyPath:@"transform"];
ani.duration = ;
ani.repeatCount = HUGE;
ani.fromValue = [NSValue valueWithCATransform3D:CATransform3DMakeScale(, , )];
ani.toValue = [NSValue valueWithCATransform3D:CATransform3DMakeScale(., ., .)];
[shapeLayer addAnimation:ani forKey:nil];
CAReplicatorLayer *repLayer = [CAReplicatorLayer layer];
repLayer.frame = CGRectMake(, , CScreenWidth, );
[repLayer addSublayer:shapeLayer];
repLayer.instanceCount = ;
repLayer.instanceDelay = .;
repLayer.instanceTransform = CATransform3DMakeRotation(M_PI/, , , );
repLayer.instanceAlphaOffset = -0.05;
[self.showView.layer addSublayer:repLayer];
}
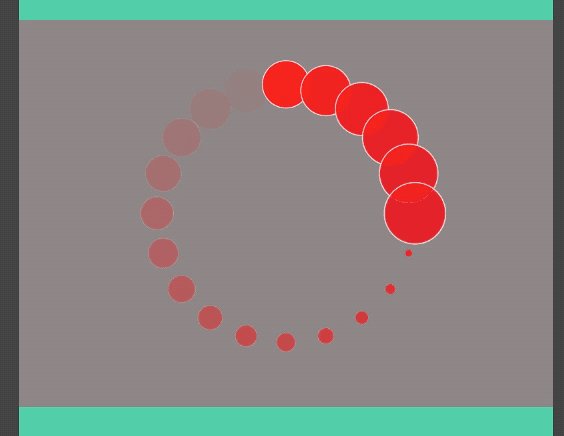
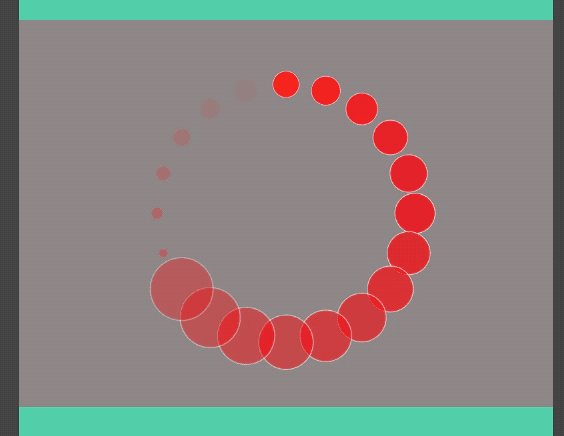
效果图

iOS之CAReplicatorLayer属性简介和使用的更多相关文章
- iOS之CAGradientLayer属性简介和使用
1.CAGradientLayer简介 CAGradientLayer用于制作背景图层的颜色渐变,也就是颜色梯度!相关属性简介: #import <QuartzCore/CALayer.h> ...
- iOS之CAScrollLayer属性简介和使用
1.CAScrollLayer的简介 CAScrollLayer用于显示一个滑动图层的一部分,可以确定滑动方向和可视区域面积,限制不滑出区域外!相关属性如下:其中 /* Scroll the cont ...
- iOS之CALayer属性简介
/* CoreAnimation - CALayer.h Copyright (c) 2006-2017, Apple Inc. All rights reserved. */ #import < ...
- iOS之CATextLayer属性简介
1.CATextLayer简介 CATextLayer快速高效简单地来渲染纯文本.NSAttributedString /* The text layer provides simple text l ...
- iOS之CAShapeLayer属性简介
1.CAShapeLayer需要和贝塞尔曲线一块使用! #import <QuartzCore/CALayer.h> NS_ASSUME_NONNULL_BEGIN CA_CLASS_AV ...
- iOS开发-automaticallyAdjustsScrollViewInsets属性
iOS开发-automaticallyAdjustsScrollViewInsets属性 Available in iOS 7.0 and later. 简单点说就是automaticallyAdju ...
- HTML5 Audio and Video 的新属性简介
前言:HTML5 中 Audio and Video的使用方法比较简单,但就是比较复杂,方法属性多.如果不常用的几乎难以记住,甚至有些人难以区分不同属性和方法的作用,更别说应用了.以下对Audio a ...
- IOS UITableView NSIndexPath属性讲解
IOS UITableView NSIndexPath属性讲解 查看UITableView的帮助文档我们会注意到UITableView有两个Delegate分别为:dataSource和deleg ...
- IOS学习5——属性与成员变量
[转]iOS中属性与成员变量的区别 ios中属性修饰符的作用 1. 属性用property声明 2. 简而言之,对于目前的ios开发,属性和成员变量的区别,完全可以不管. 3. 这个是历史原因造成的. ...
随机推荐
- mysql隔离级别相关
1.原子性.隔离性.一致性.持久性 2.mysql并发控制可能出现的问题: 脏读(A事务读取到B事务未commit的数据后,B事务回滚) 不可重复读(A事务第一次读到的数据,被B事务更新数据后,第二次 ...
- 【GDAL】GDAL栅格数据结构学习笔记(一): 关于Metadata
在维护一段代码时看到前任程序员写的获取栅格数据的CellSize的功能,竟然在知道GDAL的情况下去调用AE的接口来解算,觉得费解. 原来的思路是使用AE的Raster对象读取出Raster的文件大小 ...
- 用 Flask 来写个轻博客 (30) — 使用 Flask-Admin 增强文章管理功能
Blog 项目源码:https://github.com/JmilkFan/JmilkFan-s-Blog 目录 目录 前文列表 扩展阅读 实现文章管理功能 实现效果 前文列表 用 Flask 来写个 ...
- Java基本数据类型内存分配
1.java程序运行时有6中地方存储数据,分别是:寄存器.栈.堆.静态存储.常量存储.非RAM(随机存储器),主要是堆与栈的存储. 2.堆与栈是java用来在RAM中存储数据的地方,java自动管 ...
- HDU 5183 Negative and Positive (NP) (手写哈希)
题目链接:HDU 5183 Problem Description When given an array \((a_0,a_1,a_2,⋯a_{n−1})\) and an integer \(K\ ...
- Redis项目实战,一些经验总结
来源:https://my.oschina.net/u/920698/blog/3031587 背景 Redis 是一个开源的内存数据结构存储系统. 可以作为数据库.缓存和消息中间件使用. 支持多种类 ...
- Codeforces 500C New Year Book Reading
C. New Year Book Reading time limit per test 2 seconds memory limit per test 256 megabytes input sta ...
- .net core swagger汉化
基本swagger使用不再详解,具体百度其它帖子 1.将汉化的swagger js文件复制到项目根目录中 js代码如下 'use strict'; /** * Translator for docum ...
- WPFの触发器详解
例子1 简单触发器Triggers——满足简答的条件,触发 <Window x:Class="Styles.SimpleTriggers" xmlns="http: ...
- hashRouter and BrowserRouter
<html><body> <div> <button class="btn" onclick="btnFun();"& ...
