vue搭建项目之设置axios
首先要下载axios:
npm install axios -S
要注意的是,axios不支持Vue.use();这种方式,可以改写原型链。
第二步就是新建axios存放位置:
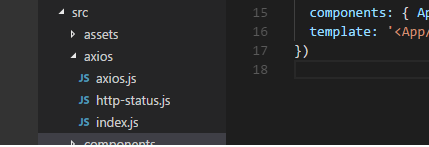
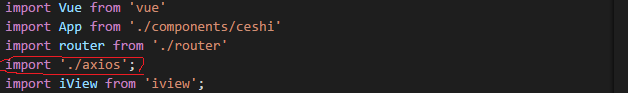
在项目中src中单独建立一个axios的文件夹,并在main.js中引入:


第三步对axios进行封装:
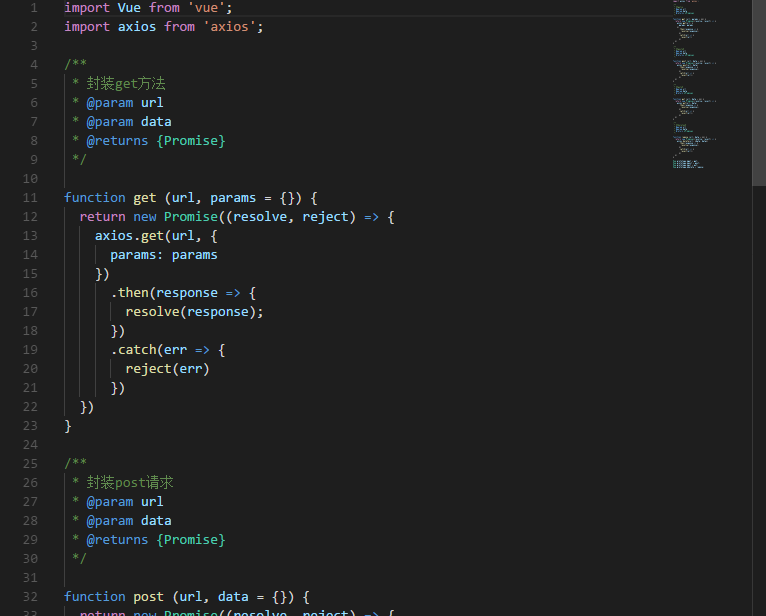
封装方法网上一大堆。本次封装如下:
在axios.js中封装的是一些获取数据方法,如:

最后声明方式:
Vue.prototype.$get = get;
Vue.prototype.$post = post;
Vue.prototype.$put = put;
Vue.prototype.$delete = remove;
在http-status.js中设置code:
module.exports = function (error) {
let message = '';
switch (error.response.status) {
case 400: message = '请求错误'; break;
case 401: message = '未授权,请登录'; break;
case 403: message = '拒绝访问'; break;
case 404: message = '请求地址错误'; break;
case 405: message = '请求方式错误'; break;
case 408: message = '请求超时'; break;
case 500: message = '服务器错误'; break;
case 501: message = '服务未实现'; break;
case 502: message = '网关错误'; break;
case 503: message = '服务不可用'; break;
case 504: message = '网关超时'; break;
default: message = 'http版本不受支持'; break;
}
return message;
}
在index.js中配置axios拦截器:
import axios from 'axios';
import status from './http-status';
import './axios';
import Vue from 'vue'; // 全局的axios默认值
axios.defaults.baseURL = process.env.BASE_URL;
axios.defaults.headers.put['Content-Type'] = 'application/json'; // 超时设置
// axios.defaults.timeout = 2500; // 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
let data = response.data;
if (!data.hasOwnProperty('code')) {
return data;
}
if (data.code === 0 || data.code === -1) {
return data;
} const error = new Error(data.msg || '');
// 对请求错误做统一提示
Vue.prototype.$Message.warning(error.message);
error.data = data;
error.response = response; throw error;
}, function (error) {
// 对响应错误做点什么
if (error && error.response) {
error.message = status(error);
}
return Promise.reject(error);
});
最后就可以进行操作了,代码中有用到iview的相关组件。
当然,感谢郭大神的帮助与指导,为老铁双击666。
vue搭建项目之设置axios的更多相关文章
- vue搭建项目之设置代理
前面将项目页面.axios.组件等都准备好了,现在就差设置代理了: 首先在config下新建两个文件,分别叫做dev.uri.js和prod.uri.js,代码为: module.exports = ...
- Vue 搭建项目
Vue 搭建项目 一.node下载安装: 1.下载:https://nodejs.org/en/download/ 2.安装默认许选择,下一步就行: 3.安装完之后就可以使用npm命令 二.通过@v ...
- vue搭建项目步骤(二)
上篇是搭建Vue项目的基本,接下来是继续对做项目的记录.顺序并不一定. 五.对页面入口文件的修改: 众所周知,main.js 程序入口文件,加载各种公共组件,App.Vue为 页面入口文件.但是有时候 ...
- vue搭建项目
vue-cli 作用:快速搭建项目脚手架 安装3.0:npm i -g @vue/cli 安装桥接工具:npm i -g @vue/cli-init (vue-cli 3和旧版使用相同的命令,所以2被 ...
- vue搭建项目前奏曲——vue-cli
vue-cli是快速构建这个单页应用的脚手架,这个可是官方的.官方给的建议,如果你是初次尝试Vue,哪就老老实实用普通的书写引入js文件,这里牵扯太多的东西,例如webpack.Node.js.npm ...
- 使用vue搭建项目(创建手脚架)
第一步:切换到创建的目录 创建项目 vue cerate [model] 第二步:切换到创建好的项目,然后创建element vue add element 第三步:创建router vue add ...
- 使用vue搭建应用四引入axios
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中 特性 从浏览器中创建 XMLHttpRequests 从 node.js 创建 http 请求 支持 P ...
- 关于vue搭建项目运行出行的错误问题,简直是大坑啊
解决方法简单粗暴,非常简单粗暴 直接在根目录新建一个test文件夹就可以搞定,用来放置配置文件的 折腾了我一上午啊
- vue cli 项目中设置背景图
https://blog.csdn.net/MoLvSHan/article/details/78204972 不能直接写成相对路径,像下面这这种就会报错 backgroundImage: " ...
随机推荐
- PHP开发环境搭建及开发工具
PHP服务器组件非常多有WampServer.XAMPP.AppServ.phpStudy.phpnow等. 菜鸟教程推荐: WampServer,这也是目前window平台上使用最广泛的,操作也非常 ...
- Linux grep常用命令
在一个文件中同时查找多个字符串: 并集语法: grep -e 'pattern1 -e 'pattern2 file 或集语法: 1.grep -E 'pattern1|pattern2' file ...
- markdown语法规则
标题 标题是每篇文章最常用的格式,在markdown中如果要定义标题的话,只要在这段文字之前加#号就可以了. # 一级标题 ## 二级标题 ### 三级标题 以此类推,总共六级标题,建议在#号之后加上 ...
- Centos7 安装 clamav
环境 CentOS: 7.x 下载 下载地址 :http://www.clamav.net/downloads,使用目前最新版本为:clamav-0.101.3 使用 wget 下载 wget htt ...
- Redis和Ehcached的区别
Redis 属于独立的运行程序,需要单独安装后,使用JAVA中的Jedis来操纵.因为它是独立,所以如果你写个单元测试程序,放一些数据在Redis中,然后又写一个程序去拿数据,那么是可以拿到这个数据的 ...
- try、catch、finally--try块里有return,finally还执行吗?
finally块的作用是,保证无论出现什么情况,finally块里的代码一定会被执行. 由于程序执行return就意味着结束对当前函数的调用并跳出这个函数体,所以任何语句要执行都只能在return之前 ...
- C#基础知识之类和结构
虽然项目中一直在使用类.结构体等类型,仔细琢磨,还真无法系统的说出个所以然.记录一下类.结构体.类和结构体区别 一.类 对于类,大家都特别熟悉.简单的介绍一下类的结构,然后记录一下Class需要注意的 ...
- BZOJ4710 [Jsoi2011]分特产 容斥
题目传送门 https://lydsy.com/JudgeOnline/problem.php?id=4710 题解 本来想去找一个二项式反演的题的,结果被 https://www.cnblogs.c ...
- AGC001[BCDE] 题解
A没意思 F太难 所以大概近期的AGC题解都是BCDE的 然后特殊情况再说 开始刷AGC的原因就是计数太差 没有脑子 好几个学长都推荐的AGC所以就开始刷了 = = 大概两天三篇的速度?[可能也就最开 ...
- abstractmethod
a class with an abstract method cannot be instantiated (that is, we cannot create an instance by cal ...
